この記事はFIXER Advent Calendar 2020 (https://adventar.org/calendars/5928) 18日目の記事です。
はじめまして。cloud.config Virtual Event Serviceの開発に携わっているFIXERの加藤です。
今回はUnity Cloud Buildを使用してWebGLを自動ビルドする手順を紹介したいと思います。
Unity Cloud Buildとは
Unity Editorを使わなくてもビルドをすることができる有料のサービスです。
通常Unity Editorでビルドするととても時間がかかるので、PCのスペックによってはビルド中は他の作業ができないことがありました。
注意点
- 有料で、Unity Team Advancedの購入が必要です。
- ビルドが早くなるわけではありません。
- 複数ビルドするには課金が必要です。
今回の目的
弊社では、Github上でUnityソースを管理しているためGithubのソースをビルドしたいと思います。
またブラウザで動くアプリの開発のため、WebGLビルドします。
Cloud Buildのセットアップ
前提条件
Unity Team Advancedを購入済み、またはUnity Proライセンス購入済み
プロジェクトの作成
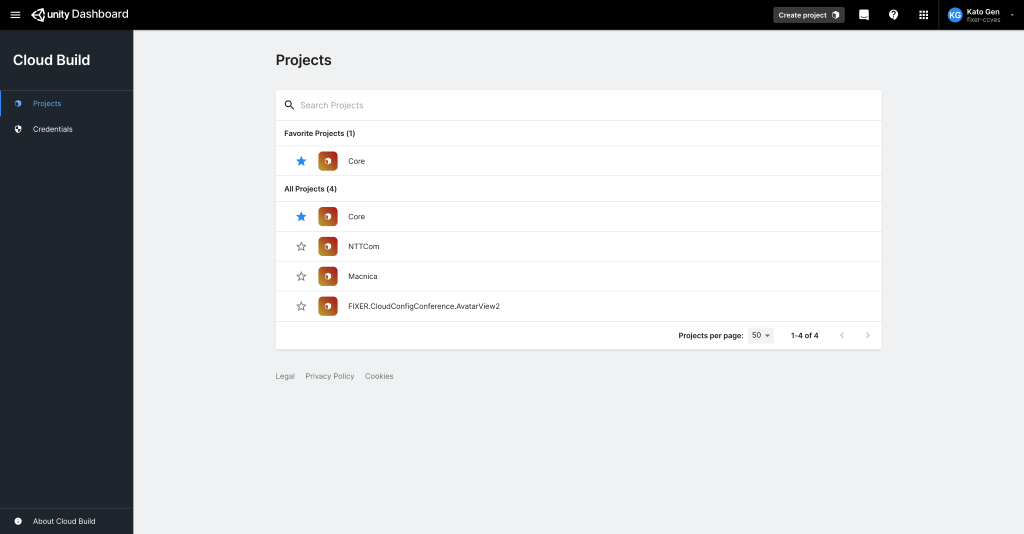
Unity ダッシュボードでプロジェクトを作成します。
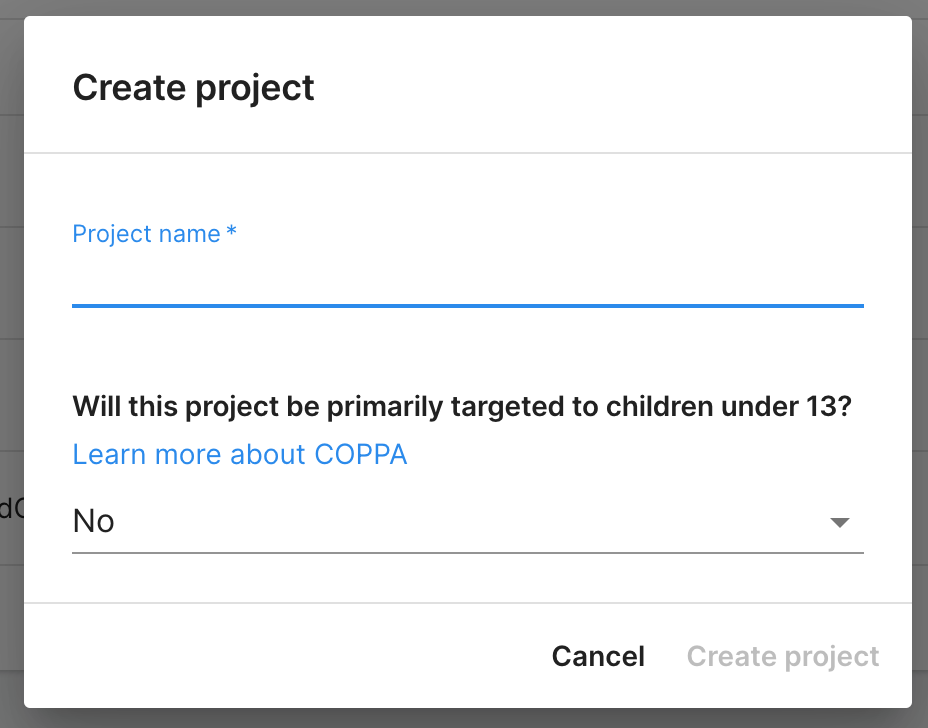
プロジェクトの作成は右上ヘッダーの「Create project」を押します。

任意の「Project name」を入力し「Create project」

ビルドの設定
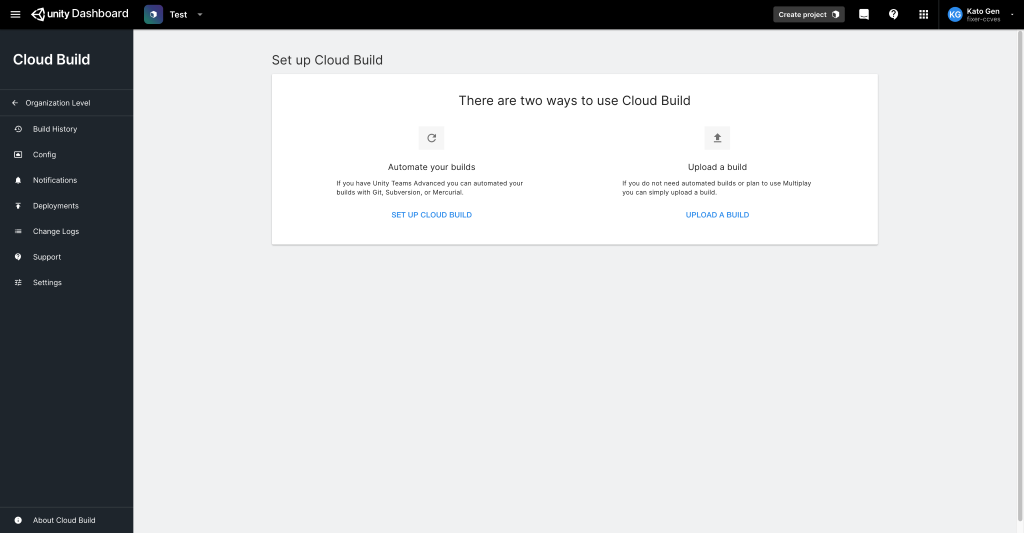
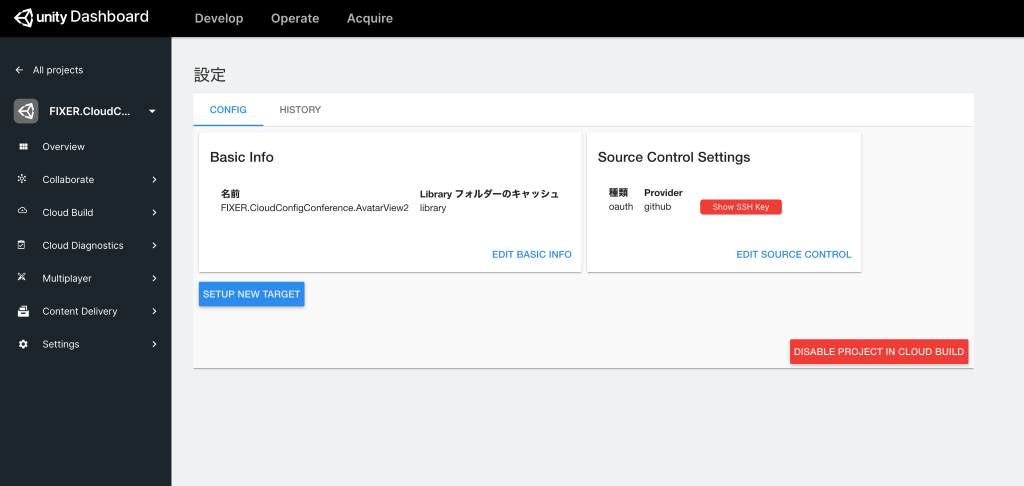
プロジェクトを選択し、「Cloud Build 」のページに移動します。
まだビルドの設定がないので「SET UP CLOUD BUILD」を押してください。

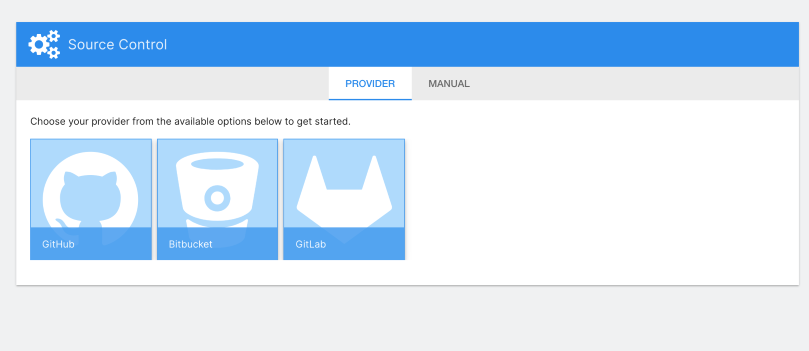
ソース管理先を選べるので「GitHub」を選択します。
初回の場合は、GitHubの認証画面が表示されます。

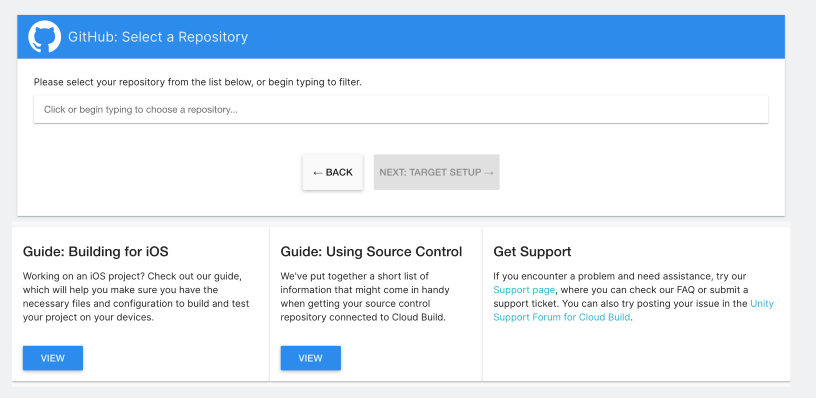
リポジトリを設定します。
「Click or begin typing to choose a repository…」のフォームに任意のリポジトリ名を入力してください。

続いてビルドするブランチを選択します。
「SETUP NEW TARGET」を押してください。

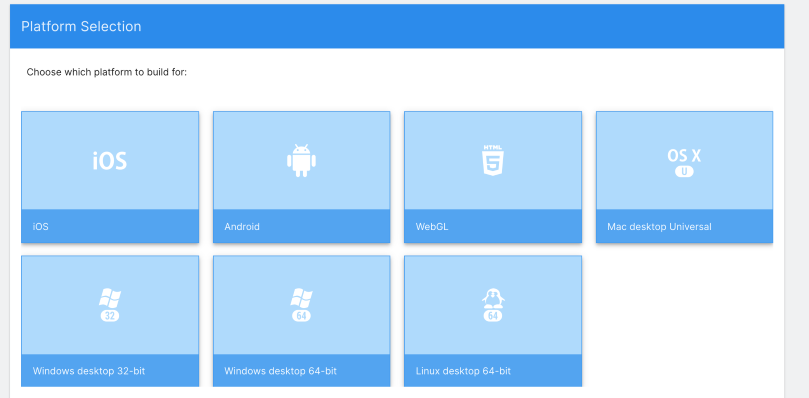
対象のプラットフォームを選択します。
今回はWebGLを選択します。

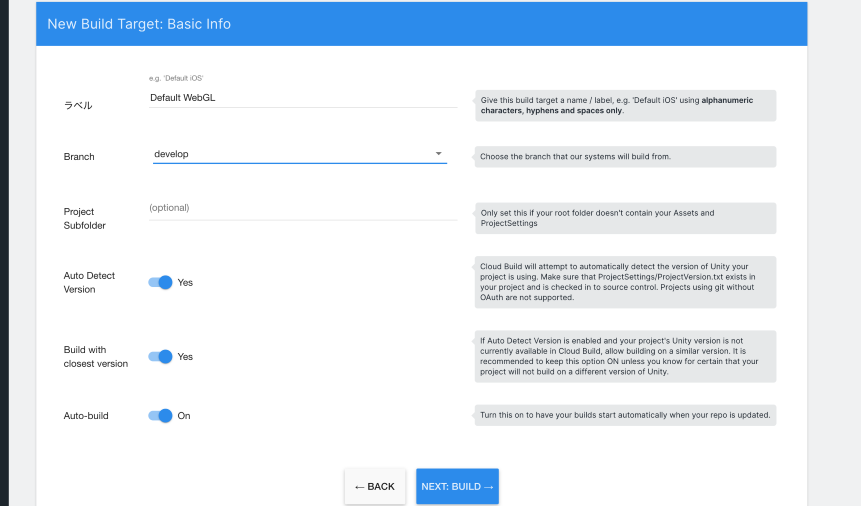
ビルドの基本情報を設定します。
ラベルとBranchは任意のものを設定してください
Auto-Buildを「On」にすると対象のブランチにプッシュされるとビルドされるようになります。

ビルド結果
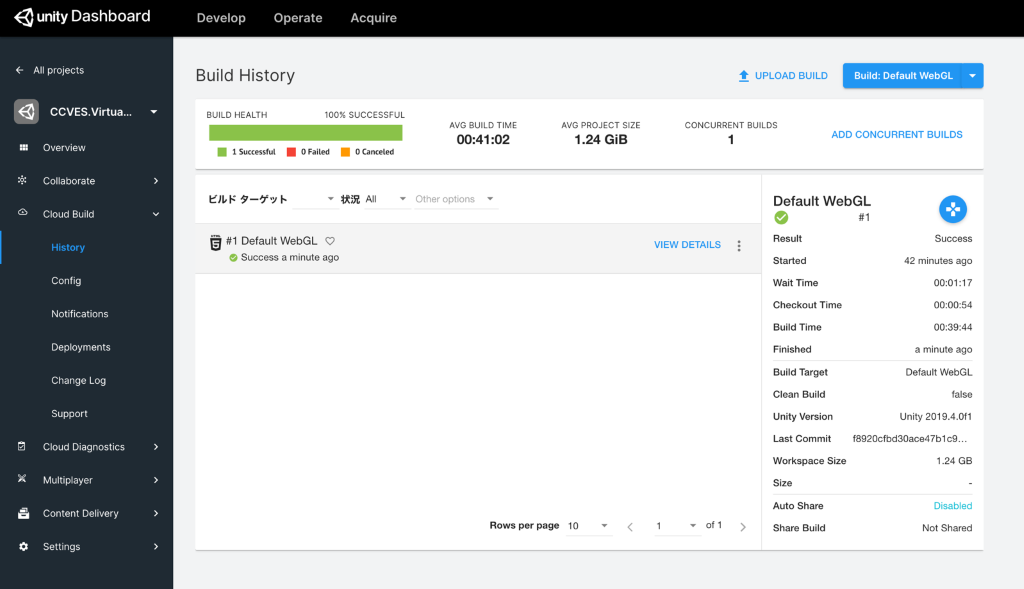
ビルドの結果はCloud Build > Historyページで確認できます。
「Success」と表示されたビルドはビルドが正常にできたことを示しています。

またWebGLの場合はブラウザ上で動作確認することができます。
WebGLビルドの確認方法
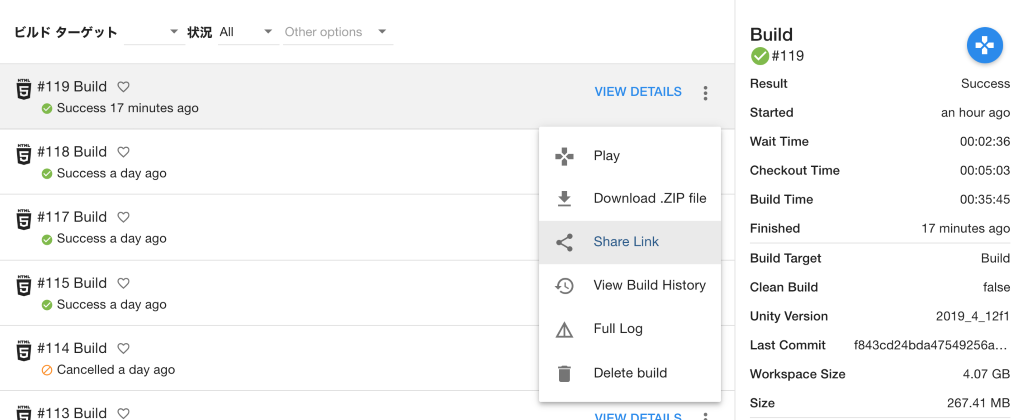
ビルドの右側「⋮」を押し「Share Link」を選択します。

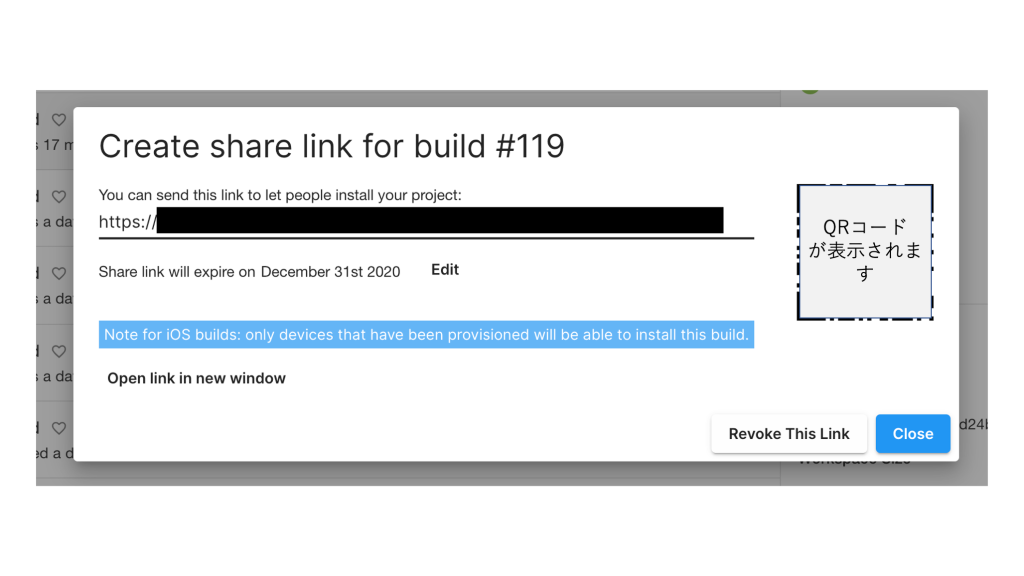
Linkが生成されます。
「Open link in new window」を押します。

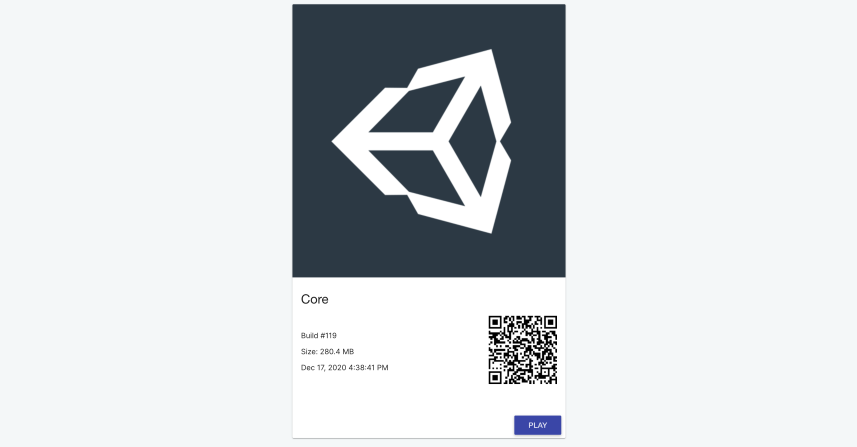
ビルド結果の共有ページが表示されます。「Play」を押すとブラウザ上でアプリを実行できるようになります。


最後に
Unity Cloud Buildはどれだけビルドしても料金は変わりません。
じゃんじゃんビルドできるので品質を保つ意味でもぜひ活用してみてください。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


