Power Platform を好奇心でいじってるエンジニア歴 1 年目の、横田です!
今回は Power Apps のトリセツ、HTMLテキスト編です!「Power Apps でグラデーションを作りたい」と思っている人は必見です!
「HTMLって何?」って思った人も最初に説明があるので安心してください。少し難しく感じるかもしれませんが、コピペと少しの編集でグラデーションは実現できるように構成しているので、あきらめずに読んでみてください!
※この記事はあくまで筆者の考えが沢山盛り込まれているので「へー 」ぐらいの温度感で読んでもらい、ぜひご指摘していただきたいです!
それではやっていきましょう!
HTML とは
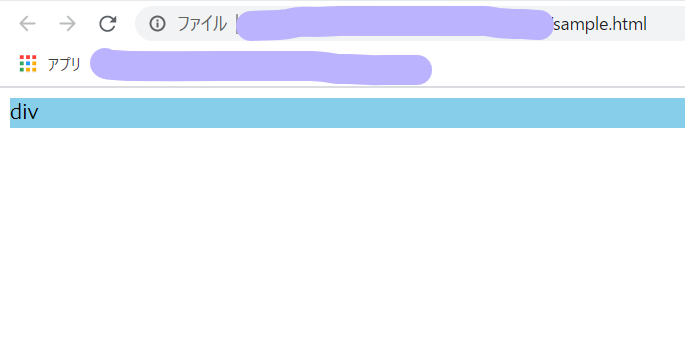
HTML とは、Web ページが作成できる言語です。取り敢えず実際に Web ページを作ってみましょう。以下のコードをメモ帳にコピペし、拡張子を " .html " としてデスクトップなどに保存してみてください。そのファイルを開くと画像のような Web ページが立ち上がるかと思います。
<html>
<body>
<div style="background: skyblue" >
div
</div>
</body>
</html>
1つずつ説明していきます。
まず、" <> " に囲まれたもの( <html> や </body> など)をタグと呼びます。タグは <--> で始まり、</--> で閉じるのが基本です。例えば、<html>...</html>のように記述します。ここからは、それぞれのタグについて説明していきます。
まずは <html></html> タグについてです。<html> タグはタグ内のコードが HTML で書かれていますよと宣言しているだけです。なので一番外側のタグとして書く必要があります。
続いて <body></body> タグについてです。<body> タグはWebページの本体を指しています。皆さんが普段見ている Web ページも <body> 内に書かれている内容を見ていることになります。
続いて <div></div> タグについてです。<div> タグは1つの範囲 / 塊だと思ってください。あまり意味を持ちませんが、<div> タグでは、指定した範囲の色を変更したり、位置を変更したり、文字を追加したり、万能なタグだと思ってください。この <div> タグの中に style というものが入っています。この style でデザインを追加しています。
style とは
style とは HTML で書かれた Web ページにデザインを追加するためのものです。今回の <div> タグの style には、background(背景)を skyblue にするように設定しています。実際に <div> タグの背景色が skyblue になっていることがわかると思います。グラデーションは、この style を使って実装できます。
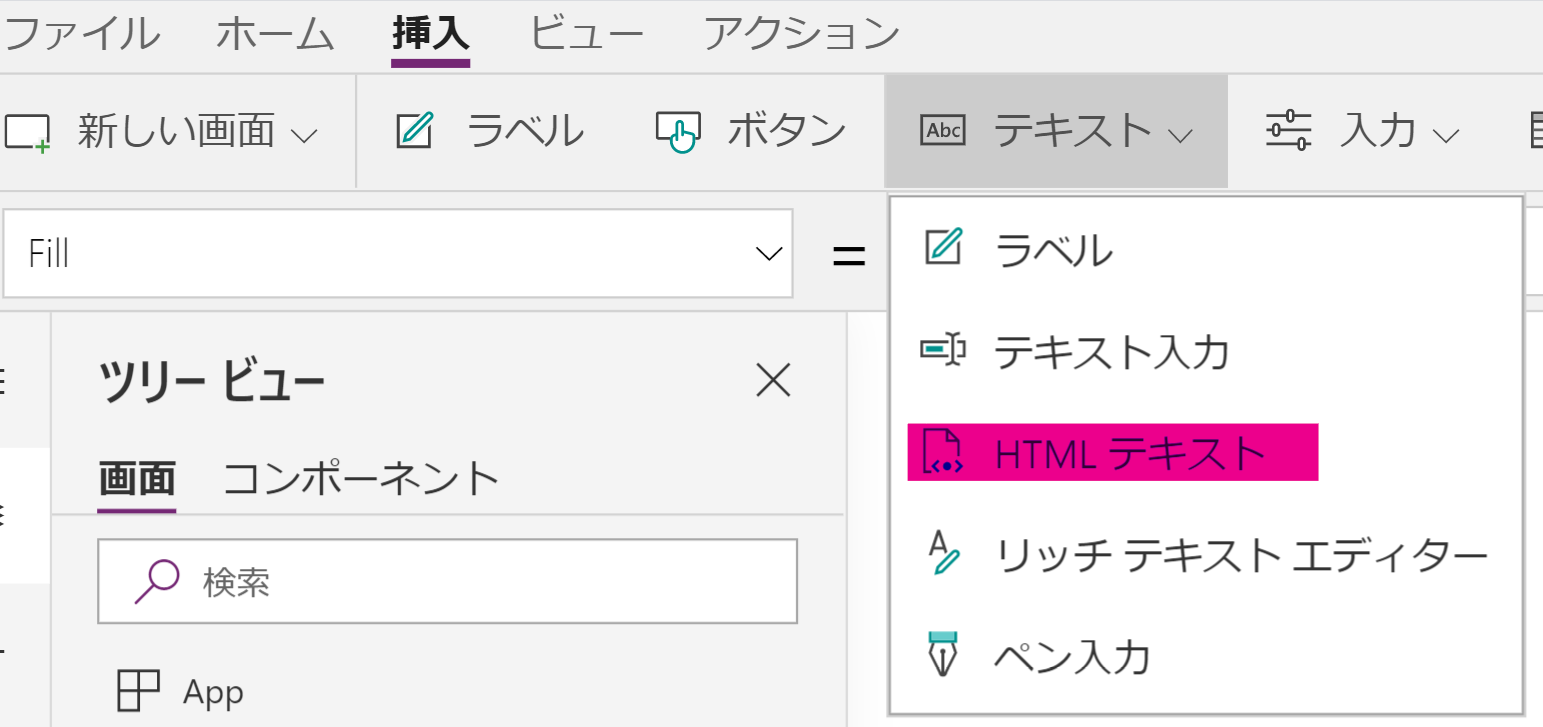
HTML テキストとは
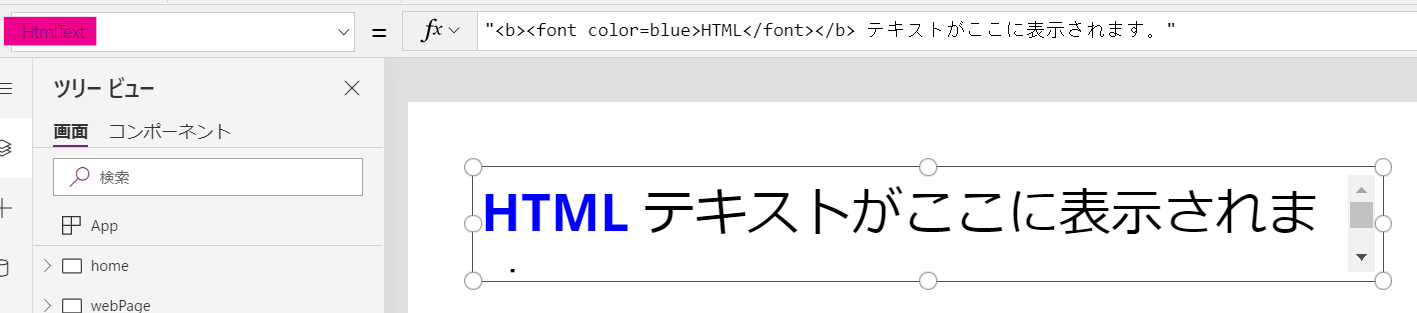
それでは本題の「HTML テキスト」を説明していきます。HTML テキストは HTML で書かれた文章を HTML として認識できるモジュールです。実際に追加してみると、HtmlText という入力項目が存在します。ここに HTML で書かれた文章を入れると HTML として認識してくれます。


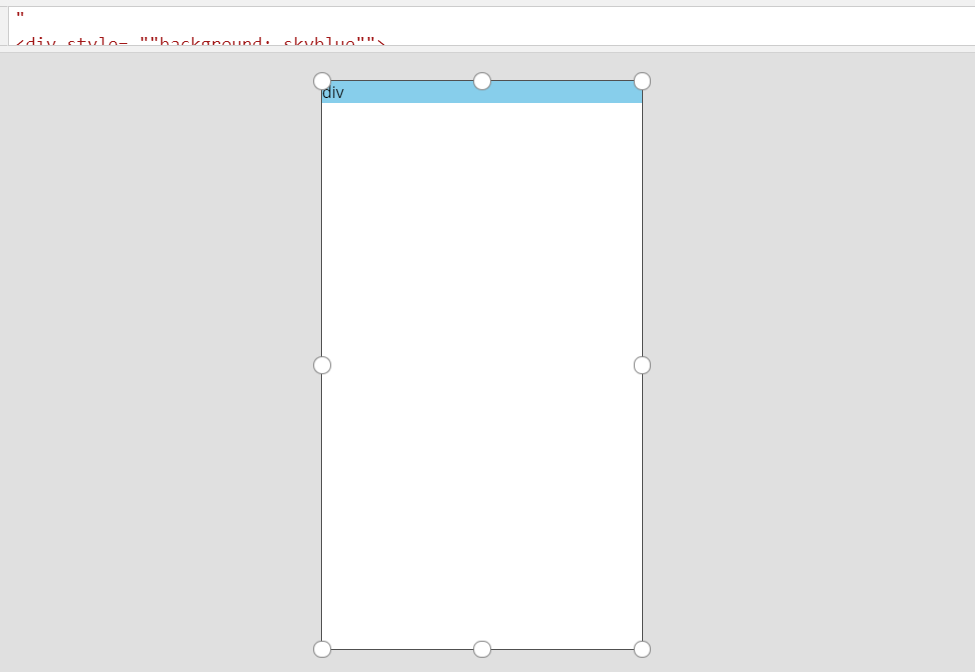
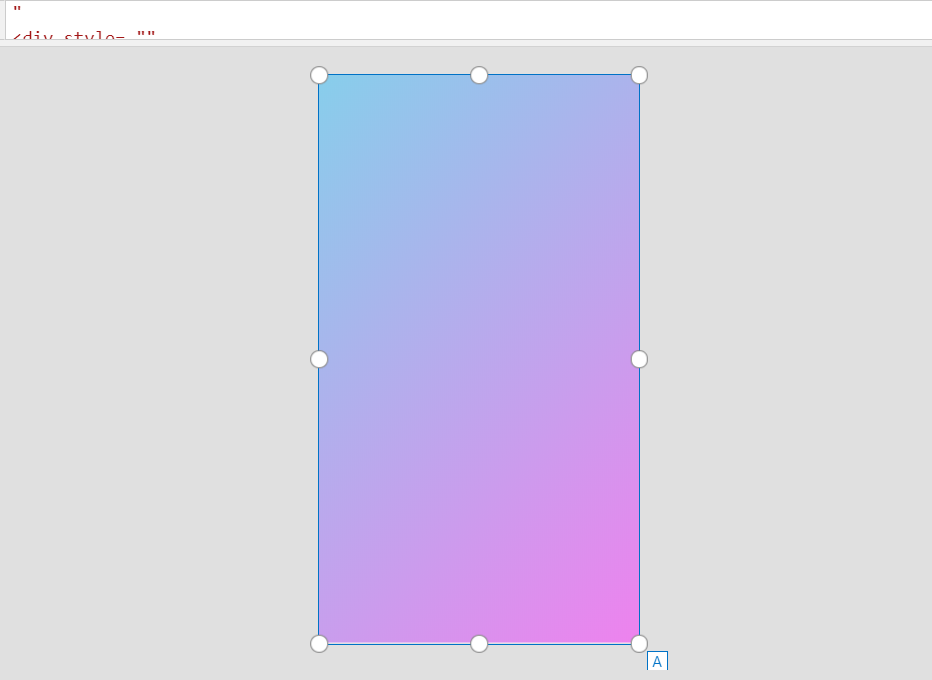
試しに先ほどの Web ページを作ってみます。HTML テキストを追加して、 画面いっぱいになるように配置します( X=0, Y=0, Width=Screen1.Width, Height=Screen1.Height に設定します)。 HtmlText に以下のコードを追加します。先ほど作成した Web ページと同じ画面ができたかと思います。
"
<div style= ""background: skyblue"">
div
</div>
"
書き方で押さえておきたいことは、 HTML の文章を「 " 」で囲む必要がある点と、<html> と <body> タグが省略できる点と、style の定義の囲み方が「 " 」から「 "" 」になっている点、この3点を押さえておいてください。
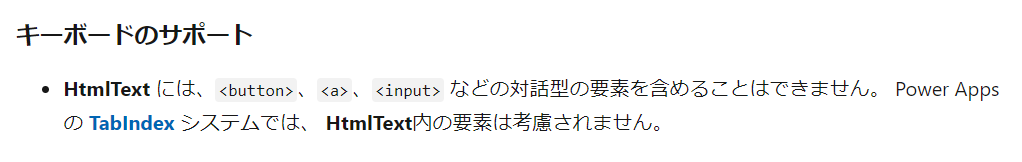
また、<button> や <a> や <input> などの対話型のタグ(ユーザーが操作することができるボタンやテキストボックスのタグ)は使用できないことに注意してください。これは公式サイトにて書かれています。

グラデーションを作ってみる

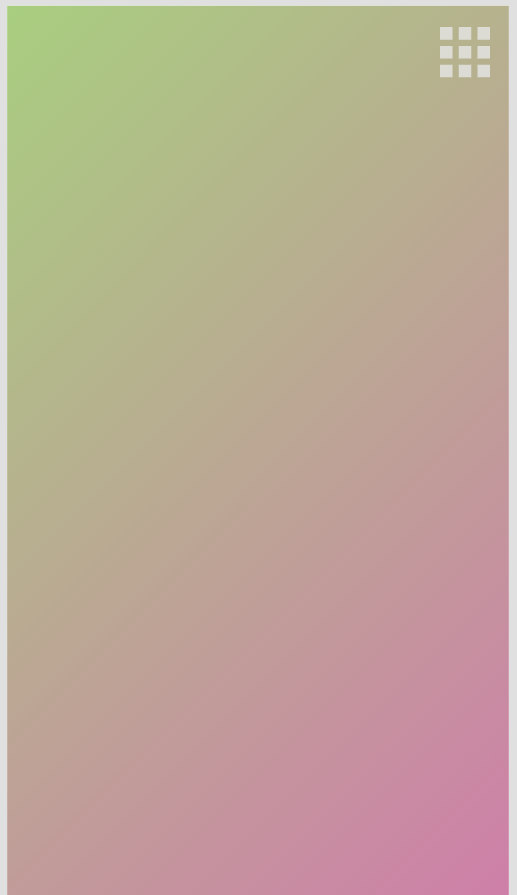
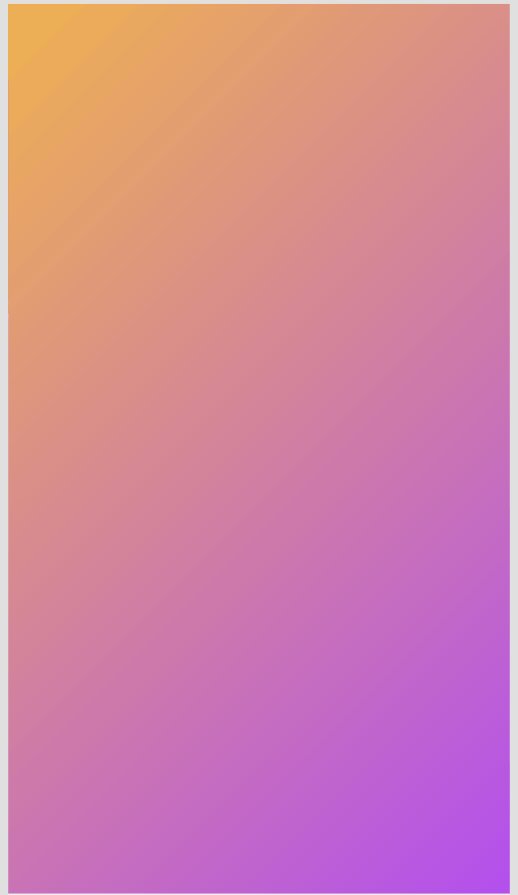
それではグラデーションを作ってみます。HTMLテキストを追加して、 画面にいっぱいになるように配置します( X=0, Y=0, Width=Screen1.Width, Height=Screen1.Height に設定します)。 続いて HtmlText に以下のコードを追加します。画像のようなグラデーションができたかと思います。
"
<div style= ""
width: 640px;
height: 1135px;
background: linear-gradient(135deg, skyblue, violet);
""></div>
"
コードの説明をしていきます。
まず <div> タグのサイズを画面のサイズに設定します。<div> タグを画面のサイズにすることで、背景色を設定した時に画面全体に色付けができます。「width」が横幅、「height」が縦幅です。
続いて <div> タグに背景色をつけていきます。グラデーションを作る書き方として「 linear-gradient 」があります。他にも「 radial-gradient 」などもあるので、気になる方は「 css グラデーション 」でググってみてください。今回は「 linear-gradient 」を紹介していきます。「 linear-gradient 」は指定しないといけない要素が3つあります。linear-gradient ( 角度,色,色 ) の3つです。
角度はグラデーションの方向(縦にするのか、斜めにするのか)を指定できます。
2つの色はグラデーションを作る2つの色です。色はこちらのサイトで定義されている色が使えると思います。
グラデーションにアニメーションを追加する

グラデーションにアニメーションをつけていきます。
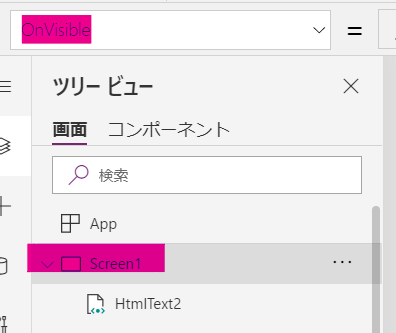
まず変数を定義していきます。スクリーンの「 onVisible 」に下記のコードを追加します。
UpdateContext({colorRed:255, colorGreen:255, colorBlue:255});
UpdateContext({dRed:-Rand()*5, dGreen:-Rand()*5, dBlue:-Rand()*5});
続いて HTML テキストを追加して、 画面にいっぱいになるように配置します( X=0, Y=0, Width=Screen1.Width, Height=Screen1.Height に設定します)。 HtmlText に以下のコードを追加します。
"
<div style= ""
width: 640px;
height: 1135px;
background: linear-gradient(
135deg,
rgba("&colorRed&", "&colorGreen&", "&colorBlue&", 1),
rgba("&colorGreen&", "&colorBlue&", "&colorRed&", 1));
""></div>
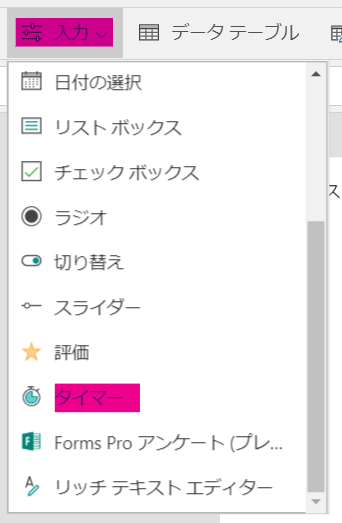
"続いて、タイマーを追加します。タイマーの項目を以下のように設定します。

- AutoStart:true
- Duration:25
- OnTimerStart:以下のコードを追加
- Repeat:true
- visible:false
If(colorRed < 0, UpdateContext({dRed: Rand()*5}));
If(colorRed > 255, UpdateContext({dRed: -Rand()*5}));
If(colorGreen < 0, UpdateContext({dGreen: Rand()*5}));
If(colorGreen > 255, UpdateContext({dGreen: -Rand()*5}));
If(colorBlue < 0, UpdateContext({dBlue: Rand()*5}));
If(colorBlue > 255, UpdateContext({dBlue: -Rand()*5}));
UpdateContext({colorRed: colorRed + dRed, colorGreen: colorGreen + dGreen, colorBlue: colorBlue + dBlue});実行してみるとグラデーションが動くかと思います。

それでは説明していきます。
まず「 UpdateContext 」で変数を定義しています。colorRed,colorGreen,colorBlue の3つを定義しています。これは style で色を表現する方法として、色の名前を指定する方法以外にも、( Red,Green,Blue ) の3つの値を指定して色を表現する方法があり、今回はその方法を用いるために3つの値を定義しています。また3つの値は 0 ~ 255 の範囲で指定する必要があります。 詳しく知りたい方は「 rgba css 」でググってみてください。
また、dRed,dGreen,dBlue の値も定義しています。これは colorRed,colorGreen,colorBlue の値を増減させる際に使う値です。
続いて、HtmlText のコードですが、色を指定する部分に rgba( red, green, blue, alpha ) が使用されています。red, green, blue は先ほど定義した変数を使用しています。alpha は透明度を表しており、0 ~ 1 の範囲で値を設定します。0 に近づけば透明になります。また、変数を style 内で使用する際は「 "&&"」で囲む必要があります。
続いて、Timer の設定ですが、Duration は Timer の間隔で、今回は 25 ミリ秒に設定しています。0.025 秒ごとに OnTimerStart が実行されることになります。OnTimerStart に入力したコードは dRed, dGreen, dBlue を用いて、 colorRed, colorGreen, colorBlue の値を増減させるコードになります。colorRed を例にとると、 UpdateContext で colorRed を dRed 分増減させています。 colorRed が 255 を越したとき、もしくは 0 未満になったときに dRed を新しい値に更新しています。
まとめ
今回は Power Apps の「 HTML テキスト」について、HTML の概要や Power Apps での使い方を紹介しました。HTML テキストを用いれば Power Apps でもグラデーションが実装できることが伝わったかと思います。ただ、<button> などの対話型のタグ(ユーザーが操作することができるボタンやテキストボックスのタグ)は使用できないという注意点がありました。
今回の知見を活かせばボタンの背景色やロード画面などで、ちょっとしたこだわりを持たせることができます。もちろん優先度は低く、こだわる部分ではないですが、 綺麗なアプリってテンション上がりますよね!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


