
Power Platform を好奇心でいじってるエンジニア歴 2 年目の、横田です!
今回は Git について紹介していきたいと思います!
「Git」についてさらっと説明した後に、ハンズオン形式で Git を触って、最後によく耳にする「GitHub」について触れていきます!間違ってる部分が多々あると思うので「ザッと理解したわ」ぐらいの温度感で読んでください!
それではやっていきましょう!
Git とは?
Git はファイルのバージョン管理システムです!ファイルの変更履歴を作って、今までの履歴を確認したり、昔の状態に戻したりすることができます!Git はアプリなどのソースコードを管理する時によく使われていますが、Wordや画像なども管理することができます。
例え話ですが、Word で小説を書いていて、1章、2章、3章、の単位でセーブしていったとします。Git を使えば、そのセーブの変更履歴を確認したり、ファイルを2章の状態に戻したり、セーブを削除したりできます。
また、Git ではこのセーブのことを「コミット」と呼びます。
ハンズオン
文章で読んでてもわかりづらいので、早速ですが、ハンズオンをやっていきます!
ハンズオンでは、指定したフォルダに Git を導入して3つのコミットを作成し、1つ目のコミットの状態に戻すところまでを紹介していきます!
※ Git はインストールしておいてください。
1. 指定したフォルダに Git を導入する
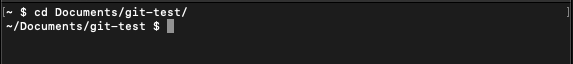
terminal から、導入したいフォルダに移動して Git を導入します(今回は Documents フォルダ内の git-test フォルダに Git を導入していきます)
フォルダを移動する時は「cd」コマンドで移動できます。
cd Documents/git-test
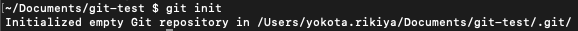
導入したいフォルダに移動したところで、Git をフォルダに導入します。
git init
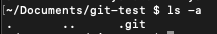
「git init」すると .git ファイルが作成されるので、作成されていることを確認します。
ls -a
2. ファイルを追加する
ファイルはメモ帳などなんでも大丈夫ですが、今回は Word で適当な内容のファイルを作成して保存します。

3. ステージングする
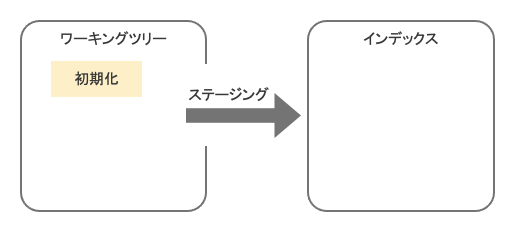
コミットする前に、コミットの対象となるファイルを指定する必要があります。これがステージングです。
ちょっと踏み入った話をすると、今編集しているファイルはワーキングツリーと呼ばれる場所に存在し、コミットの対象となるファイルをインデックスと呼ばれる場所に反映させる必要があります。ワーキングツリーからインデックスに反映させることをステージングといいます。

全てのファイルをステージングする場合は「.」で指定できます。
git add .一部のファイルを指定する場合はファイル名で指定します。
git add [ファイル名]
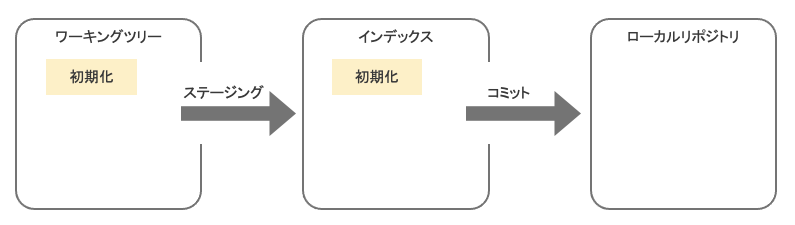
4. コミットする
コミットでは、先ほどステージングしてインデックスに反映した内容をローカルリポジトリと呼ばれる場所に反映します。

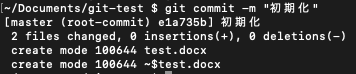
また、コミットする時にはそのコミットがどういったコミットなのかコメントを残すことができます。「 -m [コメント] 」の[コメント]の部分にコメントを入力します。今回は「初期化」とします。
git commit -m [コメント]
5. ログを確認する
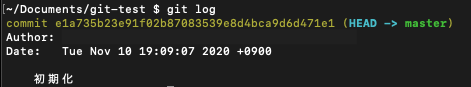
先ほど保存したコミットのログを確認します。「git log」では、コミットのコメントやコミットした時に割り当てられるコミットID(commit の横にある数字と文字の列のことです)を確認することができます。このコミットIDはコミットを削除したりするときに使用します。
git log
6. 同様の手順でコミットを3つほど作る
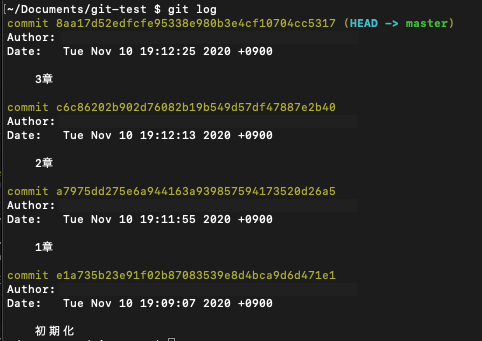
同様の手順で同じファイルを適当に編集して3つコミットを作ってください。今回は「1章」「2章」「3章」の3つの文言をそれぞれ追加するコミットを作成しました。3つのコミットを「git log」で確認します。

7. 1章をコミットした時の状態に戻る
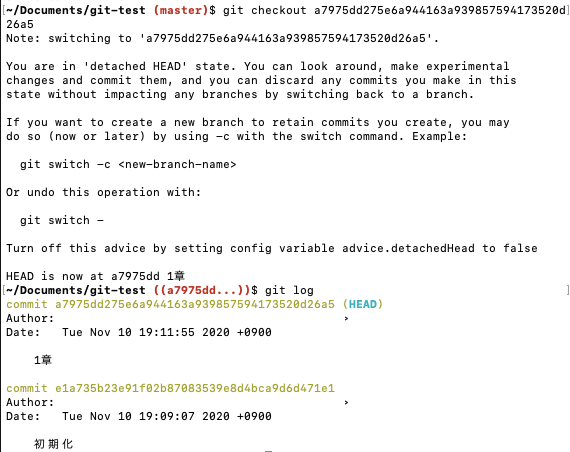
「checkout」を利用します!「checkout [コミットID]」はワーキングツリーとインデックスを、指定したコミットの状態に戻すことができます。今回は1章に戻したいので、1章のコミットIDを指定します。
git checkout [コミットID]
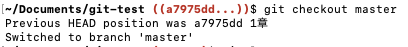
また、最新の状態に戻したい時は master ブランチを指定しましょう!ここに出てくるブランチがバージョン管理では要なので、次回紹介します!
git checkout master
これでハンズオンは終了です!
よく聞く GitHub とは?
GitHub とは、オンラインでファイルのバージョンを管理できるサービスです。Git のWebサービスみたいなものです。
これを使うと、ファイルをサーバーで管理できるので、複数人で同じファイルを更新することができます!先ほどの例を参考にすると、1章をAさんが、2章をBさんが、3章をCさんが担当して書いて、それぞれの変更をサーバー上のファイルに反映することができます!
まとめ
今回はファイルのバージョン管理ができる Git について、ハンズオンを通して初歩的な使い方をざっと紹介しました!今回紹介した Git の機能はほんの一部で、コミットを削除する revert や、作業内容を一時退避させる stash など、色々な機能があります。
また、ハンズオンでは、わかりやすいかなと思い小説を題材に説明しましたが、小説のバージョン管理を Git で行ったことはないので、正直題材として適切ではなかったような気がします笑。ご容赦ください。
次回はブランチについて触れていきたいと思います!







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


