はじめに
みなさんはNotionを使ってますか?もちろん使ってますよね。
最近、Notionでシーケンス図を埋め込もうとしたときに見つけたkuroki.ioが、非常に簡単に使えて便利だったので紹介したいと思います。
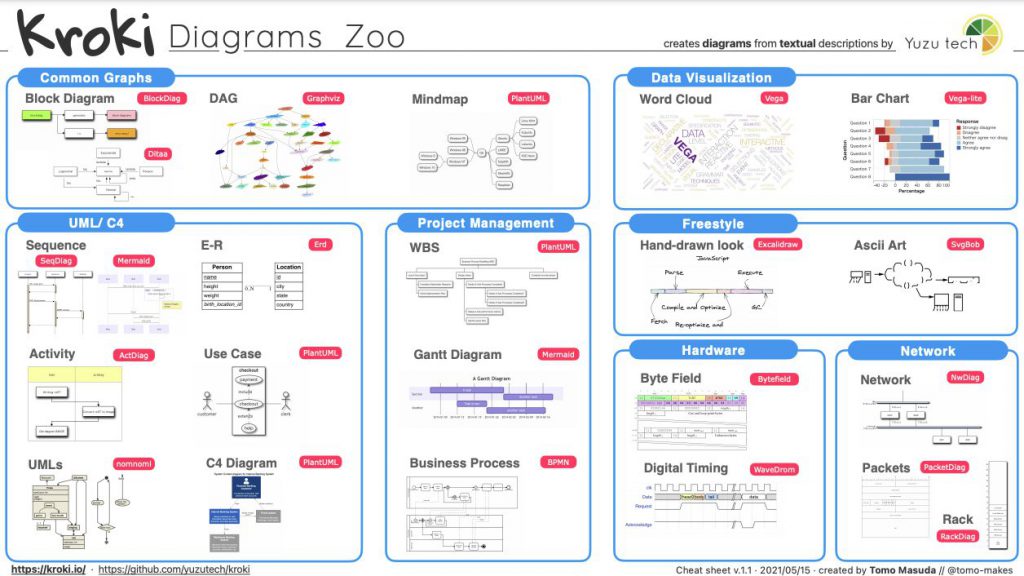
kroki.ioとは
kroki.ioは、PlantUMLやMermaidをはじめとするDiagram as Codeを使って描いた図を、埋め込みURLに変換し提供してくれるAPIサービスです。この記事の執筆時で21種類の記法が使用できます。

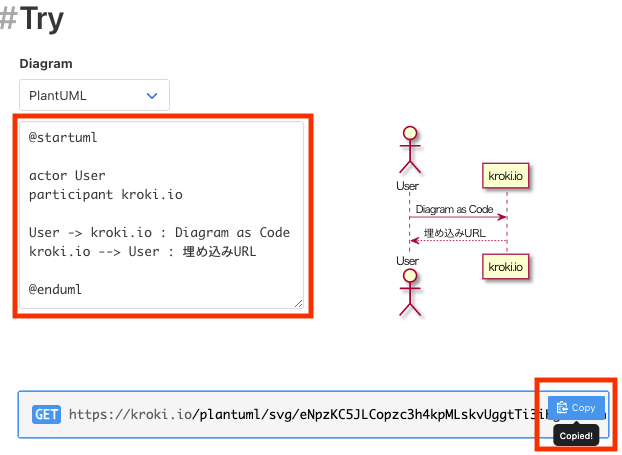
使い方
kroki.ioにはフリーサービスとセルフマネージド(自分の環境に構築)の2種類ありますが、シンプルに埋め込むだけならサイト( kroki.io)のテキストボックスに書いてクリップボードにコピーしたリンクをNotionの /Embed ブロックで埋め込むだけです。

良さ
NotionにはすでにFigmaやMiro、Whimsicalといったグラフや図の埋め込み連携も用意されています。しかし、それらと比べてDiagram as Codeのいいところは更新、編集のしやすさです。
他の方法で埋め込んでいる場合は、ツールで書き換えて図に変換されたものをキャプチャ、トリミング、ペーストする必要がありますが、krokiであればコードを書き換えて更新されたリンクをもとの箇所に置き換えるだけです。これが非常に簡単でいいと思いました。
おすすめは画像リンクの埋め込みと一緒に、以下のような折りたたみ記法でコードを書いておくことです。
(残念ながら現時点ではWordpressの埋め込みには対応していないようです…)
折りたたみでコードを記述
@startuml
actor User
participant kroki.io
User -> kroki.io : Diagram as Code
kroki.io --> User : 埋め込みURL
@enduml
最後に
私自身まだPlantUMLで作ったシーケンス図を埋め込むのに使った程度なので、これからも色々な図を描くのに使ってみたいと思います!また、オープンソースプロジェクトとしてソースコードも公開されています。興味のある人は覗いてみてはいかがでしょうか👀








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


