
はじめに
「ずっーとぐるぐるしてる、、、」こんなWebサイトってありますよね。WebサイトやWebアプリでレスポンスが遅いのはネットが遅いからだけではありません。色々な原因があります。その中でも、Webサイト・Webアプリを作る側が考慮すべきことは山ほどあります。例えば、サーバーの地理的な近さや、Webサイトをレンダリングするタイミングなど、色々な要素があります。
いいWebサイトやWebアプリを作るために色々な考え方や技術が出てきていて、調べてみても「SPA?SSR?SSG?Jamstack....???」みたいに学ぶ側も何がなんだかわからん人も多いかなと思います。そんな人はレンダリングのタイミングから整理してみてください!
今回は、Webサイト・Webアプリを作る上で知っておきたいレンダリングのタイミングについて紹介していきます!
色々間違ってる箇所があると思うので「ざっと理解したわ」ぐらいで読んでもらえると幸いです。
それではやっていきましょう!
レンダリングとは
まず、Webのレンダリングとは、HTML・CSS・JavaScriptを組み合わせてレンダーツリーを作成することです。既にここの解釈が間違ってるかもしれないです、ごめんなさい。ただ、このレンダリングには時間がかかるのは確かで、レンダリングのタイミングや量を工夫することで高いパフォーマンスを実現することができます。
今回は3つのレンダリング、CSR、SSR、Pre Renderingを紹介していきます!

Client Side Rendering(CSR)
CSR は、クライアント(ブラウザ)側でレンダリングを行うことを指しています。
CSR の中で有名なのが Single Page Application(SPA)です。
SPAの特徴は、まるでアプリのようなUXを実現できるところです。
導入事例でよく紹介されているのは、Facebookがあります。Web版で開いてもアプリみたいに利用できますよね!また、アクセスした直後は投稿とかが表示されないけど、徐々に表示されていきます。そういった挙動をするのがCSRの特徴です!
仕組みとしては、ページ全体のHTMLは初回のみ取得して、それ以降の画面の更新は、必要な箇所のみをJavaScriptで再レンダリングしています。

Server Side Rendering(SSR)
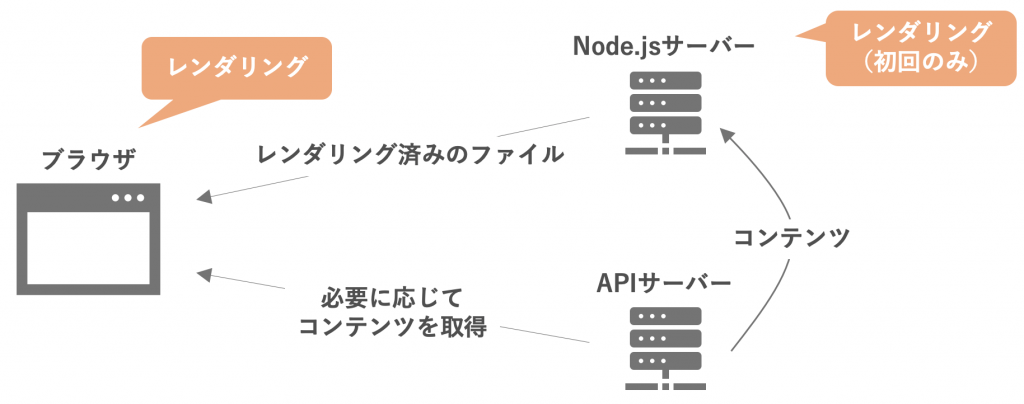
SSRの特徴は、初回のレンダリングをサーバー側で行うことでCSRよりも読み込みを早くし、複数ページに対応したところです。
仕組みとしては、サーバー側にJavaScriptが実行できるNode.jsサーバーを作り、初回のページを読み込むレンダリングをサーバー側で行います。画面を更新する際は、SPA同様、クライアント側で必要な箇所のみをJavaScriptで再レンダリングしています。
初めはSSRって全てサーバー側でレンダリングしてるのかなって思ってました。サーバー側で全てレンダリングする方法はServer Renderingという名前らしいです。そのServer Renderingの中でもCSRも取り入れてハイブリットにしたのがSSRらしいです。(参考:Rendering on the Web)

CSR with Pre Rendering
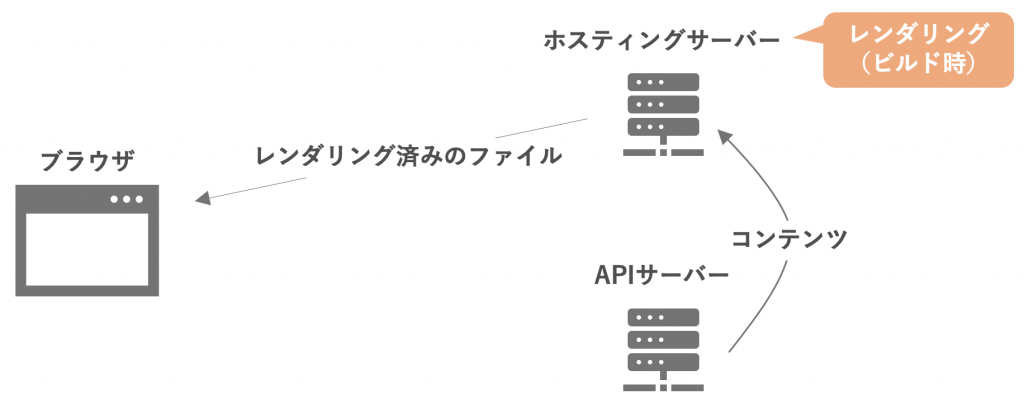
Pre Renderingの特徴は、初回の読み込み時にレンダリングを必要としないところです。
仕組みとしては、ビルドのタイミングで事前にレンダリングを行っています。「事前にレンダリング」とはいいつつも、CSRの処理が入っていることも多いそうです。また、画面を更新する際は再ビルドが必要になります。

Pre Renderingで有名なのがJamstackです。
事前にレンダリングして備えておくのがJamstackで、それを実現するための考え方がPre Renderingだと思っています。
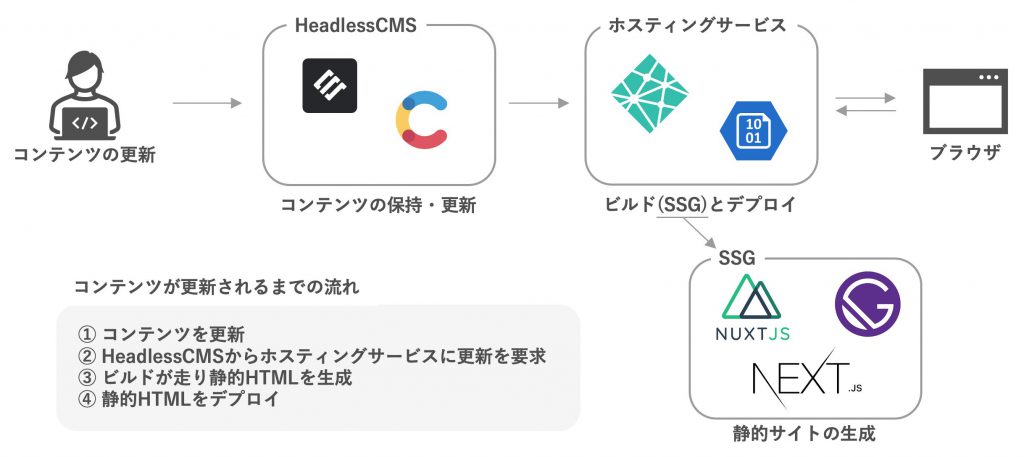
Jamstackの仕組みとしては、Static Site Generator(SSG)、HeadlessCMS、ホスティングサービスを組み合わせています。以下で軽く紹介していきますが、細かい紹介や比較記事は、後日書いていこうと思います!
SSGは、レンダリング済みの静的なHTMLを生成するために利用します。
SSGの一例
- ReactベースのGatsbyやNext.js
- VueベースのNuxt.js
HeadlessCMSは、コンテンツを管理するために利用します。Headとはビューのことで、HeadlessCMSはビュー(フロント)のないCMSです。CMSとはコンテンツの登録や更新、保持、表示を行うことができるサービスで、一番の有名どころはWordPressです。
HeadlessCMSの一例
- microCMS
- Contentful
ホスティングサービスは、静的HTMLを配信する役割を担っています。
ホスティングサービスの一例
- Netlify
- Azure Blob Storage
SSG、HeadlessCMS、ホスティングサービスを組み合わると以下のような構成がとれます。これでJamstackが実現できます。

まとめ
今回はSPAやSSRなどをレンダリングのタイミングから整理してみました!コーポレートサイトみたいな更新の少ないサイトはJamstackで構成すると良さそうですね!
今後もJamstackを中心に比較記事をシリーズで執筆していきます!乞うご期待ください!
参考:
Rendering on the Web
ブラウザレンダリングの仕組み
Jamstackとは何か?まずは基本を理解しよう!
JAMstackってなに?実践に学ぶ高速表示を実現するアーキテクチャの構成
ヘッドレスCMS × Static Site GeneratorでJamstackな爆速表示サイトを作ってみるチュートリアル







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


