Power Platform を好奇心でいじってるエンジニア歴 2 年目の、横田です!
今回は Power Apps のトリセツ、コンポーネント編です!はじめはコンポーネントについて簡単に紹介した後に、ハンズオンを通してスマホアプリの画面遷移ができるタブのコンポーネントを作っていきます!
ボタンやギャラリーなど、デザインを変更したパーツをコピペして使っている方はいませんか?その方は必見です!
※この記事はあくまで筆者の考えが沢山盛り込まれているので「へー 」ぐらいの温度感で読んでもらい、ぜひアドバイス頂きたいです!
それではやっていきましょう!
コンポーネントとは?
コンポーネントとは、カスタムできる挿入パーツです!
例えば、スマホアプリのタブやサイドバー、ボタンなど、各画面で共通したパーツがあると思います。そのパーツをコピペして複製するのではなく、事前に共通のパーツとして作成しておき、複製することができます!
コンポーネント化のメリットは、デザインや機能の修正が楽になることと、一度作成したコンポーネントを他のアプリでも使用できることです!他にもたくさんメリットがあると思います。
言葉では伝わらないと思うので、早速ハンズオンに移っていきます!
ハンズオン:コンポーネントの作り方
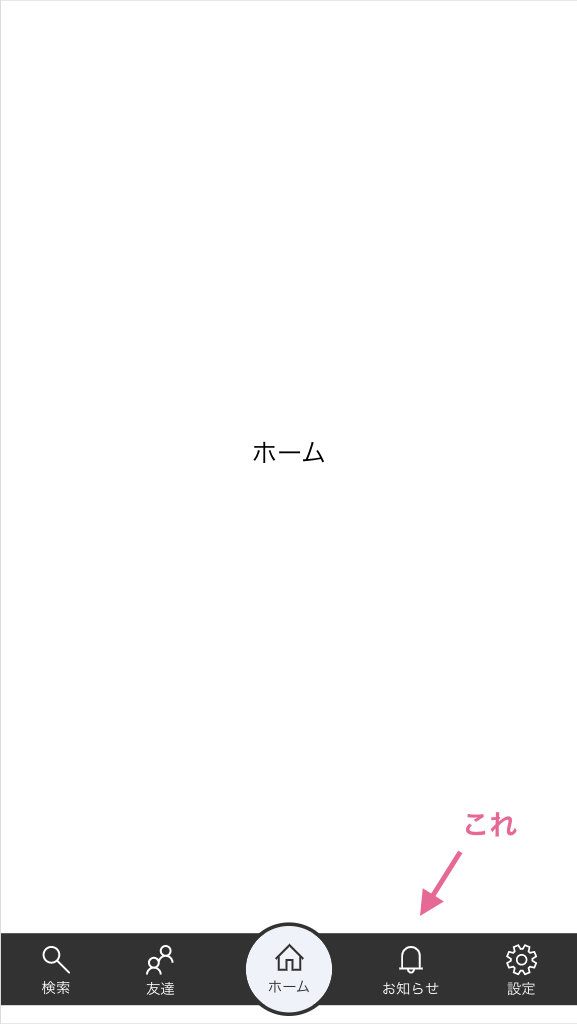
今回はスマホアプリでよく出てくる「画面遷移ができるタブ」を作成していきたいと思います!

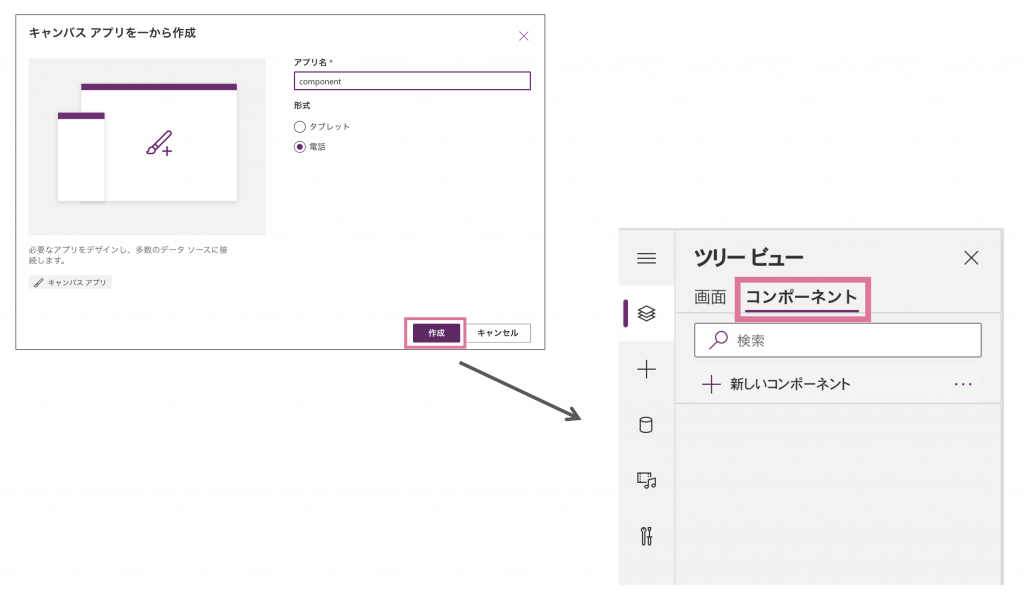
1. Power Apps でキャンパスアプリを作成して「画面」の横にある「コンポーネント」タブに移動します。

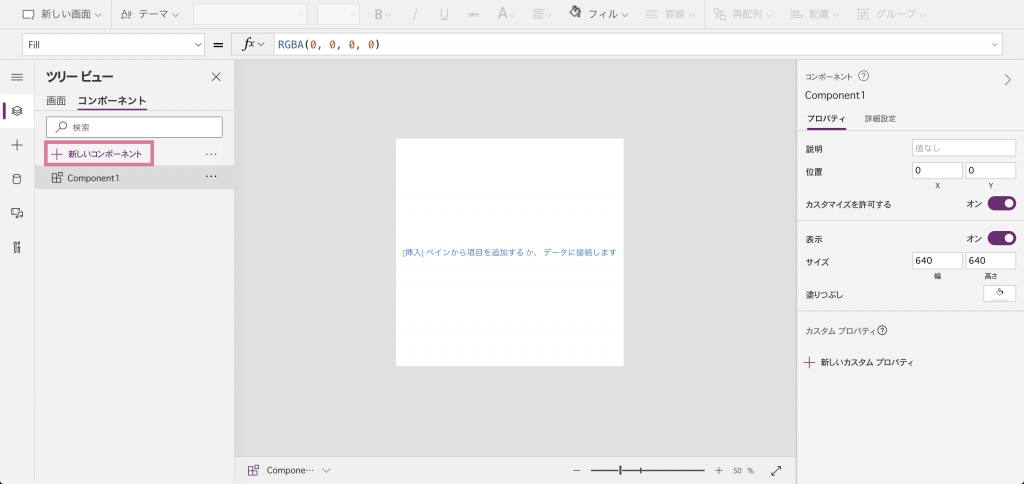
2. 新しいコンポーネントから白紙のコンポーネントを作成します。

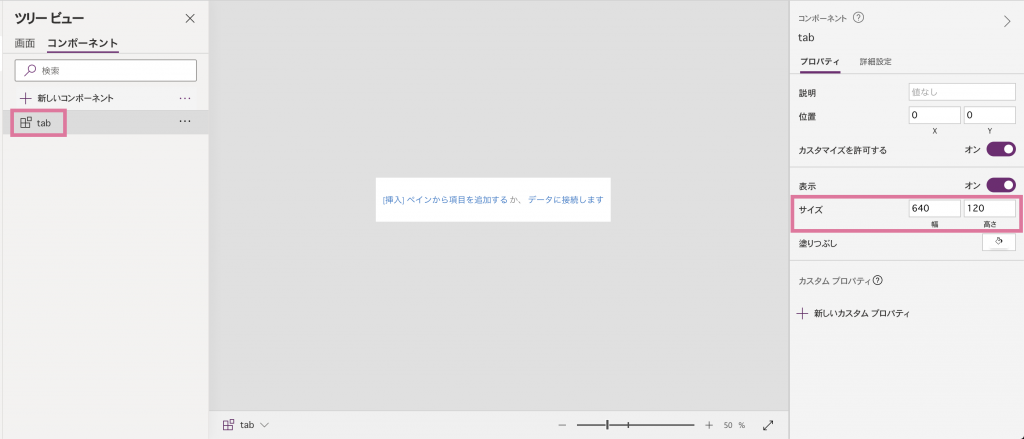
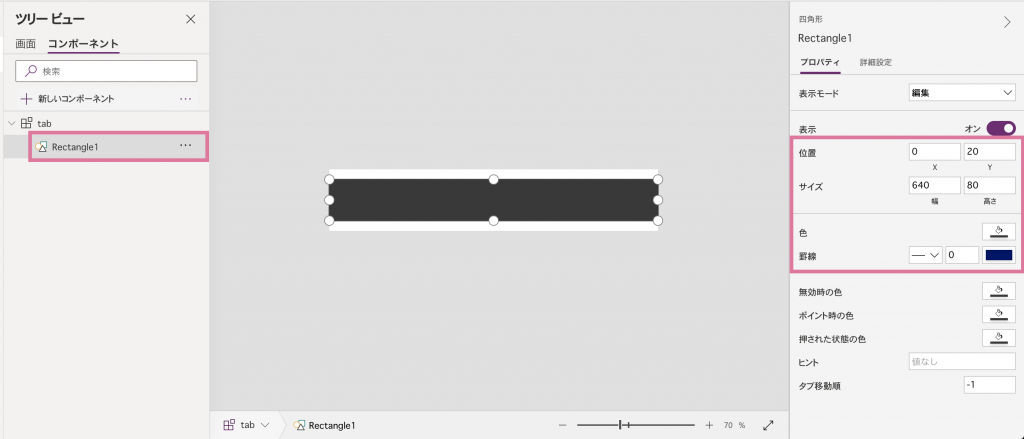
3. 名前を「tab」に、サイズを幅640px, 高さ120px に指定します。

4. タブの背景を追加します。

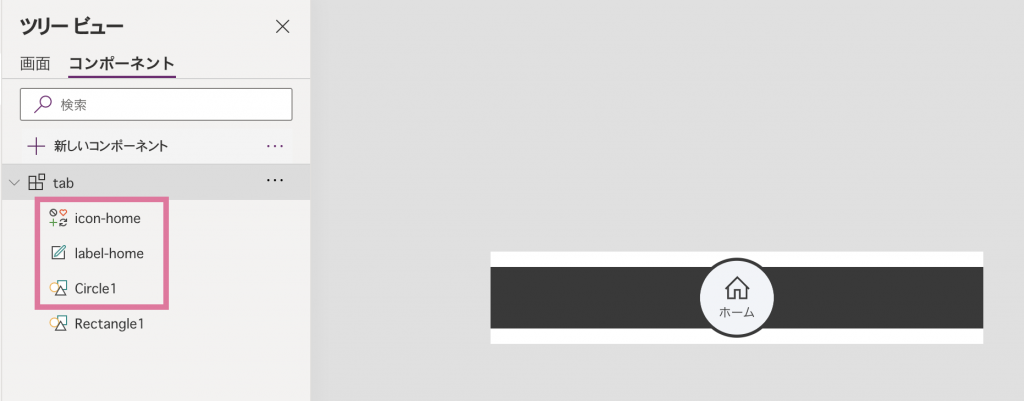
5. ホームボタンを追加します。

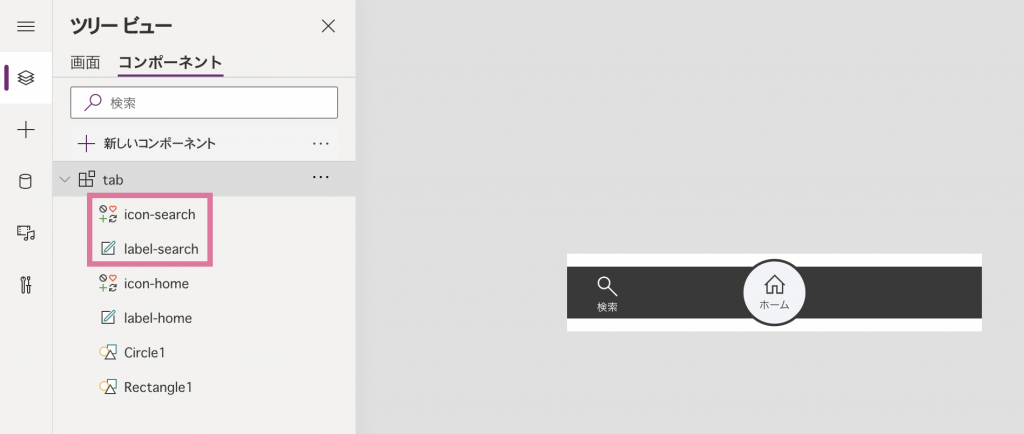
6. 検索ボタンを追加します。

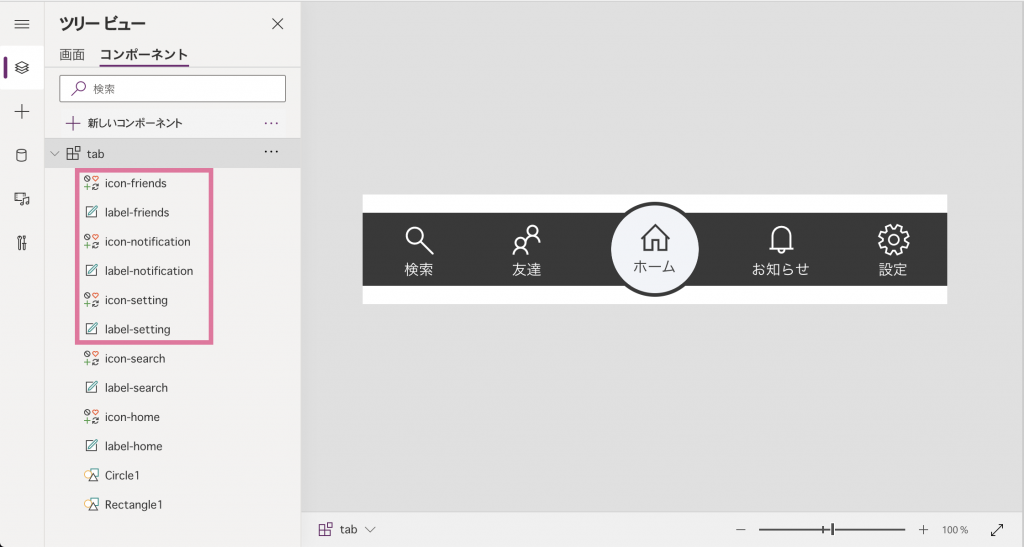
7. 他のボタンも追加します。

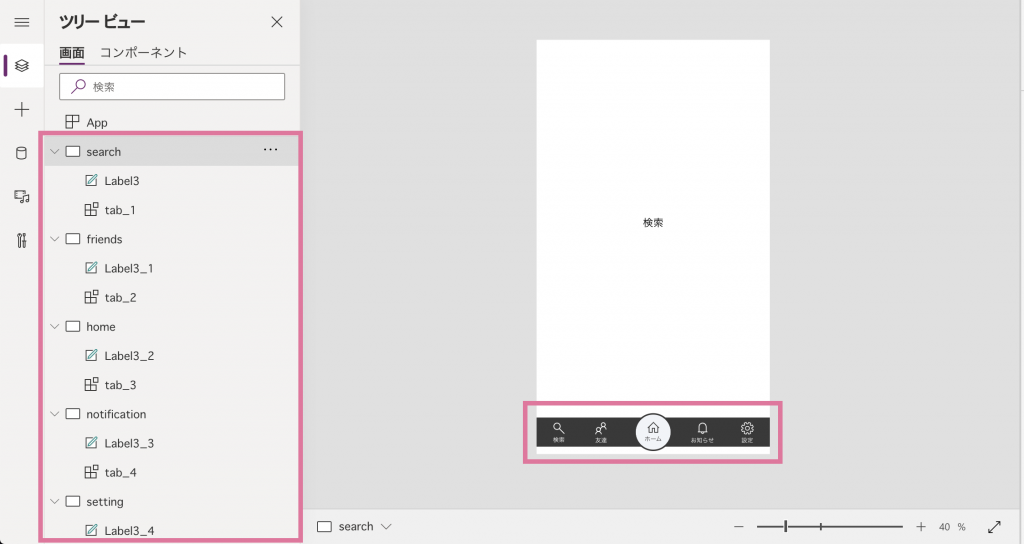
8. 「画面」に戻り、各ページを追加してコンポーネントを配置します。
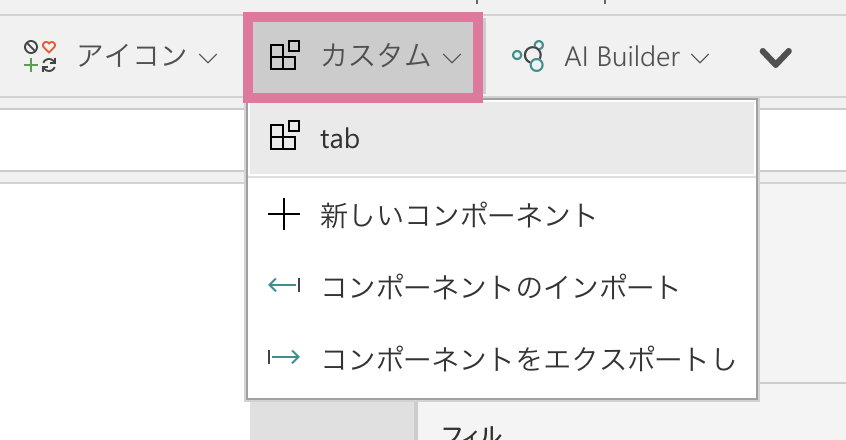
コンポーネントの追加は「カスタム」から追加できます。

各画面に追加するとこんな感じになります。画面遷移したことを確認するためにLabelも追加しています。

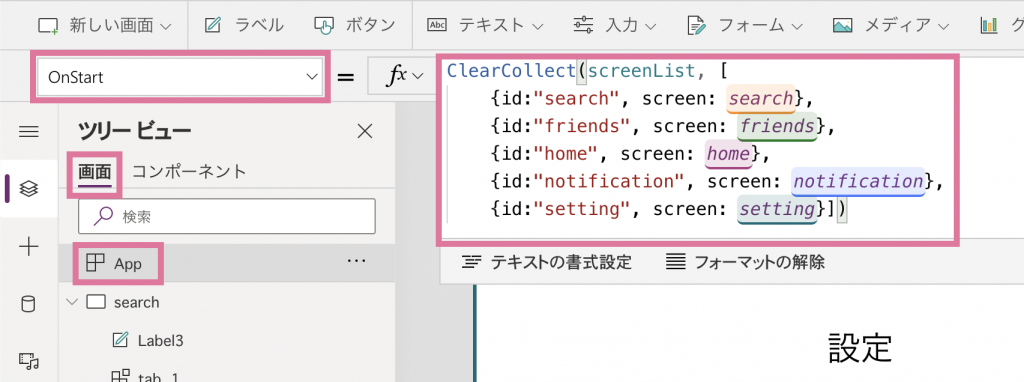
9. ここからは画面遷移の機能を実装していきます。コンポーネントで画面を認識できるようにするために「App」の「OnStart」でコレクションに画面を保存します。

ClearCollect(screenList, [
{id:"search", screen: search},
{id:"friends", screen: friends},
{id:"home", screen: home},
{id:"notification", screen: notification},
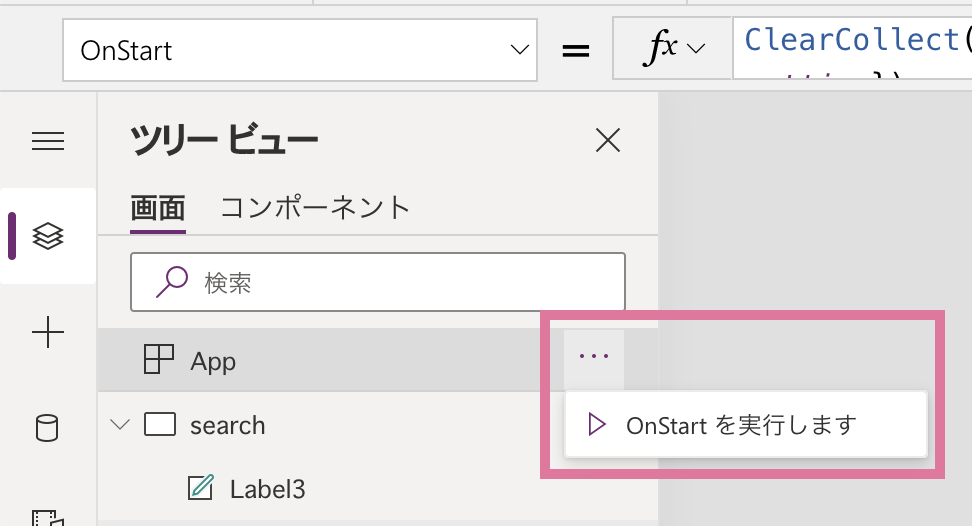
{id:"setting", screen: setting}])10. 「App」の「OnStart」を実行します。

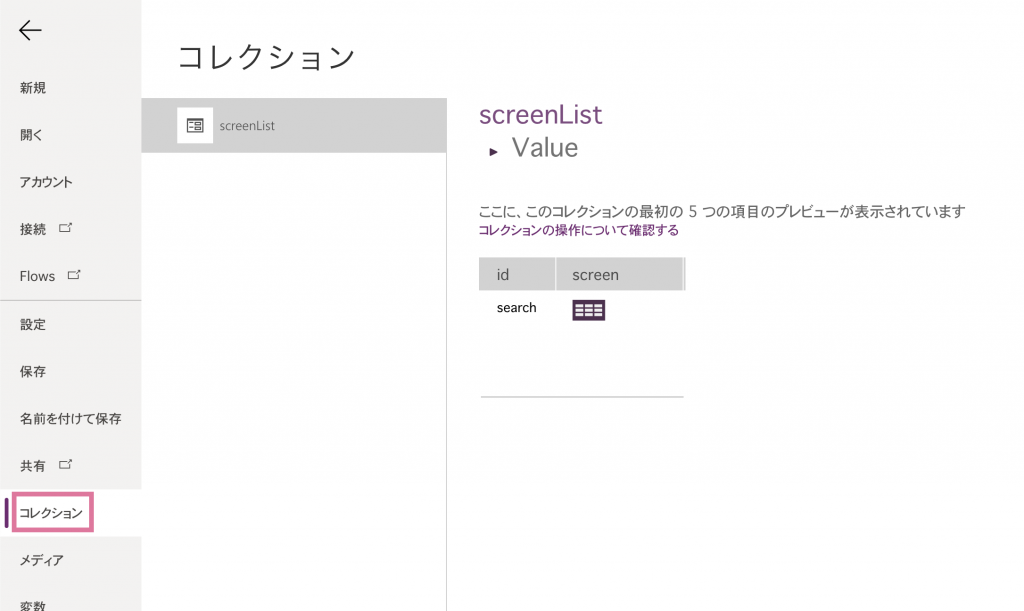
11. コレクション保存できたか確認します。

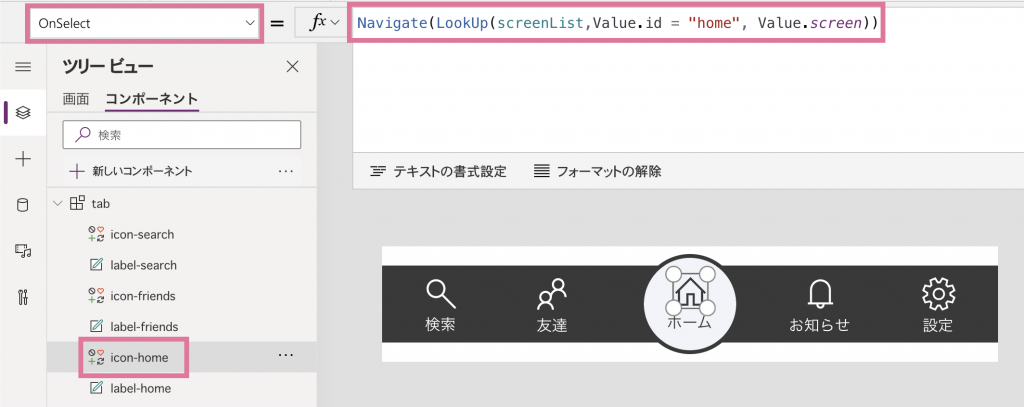
12. 「コンポーネント」に移動して画面遷移の機能を追加します(各アイコンにNavigate()を追加する)

Navigate(LookUp(screenList,Value.id = "home", Value.screen))ここまで実装できたら各画面に遷移できるタブの完成です!
また、試しにコンポーネントのデザインを変更してみてください。コンポーネントを変更すると各画面に配置されたコンポーネントのデザインも全て変更されると思います!便利ですね!
まとめ
今回は、Power Apps のコンポーネントについての説明と、スマホアプリの画面遷移ができるタブをコンポーネントで実装してみました!コンポーネント化しておくと、あとでデザインや機能の修正があっても簡単に対応できます!また一度作成したコンポーネントは他のアプリでも使用できるので、デザインなどを統一したコンポーネントを作成しておくと、アプリ開発がさらに爆速になりますね!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


