この記事は、FIXER 3rd Advent Calendar 2020 13日目の記事です。
今回は「Playwright」でマルチブラウザのテストを動画で記録する方法をご紹介します。
Playwrightとは?
Playwrightとは、Microsoftが提供しているWebDriverやpuppeterと同じ種類の自動テスト用のライブラリです。2020年2月1日に、オープンソースで公開されました。ChromiumやFirefox、WebKitといったブラウザの動作をプログラムで再現し、自動的にテストをすることができます。
特徴
Playwrightは後発のサービスなので機能が充実していて、また活発に開発されています。
- クロスブラウザ対応がされている
- 利用者がブラウザを操作すると再現用のスクリプトが自動的に生成される
- テストの状況を、ビデオで保存できる
実際に動かしてみる
インストール
このコマンドでNode.jsのscriptでChromium、Firefox、Webkitでのテストができるようになります。
npm i -D playwright不足しているモジュールがある場合は、自動テスト実行時に教えてくれるので追加でインストールしてください。
(node:13425) UnhandledPromiseRejectionWarning: browserType.launch: Host system is missing dependencies!
Install missing packages with:
sudo apt-get install libegl1\
libnotify4\
libvpx6\
libopus0テストコード
const playwright = require('playwright');
(async () => {
for (const browserType of ['chromium', 'firefox', 'webkit']) {
const browser = await playwright[browserType].launch();
const context = await browser.newContext();
const page = await context.newPage();
await page.goto('https://tech-blog.cloud-config.jp/');
await page.screenshot({ path: `example-${browserType}.png` });
await browser.close();
}
})();ここで、chromiumかfirefoxかwebkitかを選択しています。
const browser = await playwright[browserType].launch();Techブログにアクセスしています。
await page.goto('https://tech-blog.cloud-config.jp/');スクリーンショットを撮っています。
await page.screenshot({ path: `example-${browserType}.png` });実行
node sample.jsこれで実行されて、複数ブラウザでサイトにアクセスし、画面キャプチャを取得します。3種類取得されていました。

スクリプトの自動生成
次は、スクリプトの自動生成をしてみましょう。
Playwright cliのcodegenコマンドを利用するだけです。
npx playwright-cli codegen https://tech-blog.cloud-config.jp/実行結果
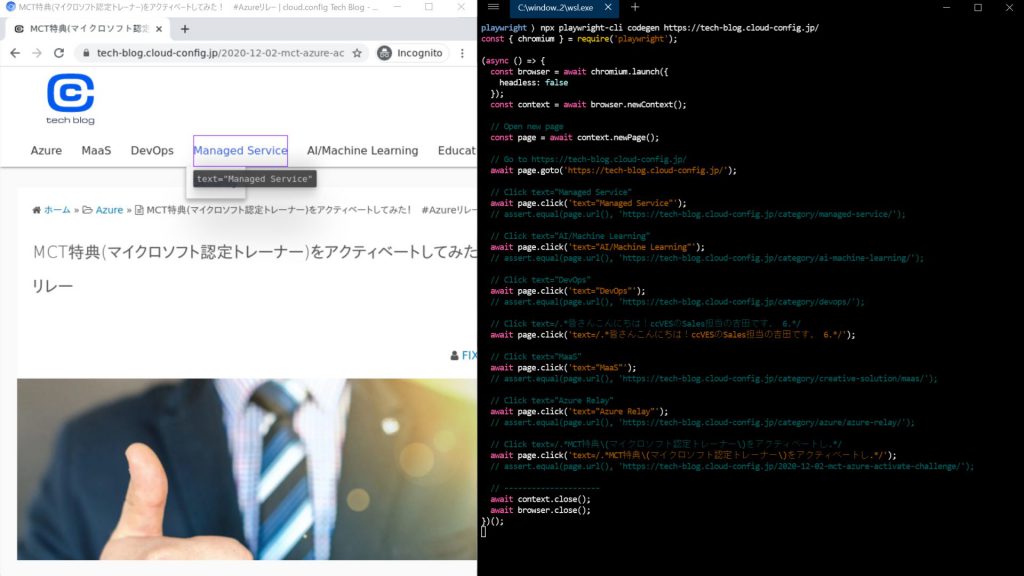
ブラウザを操作するたびにコマンドラインに表示されるプログラムが更新されます。ブラウザではクリックや入力するフォームのセレクタも表示されて便利です。

ビデオの記録
最後にビデオの記録を試してましょう。せっかくなので先程自動生成したスクリプトを利用して実行結果を動画で記録します。
テストコード
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const context = await browser.newContext({
recordVideo: {
dir: 'videos/',
size: { width: 1024, height: 768 },
}
});
// Open new page
const page = await context.newPage();
// Go to https://tech-blog.cloud-config.jp/
await page.goto('https://tech-blog.cloud-config.jp/');
// Click text="Managed Service"
await page.click('text="Managed Service"');
// assert.equal(page.url(), 'https://tech-blog.cloud-config.jp/category/managed-service/');
// Click text="AI/Machine Learning"
await page.click('text="AI/Machine Learning"');
// assert.equal(page.url(), 'https://tech-blog.cloud-config.jp/category/ai-machine-learning/');
await page.waitForLoadState('load');
// Close page
await page.close();
// ---------------------
await context.close();
await browser.close();
})();
browserのコンテキストかページの起動時に設定します。
const context = await browser.newContext({
recordVideo: {
dir: 'videos/',
size: { width: 1024, height: 768 },
}
});結果
videosフォルダに、webm形式の動画が保存されます。ブラウザをバックグランドで動かしてもちゃんと動画として記録されていました。画面キャプチャも一緒ですが。
まとめ
OpenID Connect等で複数のサービスを組合せて、一つのサービスを作ることが増えてきています。こうなってくると、ここの処理をチェックするのではなく、サービス利用されている人の目線で自動的にチェックが行なえ、その目に見えていたものが動画で残せるのは非常に便利ですし、状況が把握でき助かります。スクリプト起こすのもブラウザベースで操作すればベースになるものはできるので対応が楽になりました。
本日紹介したこと以外にも各ページでリクエストしているURLの記録やモバイルブラウザのエミュレーションなどもできますので、ぜひ使ってみてください。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


