
今回は2020年の5月に発表され、2021年5月に正式に一般公開されたばかりのホヤホヤサービスである「Azure Static Web Apps」についてご紹介します。
Azure でWebアプリをデプロイしようと思ったら真っ先に思い浮かぶのは Azure Web Apps です。
Azure Web Apps は PaaS の一種であり、.NET や Java、 Node.js、PHP、Pyhton等多様な言語で書かれたWebアプリをインフラのことを気にすることなくデプロイできるのが特徴になります。
また、静的なサイトのホストティングということでは 「Azure Storage での静的Webサイトホスティング」という方法もあります。
既にいくつかの選択肢がある中で新たに追加された「Azure Static Web Apps」は何が特徴なのでしょうか。
1,安価
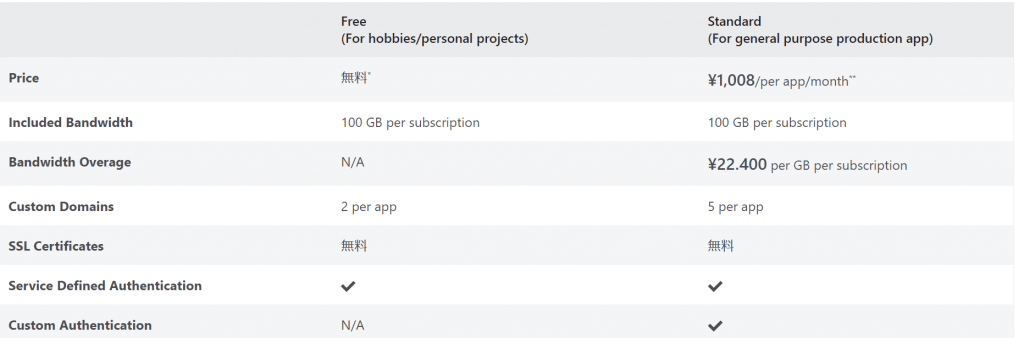
Static Web Appsには二種類の料金プランがあります。
一つはなんと無料、もう一つは1008円/月*アプリです。
画像引用元:Static Web Apps | Microsoft Azure
両者の違いを簡単に説明すると以下のようになります
・転送できるデータ容量に上限があるかどうか
・アプリに付与できるカスタムドメインの数(2 or 5)
・カスタム認証が使えるかどうか
・アプリを格納するストレージ容量の大きさ
・Azure Functions の接続方法(後述)
・SLA(Azureにおいては可用性を保証するサービスごとに決められた値。 Static Web Apps は99.95%)を提供するかどうか
趣味サイトやお店のちょっとしたサイトくらいであれば無料版で十分だと思います。
デプロイ後に変更することもできるのでとりあえず Free 版でリソースを立てて必要になったら Standard に変更するのがおすすめです。
2, Global Content Distribution (グローバル分散コンテンツ)
Azure Static Web Apps では 世界規模の CDN が自動で構築されます。
これによって高い可用性と、世界中のどこからでも高速なレスポンスを実現しています。
前述の「Azure Storage に静的サイトをホスティング」を用いた場合には別途 Azure CDN などを用いていろいろと設定しないと実現できないことを勝手にやってくれるのはお得感があります。
また、デプロイ時に指定したリージョンは API の実行環境の指定とステージング環境にのみ使用されているようです。
3,容易な CI/CD の構築
Azure Static Web Apps は現在、CI/CD を用いた方法でのみデプロイすることが可能です。
そう聞くとなんだか難しそうで気後れしてしまうかもしれませんが、GitHub か Microsoft Dev Ops のアカウントを持っていればものの数分でパイプラインを構築可能です。
最後に実際にCI/CDを構築する手順を解説しますので、お楽しみに!(?)
4,Azure Functions との連携がスムーズ
Azure Static Web Apps には Azure Functions を用いたAPIエンドポイントが用意されています。
Azure Functions とはサーバーレスコンピューティングと呼ばれるサービスで、実行環境についての考慮をすることなくプログラムを実行させることができます。
Static Web Apps における Functions には「マネージド関数」と「独自関数の持ち込み」の二つの構成があります。
マネージド関数では、いくつかの制限(Azure Functions による Azure Static Web Apps での API のサポート | Microsoft Docs)がありますが CI/CD のパイプラインを構成するときに Functions アプリのソースコードがある場所を指定するだけでよしなにやってくれます。
独自関数の持ち込みでは、制限が緩い代わりに Functions のリソースの生成なども自分で行う必要があります。
また、独自関数を使いたい場合はStatic Web Apps の Standard プランである必要があります。
どちらの方法であっても同じオリジンとして提供されるため、カスタムCORSルールを必要としません。
これによって簡単、安全にAPIを用いたWebサイトを構築することができます。
まとめ
今回は Azure Static Web Apps の特徴をご紹介しました。
安い!速い!簡単!の三拍子そろった素晴らしいサービスなので皆さんもぜひ使ってみてください。
特に無料プランでも十分な性能がありますので、まずはお試しでどうぞ!
(おまけ)実際にCI/CDを構築してみる
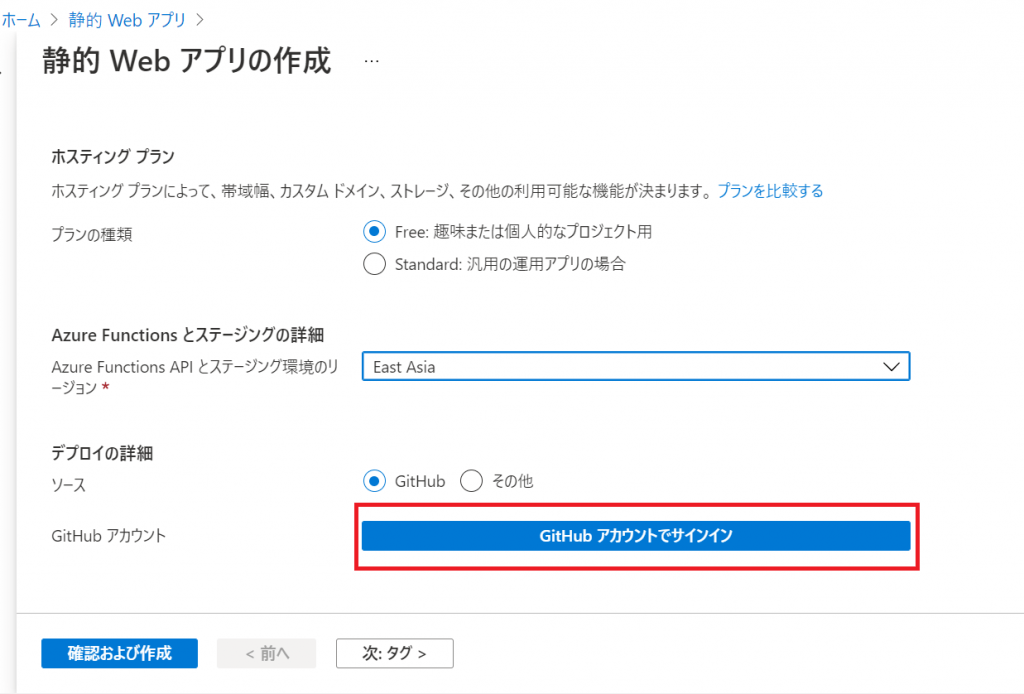
1,Azure Portal でリソースを作成画面に入る
2,GitHubのアカウントでサインインする
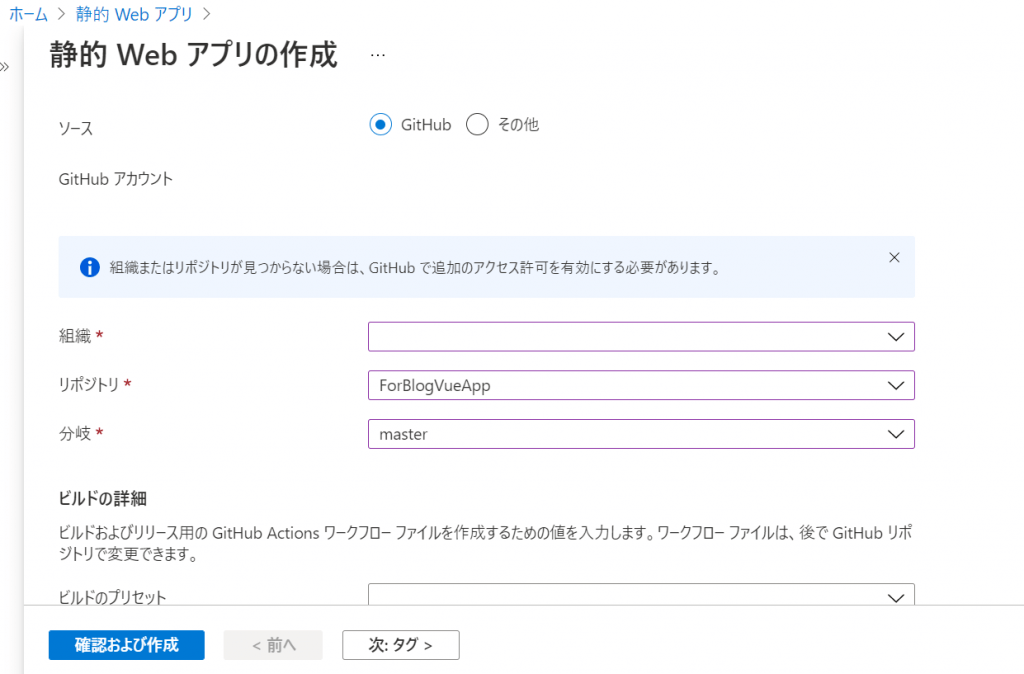
3,サインインしたアカウントで自動デプロイしたいリポジトリとブランチを指定する
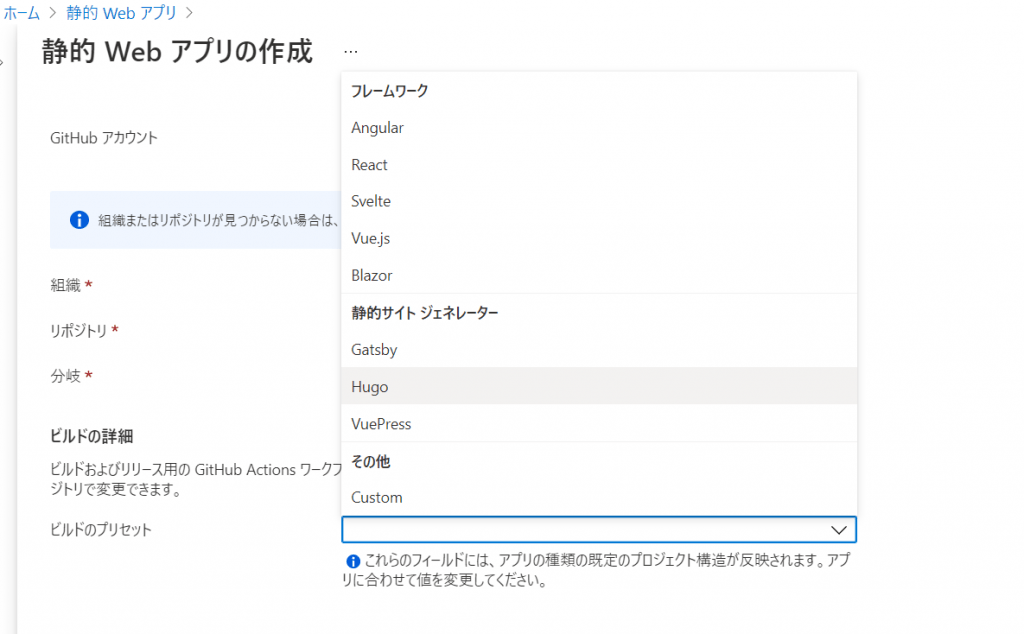
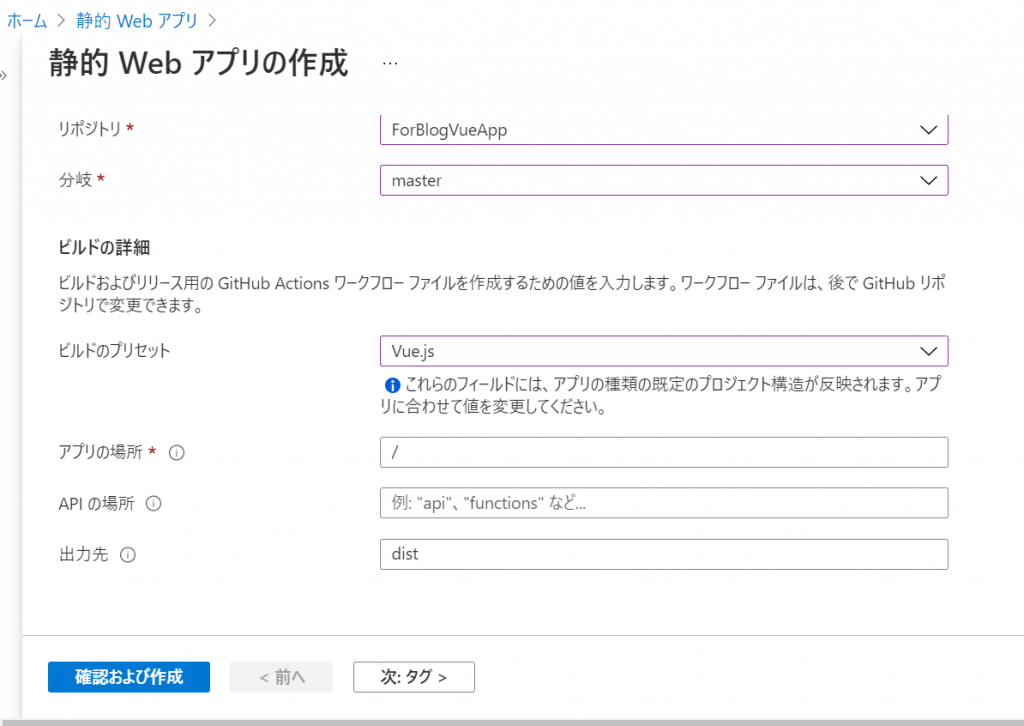
4,静的アプリのフレームワークを選択する
5,アプリの場所とAPIの場所、出力先を入力して確認及び作成を押す
アプリの場所、APIの場所はいずれもソースコードの含まれるフォルダへのパスです。
移動してビルドコマンドを叩ける場所と言い換えてもいいかもしれません。
ここで注意して頂きたいのは、アプリの場所、APIの場所はリポジトリ直下からのパスですが、出力先はアプリの場所からビルドした時の生成物の相対パスであるということです。
ややこしいですが、ビルドのプリセットで Custom ではなくフレームワークを選択している場合にはデフォルトでそれっぽい値が入るのでそれを参考にするとよいと思います。
やってみれば簡単系なのでぜひとも試してみてくださいね!
参考
Static Web Apps の SLA | Microsoft Azure
App Service Static Web Apps の仕組みを探る(非公式) - しばやん雑記 (shibayan.jp)












![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


