
はじめまして!20年度新卒としてFIXERに入社した黛(まゆずみ)です。東京の高専から京都の大学に編入し、かれこれ7年間ほど情報工学に触れてきました。学生時代には高専プロコンの競技部門で木製パズルを解いたり、ラズパイでNFCリーダーを使った出席管理システム作ったり、ラズパイで握手ハンド作ったり、、とクラウドを使った開発はほぼ経験したことがありません。そんなクラウド未経験者が研修でLogic Appsに触れてたので自分でアプリケーションを作ってみました。
今回、Logic Appsを使ってTwitterから猫と単語の入ったツイートから画像URLを取得し、自分のメールアドレスへ送信してみようと思います。 まず、Azure Portalのリソースの作成からLogic Appsを選択して設定を行っていきます。

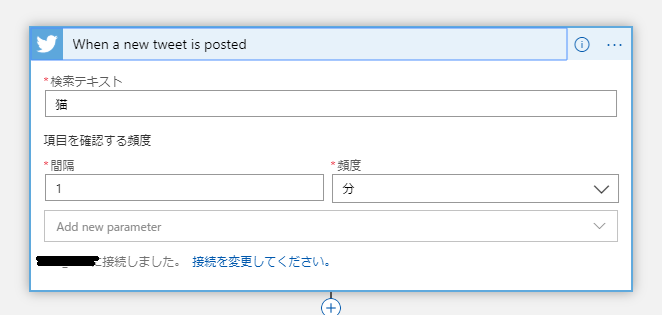
新しいツイートが投稿されたら…をクリックします。するとTwitterのダイアログが表示されるのでお手持ちのアカウントでログインします。 その後、検索ワードやその間隔を設定していきます。今回は猫の画像を集めたいので検索テキストを「猫」とし、間隔は1分としました。

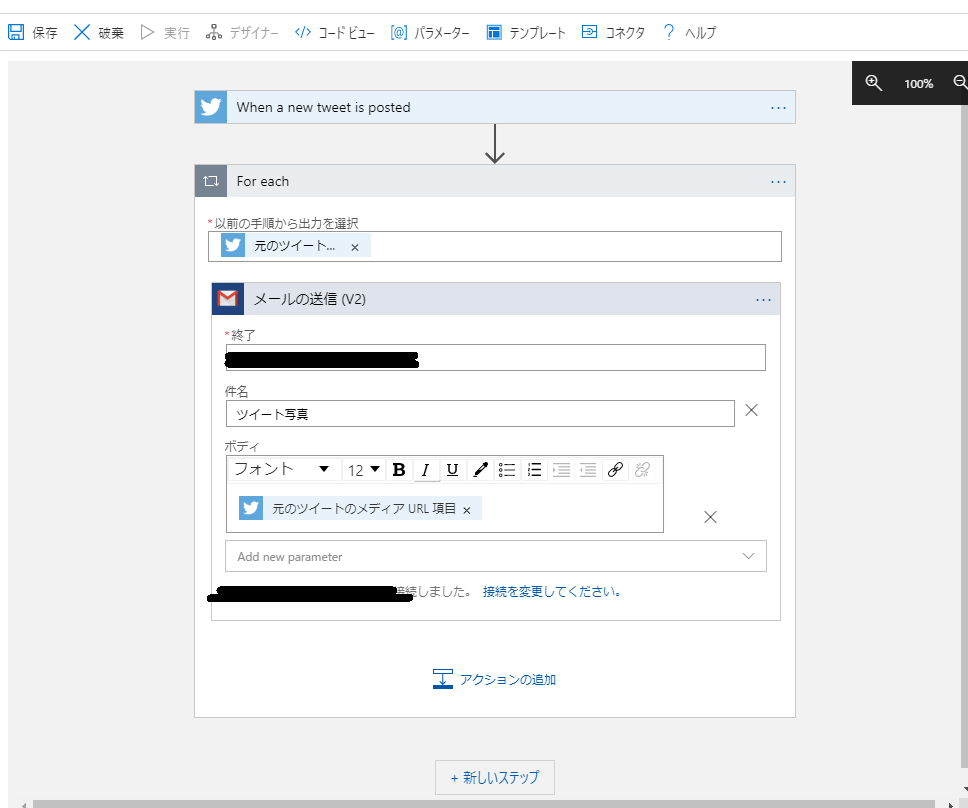
次にそのツイートをメールに送信していきたいと思います。+ボタンを選択しGmailのアイコンをクリックします。その時、AzureからForeachを入れたほうがいいよと指示が入ったので従ってみました。Azure便利…こうすることで1分間隔で取得したツイートの要素を一つずつ扱えるみたい。
そしてメールアドレスや件名、内容を入力していきます。今回、内容であるボディには元のツイートのメディアURLを設定してみました。

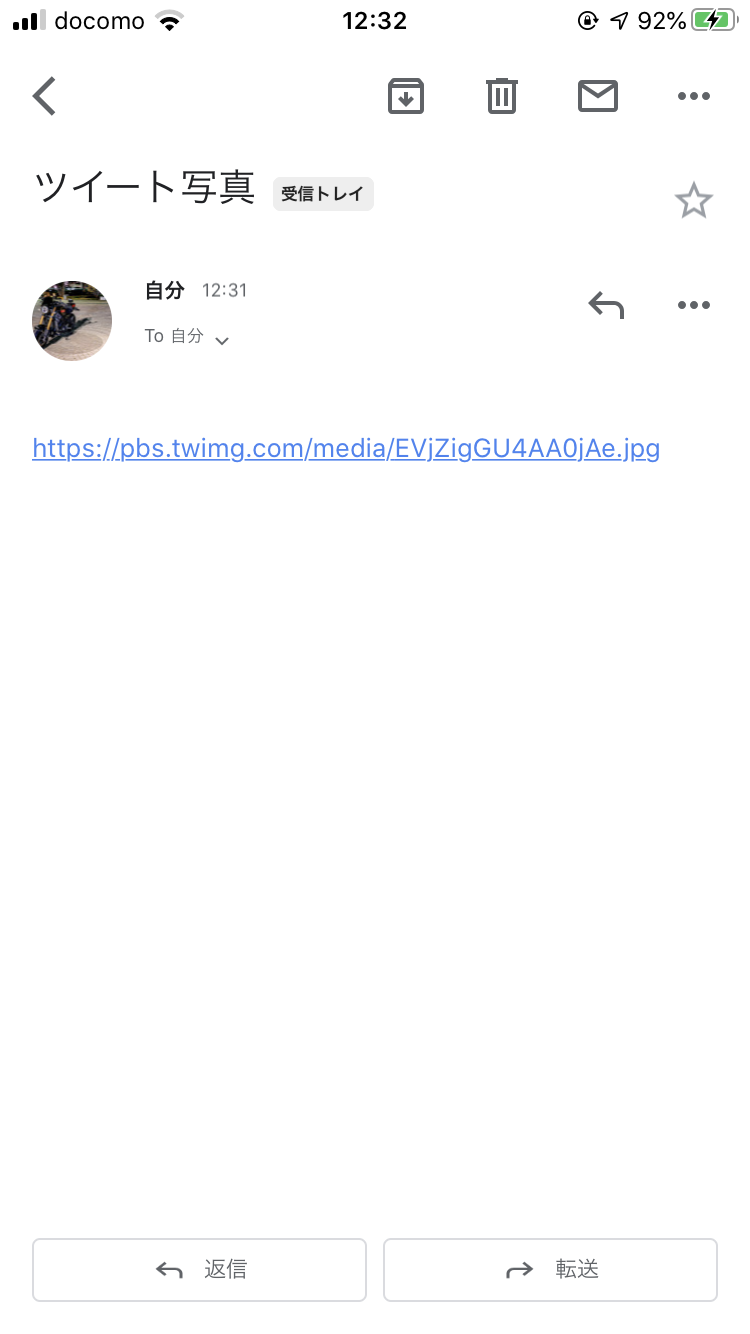
ここまで出来たら保存して実行してみます。少し待つと…


かわいいですね。画像URLの末尾に&name=origや:origを追加すると高画質にすることもできるそうです。また、作ったアプリケーションをテンプレートとしてエクスポートすることもできるそうです。Logic Apps便利。
今回、Logic Appsを使ってTwitterから簡単に画像を取得しメールに送ることができました。今後として、メールに画像をそのまま載せたり、本当に猫なのかどうかを判別する識別機みたいなのを付け加えたり、アレンジすることでもっと面白いアプリケーションが作れそうです!







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


