
初めに
こんにちは。久しぶりの積雪にちょっとテンションが上がっていた入社1年目の山下です。翌朝、ベランダに雪が積もってて掃除が大変で、雪はもういいやとなりました。
早速ですが、本題に入っていこうと思います。本テーマは、KQLを使って簡単にデータ検索ができるということを前編、後編、応用編に分けた記事の後編になります。前編はこちらをご覧ください。
KQLでよく使われる演算子
ここでは、「KQLでよく使われる演算子を使い、実際のAzure Data Explorerのデモ画面で、自分の欲しいデータを自分の欲しい形で出力する」ということを行なっていきます。デモ画面のURLはこちらからお開きください。
①where
特定の述語でのフィルター
https://docs.microsoft.com/ja-jp/azure/data-explorer/kql-quick-reference
とドキュメントにありますが、実際に見ていった方が早いので見てみましょう。

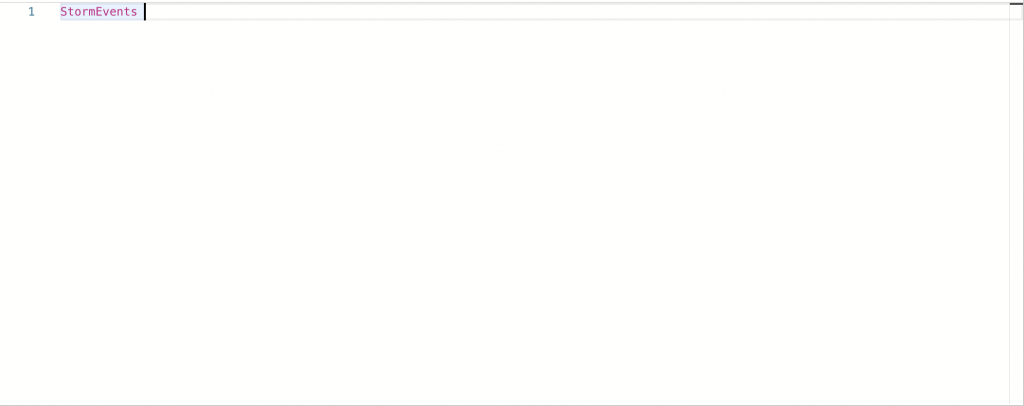
こちらの画面は前編で説明しているので説明は省かせて頂きます。このKustoクエリを以下の画像のように編集してみてください。

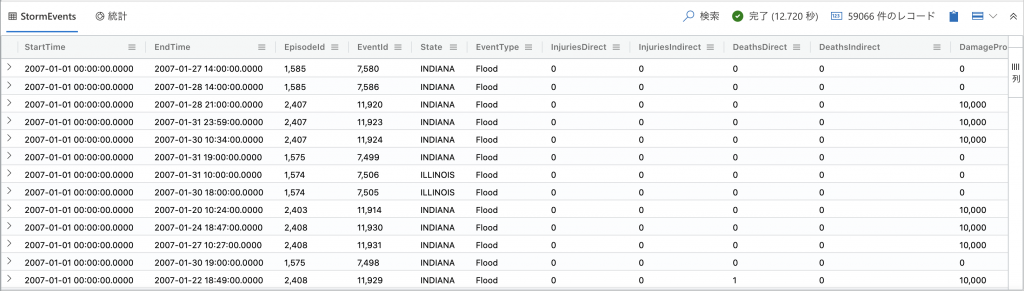
そして実行ボタンを押し、結果が出てくるのを待つと、以下のような画面が出てくるかと思います。

これは、StormEventsテーブルの全てのデータを表示しています。
では、ここからwhereを追加して、自分が欲しいデータを表示させてみましょう。欲しいデータは自分で決めて試してみて頂ければと思いますが、本記事では非常にシンプルではありますが、下記データを表示させてみようと思います。
StartTimeが2007-01-01 00:00:00 ~ 2008-01-01 00:00:00の期間StateがMINNESOTAEventTypeがFlood
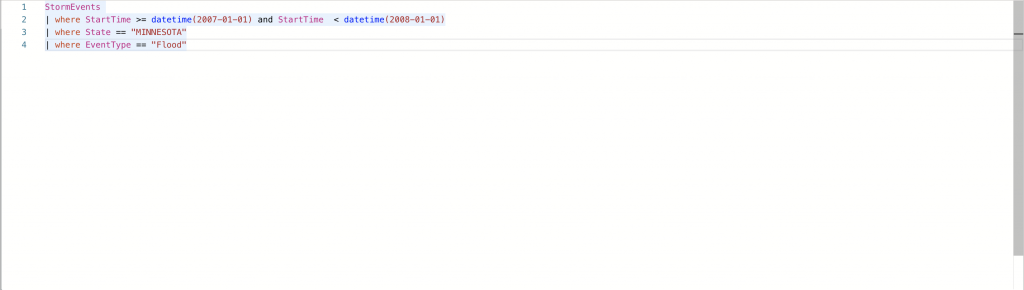
では実際にwhereを使って表示させてみましょう。以下の画像のように入力してみてください。

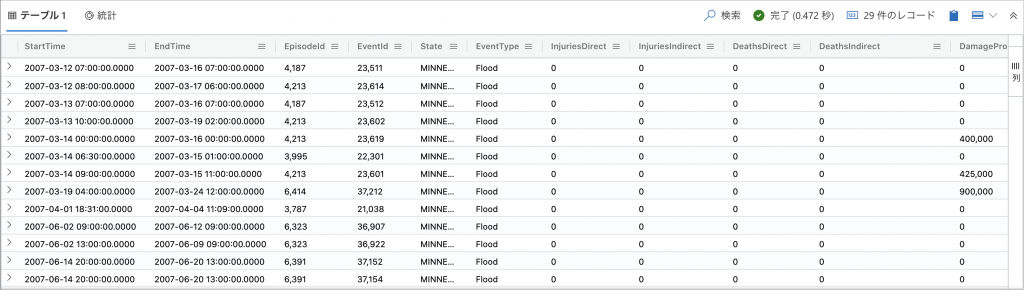
そしてこのKustoクエリを実行すると・・・

レコード数が29件まで絞り込めましたね!これが「自分の欲しいデータを自分の欲しい形で出力する」の「自分の欲しいデータ」になります。
②project
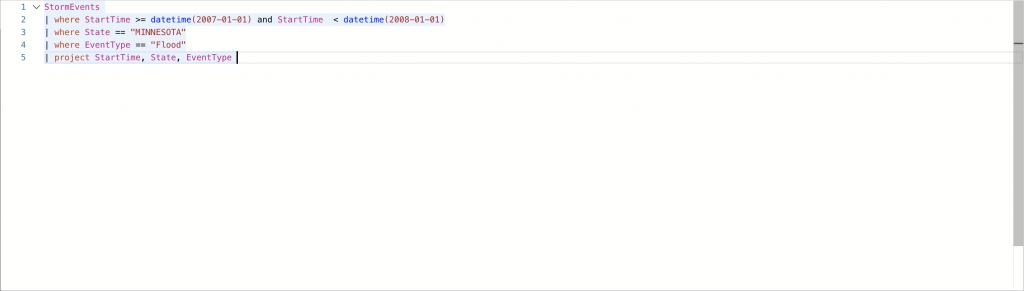
先ほどの結果を見て思ったことはありませんか?私は不要な列まで混ざっていて見づらいと感じました。そこで、必要な列だけを表示させてみましょう。そのための演算子がprojectです。以下のようにprojectの行を追加します。

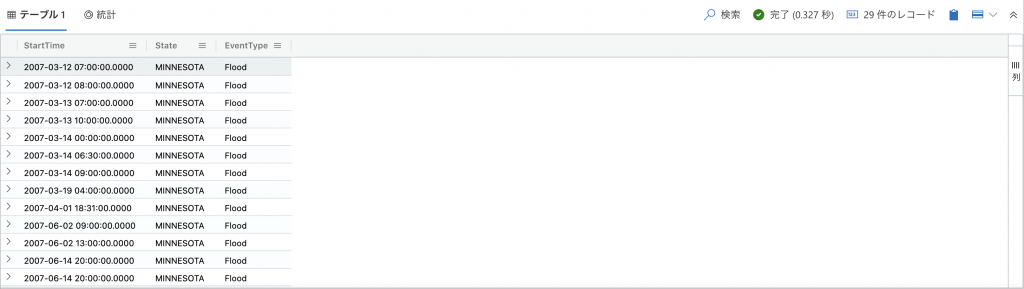
そして実行を押すと・・・

必要なStartTime,State,EventTypeの列だけ表示させることができました!だいぶ見やすくなったと思います。
③summarize
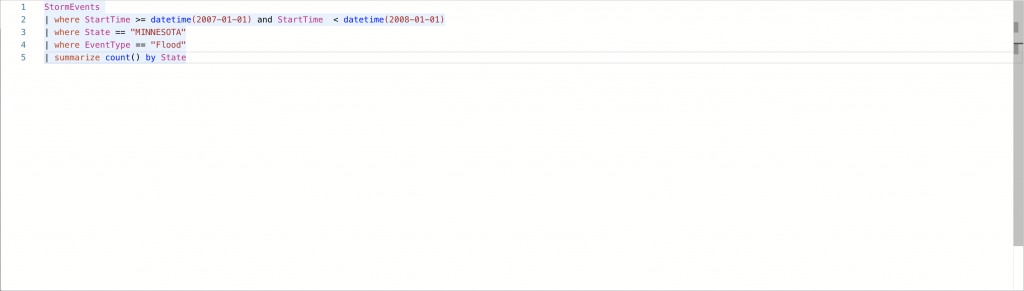
summarizeは入力テーブルの内容を集計したテーブルを生成します。こちらも以下のようにsummarizeの行を追加します。

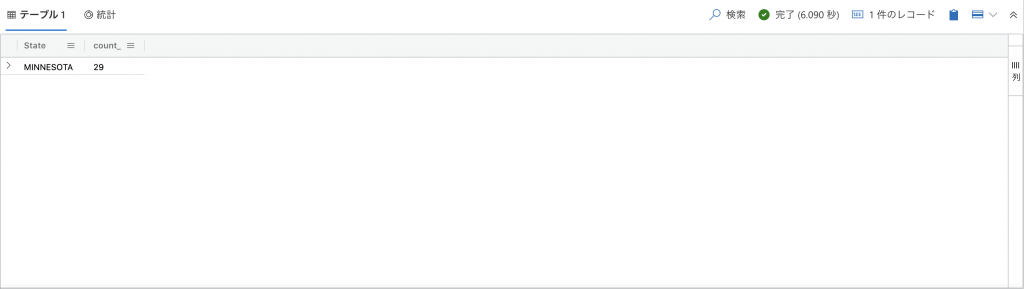
これで実行ボタンを押すと・・・

2~4行目のwhere文で絞り込んだ数を出力することができました!やっぱりシンプルですよね。summarizeはこのように、データの数を出力することができるので、ユーザ登録数のようなものも簡単に取得することができます。(実際はそう上手くいかないかもしれません。あくまで一例ですのでご了承ください。)
④sort
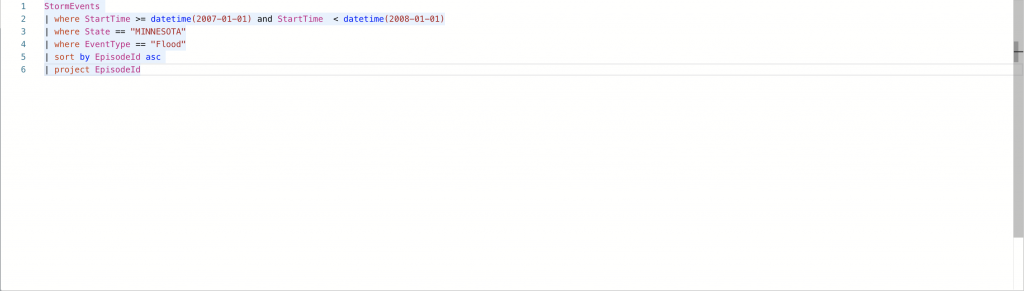
sortは名前からピンとくるかもしれませんが、並べ替えです。以下のようにクエリを書き換えてみましょう。sortは並べ替えのため、わかりやすい数字で出力するために、EpisodeIdのデータを表示するようにしています。

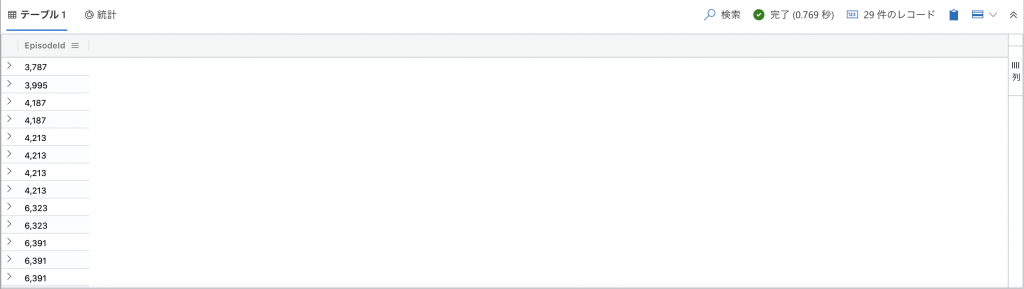
実行すると・・・

EpisodeIdが順番に表示されました!ちゃんと順番に並んでいますね。因みに、ascは昇順という意味です。降順にしたい場合は、descに書き換えて実行してみてください。
⑤render
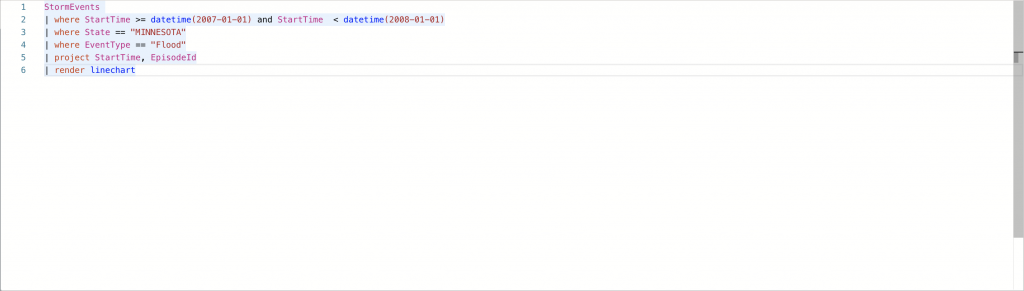
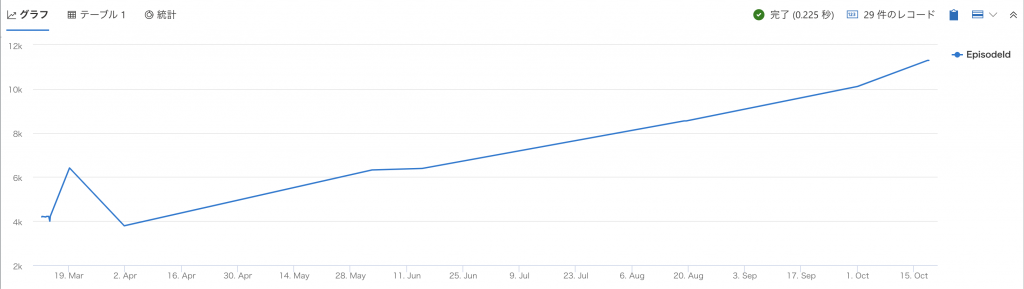
最後にrenderについて説明していきます。renderは簡単にいうとグラフを生成する演算子です。実際にクエリを見ていきます。

これで実行すると・・・

横軸がStartTime,縦軸がEpisodeIdのグラフが表示されました!たった1行でグラフが表示されることがわかりました。すごいですよね。今回、クエリでは5,6行目を追加しています。5行目で、StartTimeとEpisodeの2列だけ出力し、6行目で、StartTime(横軸)とEpisode(縦軸)として、棒グラフで表示しています。
終わりに
今回、Azure Data Explorerのデモ画面で、よく使われる演算子を使ってKQLの説明をしていきました。見る前よりも理解を深めることができましたでしょうか?少しでも理解度が上がっていれば幸いです。前編と後編ではAzure Data Explorerで行なってきましたが、次の応用編では、Log AnalyticsでKQLを使って、実用的なログ収集をしていこうと思います。次回の更新をお待ち頂ければと思います。最後までお読み頂きありがとうございました!次回の更新もお楽しみに。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


