Power Platform を好奇心でいじっているエンジニア歴 2 年目の、横田です!
今回は Power Apps のトリセツ、SharePoint Excel 表示編です!Share Point にある Excel のレコードを Power Automate 経由で Power Apps に表示するハンズオンを紹介していきます!
編集、削除また、oneDrive にある Excel ファイルの操作は別の記事で紹介します!
※Power Automate で一部 PREMIUMコネクタを使用します。
※この記事はあくまで筆者の考えが沢山盛り込まれているので「へー 」ぐらいの温度感で読んでもらい、ぜひご指摘していただきたいです!
それではやっていきましょう!
前提
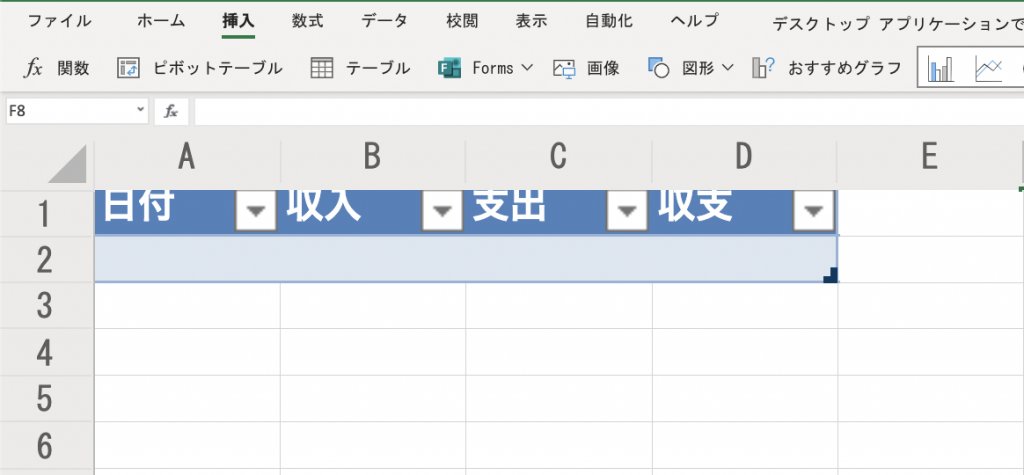
まず表示対象の Excel のテーブルはこちらの記事で紹介した収支を管理するテーブルを使っていきます!
また、Power Automate の作成で一部 PREMIUMコネクタを使用します。

レコードの表示
SharePoint に保存されている Excel ファイルのレコードを表示するハンズオンをやっていきます!表示までの流れとしては、Power Automate で Excel のレコード一覧を取得して、そのデータを Power Apps 側で受け取り、表示します。
レコードを取得する Power Automate を作成
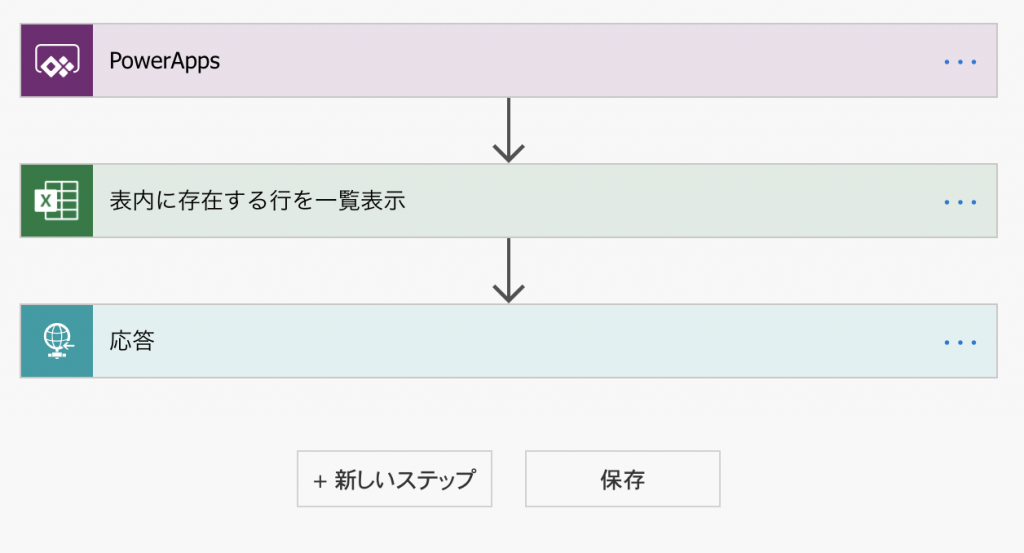
最終的なフローはこんな感じ

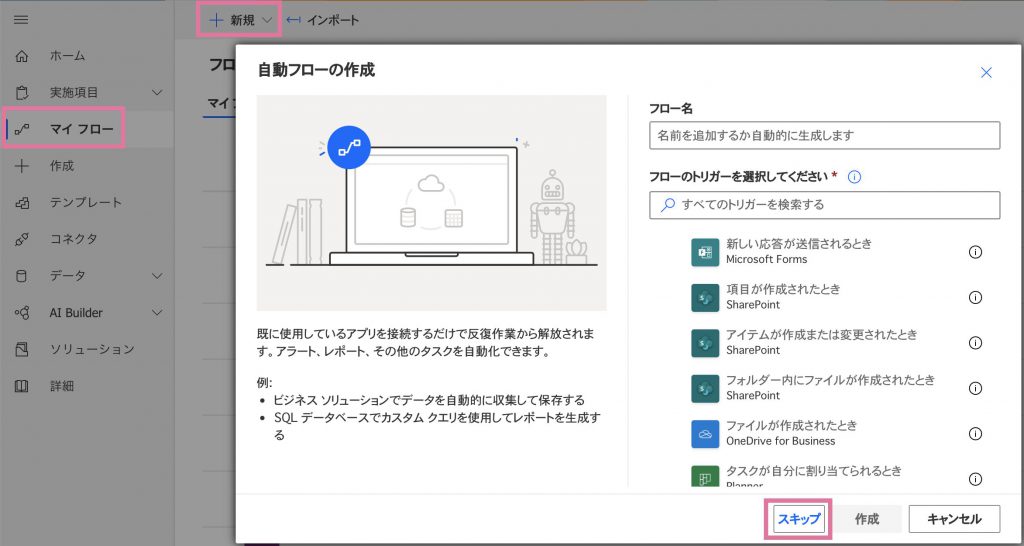
1. Power Automate でフローを作成する

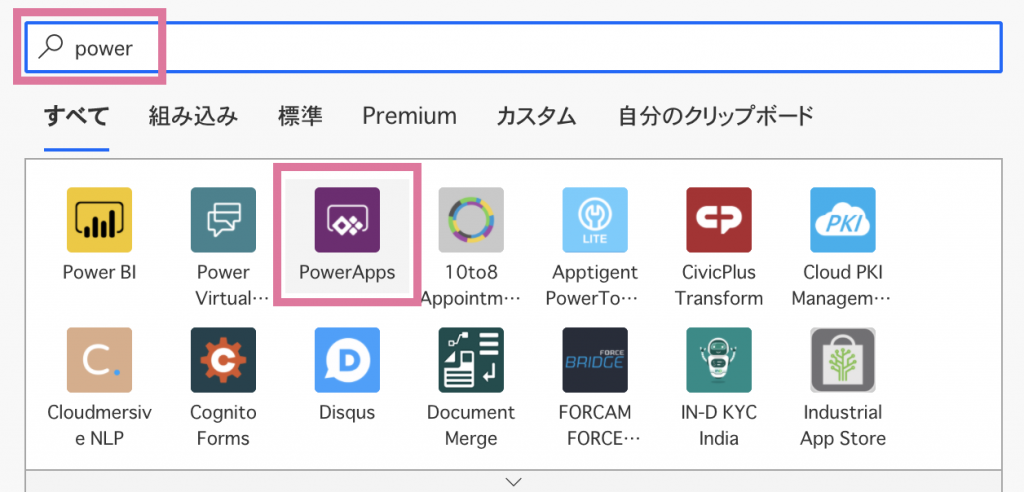
2. Power Apps のトリガーを追加する

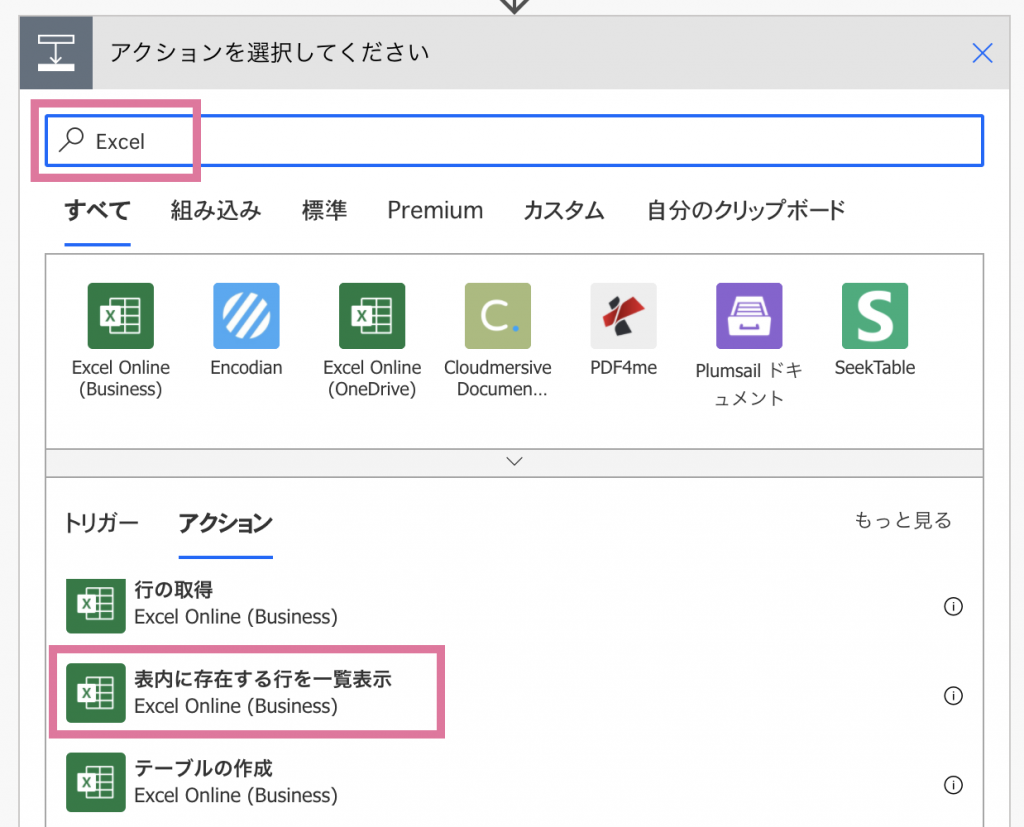
3. Excel のレコード一覧を取得する

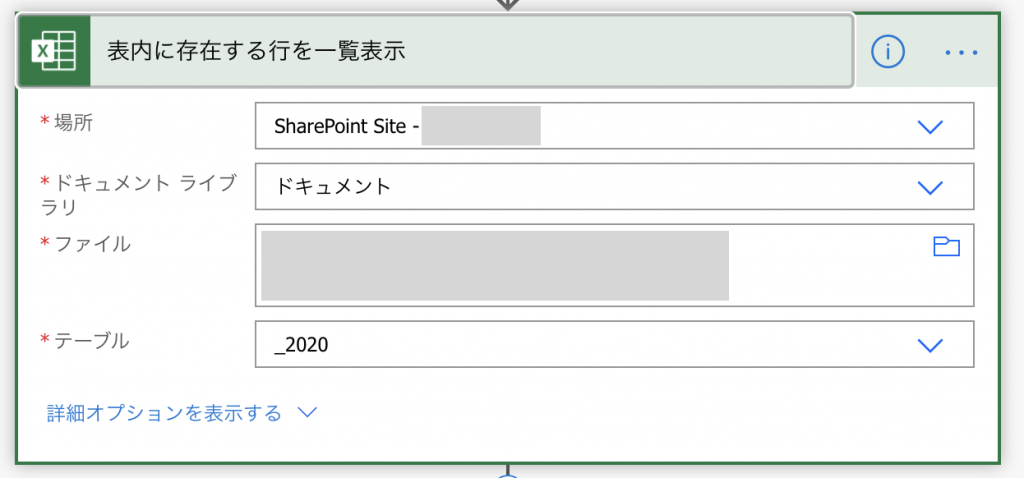
「場所」は「SharePoint Site -」から始まる選択肢を選択します。
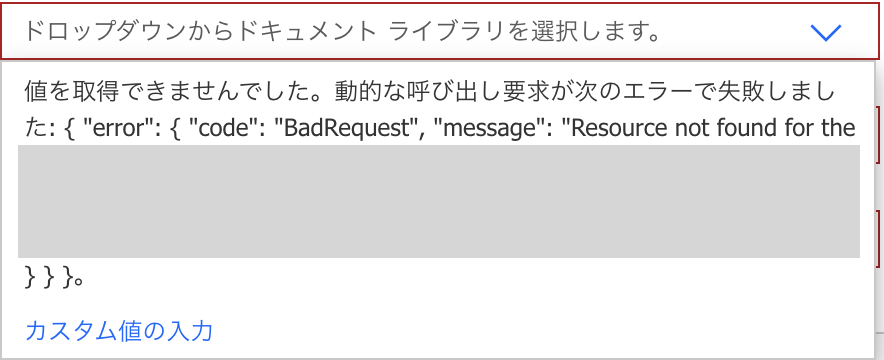
「ドキュメント ライブラリ」は「ドキュメント」を選択します。この時エラーになることがありますが、何度か「場所」を切り替えて試してみるといつか成功します!笑

「ファイル」「テーブル」は適切な値を選択します。

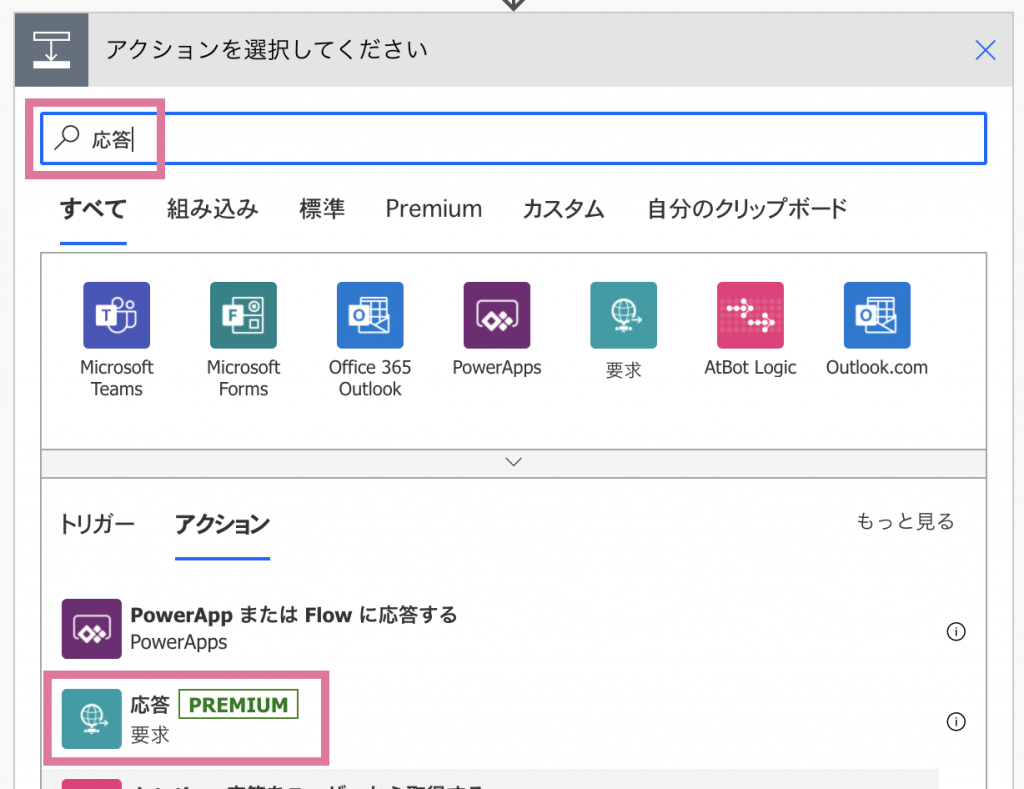
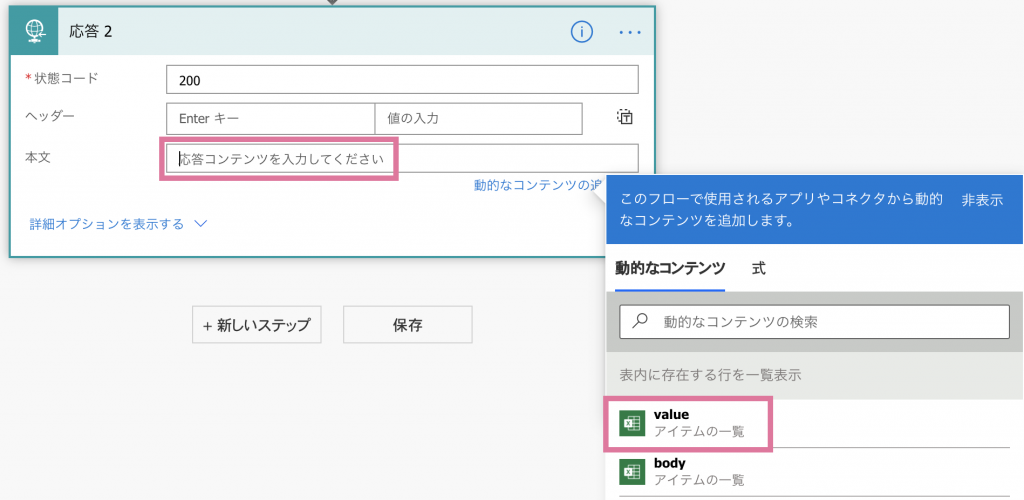
4. 応答(PREMIUMコネクタ)を追加する

「状態コード」や「ヘッダー」はそっとしておいてください。
「本文」には先程取得した Excel のレコード一覧を選択します。

これでフローは完成です!
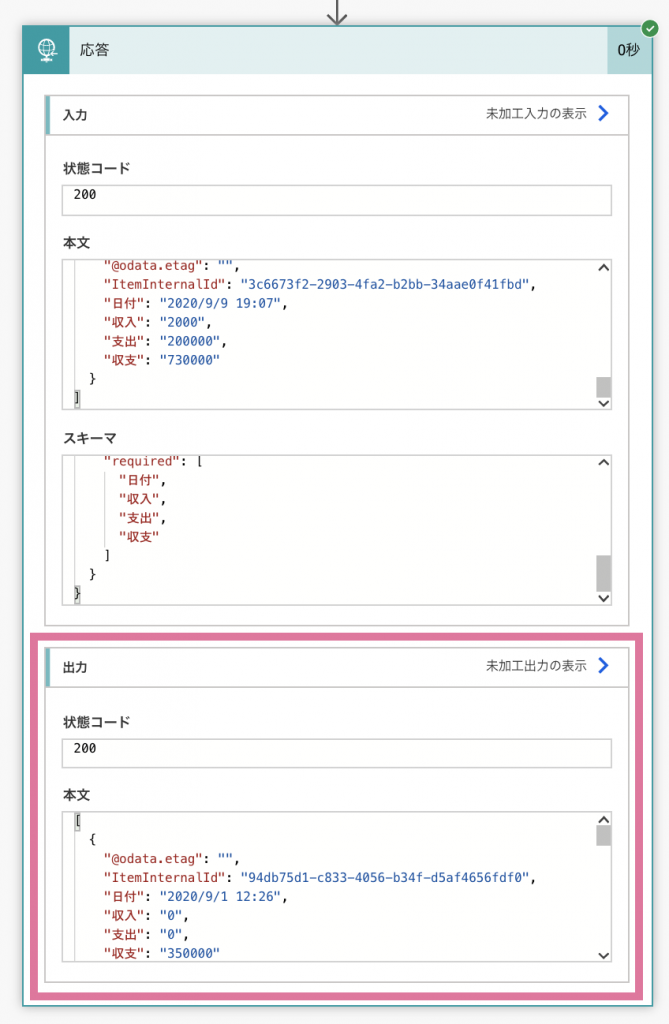
フローを実行してみると「応答」の出力部分に一覧が確認できます。

レコードを Power Apps で表示する
レコードを Power Automate で取得して Power Apps に表示していきます!最終的にできるのはこんな感じ。今回は、デザインの細かい作り込みの紹介は省いています。ただ、デザインを作る上で必要になってきそうなポイントは、最後におまけ程度で紹介しています!

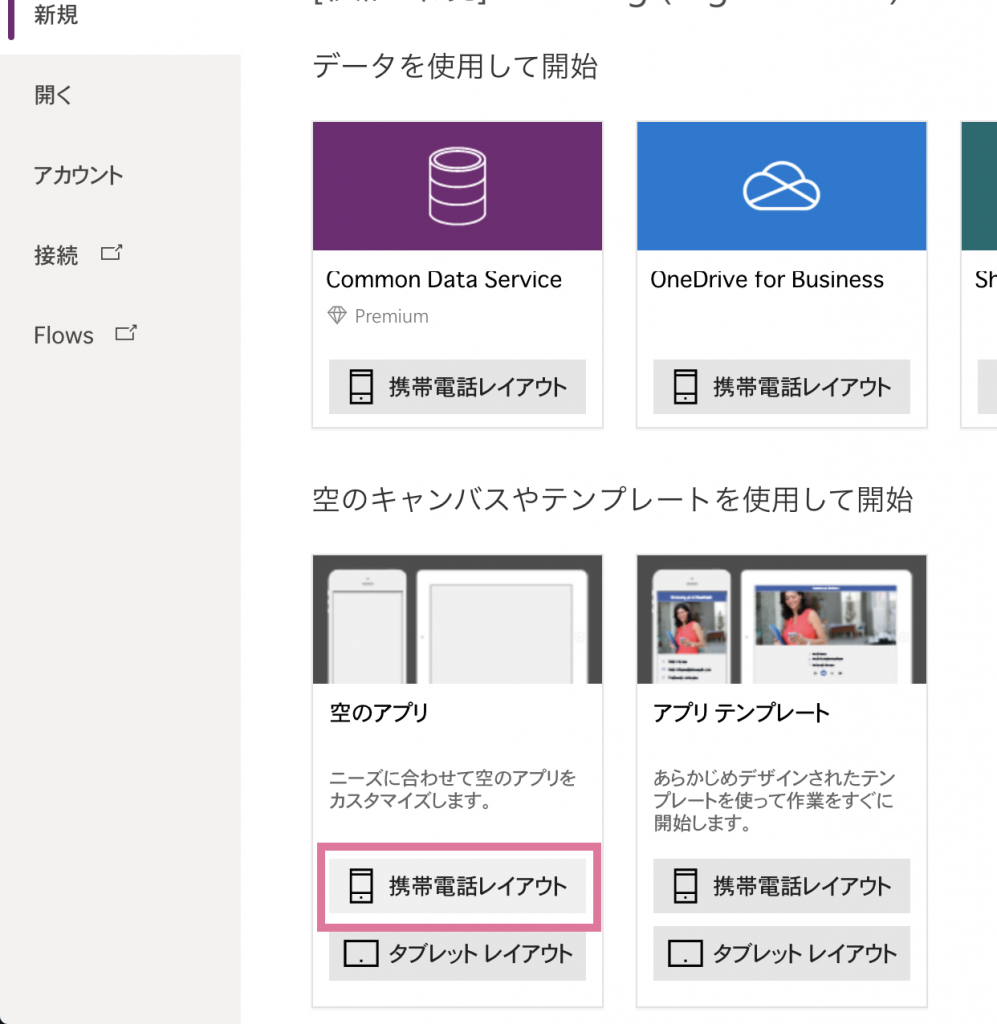
1. 携帯レイアウトのアプリを作成する

2. Power Automate から取得する
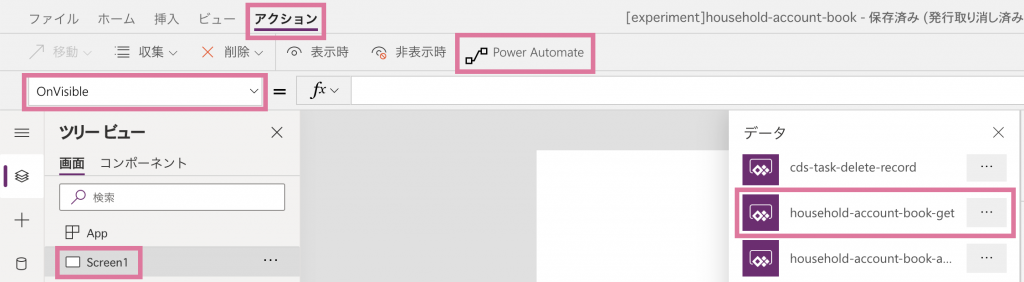
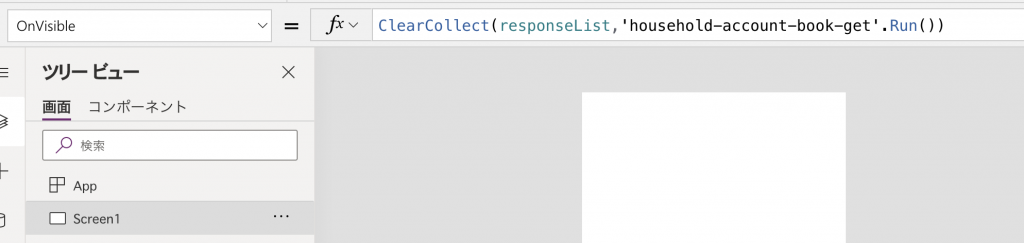
「Screen1」の「OnVisible」を選択したまま「アクション」→「Power Automate」に移動して、先程作成したフローを選択します。

取得した一覧は「responseList」としてコレクションに保存しておきます。

3. ギャラリーに表示する
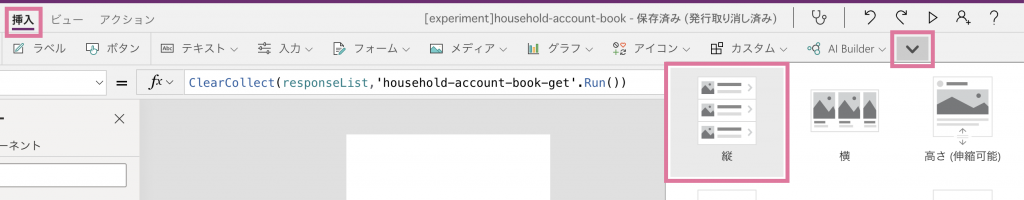
「挿入」からギャラリーを追加します。

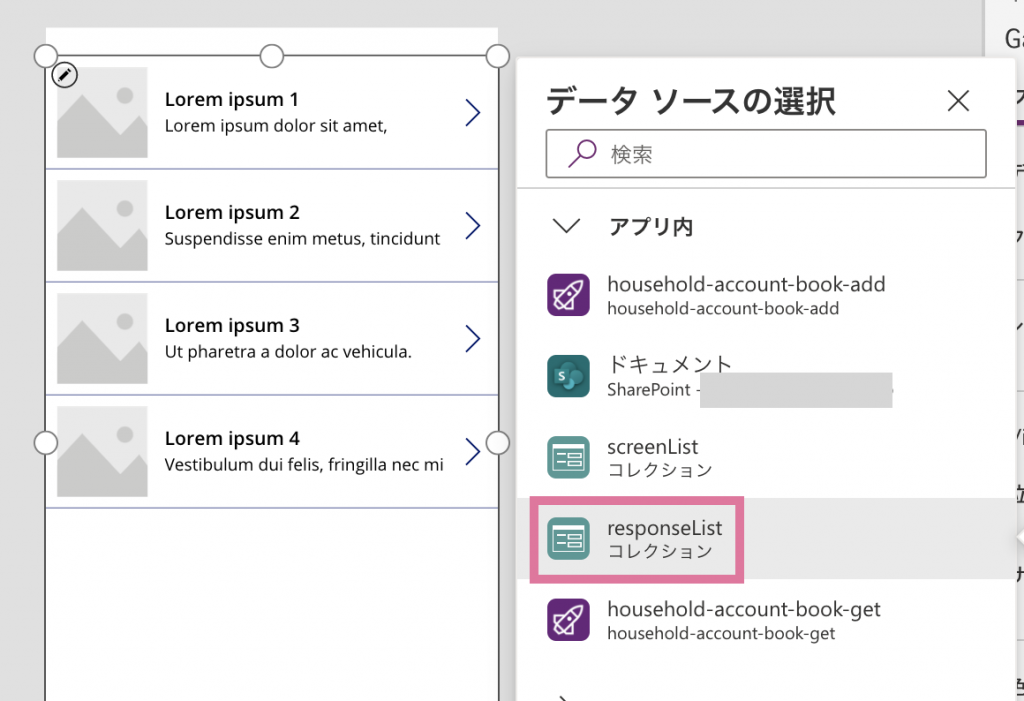
「データソースの選択」から先程保存したコレクションを選択します。

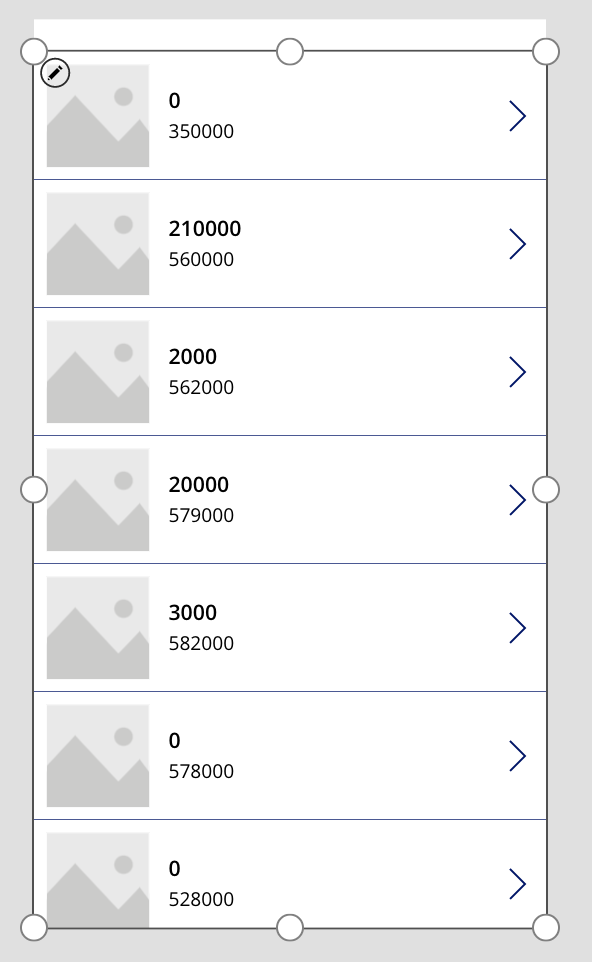
そうすると、こんな感じで表示されると思います。

あとはお好きなデザインを作ってください!
デザインを作る上で役立ちそうなポイントとしては「Value」と「If」関数があります。
「Value」関数は、取得した収入や支出、収支を数値として扱うことができます!
// 使用例
// 収入を数値として扱う
Value(ThisItem.収入)「If()」関数は、収入や支出などの条件によって処理を変えることができます!
// 使用例
// 収入が大きい時は緑色、支出が大きい時は赤色
If(Value(ThisItem.収入) > Value(ThisItem.支出), 緑色, 赤色)まとめ
今回は、SharePoint にある Excel ファイルのレコードを Power Automate 経由で Power Apps に表示するハンズオンを紹介しました!Power Automate から Power Apps への返信で「応答」というコネクタを用いたところがポイントです!「Power Apps に応答する」というコネクタでは返信できない一覧などのデータを返すことができます!とっても便利です!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


