こんにちは。FIXERの小倉です。
今回はAmplify Studioでログイン認証機能を実装してみたいと思います。
1か月程前、AWSが発表したAmplify Studio。
Figmaから簡単にReactのコンポーネントを生成できることで知られていますが、どうやらそれだけでは無いようです。
早速実装してみたいと思います。
ログイン認証を設定する
左側のサイドバーから「Authentication」をクリックします。

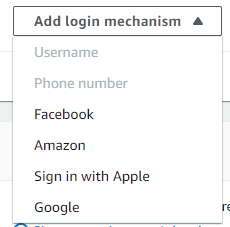
1でまず、ログイン方法を設定します。
今回はEメールのみで構成したいと思います。
ほかにも電話番号やFacebook等の外部サイトのアカウントでサインインしたり、2段階認証を設定することができます。

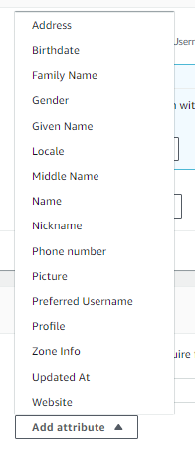
2で登録に必要な情報を設定します。
こちらも今回はEmailのみで設定しますが、住所や生年月日などを追加で要求することができます。

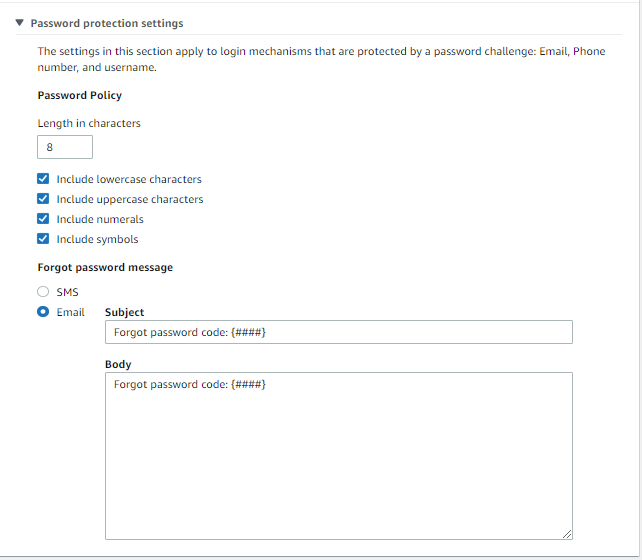
また、パスワードに関する設定も行うことができます。
パスワードの文字数と使用必須文字の設定、忘れたときの設定が可能です。

これらの設定が終わったらデプロイボタンを押します。
ユーザーを管理する
次にユーザーの管理を行います。
(ただし、新規登録もできるのでここでの設定は必須ではありません)
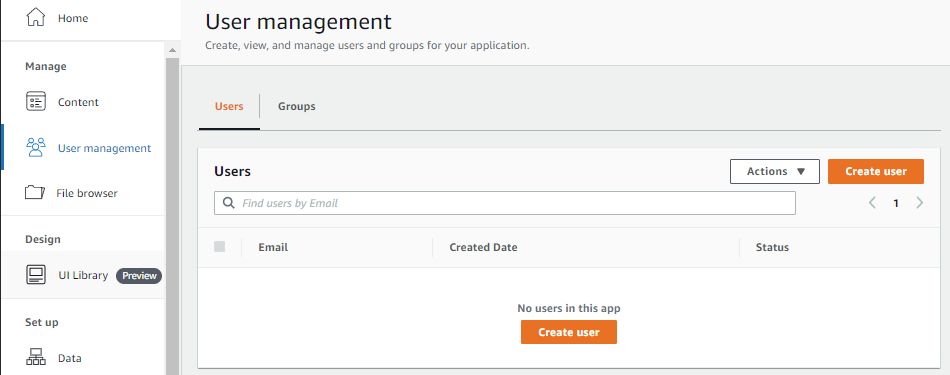
左側のサイドバーから「User management」をクリックします。

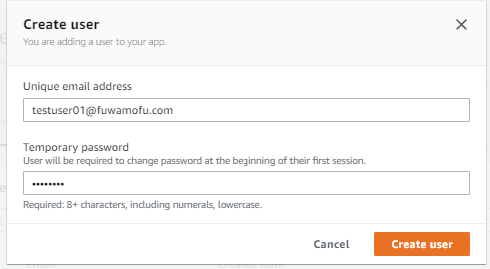
「Create User」ボタンを押してメールアドレスと仮パスワードを設定します。

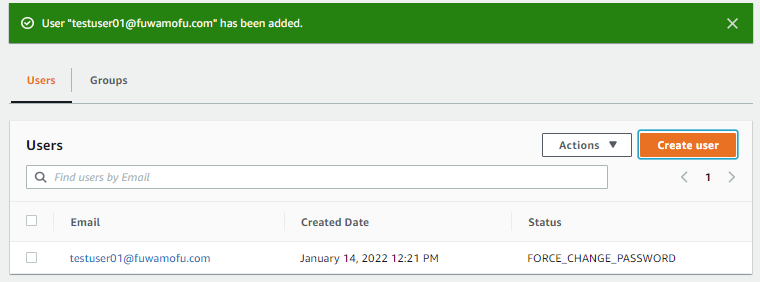
すると、そのユーザーが追加されていることが分かります。

また、追加したメールアドレスには仮パスワードが記載されたメールが送信されます。
プログラムに書き込む
最後にプログラムにログイン認証の処理を追加します
amplify pullで変更を取り込んだ後、App.jsに書き込みます。
import React from 'react';
import './App.css';
import { NavBar, MarketingFooter, HeroLayout3 } from './ui-components'
import { withAuthenticator } from '@aws-amplify/ui-react'; // 認証に必要
function App() {
return (
<div className="App">
<NavBar />
<HeroLayout3 />
<MarketingFooter />
</div>
)
}
export default withAuthenticator(App); // 認証に必要これで完了です。
試してみる
では、完成しているか試してみます。
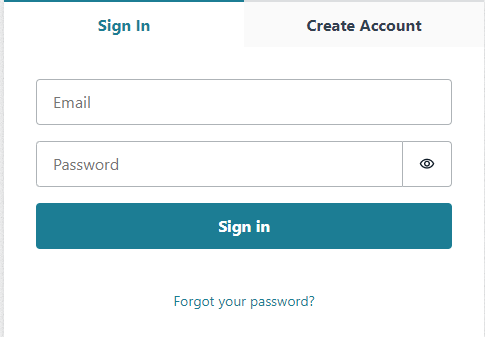
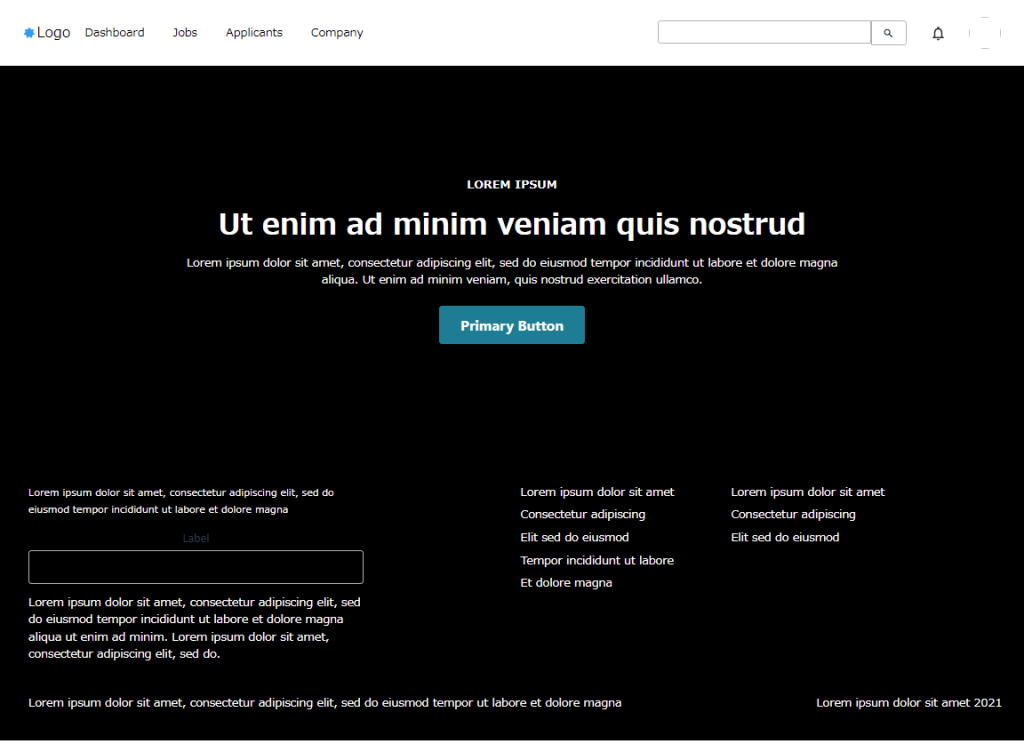
yarn startで起動してlocalhostに接続すると...

お、いい感じですね。
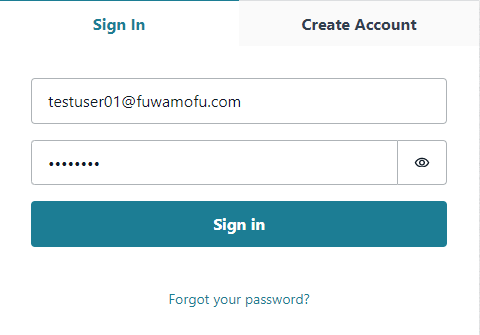
この状態からメールアドレスと簡易パスワードを入力すると

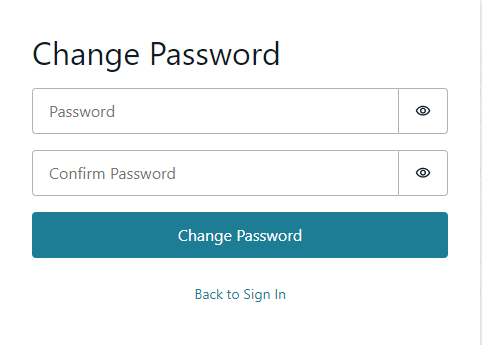
パスワード変更の案内が表示されます。

これを入力して次に進むと...

無事画面を表示できました。
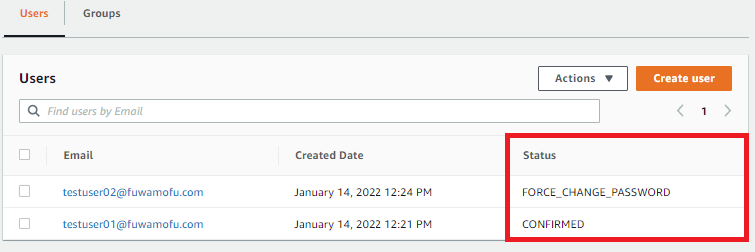
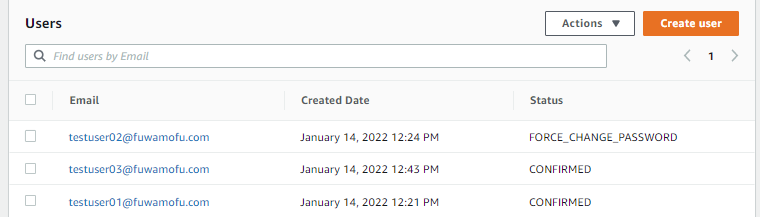
ここで今ログインしたユーザーのステータスを確認してみると

Statusが「FORCE_CHANGE_PASSWORD」から「CONFIRMED」に代わっていますね。
もう一つ、新規登録も確認してみましょう。
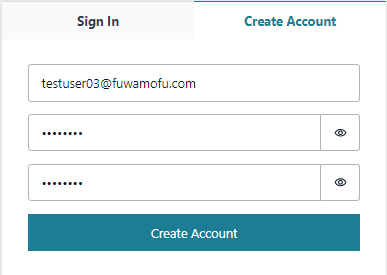
「Create Account」から新しいユーザーを追加してみます。
画像ように新しいユーザーのメールアドレスとパスワードを登録しようとすると、

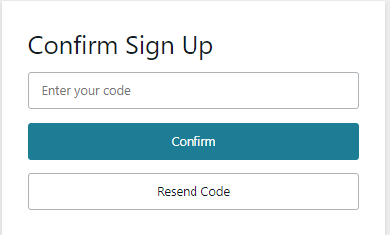
パスワードコードが送信され、入力を求められます。

これを入力して次へ進むと、しっかり画面が表示されます。(1回目と同じなので画像は省略)
Amplify Studioに戻ってUser managementを確認してみると

しっかり反映されていることが確認できます。
まとめ
今回はAmplify Studioで手軽にログイン認証を追加してみました。
本当にさっと出来たことに驚きました。ログイン方法やサインアップの設定を簡単にカスタマイズできるのも良いですね。
ログインした後、どうするかという部分までは触れませんでしたが、そちらはまた機会があったら記事にしたいと思います。
まだまだ面白そうな機能がありそうな気がしますので、これからもAmplify Studioを触ってみたいと思います。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


