
はじめに
フロントエンドの開発に欠かせないものといえばCSSですよね。異論は認めませんし、ないと思います。僕はCSS大好きです。まあ自分がコーディングするときはStylus使いますけどね。
今日の題材は、そんなCSSについてのグローバル化についてです!
おまえらのwidthは間違っている
いきなり挑発的な見出しで大変恐縮です。こういうタイトルの付け方、結構見るんで使ってみたかったのです。
さて、フロントエンドを触っている皆さん。
どうやってサイズ指定してますか??

なるほどなるほど。
そのサイズ指定、間違っています!!

いや、間違っているわけではありません。別にそれでも正しくサイズの指定はできるので、間違っているわけではないのです。
では、皆さんに質問です。

これはアラビア語の「こんにちは」です。アラビア語の文字を読む順番って、英語と同じように左から右なんでしょうか?

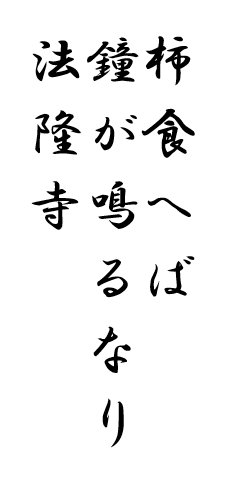
これは、かの正岡子規の有名な俳句です。俳句に関しては小学校の時にやったくらいしか記憶にないので疎いです。クイズとプレバトの知識くらいしかありません。文字を読む順番って左上から右下でしょうか?
このように、言語によって起点と終点が異なるのです。
(余談:なお、アラビア語の読み方は右から左です。右から左に読む言語はほかにもヘブライ語があります。)
多言語対応のニーズ
そんなわけで、今まで通りtopとかとかwidthとかで指定するとややこしいじゃん? っていうのが今日の本題です。
(アイキャッチはこの多言語対応を示唆していましたがわかりづらいですね!)
もちろん大多数の人類の共通認識として右とか左とかはあるのですが、画面の右側なのか、要素の右側なのかは受け取り方によって変わりますよね。これは、多言語対応のニーズにくわえて、CSSによるデザインがあまりにも多様化していることも一つの要因です。
じゃあ何を使えばいいんだYo!
という疑問が出てくるのは至極当然です。ここでは五つのプロパティをかいつまんで紹介します。具体的には、
- 文字列の方向を指定する
- 要素の幅と高さを指定する
- 要素間の隙間と要素内の余白を指定する
- 要素の枠線を指定する
- 要素の位置を指定する
です。従来ではそれぞれ、
writing-modewidth/heightmargin-top/padding-leftとかborder-topとかtop/left/bottom/right
を指定していましたね。このうち、topとかleftとか付くものはすべてNGです! 今すぐ破棄しましょう。

文字列の方向を指定する
トップバッターを務めるはwriting-modeプロパティです。これはプロパティ名自体には変更ありません。取るべき値が以前までの仕様と変わっています。
既に上に書いた通り、これは文字列の方向を指定するプロパティです。デフォルトでは左から右に文字を流すhorizontal-tbになっています(アラビア語などは右から左に流れます)。
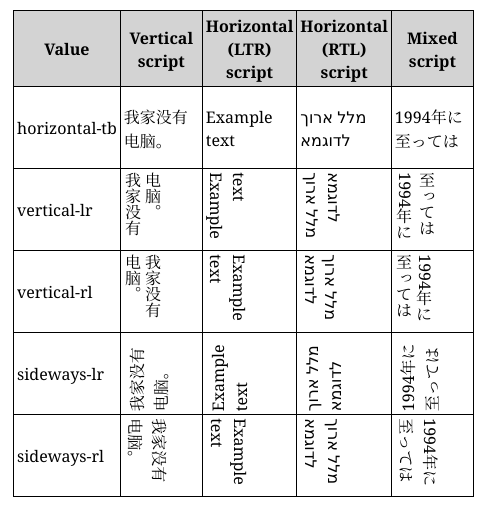
ほかにもvertical-lrやsideways-rlなどの指定が可能です。以前はlrとかtbとかいう値を取っていたのですが、今ではより多様化しています。具体的には下の写真に示す五つの値が存在します。
このうち、sideways-lrとsideways-rlはGoogle ChromeやMicrosoft Edgeなどに未対応で、唯一Firefoxでのみ正常に動作します。
要素の幅と高さを指定する
では、writing-modeで文字列の方向を指定するのはいいのですが、実際にどうやってサイズを指定すればいいのでしょうか。その答えがinline-sizeとblock-sizeです。これが現代のwidth / heightの後継者です。
従来のHTMLにはインライン要素とブロック要素なるものがありましたが、それらとは無関係です。あれは過去の遺物です(HTMLを書く時にはいまだに意識しながら書くべきなのですが)。
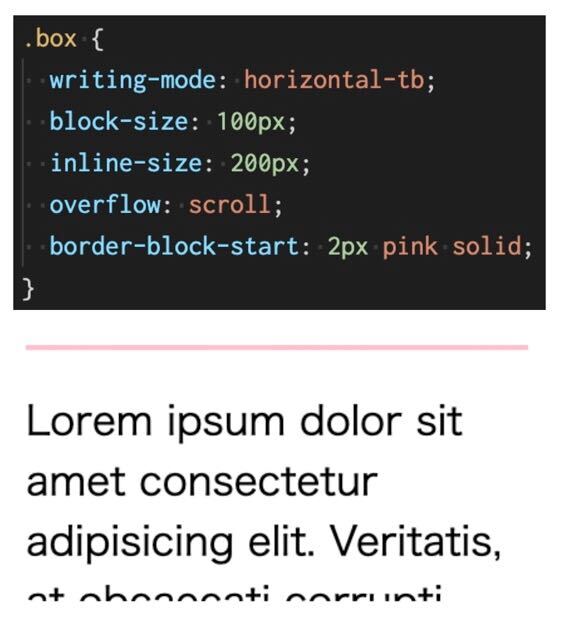
writing-modeの違いで、同じblock-sizeとinline-sizeなのに幅と高さが異なることがわかるかと思います。
block-sizeはwriting-modeの方向に対して垂直方向の長さを、inline-sizeは水平方向(文字列と同じ方向)の長さを指定できます。
(余談:上の英語はLorem ipsumという有名なダミーテキストです。Emmet記法なら一瞬で展開してくれるので素晴らしいです。下の日本文は、住野よるの小説『君の膵臓をたべたい』の書き出しです。素晴らしい小説なので一度読むことをお勧めします)
要素間の隙間と要素内の余白を指定する
今度は、どうも二つのテキスト同士の感覚が近いので、その間に隙間を付けてあげたいと思います。従来ならmargin-topとかを使うのですが、今は違います。
margin-block-startとかmargin-inline-endとかを使います。blockとinlineについては上で説明した通りですね。文字列の方向に対して垂直か水平かで決めます。
startっていうのは、文字列が始まっている方向です。ですからwriting-mode依存になります。endも同じです。文字列の終端の方向です。
余白(padding)に関しても同様です。padding-block-startとかです。一括指定したいときには-startとか-endを切って、margin-block: 24px 12px;みたいに指定します。
要素の枠線を指定する
さて、余白や間隔に関してはmarginやpaddingにinlineとかblockを付ければ指定できることがわかりました。
じゃあ要素の枠線は?
もうお分かりですね。border-block-startみたいな感じです。もちろんショートハンドも可能で、border-blockとすればstartとend両方を同時に指定できます。個別にスタイルだけ破線(dotted)にしたいとかは、border-block-start-style: dottedみたいになります。
Codepenはまだこれに対応していないのか上手く実装できないので、デモはありませんが、私物の端末では実装できたので、その写真を載せます

要素の位置を指定する
位置指定に関しては今までにないプロパティになりますが、基本は今までと同じです。具体的にはinset-block-startみたいな感じです。
従来のtopに対応するものがinset-block-start、rightに対応するものがinset-inline-endになるんですかね。申し訳ないことに自分の端末でもできなかったので未検証です。Firefoxならできるんですかね?
なんにせよ、topなんてプロパティを使わないで指定していくのが主流になっていくのでしょう。
おわりに
フロントエンドを学びたての人も、慣れている人も、どちらも今のうちから多様化する書き方に慣れておくといいのではないかと思います。
「俺は日本人向けの日本語のサイトしか作らねえ! だから今まで通りの指定で行くぜ!!」
ではなく、積極的に最新の書き方を知り、アップデートしていきましょう。特にJavaScriptなんて毎年のように機能が追加されますしね……。ES2020についても便利な機能が多いので楽しみです。
クイズ
いつも通り(2本目の記事ですけどね)、復習がてらのクイズです。テクノロジ系はクイズが出しづらいですね。
Q1. CSSのメタ言語の一種であり、従来の{}(波括弧)を用いた記法だけでなく、インデントによって階層分けが可能なマークアップ言語は何?
Q2. 哲学者キケロの著書『善と悪の究極について』が由来とされている、ライティング業界やWebデザイン業界などでしばしば使われるダミーテキストは何?
Q3. CSSのプロパティのうち、文字列の方向を指定する際に使われるものは何?
Q4. 従来のtopやleftなどのプロパティに代わり要素の位置を指定するのに使われるプロパティは、いずれも何という英単語から始まる?
回答は、この記事を読んで確かめてみてくださいね!
それでは良いフロントエンドライフを。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


