・今回作成するアプリの概要
今回作成するアプリは在庫管理アプリになります‼
最終イメージはこんな感じです。

ざっくりと解説すると
・在庫リストの閲覧
・一覧より、詳細情報を表示
・詳細画面から編集、もしくは在庫リストから削除
・新規在庫情報の追加
ができるアプリとなっています。
今回はこちらのアプリを作成を
・Dataverse
・Power Apps
・Power Automate
の3つツールを使用して作成していきたいと思います‼
今回はこちらのアプリを作成するには必要不可欠なデータソースをDataverseで作成していきます‼
・Dataverseの概要
DataVerseは、(旧:Common Data Service)ビジネスアプリケーションによって使用されるデータを安全に保存し、管理することができるツールです。また非常に簡単にデータソースを作成することもできます。
詳細は弊社の記事でも紹介しているのでこちらも読んでいただけたらと思います。
PowerAppsからデータにアクセスする1
ここでは在庫管理アプリを作成しつつ、Dataverseを利用して在庫のデータソース を作成する方法をご紹介していきたいと思います。
以下作成手順です‼
・作成手順
テーブルの作成方法

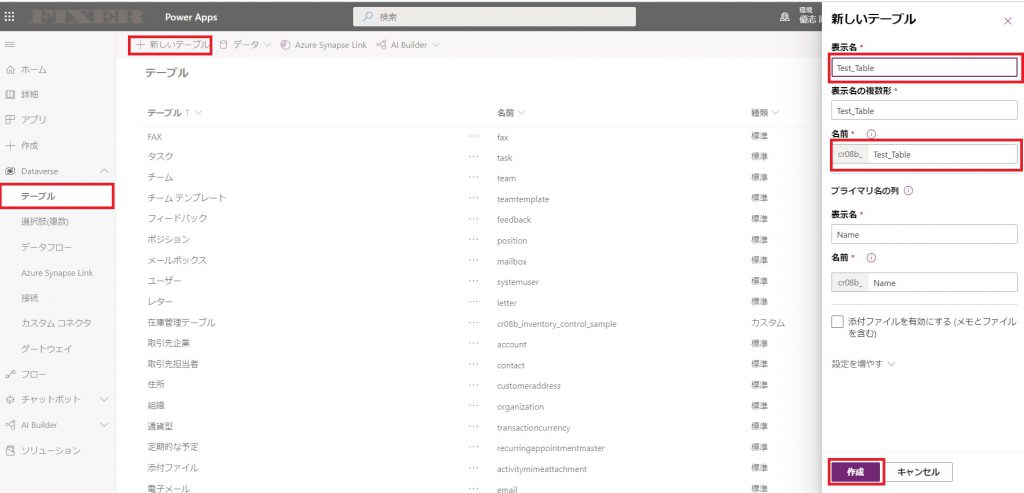
- Power AppsにあるDataVerseのテーブルを選択します。
- 新しいテーブルを選択してテーブルを追加します。
- 表示名には作成したいデータソース名を記入します。
- 表示名を半角英数字のみで記載した場合は自動で転写されますが日本語名の場合反映されないので英数字で記入します。(表示名と名前の違いについて詳細を下記に引用して掲載していますので気になる方は参考にしてください)
- 作成をクリックしてテーブル作成は完了です。
テーブルの名前は、環境全体で一意の名前です。名前は、入力した表示名に基づいて生成されます。名前はアプリケーションまたはコードによって参照される可能性があるので、エンティティを作成した後に変更することはできません。名前には、システムによって自動的に生成されたプレフィックスが付けられます。このプレフィックスは、オブジェクトを今後別の環境にインポートする場合、そのオブジェクトに一意の名前を付けるためのものです (そのプレフィックスは異なります)。
Power Appsの詳細説明より引用
列の追加

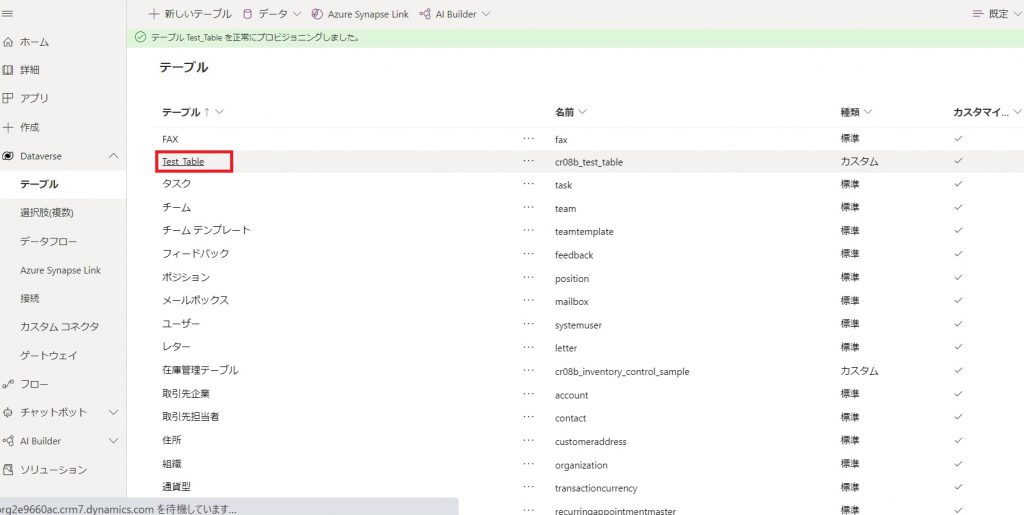
- 先ほど作成したテーブルを選択します。

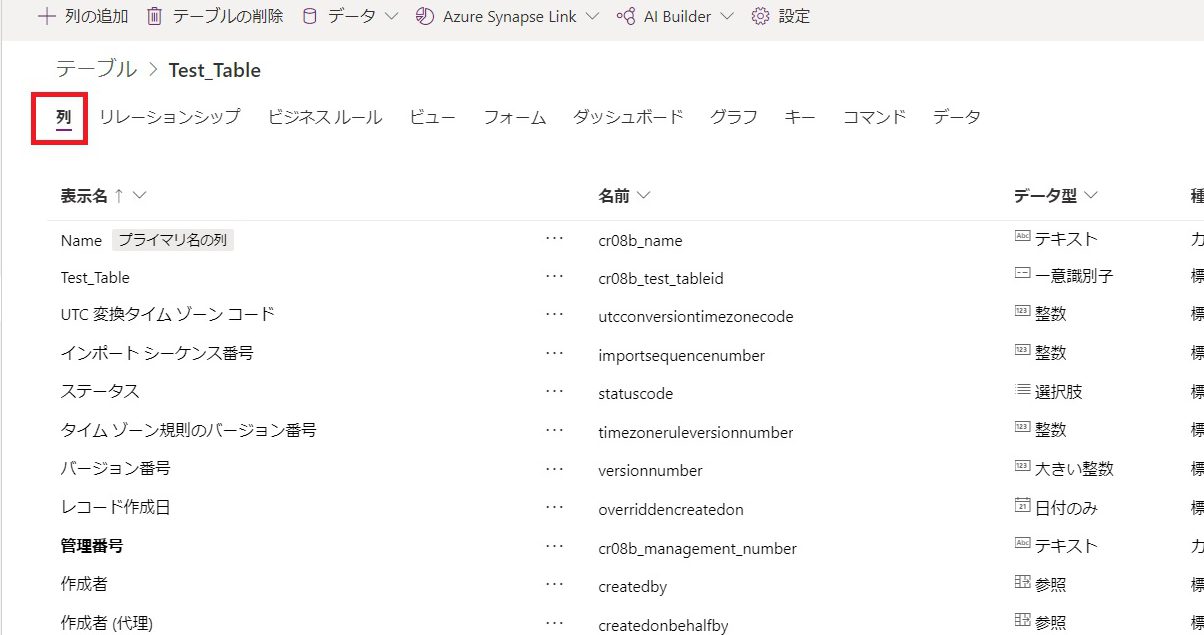
- テーブルにある列を選択します。

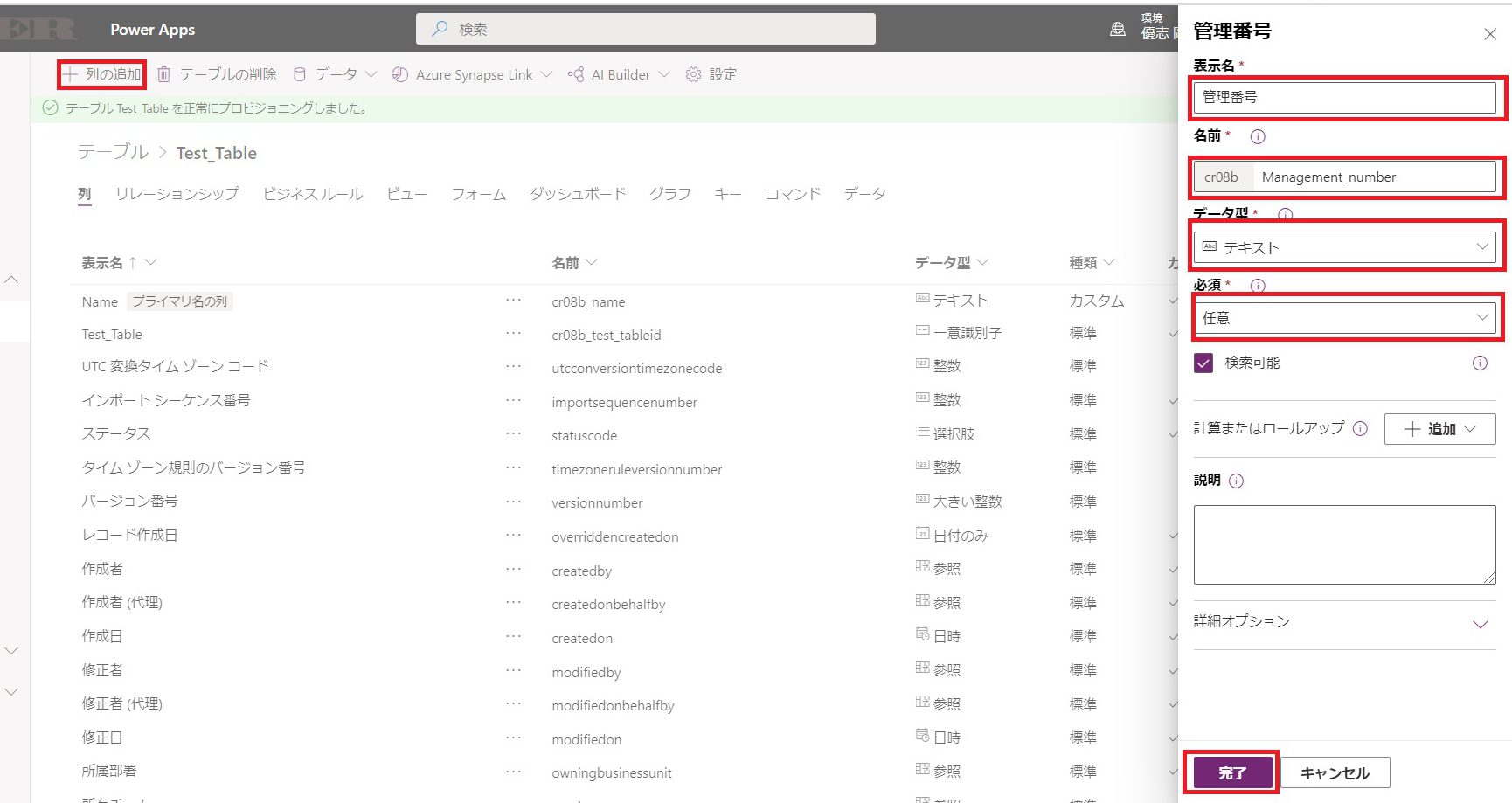
- 列の追加を選択します。
- 表示名:名前:データ型は以下の通りで追加していきます。
管理番号:manager_number:テキスト商品名:product_name:テキスト商品登録日:item_registration_date:日付更新日時:update_time:日時使用数:use_count:整数購入数:buy_count:整数在庫数:stock_count:整数 - 完了を押して列の追加を完了させます。
※初期段階で様々な"列"が入っていますがDataverseではテーブルの作成と同時に初期設定として入っています。
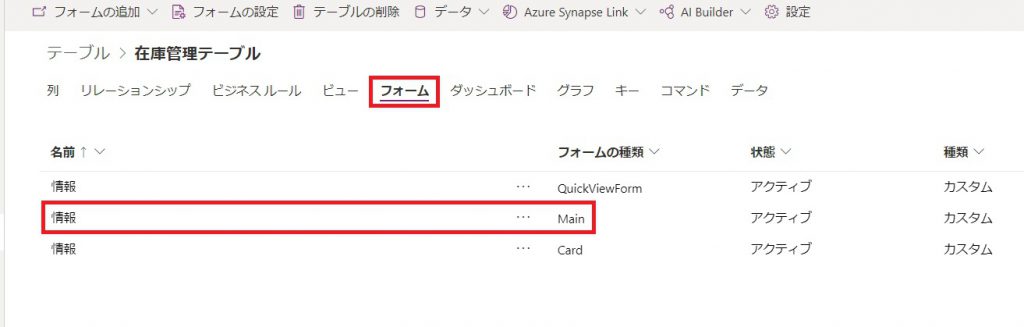
また初期の列は基本削除できないようになっています。フォームの追加

- フォームを選択します。
- フォームの種類がMainとなっている情報を選択します。

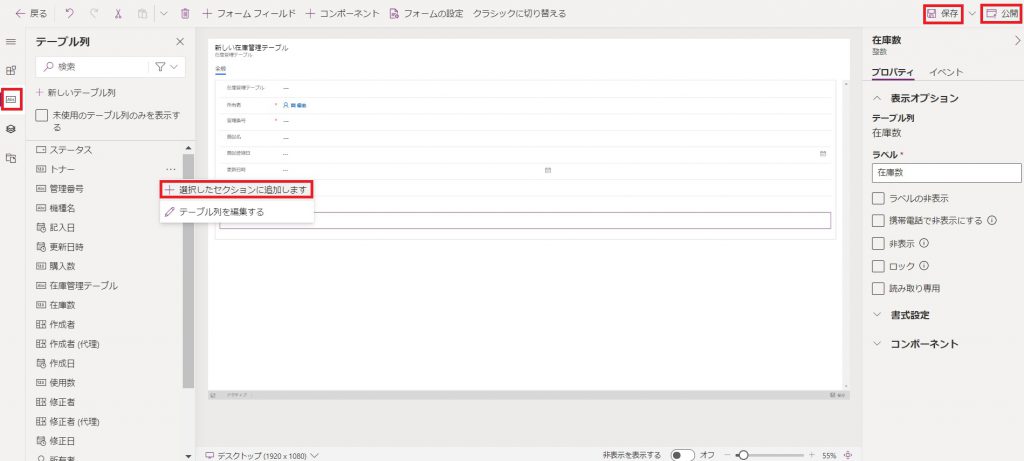
- サイドバーが初期ではツリービューの表示になっているのでテーブル列を選択します。
- 追加したい列を選択し、ハンバーガーメニューより選択したセクションに追加しますを選択して以下全てを追加します。
・管理番号
・商品名
・商品登録日
・更新日時
・使用数
・購入数
・在庫数- 保存をして公開してフォームは完成です。
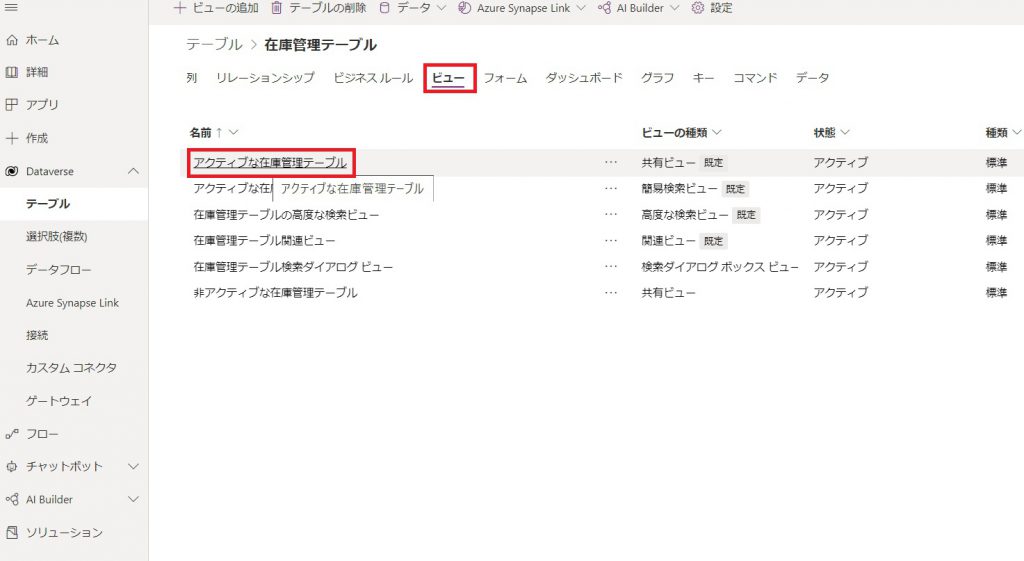
ビューの追加

- ビューを選択します。
- アクティブな在庫管理テーブルを選択します。

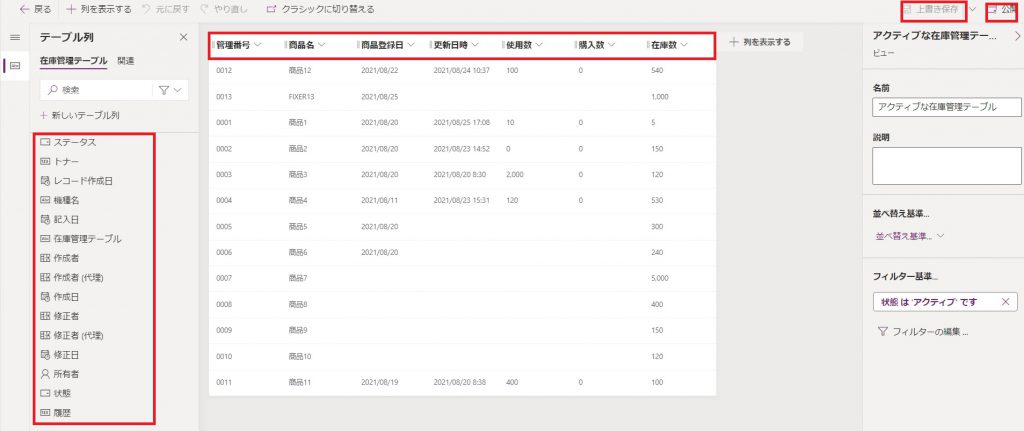
- テーブル列に先ほど作成した列がありますので選択して追加していきます。
- テーブルが画面と同じようになれば完了です。(不要なものが初期で入っていますので削除してください)
- 上書き保存をして公開すれば完了です。
サンプルデータの追加
これでようやくサンプルデータが追加できる環境を整える事ができましたのでここから追加していきたいと思います‼

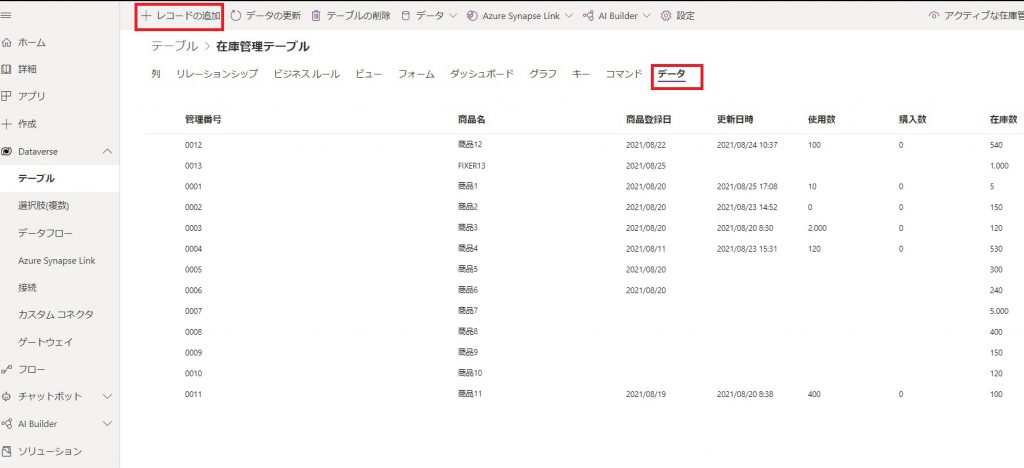
- データを選択します。
- レコードの追加

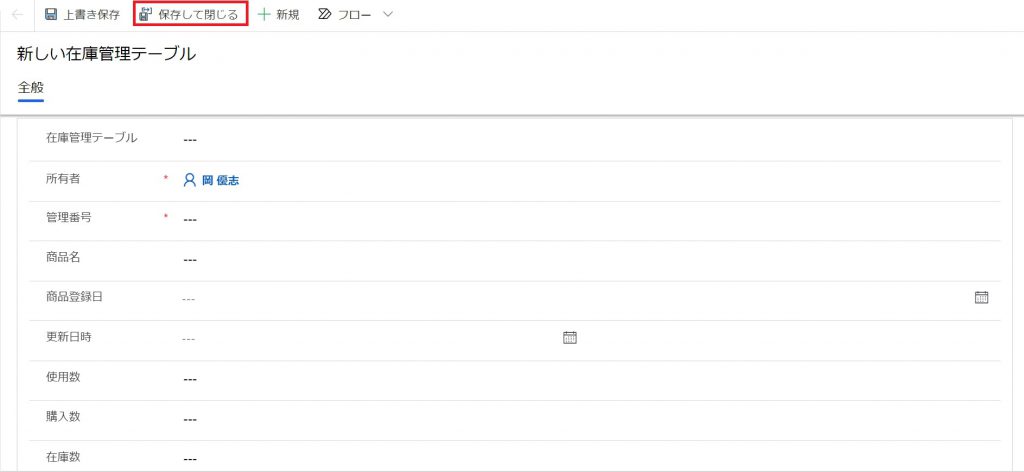
この画面までできたらDataverse編は完了です‼お疲れさまでした‼
後はここでサンプルの値をガンガン記入して保存して閉じるを繰り返せばサンプルレコードがたまっていくので、必要な分のレコードを追加して下さい‼
・まとめ
今回はDataverseでデータソースを作る方法をご紹介させて頂きました‼
またレコードの追加もDataverseから追加していますが、実際に使用したい場合、エッジデバイスなどで更新するケースになると思いますので、その辺も含めて、もっと実用的なアプリにする為に、次回Power Appsの使用方法について解説しながら在庫管理アプリを完成させていきたいと思いますので是非続編のPowerPlatformで作る在庫管理アプリ②~Power Apps編~もご覧ください‼
以上、PowerPlatformで作る在庫管理アプリ①~Dataverse編~でした‼
・補足
DataVerse上のDate(日付時間)に関する注意点
Dataverseではデータソースを管理します。その際時間の記録も保管することもできますが、時間がUTC(世界協定時刻)で格納されるのでPower AppsやPower BIで使用する際に9時間の時差で表示されることがあります。ですので格納するタイミング、もしくは取り出すタイミングで少し工夫が必要です。
以下公式のドキュメントになります。参考として掲載しておきます。
https://docs.microsoft.com/ja-jp/powerapps/maker/data-platform/behavior-format-date-time-field








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


