はじめに
この記事は FIXER 2nd Advent Calendar 2020 (https://adventar.org/calendars/5752) 21 日目の記事です。
こんにちは。佐藤です。今日は AzureDevOps が提供するステータスバッジについて紹介します。
よく Github のリポジトリをクローンしに行ったすると、以下の画像のようなバッジを見かけることがあると思います。

これは、shields.ioが提供している物だったり、各 Github と連携しているサービスが提供しているバッジ画像を Readme.md に、画像表示の書式で書くことで実現しているのです。
今回は、Azure DevOps が提供しているバッジの表示方法について書かせていただきます!
Status Badge of Azure DevOps
自分が把握している中で、DevOps が公開しているバッジの種類は以下三つです。ひとつづつ紹介していきます。
- Kanban Board
- Build Pipeline
- Release Pipeline
そのまえに、対象のプロジェクト Private 設定である場合は、組織設定を変更する必要があるので、それについて記載します。
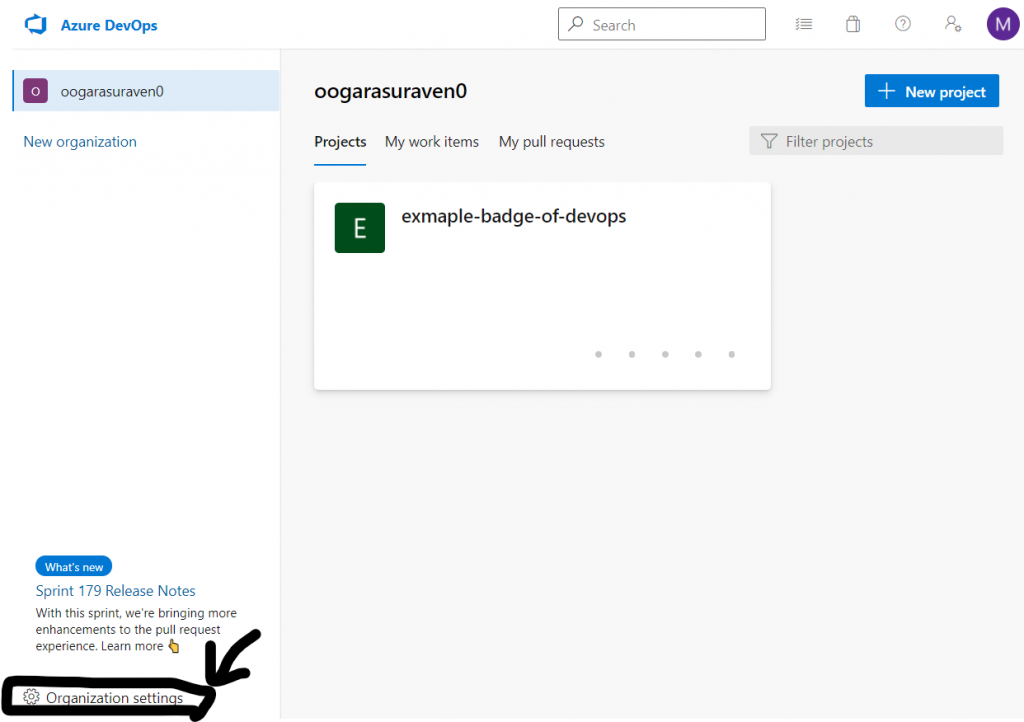
Private なプロジェクトが紐づいている組織の設定ページを開きます。

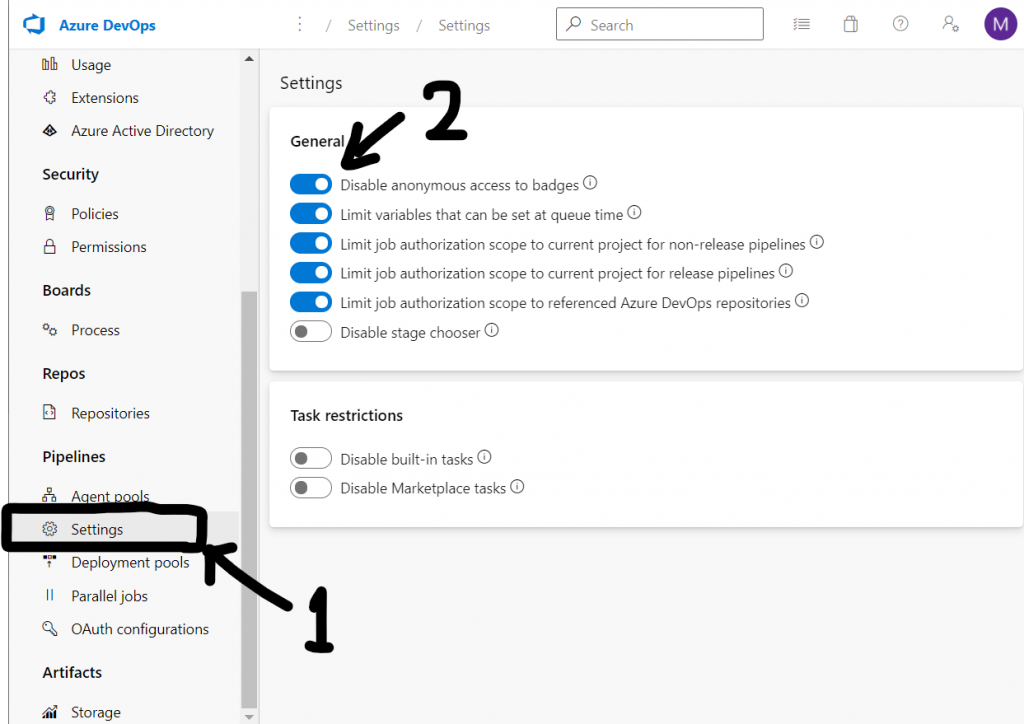
Pipelines -> Settings を選択します。 Disable anonymous access to badges の、スイッチボタンが有効化になっている(青色になっている)と思うので、クリックして、オフにします。

これで前提の設定が完了です。
Kanban Board
DevOps が提供しているプロジェクト管理ツールですが、これで管理しているタスクの進行状況等のバッジ画像を取得することが可能です。
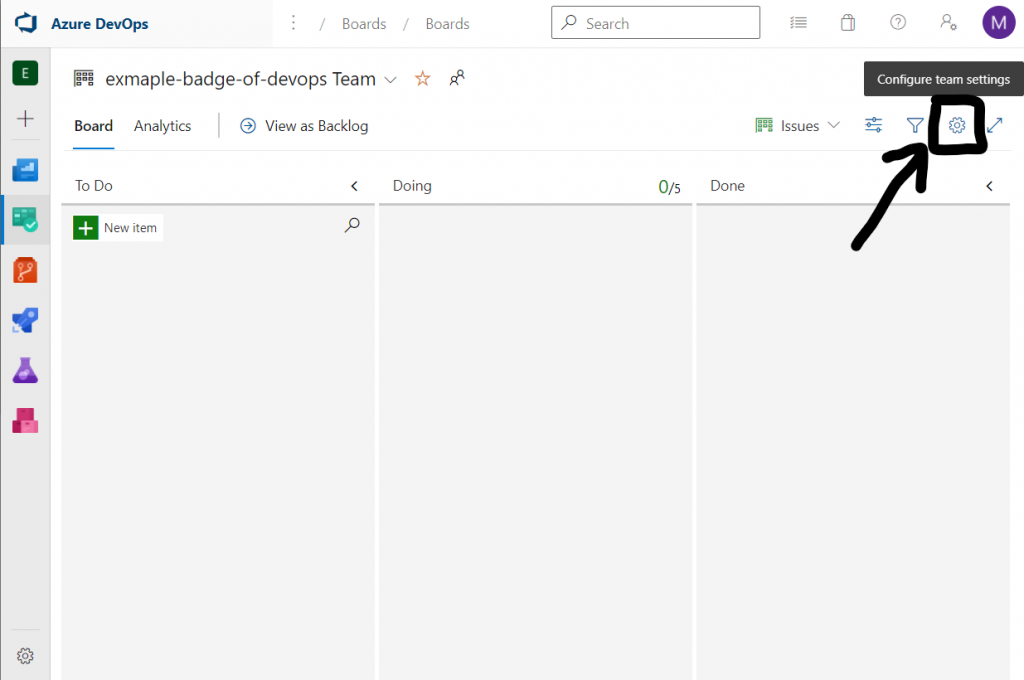
プロジェクトの Board 画面に移動します。ステータスバッジを表示したいボードに移動し、右上の歯車ボタンを選択します。

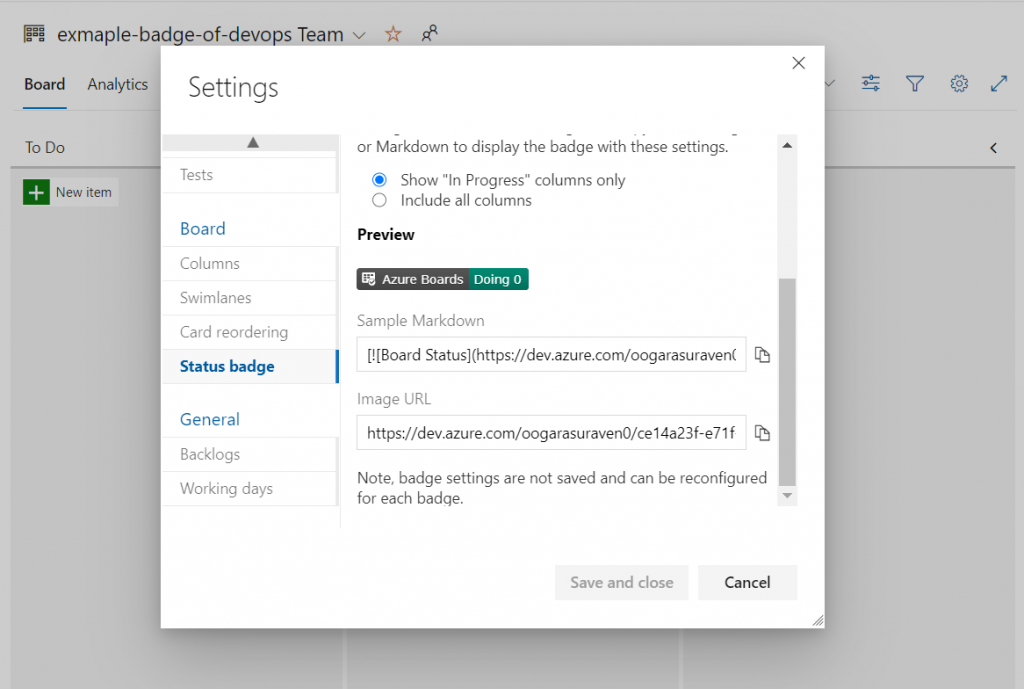
歯車ボタンをおすと、設定画面が開かれると思いますが、 Board -> Status Badge からステータスバッジの画像 URL を取得できます。
Sample Markdown の URL をコピーし、Readme.md に貼りつけ、github に push するとバッジを表示することができます。
もし、プロジェクトに参加していない匿名の人からも、バッジを表示させたい場合は Allow anonymous users to access the status badge. のチェックを入れます。
また、設定で、進行中の行だけ反映 or 全部に行の状況を反映の設定をおこなうことができます。

Build Pipeline
次に、ビルドパイプラインの成果状況を可視化するステータスバッジについてです。
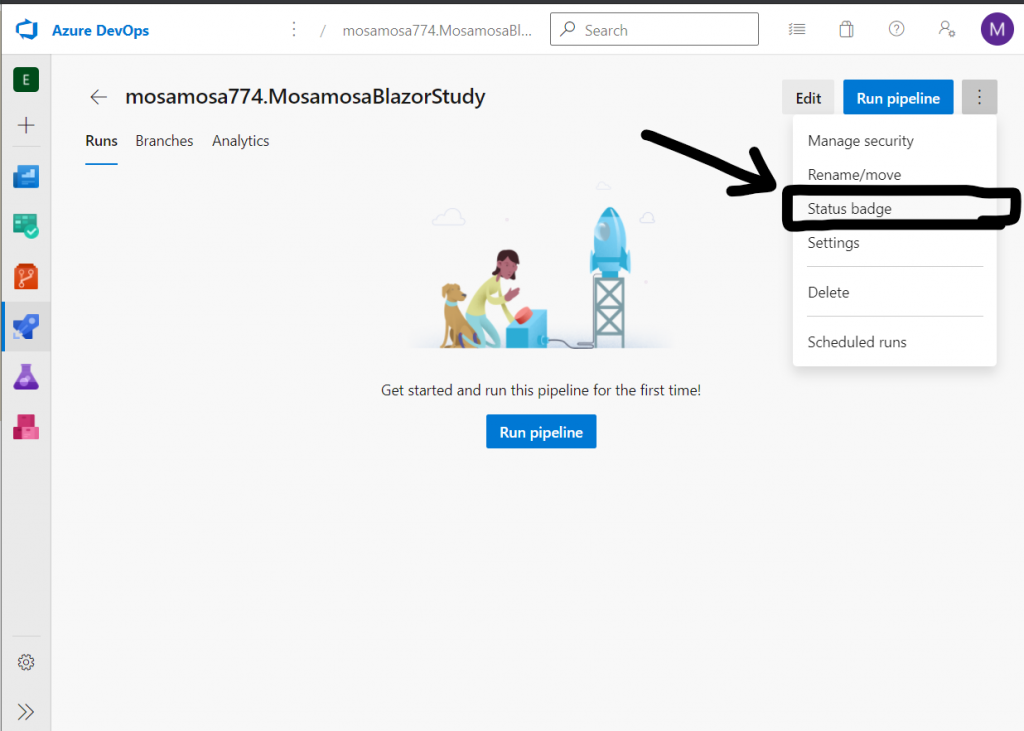
ステータスを表示したいビルドパイプラインのページまで移動します。
右上の三点ドットのボタンをおします。そうすると Status Badge のメニューがあらわれると思います。クリックします。

すると、ステータスバッジの URL がコピーできるフォーム(Sample Markdown)が現れるので、それをコピーします。
これを Readme.md に貼りつけ、github に push するとバッジを表示することができます。
Release Pipeline
次にリリースパイプラインの成果状況を可視化するステータスバッジについてです。
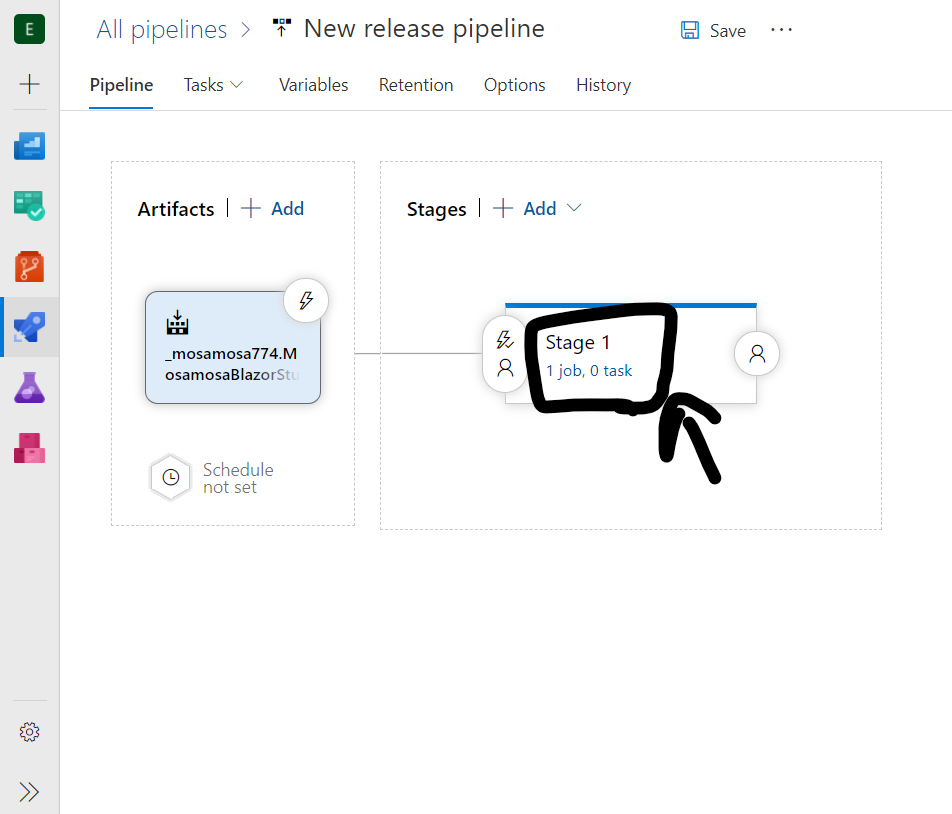
ステータスを表示したいリリースパイプラインの編集ページまで移動します。
次にステータスを表示したいステージを選択します。

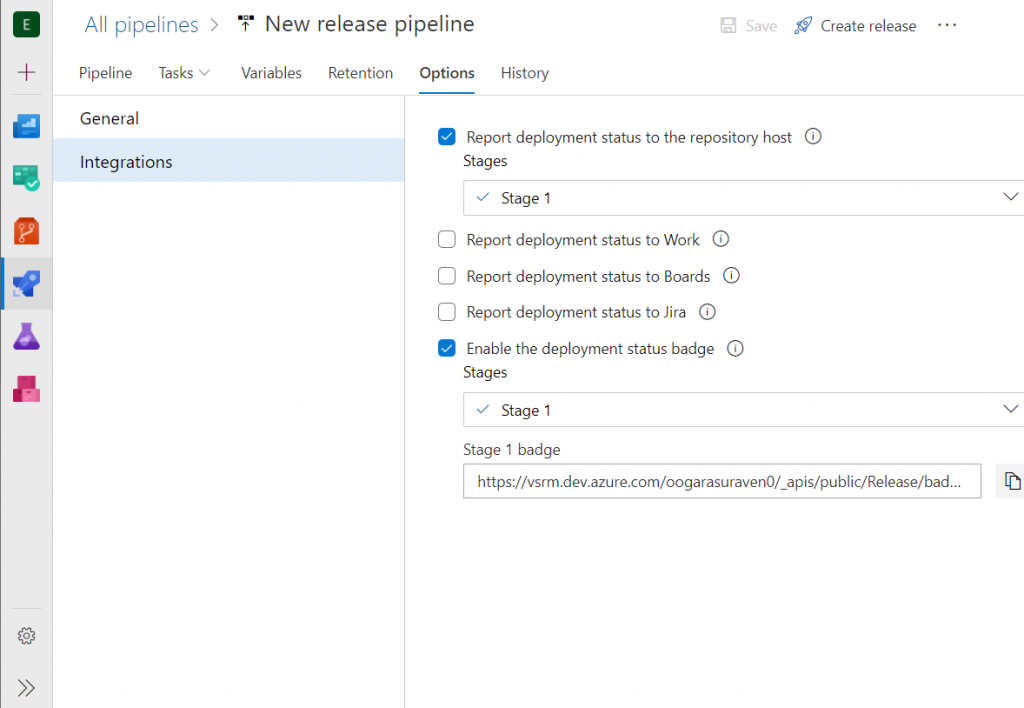
メニューにOptionsが存在するはずなので、それを選択します。
Integrationsから、Enable the deployment status badge を有効化し、表示された URL を Readme.md に貼りつけます、それを github に push するとバッジを表示することができます。

最後に
これで、devops のステータスバッジを Github に表示する設定の記述がおわりました。
また、ステータスバッジの URL は長めなので、管理しやすいように、github の readme で変数的に管理しましょう(markdown の参照の書式を利用することで、変数的に管理可能。詳しくはここのリンクを参照。)
こういう設定を使うことで、管理意欲の証明や、異常系に気づくトリガー等になったりするので、やっておいて損はない設定だと思っています。
よい CI/CD ライフを!
おわり








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


