作っていくぞ~
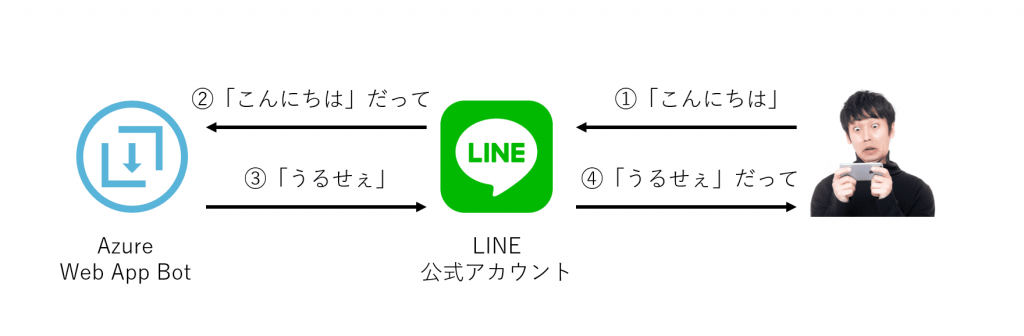
作るやつ
こんな感じ

LINE公式アカウント作る
LINE Developersにアクセス
https://developers.line.biz/ja/

ログイン

自分が普段使ってるLINEでもログインできるし、商業用に作りたいんならメールアドレスでアカウント作ってログインもできるぞ
今日は個人で作るからLINEアカウントでログイン

プロバイダーを作るぞ

プロパイダー > 作成を押すんだ

名前は適当でいい

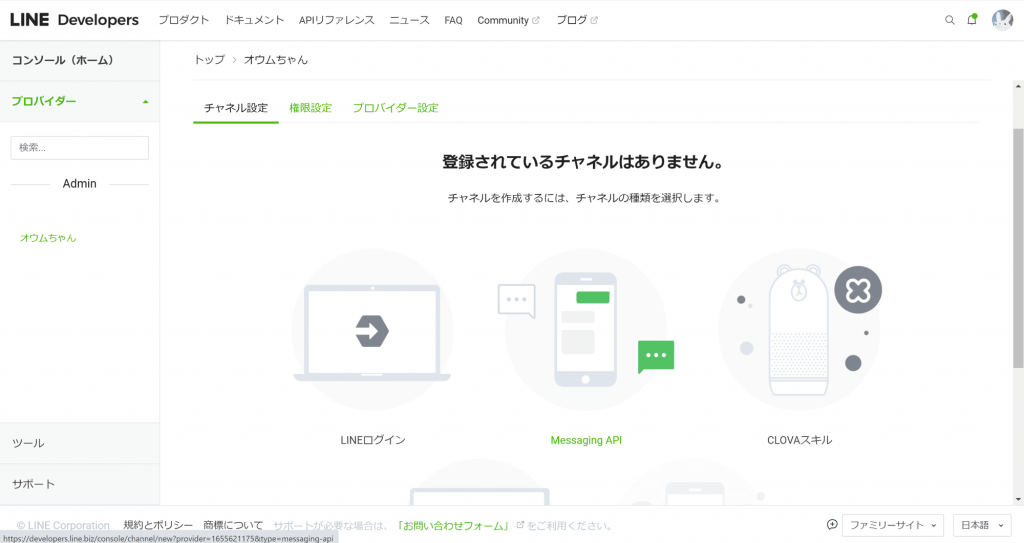
チャネルを作るぞ
Messaging APIを押すんだ

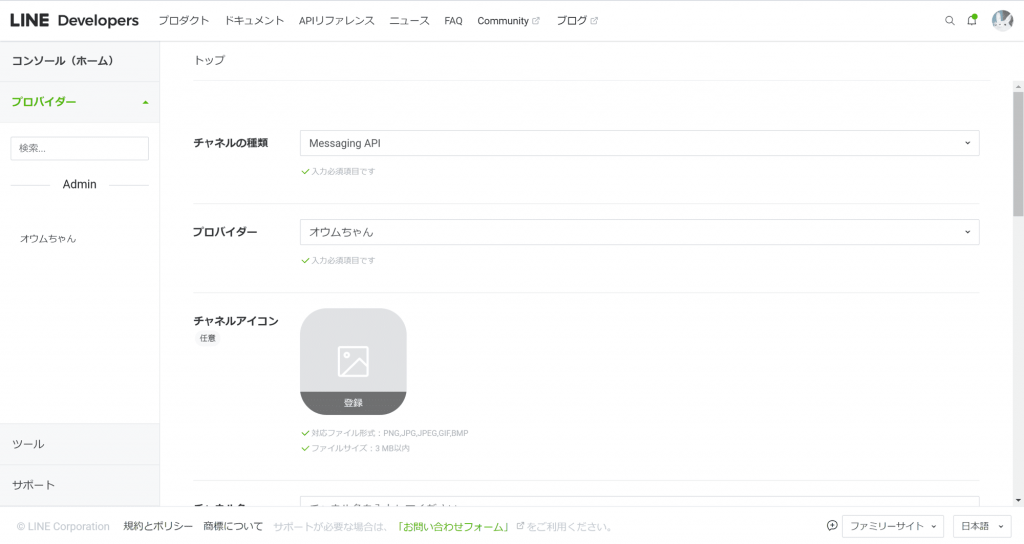
チャネルの種類:Messaging APIプロバイダー:さっき作ったプロバイダーの名前チャネルアイコン:適当な画像。なくていいチャネル名:LINE公式アカウントの名前チャネル説明:適当。「あ」とかでいい大業種:適当。どれでもいい小業種:適当。どれでもいいメールアドレス:自分のメールアドレス。連絡が取れるやつ。来ないけどプライバシーポリシーURL:プライバシーポリシーがあればそのURL。ピンとこないなら書くなサービス利用規約URL:利用規約があればそのURL。知らない?なら書くな
LINE公式アカウント利用規約とLINE公式アカウントAPI利用規約をよく読んで同意にチェック。よく読め
ほんで作成

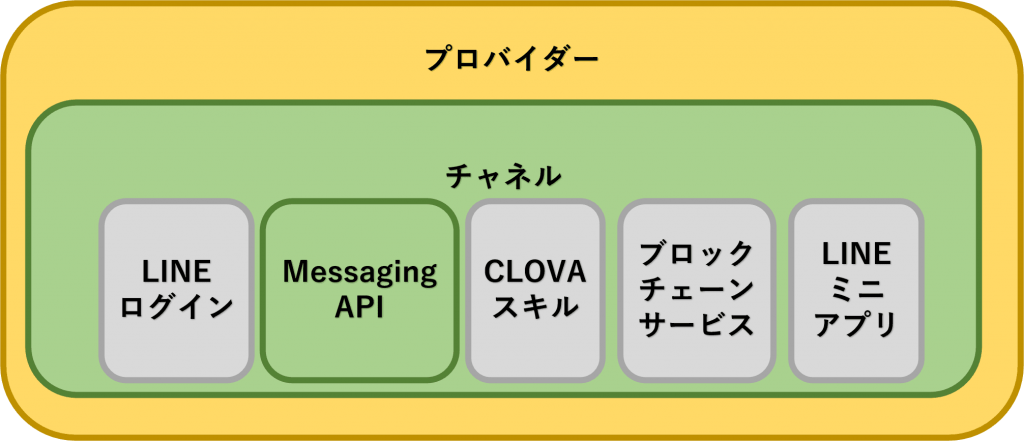
できたな。おさらいだ

これを作った。次はボット作るぞ
Azure Web App Bot作る
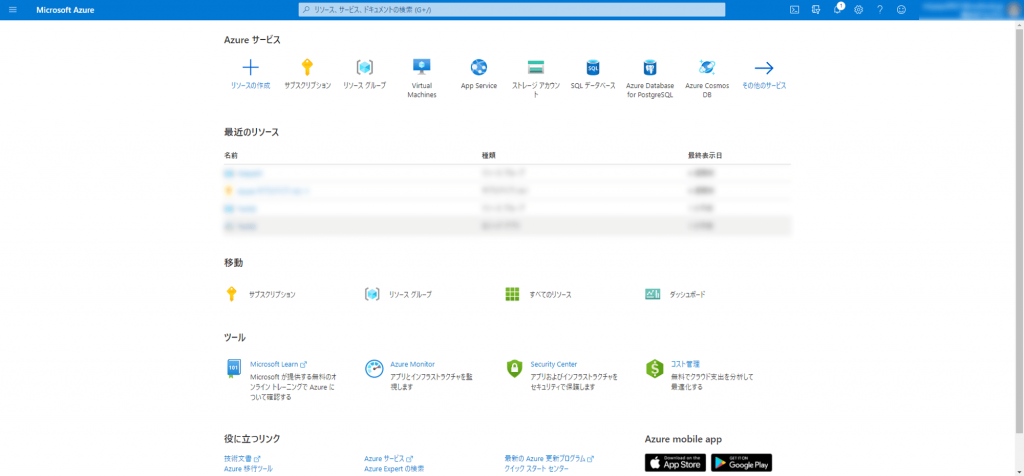
Azureポータルにアクセス
アカウントとサブスクリプション作ってない奴はググって作れ。ブログで書いてもAzure側の手順ちょこちょこ変わるから書きたくないんだ

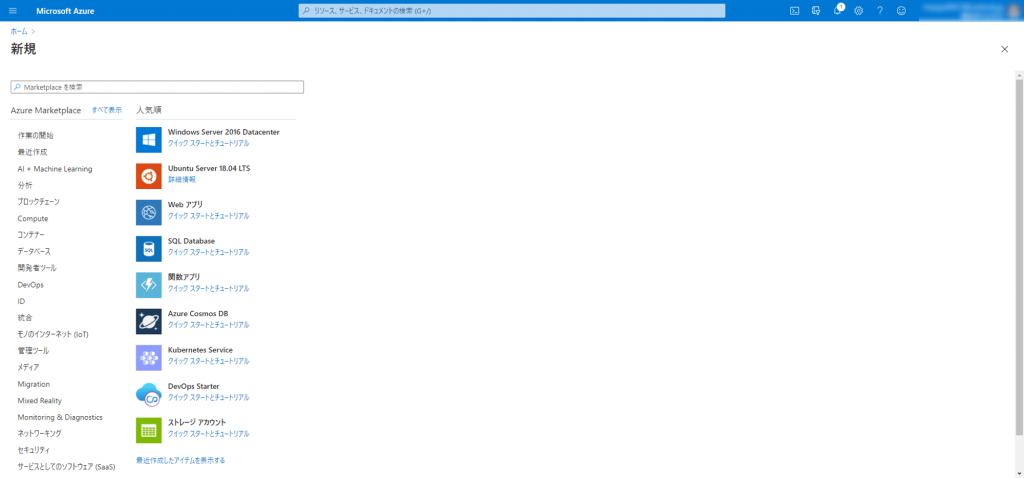
リソースの作成を押すんだ

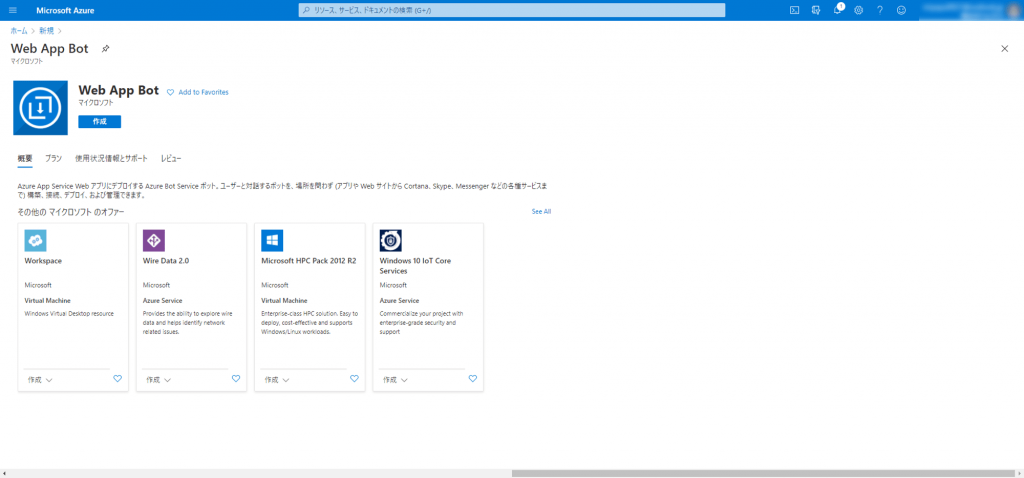
Web App Botで検索

これを作るぞ。作成を押すんだ
ボットハンドル:ボットの名前サブスクリプション:作ったサブスクリプションなので勝手に入力されてるリソースグループ:さっきのLINEで作ったプロバイダーみたいなやつ。このWeb App Botをグループ分けするための器。適当な名前でいい場所:東日本(Japan East)でいい価格レベル:どれだけでかいボットを作るか。金がかかるかかからないかの選択なので注意。個人で遊ぶ程度ならF0でいいアプリ名:ボットハンドルで入力されたやつが勝手にぶち込まれるボットテンプレート:どの言語でどんなボットを作るか。後で書く。私はEcho Bot(NodeJS)にしたApp Serviceプラン/場所:ボットをデプロイするApp Serviceの場所。東日本(Japan East)で新規作成すればいいApplication Insights:ボットを解析してくれるApplication Insightsを作るか作らないかMicrosoft アプリ ID とパスワード:何もしなくていい。何もするな
ボットテンプレート
今の時点で作れるのは4種類。Echo Botと基本ボットの2種類がC#かNode.jsのどっちかで作れるので4種類
Echo Bot:オウム返ししてくれるだけのボット。もちろんいじることで他のこともできる基本ボット:言語理解とボット分析ができるとは書いてある。ただLUISアカウントを作らないといけないから私はやったことない
言語はどっちでもいい。私はNode.jsが一番好き
作成を押してデプロイを待つんだ

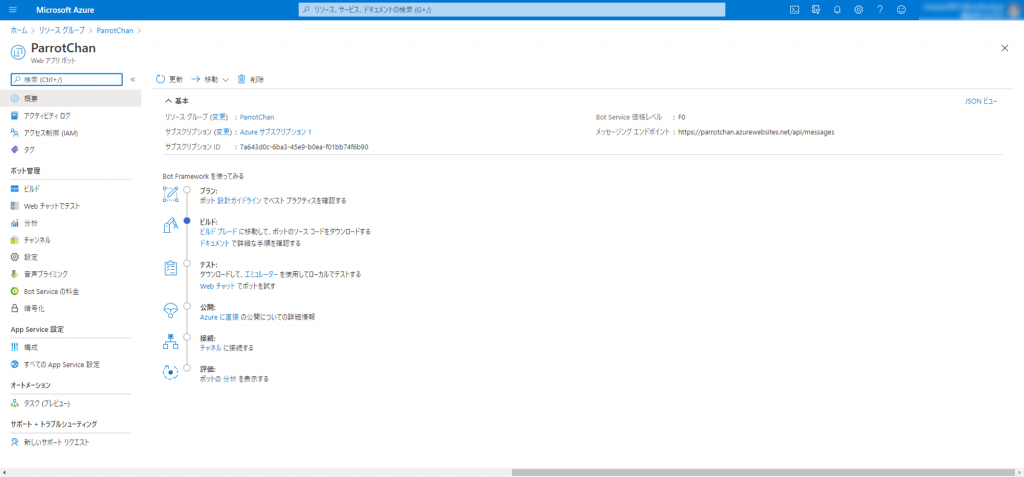
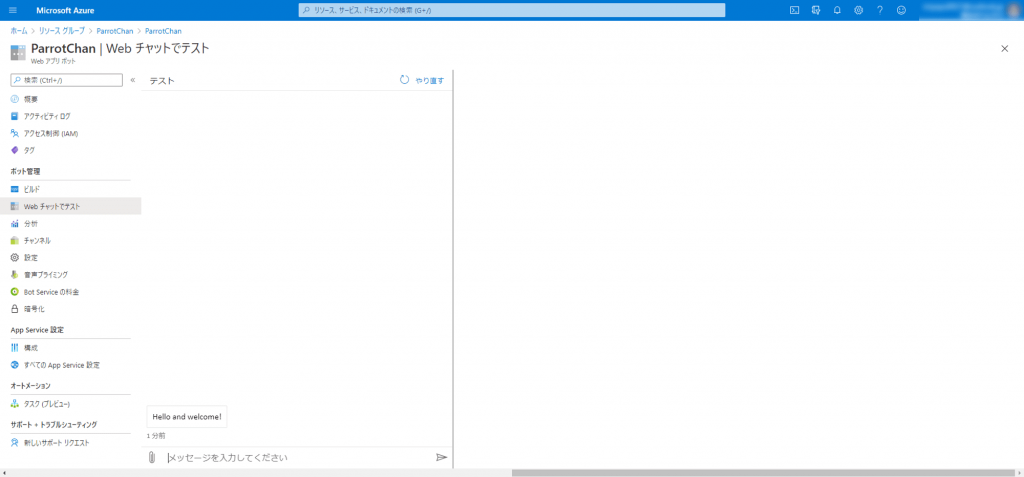
作ったリソースを見てみるぞ

Webチャットでテストを押すんだ

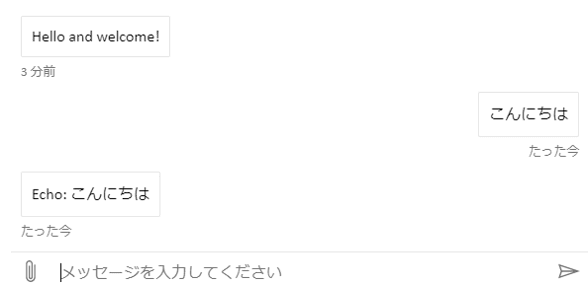
作ったボットで遊ぶことができるぞ

今はまだ純粋に言葉をそのまま返してくれるだけ。こいつを汚していきます

本来なら
- ボットのソースコードをダウンロードしてくる
- コードをいじる
- デプロイする
っていう作業が必要でめんどくさい。パイプライン組んで自動化すればいいけどこのブログに書くのがめんどくさい。
ということでオンラインコードエディターでいじっていく


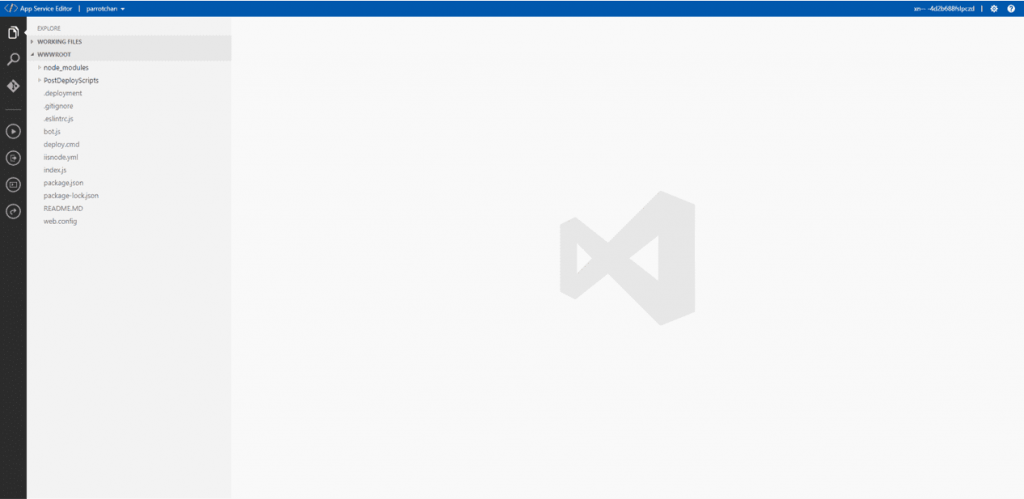
このオンラインコードエディターはさっき言った、ソースのダウンロード・デプロイをすっ飛ばしてコードをいじれる。ブラウザ上でいじれるのでエディタを用意する必要もない。
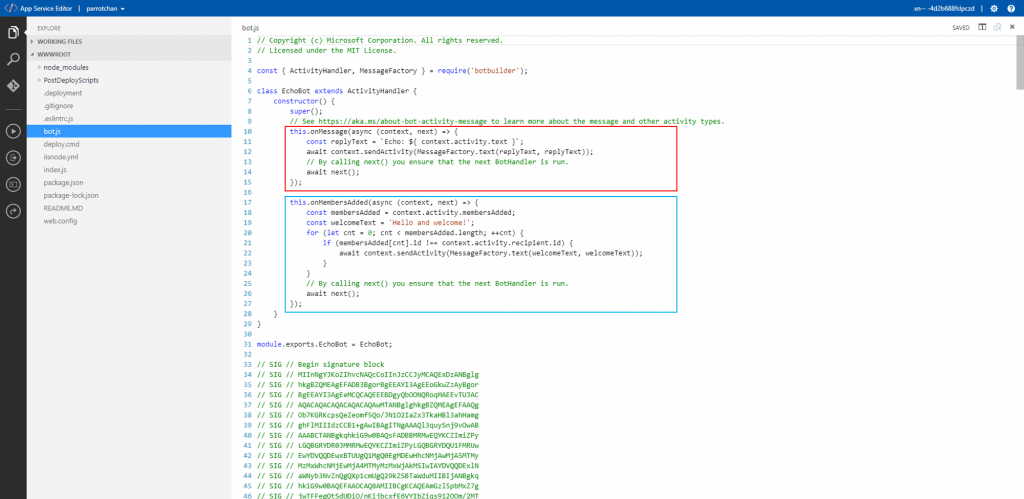
/bot.jsを見てみよう

赤枠のところが「ユーザがメッセージを送ってきたときの処理」、青枠のところが「ユーザがチャットを開始したときの処理」だ。
11~12行目を見てみよう。11行目に`Echo: ${ context.activity.text }`とある。
${ context.activity.text }はユーザが実際に送ってきたメッセージだ。
12行目のcontext.sendActivity()でメッセージを返している。
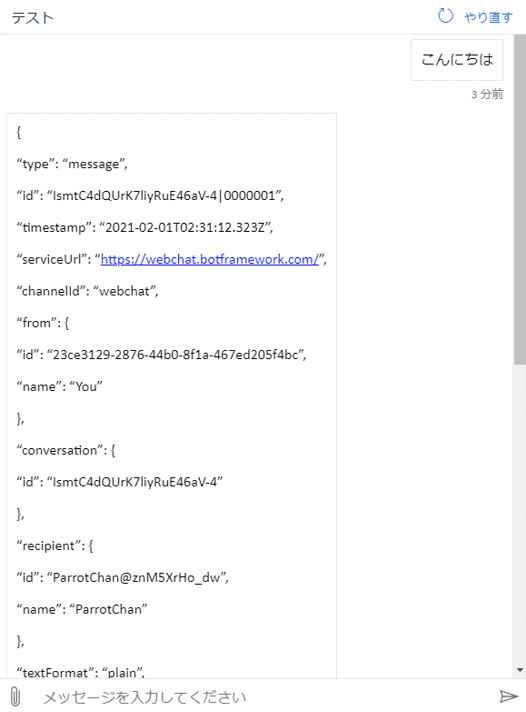
context.activityの中身を見てみよう。
await context.sendActivity(JSON.stringify(context.activity, null, "\n")); // この行を追加
const replyText = `Echo: ${ context.activity.text }`;
await context.sendActivity(MessageFactory.text(replyText, replyText));

これを見るとtimestamp from.name channelId typeで「いつ」「誰が」「どのチャットで」「どんな形式で」メッセージを送ってきたかもわかるようだ。
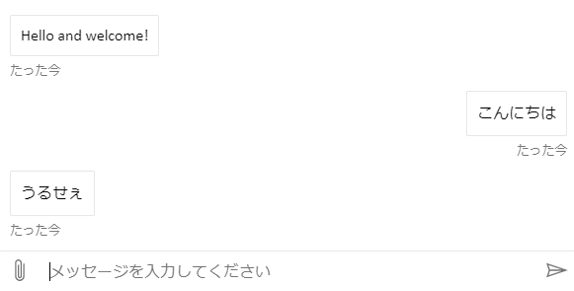
さらにコードをいじっていく
this.onMessage(async (context, next) => {
if (context.activity.text === "デバッグ") {
await context.sendActivity(JSON.stringify(context.activity, null, "\n"));
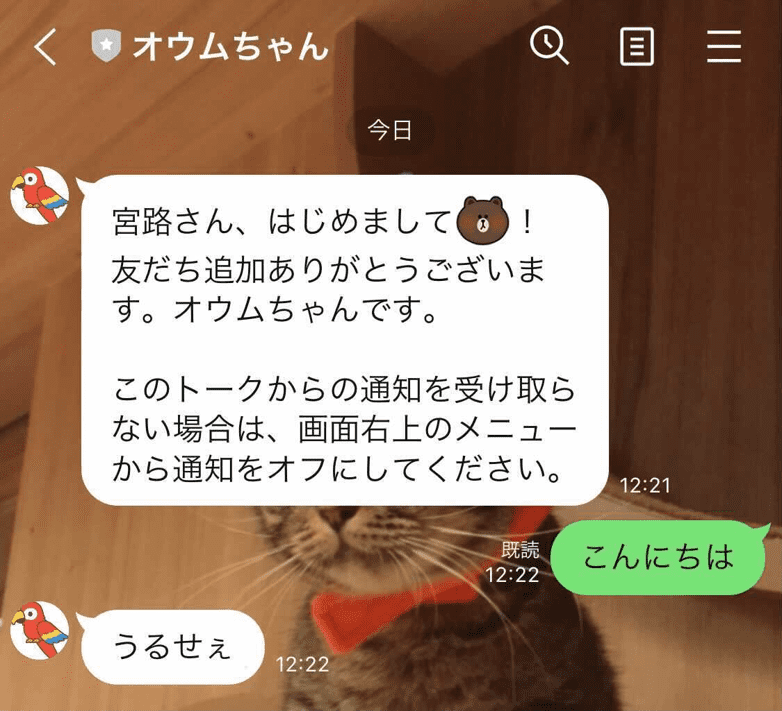
} else if (context.activity.text === "こんにちは") {
await context.sendActivity("うるせぇ");
} else {
const replyText = `Echo: ${ context.activity.text }`;
await context.sendActivity(MessageFactory.text(replyText, replyText));
// By calling next() you ensure that the next BotHandler is run.
}
await next();
});


LINE Developersで作ったチャネルに移動してMessaging API設定タブを押す

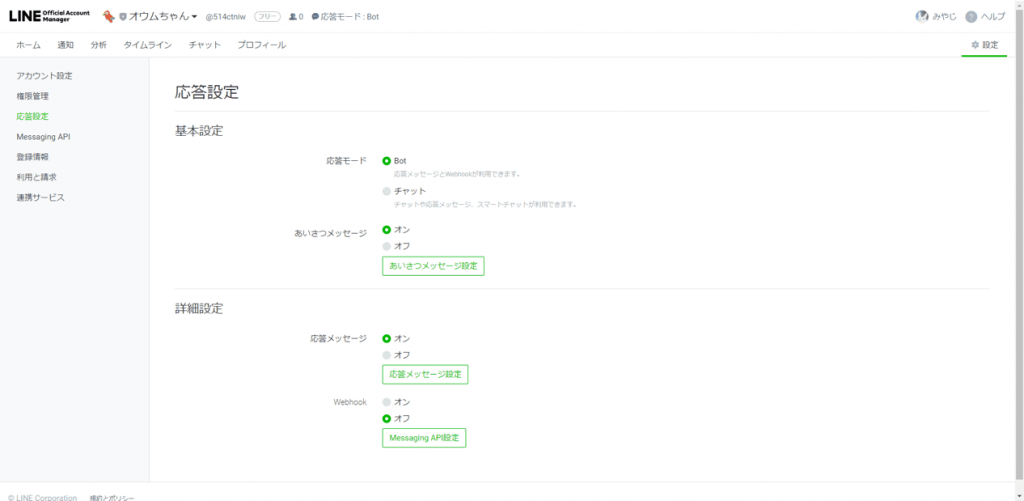
応答メッセージが有効になってるとボットを利用できないので編集を押す

応答モードはBotのまま、あいさつメッセージはオフでいいかな応答メッセージをオフ、Webhookをオンにする
LINE Developersに戻ってチャネルアクセストークンの発行を押す

これをコピーしてAzureポータルのWeb App Botのリソースに行く
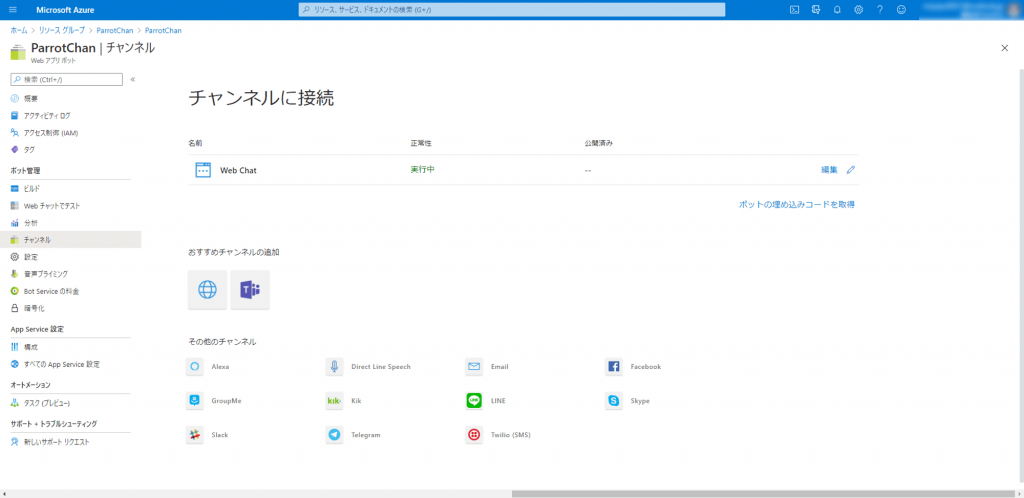
チャンネルを押すんだ

ちなみにチャンネルとチャネルは意味一緒だからな
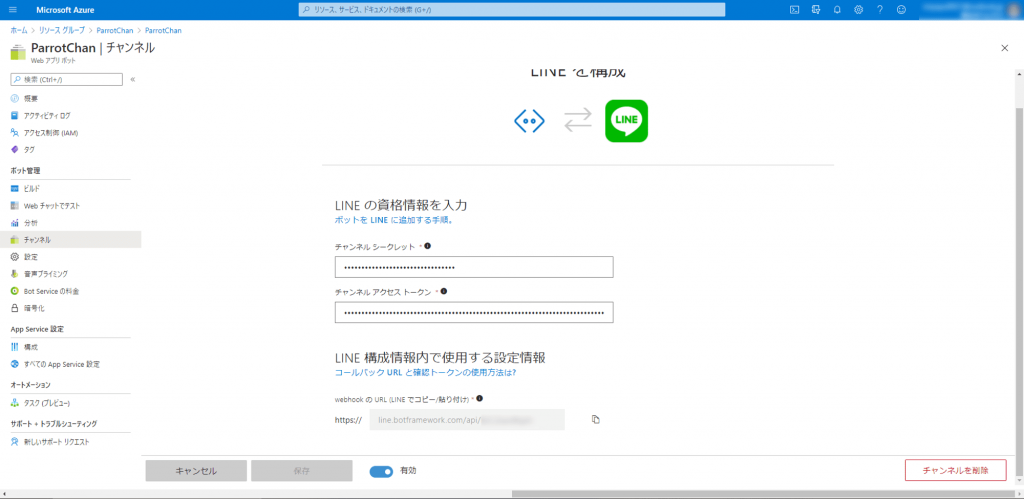
LINEを押すんだ

チャンネル シークレット:LINE Developersのチャネル基本設定タブの中にあるチャンネル アクセス トークン:さっきコピーしたやつ
webhook の URL (LINE でコピー/貼り付け)をコピーしたら保存を押す
これでボット側でやる作業は全部終わりだ
LINE Developersに戻るぞ

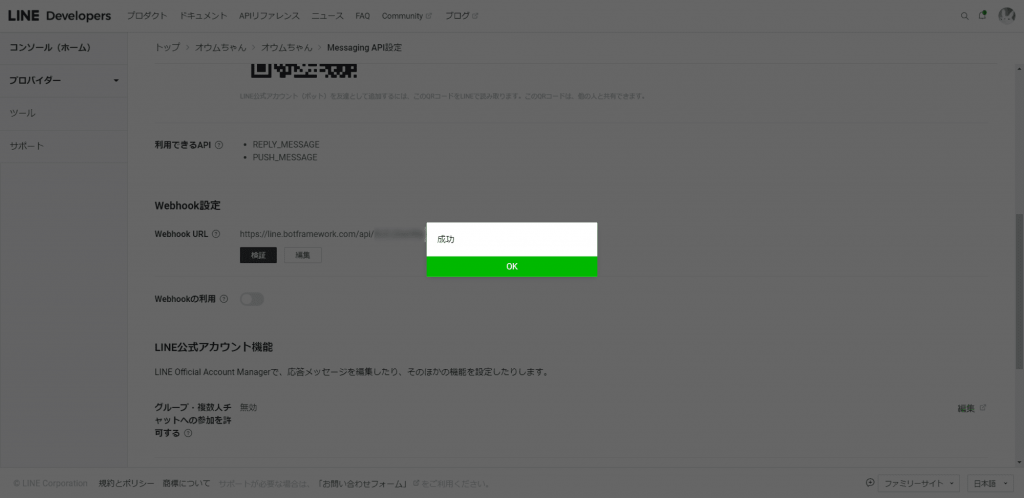
Messaging API設定タブのWebhook URLにさっきコピーしたURLをはっつける
https://はコピーされてないっていう不親切設計だから気をつけてな
更新 検証の順に押してみよう

Webhookの利用をオンにしたらLINE側の作業も完了だ
ともだち追加して遊んでみよう


おわり








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


