お久しぶりです、新卒の萩原です。
以前の自己紹介エントリで、次の記事で研究について述べるといったまま1か月余りが経ちましたが重い腰を上げて書いていこうと思います。最も、物理理論やハードウェア全開で書いてもあれなので、エンジニアの皆さんにも興味を持っていただける部分を抽出して書こうかなと思っています。
1. 自己紹介
改めまして萩原広揮と申します。
日本大学大学院出身で、
学部時代は素粒子理論の研究室で自発的対称性の破れについての研究
大学院時代は量子光学、量子情報実験の研究室で光子(photon)レベルに感度のあるイメージセンサの研究を行っていました。
その研究の中で使っていた技術として圧縮センシングというものがあります。
今日はその技術について説明します。少しマイナーではありますが皆さんが日常的に使用しているJPEGなどの画像圧縮とも関連が深いので興味を持っていただけると嬉しいです。
基本的には統計手法ですが数式は一切使わずに行きます、それでは行ってみましょう!
2. そもそも画像って何なん?
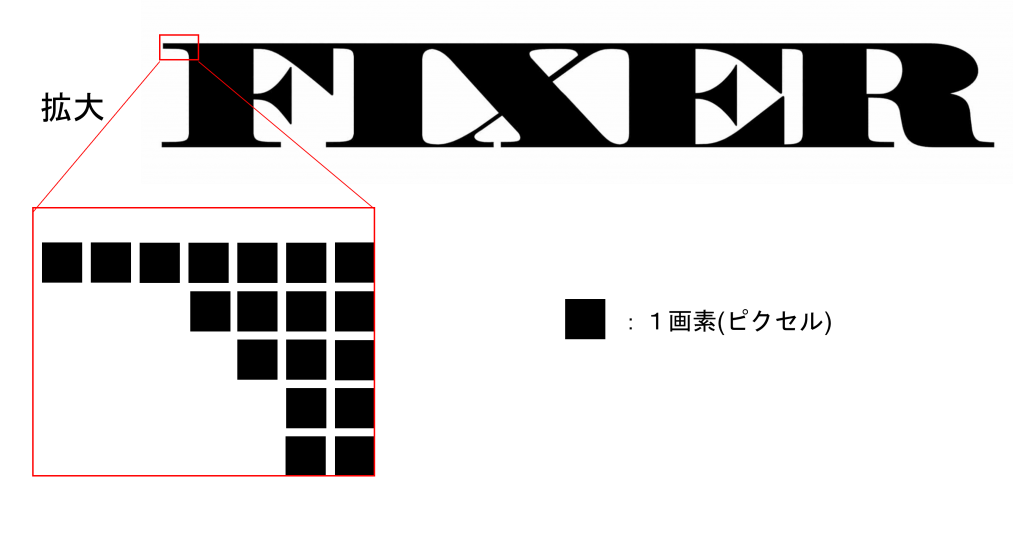
まずは画像についてです。通常カメラやテレビなどで「画素」とか「pixel」という表記を見たことがある人は多いと思います。これらは画像の最小の単位のことで、この小さい四角形に色を付けて縦横に並べることによって画像を表現します。

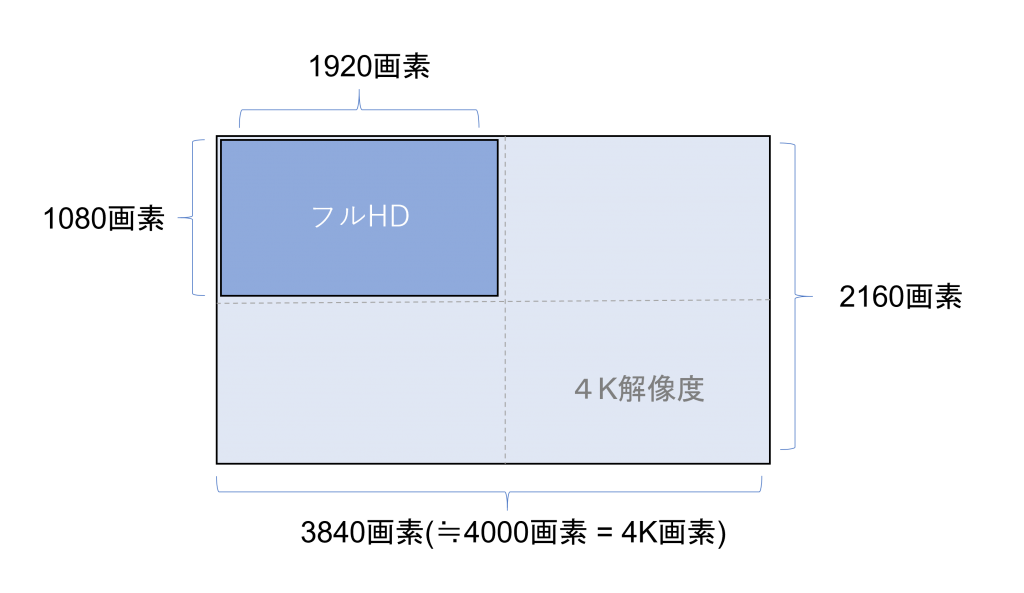
画素の総数によってさまざまな規格があり、よく聞くフルHDは1920x1080画素の規格、4Kは1辺が4キロ、つまり大体4,000画素でフルHDを長方形に4枚並べた規格を指します。

気を付けていただきたいのは画像をどれぐらいの粗さで表示するかという指標ではないということです。
例えば1920x1080pixelで40インチのテレビと同じ画素で80インチのテレビがあった場合、面積は4倍になっているにも関わらず画素数は一緒ですので80インチのほうが画質が悪い!ということになります(1画素の大きさが変わっているという意味)
ちなみにコスパしか考えない皆さんのために補足すると、人間の網膜が認識できるピクセル密度(1インチあたりのピクセル数)は300ppi程度で、AppleのRetinaディスプレイがだいたいこれ位の解像度らしいです。 ちなみにRetinaは「網膜」って意味らしいので、なるほどなぁ。という感じですね。 コスパ厨の方は300ppiを目安に買うといいのではないでしょうか。 もうテレビを買う際に後悔することがなくなりました、やったね!
3. 画像圧縮って何なん?
話が逸れましたが、画像圧縮について話していきます。
皆さんは画像圧縮に思いを馳せたことがあるでしょうか。普段からJPEG、PNGなど様々なものを使っていると思いますが、なんやねんこれと思ったことがある方もいるかもしれません。
今回は一番簡単なPNGについて説明します。
さて、先ほどフルHDの画像であれば1920×1080pixelだといいました。
これは情報量でいえば1920x1080 = 2073600個の独立な情報を持っているわけです。
これをそのまま圧縮せず保存する代表的な形式がBMPです。
しかし、このまま保存してしまうとHDDを圧迫してしまうため、少しでも保存数を減らす仕組みを考えたというのがPNGやJPGというものになります。
ちょっと詳しく
フルカラー画像の場合はRGB(赤青黄)それぞれの強度を重ね合わせた形となっています。
通常の規格の場合、各色の階調が256段階(8bit)ですのでデータ量は8bit x 3色 x 画素数 となります。
さてやっと本題です。
一番簡単なPNGですが、ZIP圧縮などを知っている人はそれと同じ圧縮原理だと思ってください。
PNGではLZ77(LZSS)と呼ばれる圧縮方式を採用しています。
これは、データ列に同じようなパターンが繰り返し現れるという法則を利用して圧縮する仕組みです。
つまり、データ列を読んでいき1度出てきた単語や文字列が再度出てきた場合に置き換えるというものです。
分かりにくいので簡単な例を挙げてみましょう。 例えば
赤赤赤黄黄黄赤赤赤赤黄黄 という文字列があったときに
同じ文字が続く場合の個数を色の後に記述するとすれば
赤3黄3赤4黄2 のようにかなり短く表現することができます。
これが簡単なPINGの仕組みになっております。
もっと正確に勉強したい場合は符号化の話なので下記の記事が参考になります。
デフレート圧縮(LZ77圧縮)処理の概要。
ちなみにPNGは可逆圧縮と呼ばれており、圧縮したものを元に戻せます。
なので気軽に圧縮できますがサイズはそこまで小さくできません。
皆さんもZIPファイルにしてから解凍した経験があるかと思います、それは可逆圧縮だから可能なのです!
逆にJPGは不可逆圧縮と呼ばれており、元には戻せませんがサイズを劇的に小さくすることができます。
しかし、画像であればJPG形式でもあまり違和感を感じないためデジカメやスマホでの撮影にはJPEG形式が使われています。
また、少し複雑なため今回は割愛しましたがJPGも面白いです。
JPEGの仕組み
興味のある方はこちらのサイトが参考になります。
4. 圧縮センシングって何なん?
圧縮センシングは2006年にスタンフォード大学のTerence Tao氏とカリフォルニア大学のEmmanuel Candes氏によって開発され、画像処理や撮像領域で近年急速に進歩している手法です。
先ほどPINGやJPEGでは保存の際に圧縮することでデータ量を小さくしているという話をしてきました。
これらは画像に限らず音楽や映像でもそうです。
しかし、それってなんだか無駄じゃないでしょうか?
苦労して手に入れたデータや、高解像度のカメラ、マイクなどの機材を使って取得したデータの大半は保存の際に切り捨てているということです。
もしも最初から圧縮された形でデータを手に入れることができればそのほうがいいと思いませんか?
それを可能にするのが圧縮センシングという技術になります。
あるデータにおいて本当に必要な部分の情報は、本来データが持つ情報量よりもとても少ないです。
圧縮センシングは、そこに着目して、最低限のデータから本来のデータを復元する手法になります。よく例に出されるのは夜空の写真です。光っている星以外は真っ黒ですよね。つまり、星の情報以外はいらない情報なわけです。
データの中でも画像は最も圧縮センシングによる効果が大きいとされており、およそ1/10のデータ量から、元の画像を復元することができます。すごい!!たのしい!!
圧縮センシングは統計手法に基づいているため、現状は重みづけができる領域でしか使用されていませんが、今後AI等が発達していくにつれて画像以外にも、様々な分野でこの技術が浸透していけば面白いなと思っています。
興味を持ってくださった方は捕まえて聞いてくれると、知ってることであれば答えます。
最後に尊敬するアーティスト、藤井風さんの名曲「何なんw」を紹介して本日の記事は以上になります。
簡単にしたつもりでしたが重くなってしました。最後までありがとうございました。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


