
こんにちは、あおいです。
OJT研修において「ASP.NET Core RazorPages」というフレームワークを選び、C#でWebアプリケーションを1週間だけ開発したので、今回のブログはRazorPagesの特徴についてほんのちょっとだけ紹介して、簡単なRazorPagesWebアプリを作ってみたいと思います。
早速RazorPagesWebアプリケーションを作ってみましょう!
準備するものとしてはVisual Studio 2019(最新バージョン)と .NET Core 3.1 SDKでインストールします。
インストール後、Visual Studioを起動させて「新しいプロジェクトの作成」を選択します。

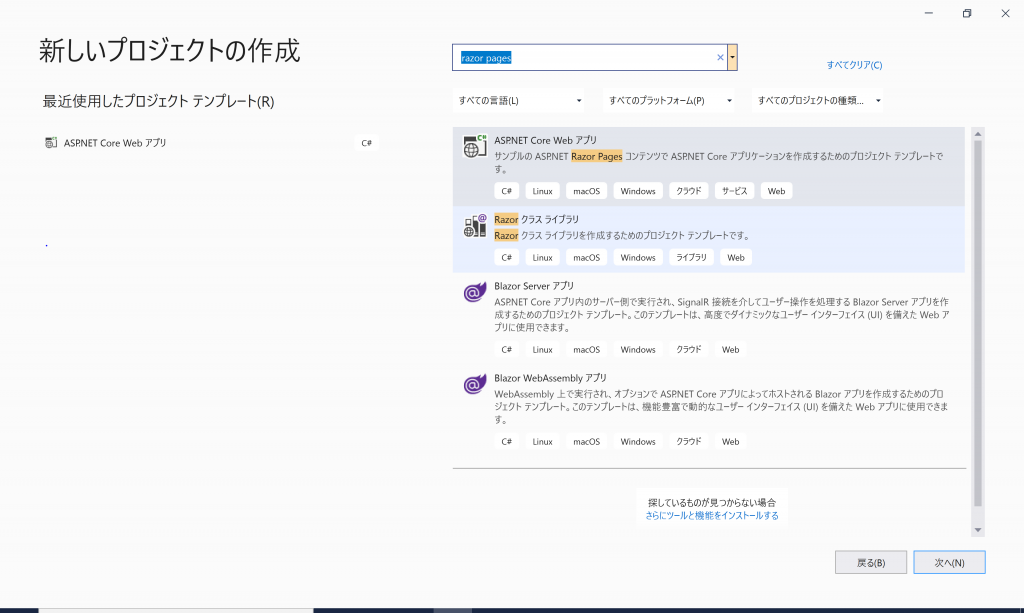
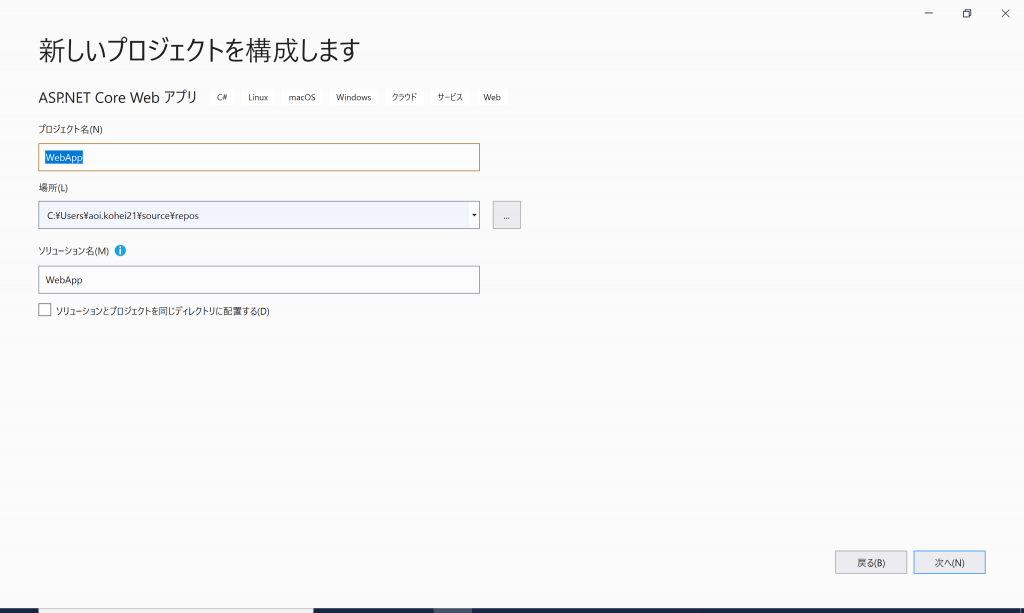
razor pagesと検索し「ASP.NET Core Webアプリ」を選択して次に進んだら、プロジェクト名とソリューション名を任意の名前としておけば大丈夫です。今回は適当にWebAppプロジェクトを作成します。


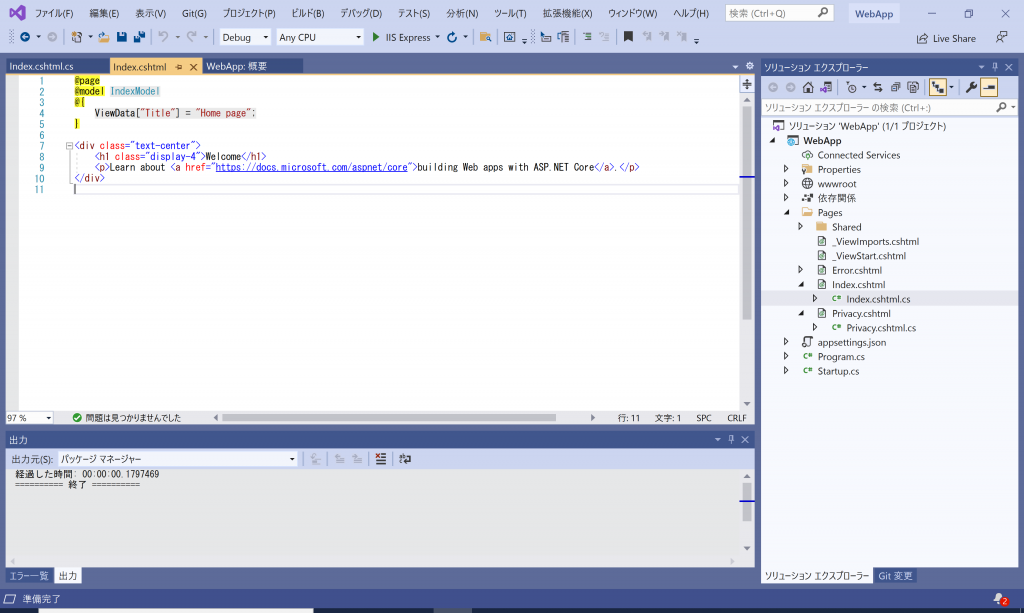
次へ進むと以下の画面が出力されます。
右側のソリューションWebAppのプロジェクト構成に注目すると、Razor PagesのプロジェクトにはControllersフォルダとViewsフォルダがありません。Pagesフォルダには「.cshtml」ファイルと「.cshtml.cs」ファイルが存在し、前者がMVCのViewに該当し後者がMVCのModelに該当します。「.cshtml」はHTMLの中にC#を埋め込んだようなファイル、「.cshtml.cs」は処理のロジック部分を書くファイル、個人的にはそんなふわっとした認識です。
また、cssファイルやJavaScriptファイルはwwwrootに格納されていて、Pagesフォルダの直下のSharedフォルダ内の「_Layout.cshtml」ファイルにはヘッダー・フッター・ナビゲーション等の共通のユーザーインターフェイス要素が格納されてます。

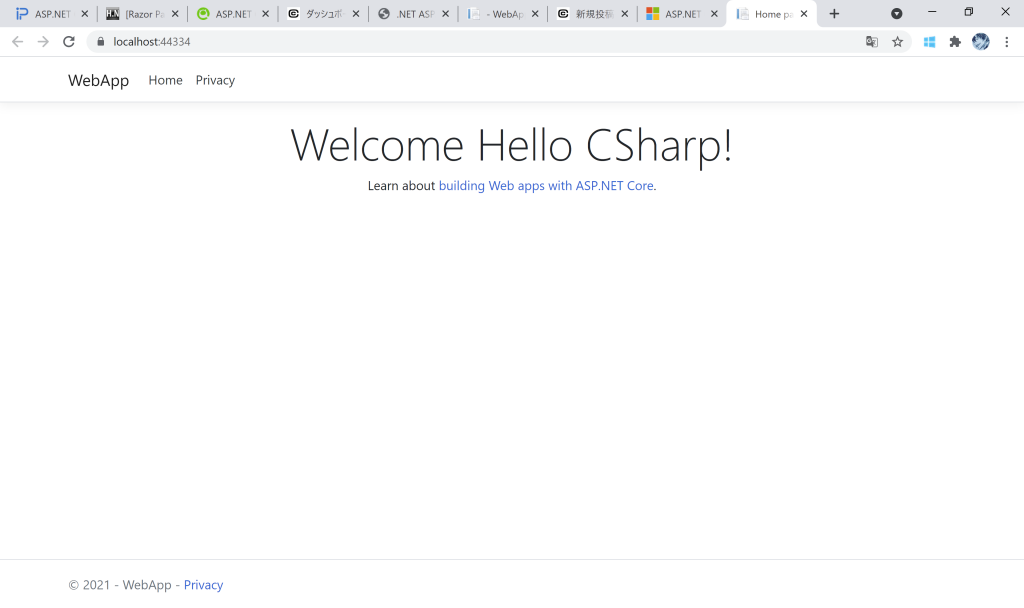
トップページにあたる「index.cshtml」ファイルの<h1>タグ内を「Welcome Hello CSharp!」に書き換えてみてください。「Ctrl + F5(デバッグなしで開始)」キーで実行してみてください。すると以下のような画面が出力されると思います。
これで超シンプルなRazorPages Webアプリケーションが完成しました!

ASP.NET Core Razor Pages を1週間ほど触った感想としては、過去にMVCモデルのWebアプリケーションを開発した経験があるので、ViewModelクラスをいちいち作らなくていいのが良いな~と思いました。また、Razor Pagesは1ページ毎に1ファイルっぽいので、フォルダ構造がそのままルーティング構造になるから分かりやすくて助かりました。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


