はじめに
この記事は FIXER 2nd Advent Calendar 2020 (https://adventar.org/calendars/5752) 18 日目の記事です。
こんにちは!今年の冬も暖房なしで頑張る佐藤です。
みなさん、C#(.Net)使ってますか?弊社では、主にバックエンド開発に使われていますが、Java8 とかで開発してた時に感じた、いろいろな不満が解消されていて、いい言語だなあとひしひし感じています。
さて、C#の開発をする際にメジャーなエディターといえば、Visual Studio、Riderだと思います。
それらも、とても便利なエディターではあるのですが、IDE なのもあって多少スペックが必要+ライセンス契約をする必要がある=金銭のやりとりが発生する、等の理由のために、多少敷居の高さがあるんじゃないかな〜と個人的に感じています。
また、私自身が、他の言語の開発ではほぼ Visual Studio Code を使っているのもあって、VSCode と Visual Studio を一緒に起動して開発するのもなんだかなあ...と感じていました。
そこで、11 月の初めくらいに、VSCode でも C#(.Net)の十分な開発環境が作れるのでは!?といろいろ調査してみたんですが、結果的に、結構いい感じの開発環境ができたので、今回ブログに書かせてもらっています。
では、開発環境を用意するための設定をつらつら書かせていただきます。
拡張機能
まず、はじめにいろいろ拡張機能を入れる必要があります。以下のリストをまず入れてってください。
C#
まずはなにより、といった感じの拡張機能です。これを入れて、VSCode で***.csproj 直下のフォルダを開くと、Visual Studio 等で使える機能が結構開放されます。
- 変数名やクラス名等のシンボルを一括で変更する(右クリック => Rename Symbol)
- ctrl + click (mac だと cmd + click) で参照先に飛ぶ
- デバッグできるように
- センテンスエラーの予測
- ctrl + . で修正案の表示
といった感じで、正直これ入れるだけでほぼ文句なく Visual Studio と同じノリで開発できる環境が整います。
(実は、この拡張機能でコードのフォーマットもやってくれるんですが、それには追加の設定が必要です。それに関しては、本記事の次のセクションで後述しています。)
C# Extension
これも結構おすすめの拡張機能です。VSCode のファイルエクスプローラーで右クリックから class ファイルや interface ファイルをテンプレートから作ることができる機能です。
あと、コンストラクタ周りの面倒なこともぱっとやってくれるみたいです(こっちの機能はあんま使ったことない...)
(Visual Studio の右クリックから新規クラスを作成に相当)
C# XML Documentation Comments
これは、/// と関数の上や、クラス名の上に記述すると、Summary のテンプレートを自動で生成してくれる、便利な拡張機能です。コメント書く人は必須かと。
Auto-Using for C#
これも時々役立つ拡張機能ですね。予測からクラス名を選択すると、それの using を自動で入れてくれる機能です。
拡張機能は以上です。とりあえず必須なのは一番上の C#と覚えていただいて構いません。
設定
次に、インストールした拡張機能の設定をいじります。
まずは VSCode の設定ですが、ほぼインストール時そのままでいいのではないかと思います。 いじるとしたら、この辺でしょうか?

"[csharp]": {
"editor.defaultFormatter": "ms-dotnettools.csharp"
},
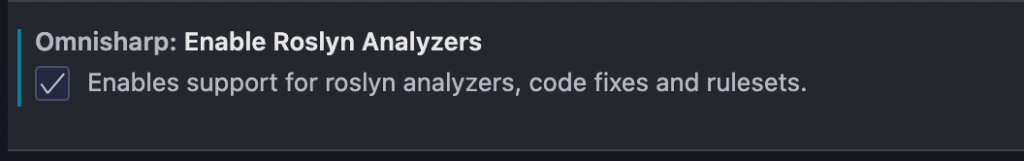
次にフォーマッターを機能させるための設定をします。C#の拡張機能は omnisharp という C#の便利ツールを内包しており、これにこのルールでお願いします、と書いたフォーマット設定を書くと、その通りにフォーマットしてくれます。これは、初期状態では空で渡されてしまうので、自分で設定を追加する必要があります。
では、どこに書くのかというと、~/.omnisharp/omnisharp.json に設定情報を書きめば有効化できます。
(ちなみに、プロジェクト毎に変えたい場合は、ホームディレクトリ直下ではなく、プロジェクトのルートディレクトリ下に .omnisharp/omnisharp.json を配置してください)
Omnisharp.json の設定の書式はこのリンク先に書かれています。めんどくさい方用に、私のも晒しておきます。
{
"FormattingOptions": {
"EnableEditorConfigSupport": false,
"NewLine": "\n",
"UseTabs": false,
"TabSize": 4,
"IndentationSize": 4,
"SpacingAfterMethodDeclarationName": false,
"SpaceWithinMethodDeclarationParenthesis": false,
"SpaceBetweenEmptyMethodDeclarationParentheses": false,
"SpaceAfterMethodCallName": false,
"SpaceWithinMethodCallParentheses": false,
"SpaceBetweenEmptyMethodCallParentheses": false,
"SpaceAfterControlFlowStatementKeyword": true,
"SpaceWithinExpressionParentheses": false,
"SpaceWithinCastParentheses": false,
"SpaceWithinOtherParentheses": false,
"SpaceAfterCast": false,
"SpacesIgnoreAroundVariableDeclaration": false,
"SpaceBeforeOpenSquareBracket": false,
"SpaceBetweenEmptySquareBrackets": false,
"SpaceWithinSquareBrackets": false,
"SpaceAfterColonInBaseTypeDeclaration": true,
"SpaceAfterComma": true,
"SpaceAfterDot": false,
"SpaceAfterSemicolonsInForStatement": true,
"SpaceBeforeColonInBaseTypeDeclaration": true,
"SpaceBeforeComma": false,
"SpaceBeforeDot": false,
"SpaceBeforeSemicolonsInForStatement": false,
"SpacingAroundBinaryOperator": "single",
"IndentBraces": false,
"IndentBlock": true,
"IndentSwitchSection": true,
"IndentSwitchCaseSection": true,
"IndentSwitchCaseSectionWhenBlock": true,
"LabelPositioning": "oneLess",
"WrappingPreserveSingleLine": true,
"WrappingKeepStatementsOnSingleLine": true,
"NewLinesForBracesInTypes": true,
"NewLinesForBracesInMethods": true,
"NewLinesForBracesInProperties": true,
"NewLinesForBracesInAccessors": true,
"NewLinesForBracesInAnonymousMethods": true,
"NewLinesForBracesInControlBlocks": true,
"NewLinesForBracesInAnonymousTypes": true,
"NewLinesForBracesInObjectCollectionArrayInitializers": true,
"NewLinesForBracesInLambdaExpressionBody": true,
"NewLineForElse": true,
"NewLineForCatch": true,
"NewLineForFinally": true,
"NewLineForMembersInObjectInit": true,
"NewLineForMembersInAnonymousTypes": true,
"NewLineForClausesInQuery": true,
"OrganizeImports": true
},
"RoslynExtensionsOptions": {
"documentAnalysisTimeoutMs": 10000,
"enableDecompilationSupport": true,
"enableImportCompletion": true,
"enableAnalyzersSupport": true,
"locationPaths": ["//path_to/code_actions.dll"]
}
}最後に
お付き合いいただきありがとうございました。とりあえず、本記事と同じ設定を行えば、VSCode を使った C#の開発環境が作れると思われます。
この環境を準備した後に、デバッグしたい、とか、ビルドしたい、と思ったらおもむろにコマンドパレットを開いて検索すると、大体の欲しいやつは見つかるかと思います。
もっと突っ込んだ設定がしたければ、意味深なリンクを置いていくので、より良い開発環境の一助になれば、と思います。
おわり。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


