はじめに
先日参加したPowerAppsでローコーディングな勉強会 #11に参加してきたので、そのレポートです。
参加レポート
最初に主催者のhikariさんから会の趣旨の説明がありました。
勉強会ではなくて、アプリで詰まったところを紹介してみんなで解決方法を考えようという会で、私は初めて参加するタイプでした。
Teamsを利用したリモート参加やアドバイス、質問の受付などもされていました。

洋服のパーソナルカラー判別アプリ
続いて、hikariさんのつまづいたことの発表でした。
Twitterで快くレポOKしてくださったhikariさんの自己紹介はこちら(スライドはTeamsで共有されていたものから引用させていただきました)。

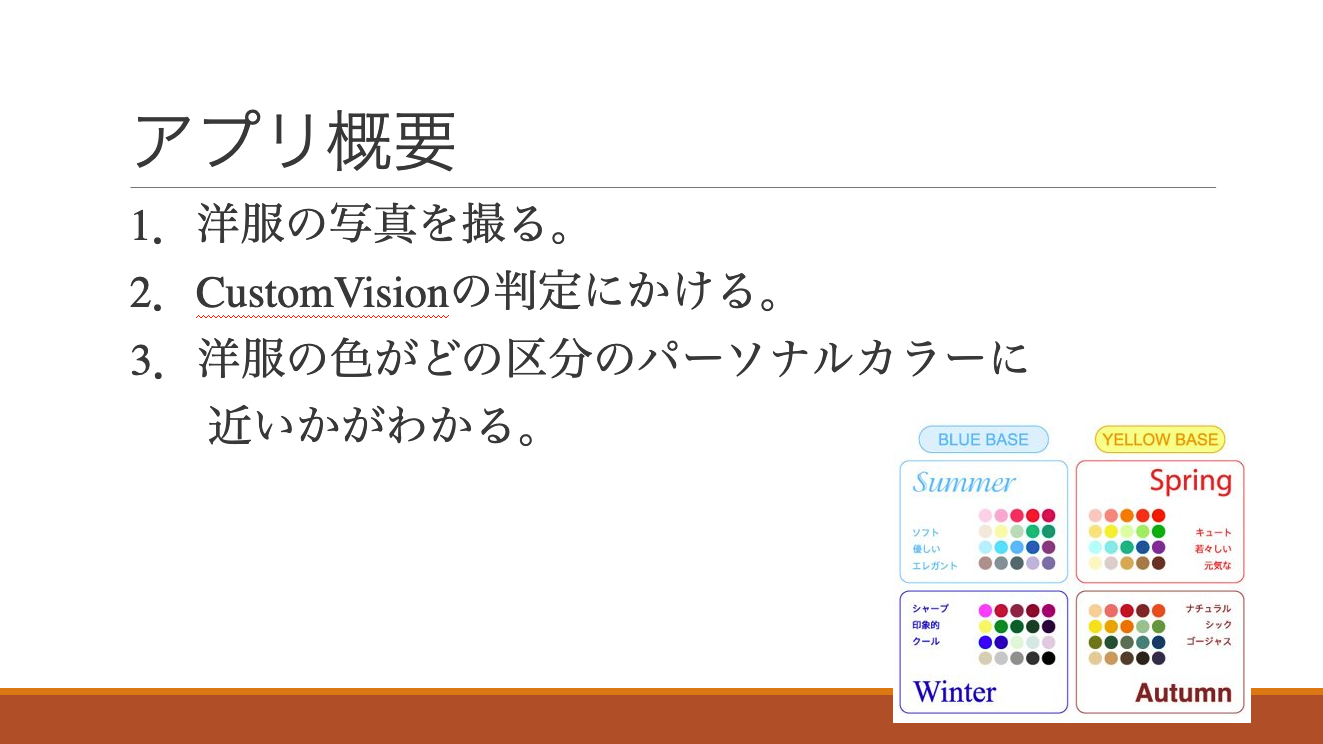
hikariさんが現在作成しているアプリは「洋服の写真から、その洋服がどのパーソナルカラーの服なのかを予測するアプリ」出そうで、以下のように紹介されていました。

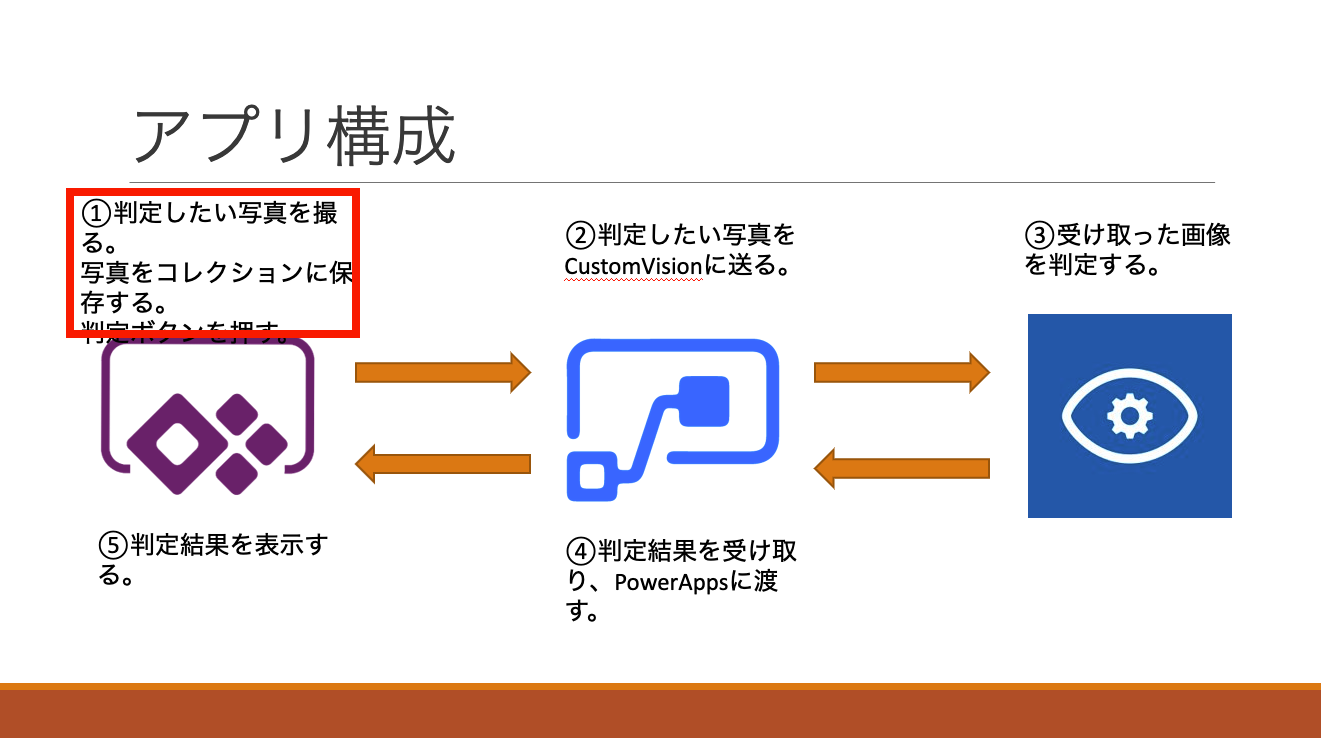
その仕組みが以下で、最近色々私がチャレンジしているPower Appsの他に、まだまだ手付かずのMicrosoft FlowやComputer Visionへの連携もされていました。

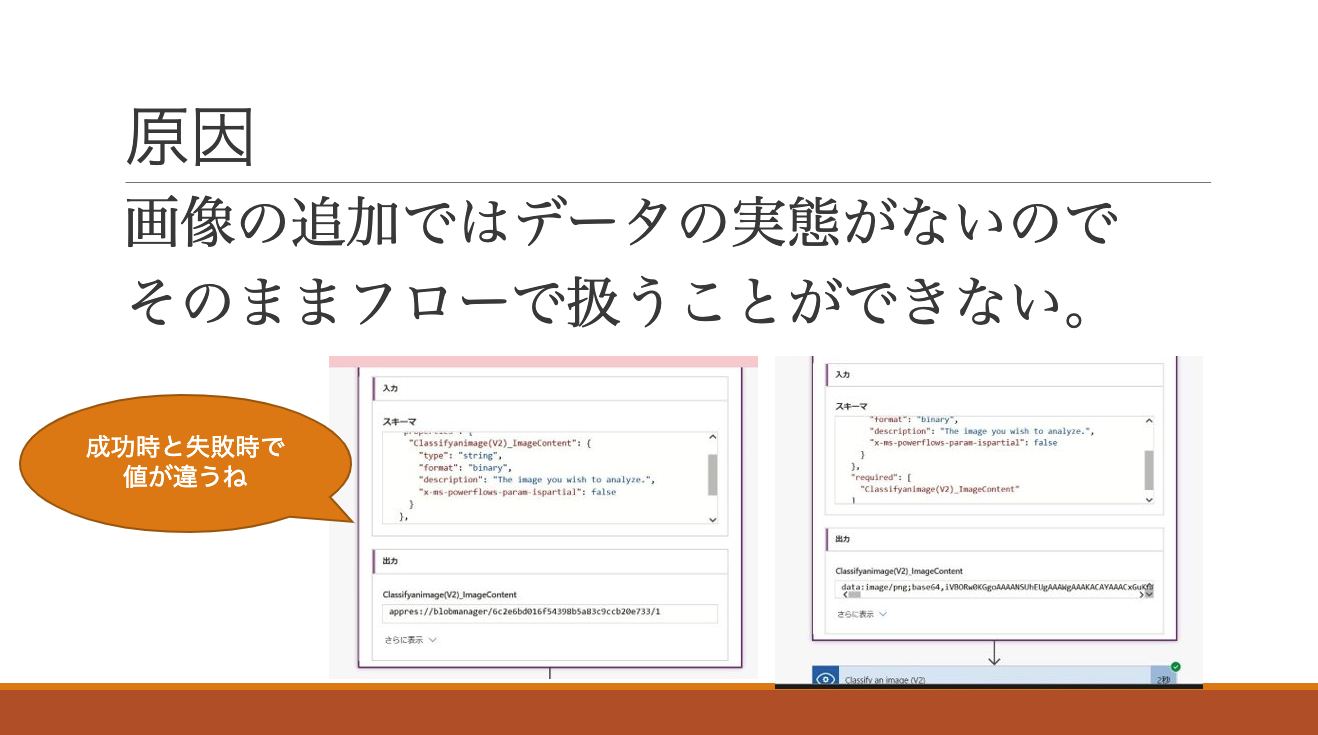
問題は「カメラ機能で写真をとって判定することはできるが、写真フォルダから選択した写真だとエラーになる」でした。
会場の猛者たちがさらっと原因を追求していて、原因は「アップロードした画像で送られるデータは実体でないため」でした。

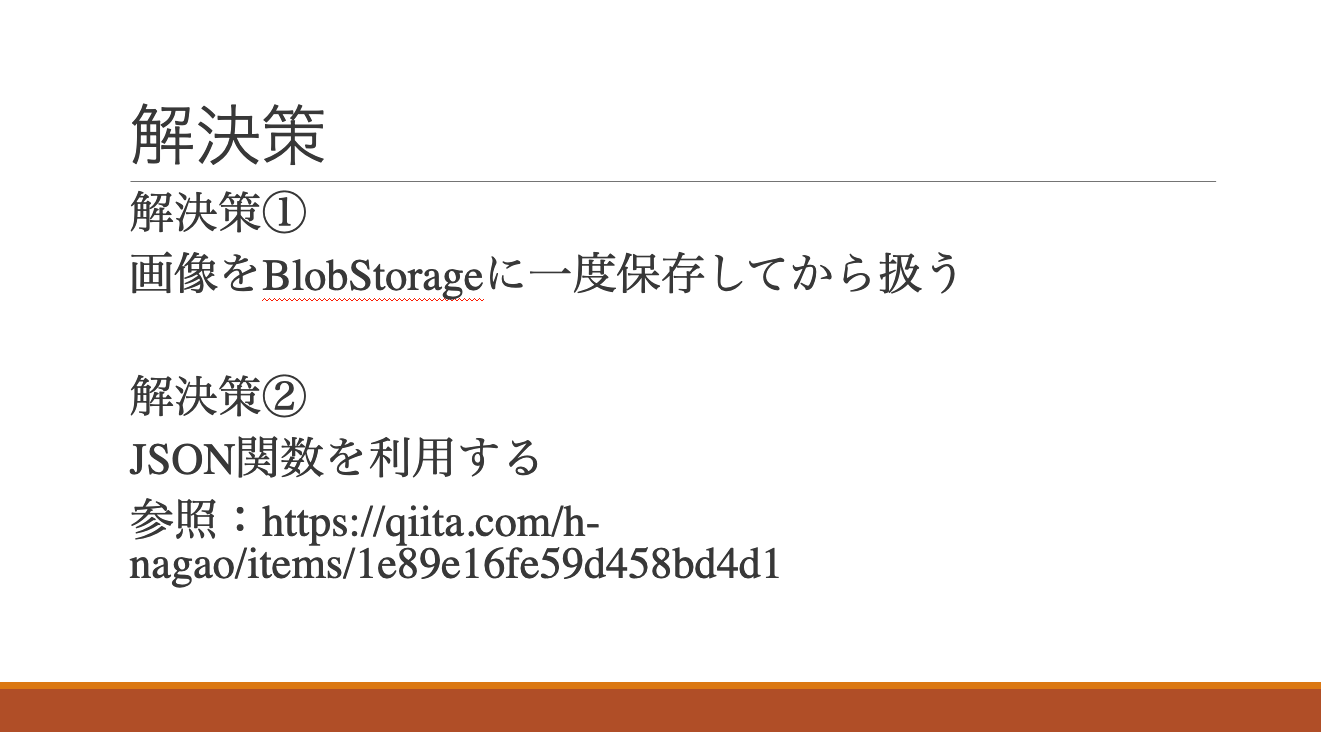
それに対して、会場のPowerApps猛者たちが次々に解決方法を提案していきます。
私は解決方法が分からずオロオロしているだけだったのですが、猛者たちの集合知により解決方法が2つまとまりました。

また、このアプリが面白くて終わった後に「パーソナルカラーの判別の学習をどのように行っているか」をhikariさんに質問させていただきました。
そしたら、丁寧な回答をいただきました。
パーソナルカラーを同じ一覧表から取得して、春夏秋冬でタグ付なさったそうです。
詳細は以下のツイートを参照してください。
また、こちらのアプリはCogbot 勉強会! #26 - 新春 LT Night !でLT発表を予定されているそうです。
完成版が楽しみですね。
失敗事例からベストプラクティスを学んでみる(強引
というタイトルでMeet the PowerApps Championの小玉さんが続いて発表されていました。
小玉さんの自己紹介は以下です。

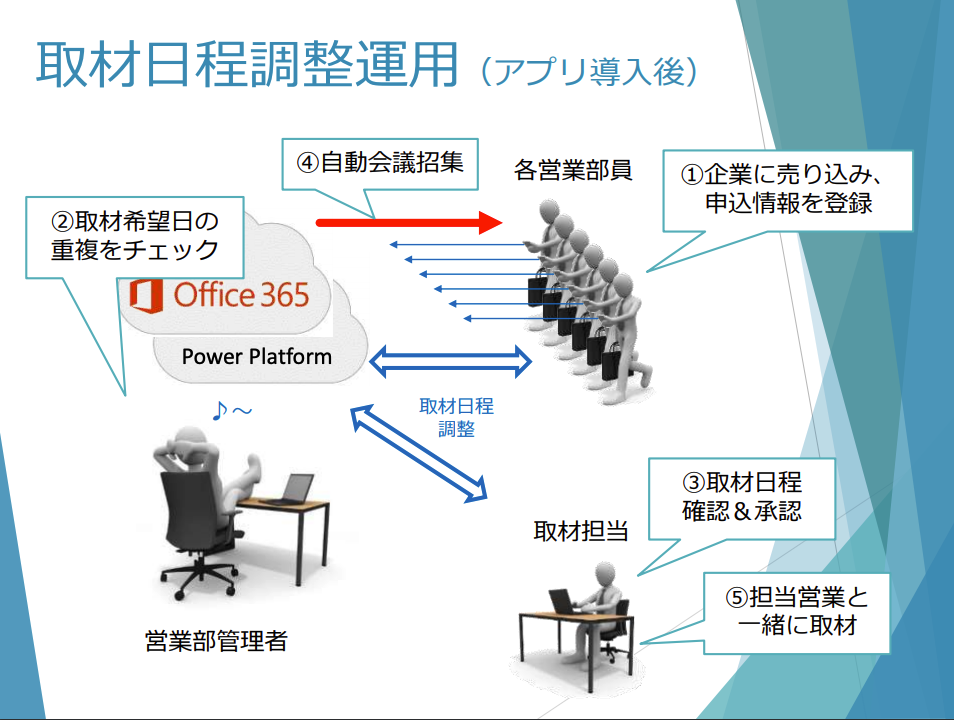
小玉さんが作成されたのは新聞用の取材日程調整アプリです。
アプリは営業に行った時に申し込み情報を入力するもので、その運用方法は以下のようにされているそうです。

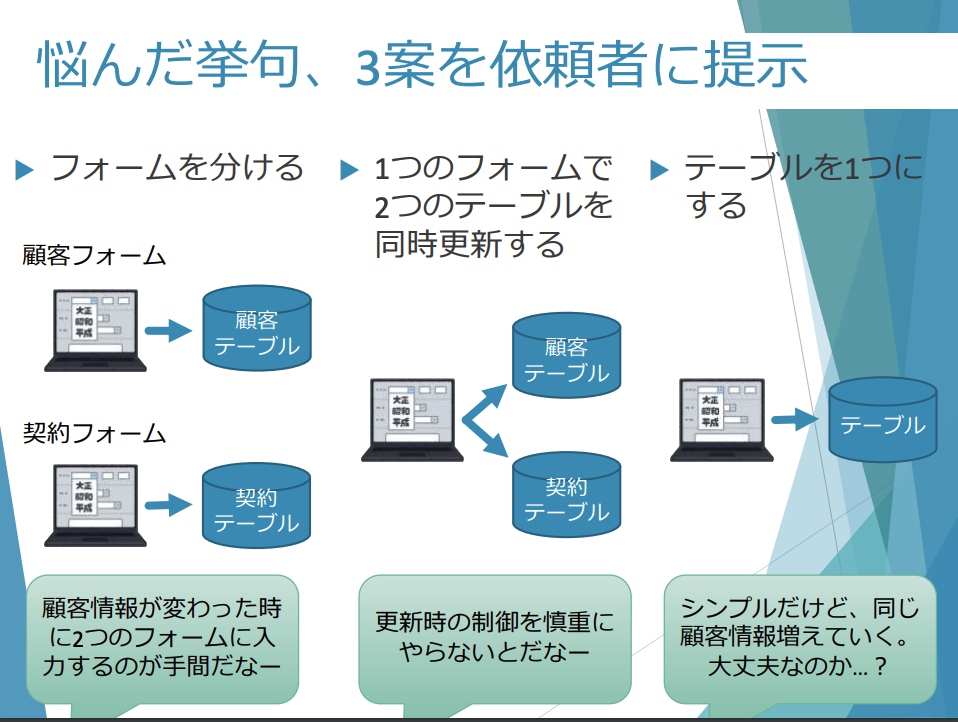
この申し込み情報を入力作成時に小玉さんが悩んだのはフォームとテーブルの関係で、以下の3案で悩んだそうです。
私もこの間、情報を登録するDBを作成する時に悩んだりアドバイスいただいたりしてたので、こっそり共感してました。

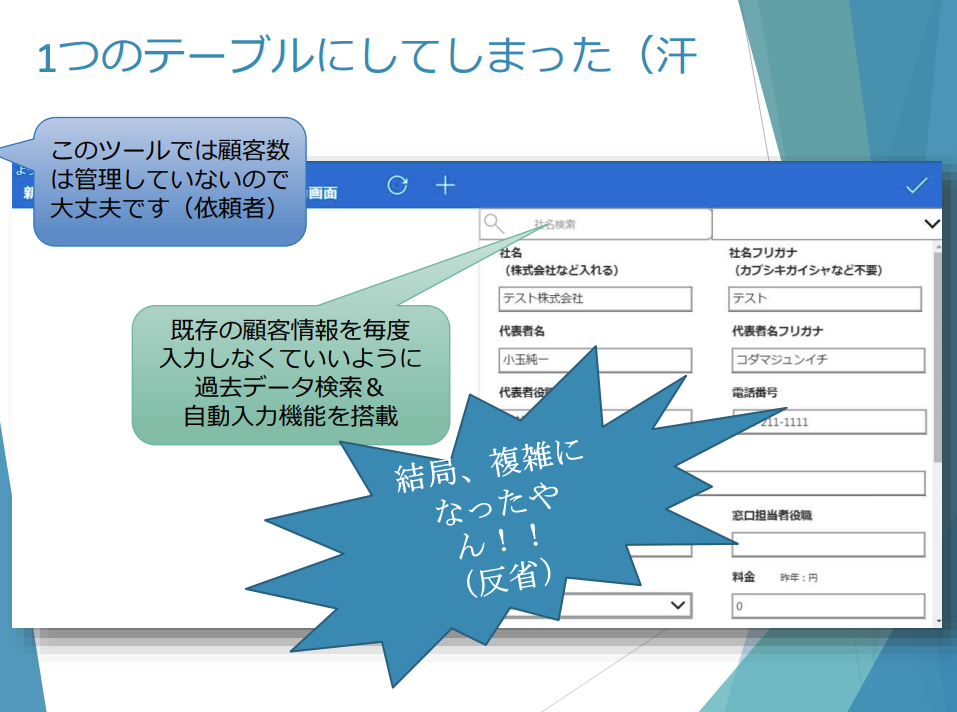
小玉さんが選んだのは一番最後の「テーブルを1つにする」案で、メンテナンスを楽にすることを考えていたものの複雑になってしまったそうです。

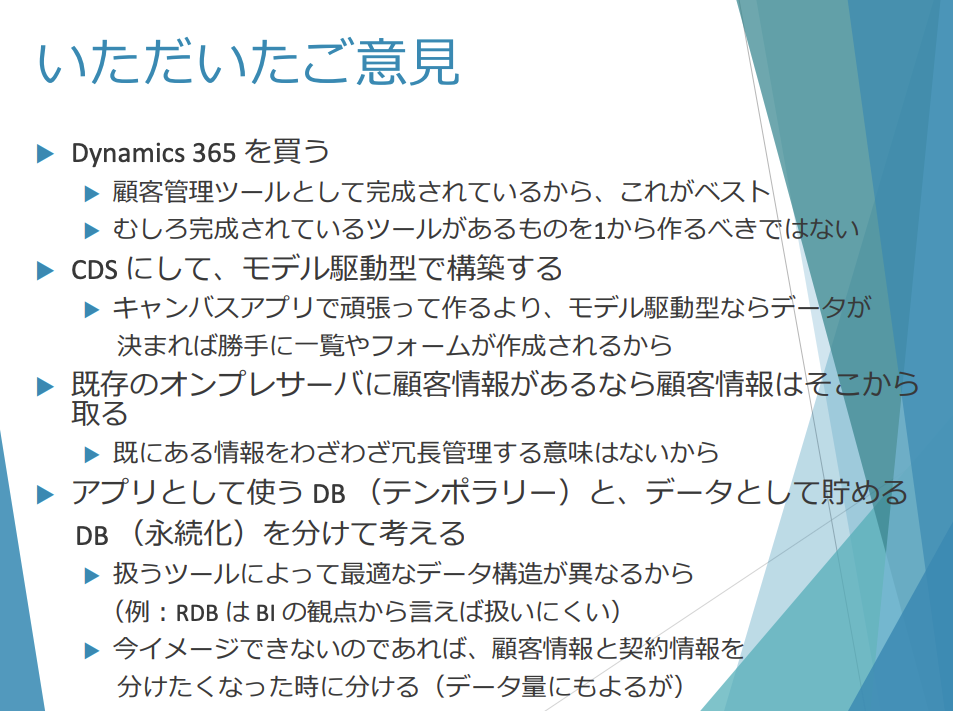
問題は「さっきのフォームとテーブルの関係、皆さんだったらどう設計されますか?」というもので、これもエキスパートたちからいくつも案があがりました。

この案の中で一番響いたのが「完成されているツールがあるものを1から作るべきではない」です。
いわゆる「車輪の再発明」は避けた方がいいというものです。
ここではカットされていますが、「すでにあるものが辿ってきた苦労のすえに出した結果を利用して調査してから、勉強のためや簡易なもの、不足している機能を追加したものを作るといいかも」というアドバイスもあって、納得していました。
おわりに
先日参加したPowerAppsでローコーディングな勉強会 #11に参加してきたので、その一部をレポートさせていただきました。
参加した感想としては「いろいろな方の作っているアプリのアイデアや、解決方法は勉強になったけど、やっぱりLTする側になってアドバイスもらいたい」と思いました。
次回参加の時はLT側に回れるように頑張っていきます…!
【DX人材を育成する新サービスのご案内】
このたび、ノーコード・ローコード開発に興味のある方に向けて、Power Platformを活用した「クラウドアプリ開発実践講座」をご用意しました!
さっそく、金融機関様などで全社的な研修にご採用をいただいております。
ほぼマウス操作だけでアプリが作れてしまう時代。プログラミング未経験の方でも、社内業務の自動化やデータ可視化ツールの開発をリードできるようになります。
いまならお試し60分無料体験講座を開催中です!ぜひお試しください☆
クラウドアプリ開発実践講座
https://sales.fixer.co.jp/dx-training








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


