この記事はFIXER 2nd Advent Calendar 2020(https://adventar.org/calendars/5752)7日目の記事です。
前回の記事は蛭沼くんのMemoizationによるReactのパフォーマンスチューニングでした。フロントエンドはパフォーマンスを考えるほど詳しくないので勉強しておきたいですね…。
というわけでこんにちは、最近ロボット掃除機を買って感動した石川です。アドベントカレンダー中では2本目の登場です。今回はC#のビルド構成についてご紹介します。
※Visual Studio for Macが使いにくいため今回はJetbrainsのRiderを使ったスクリーンショットを掲載します。紹介する内容はどの環境でも設定できる内容です。ご容赦ください。
ビルド構成とは
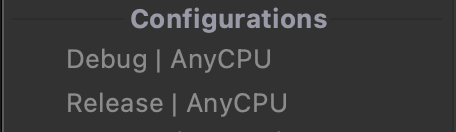
ざっくり書くとするならば読んで文字のごとく、ビルド時の構成です。デフォルトではDebugとReleaseが定義されています。ビルドする際に指定する物なのですが、ビルド時のコンパイルオプション等の違いなどが定義されたものがビルド構成というものになっているようです。

普段はあまり目にすることがないものですが覚えていると何かの役には立ちそうなものです。
実際に使ってみる
今回は、ビルド構成を切り替えてビルド対象となるコードを変化させるという手法を紹介します。
ベースとなるソースコードはこちら。
[HttpGet]
public IActionResult Get()
{
return new OkObjectResult("これはDebugビルドだよ");
}stringをOkObjectResultとして返すAPIです。
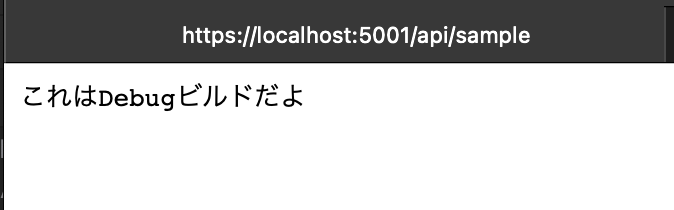
アクセスしてみるとこんな感じ。

これをビルド構成によって切り替えてみます。
ビルド構成によってビルドの対象となるコードを切り替えるには #if - #endif を用います。
条件付きコンパイルなどと言われるもので、ビルドの対象となるコードを選択できるようになるものです。
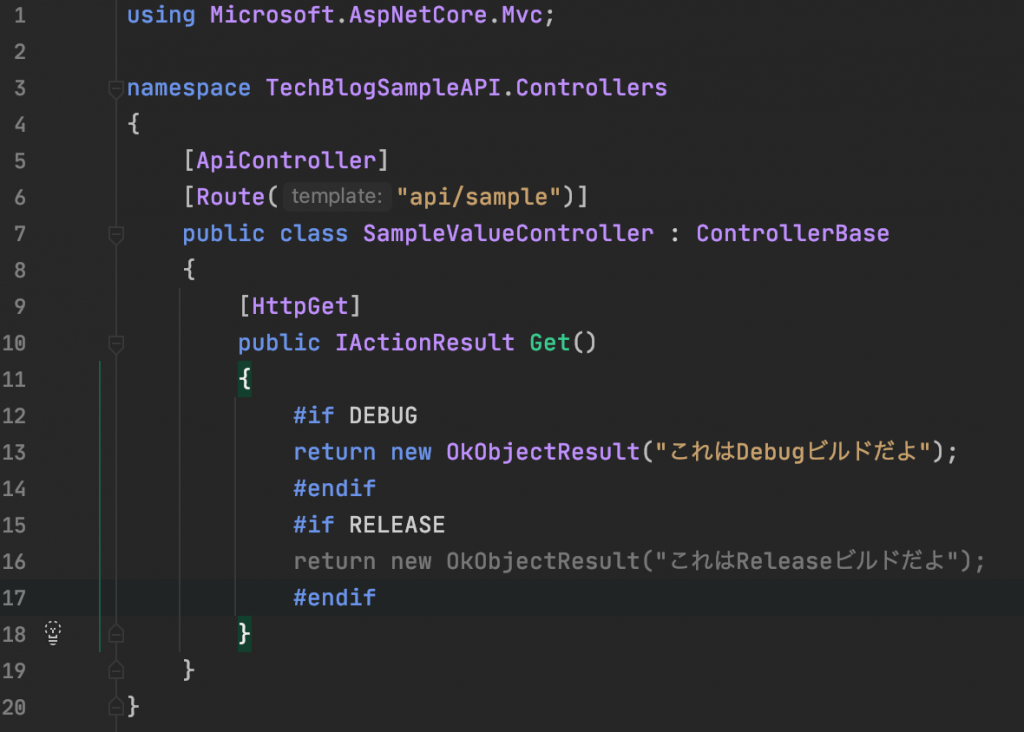
書き換えたコードがこちら。
[HttpGet]
public IActionResult Get()
{
#if DEBUG
return new OkObjectResult("これはDebugビルドだよ");
#endif
#if RELEASE
return new OkObjectResult("これはReleaseビルドだよ");
#endif
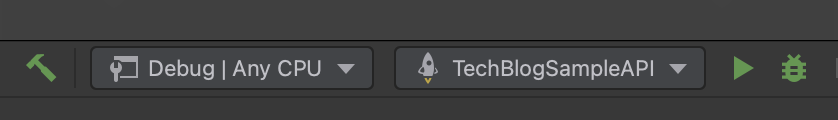
}とりあえずDebugでビルドしてみます。

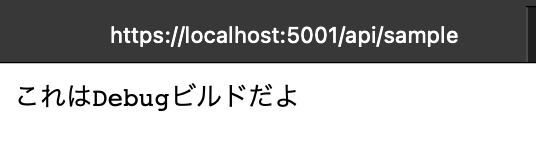
先ほど同様にリクエストを投げてみます。

変わりませんね。Debugビルドだからある意味これで正解です。
次に切り替えてReleaseでビルドしてみます。

こちらもリクエストを投げてみると…

表示される値が変わりました。
こういった風にビルド構成で使うコードを切り替えることができます。
例えば、「デバッグビルドだけ認証をオフにする」といったことがしたい場合には
[ApiController]
[Route("api/[controller]")]
#if RELEASE
[Authorize]
#endif
public async Task<IActionResult> Get()
{
......
}上記のような感じで実現ができます。
ちょっと開発環境だけオフにしたい機能が〜などというときには便利ですね。
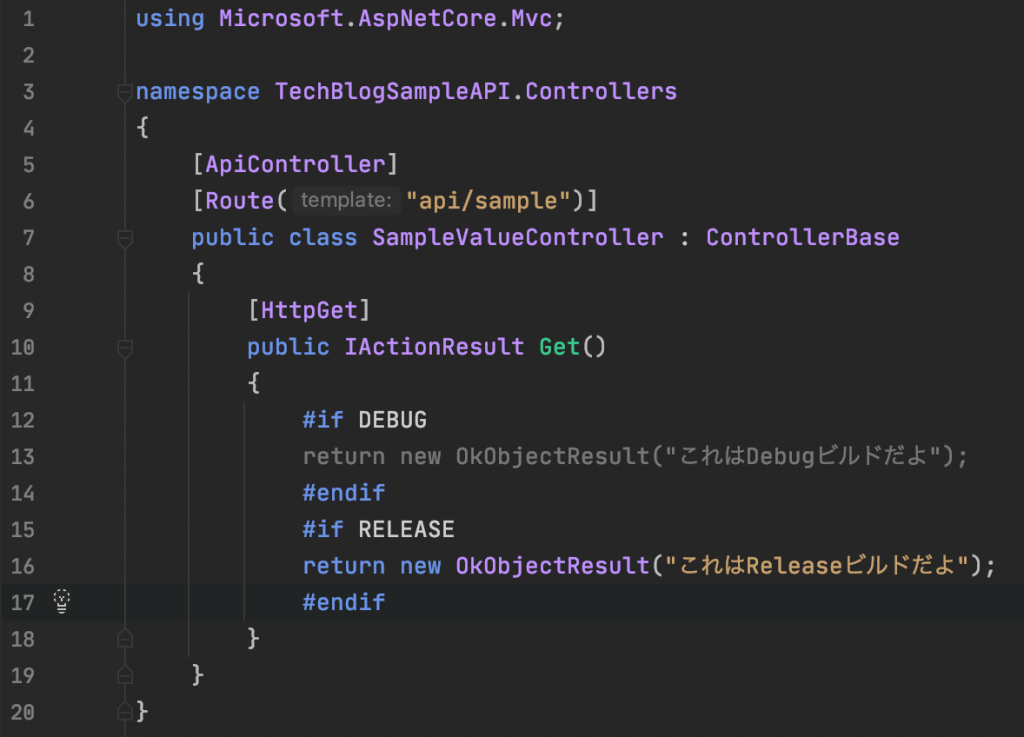
余談ですがIDEによってはビルド対象外のコードがグレーアウトしてくれるなんて便利機能もあったりします。


ということでニッチな機能ですが知っていると便利なビルド構成のお話でした。
滅多に使わないと思うけど…。
それでは!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


