WebアプリをChromeで表示したときの謎のmargin解決方法【React+TypeScript】
はじめに
React+TypeScriptでWebアプリを開発した時に悩んだこととその解決方法のメモです。
悩んだこと
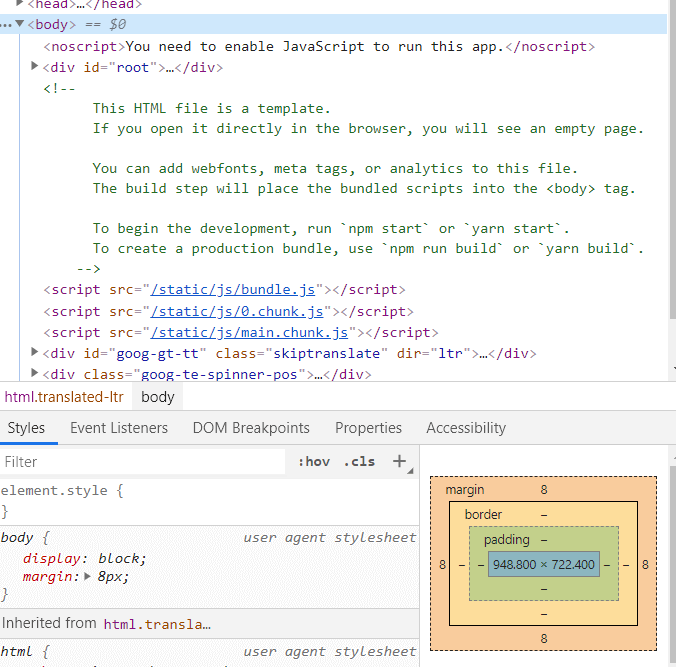
タイトルにある通り、React+TypeScriptでWebアプリを作成した時に<body>の周りに謎のmarginが入ってしまうことに悩みました。

Power屋さんに聞いたところ、リセットCSSという単語を頂いたので、自分なりに調べてみました。
リセットCSSとは
この記事によると、リセットCSSとはブラウザがデフォルトで持っているCSSを上書きして、ブラウザ間の表示を揃えるファイルのことです。
色々なリセットCSSが公開されていますが、すべてリセットするタイプとデフォルトのスタイルが当てられるタイプがあるようです。
今回はnpmでパッケージ管理していたので、デフォルトのスタイルが当てられるタイプのnormalize.cssを利用してみました。
導入の仕方
以下のコマンドでインストールします。
npm install --save normalize.cssそして、App.tsxのインポートに以下を追記します。
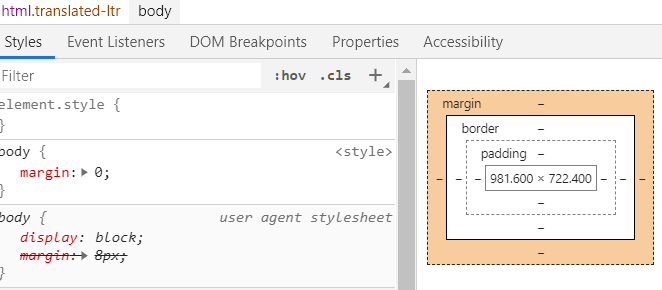
import "normalize.css";すると、以下のように謎のmarginが消えました。

おわりに
React+TypeScriptでWebアプリを開発した時に悩んだ「Chromeで謎のmarginが入ってしまう問題」の解決方法を紹介しました。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


