皆さんはWebリンクや、キャンバスアプリのボタンから別のキャンバスアプリを開きたいと思ったことはあるでしょうか。
軽量化のために機能ごとに分けたり、昔作ったアプリへ誘導したいなど、様々なケースが考えられます。
今回はそのような方を対象として、2本立てのブログになります。
この記事では、キャンバスアプリ1からキャンバスアプリ2を開く(アプリ to アプリ)について
次回は、URLからアプリを開く(URL to アプリ)について書こうと思います。
ただ単純にアプリを開くだけでなく、ページを指定したり、変数の受け渡しなども扱っていきます。
1. ボタンから別のアプリを開く
まずは準備をしていきます。
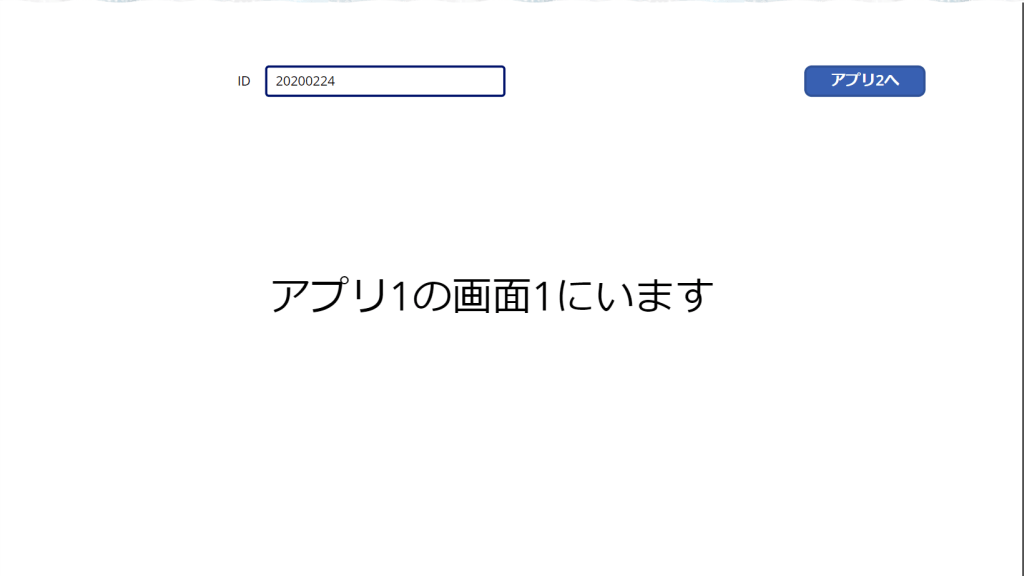
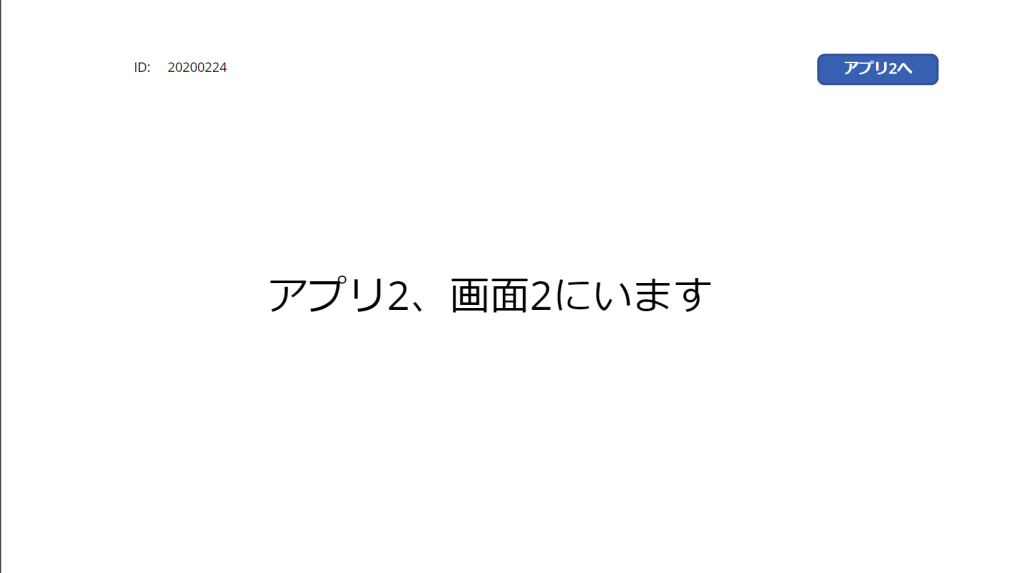
別のアプリを開くだけなので現在の位置を知らせるためのラベルと、遷移するためのボタンだけの簡単な画面構成にしています。
アプリtoアプリなのでアプリを2つ使用しますが
少しわかりずらいので、今後は「開く」側のアプリをアプリ1,「開かれる」側のアプリをアプリ2と呼称します。
アプリ1
アプリ2
これで準備はOKです。
このままでは何も動かないので、ボタンを押されたあとの動作を決めていきましょう。
キャンバスアプリ上から別のアプリを開く場合は非常に簡単で、Launch関数を使用します。
Launch("<URL>")Launch関数は他にも、何かしらのURLを開きたいときにも使用できます。
これだけでも、アプリ自体は開くのですが
アプリを別タブで開くか、現在のアプリから遷移するかを選択できます。(何も選択しない場合は別タブで起動)
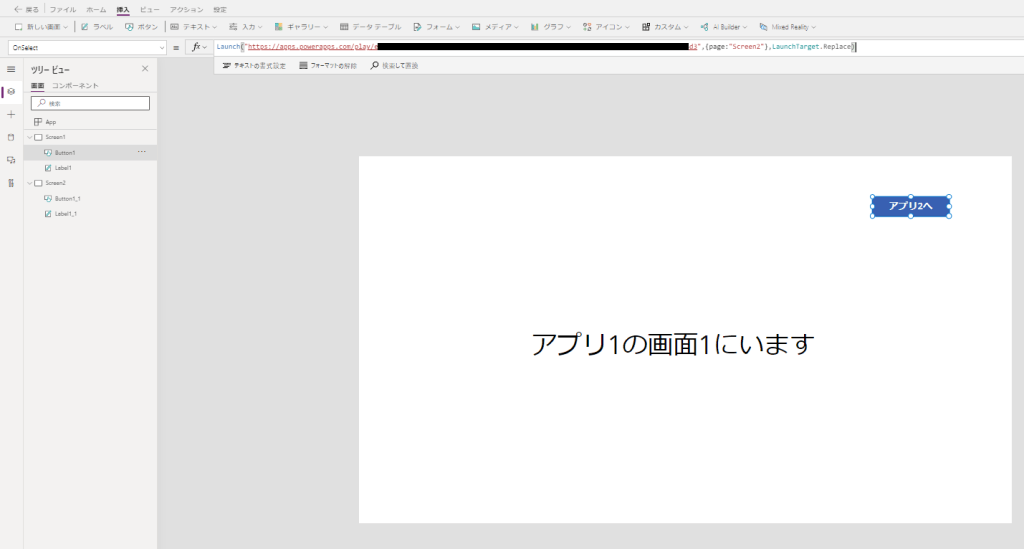
現在のアプリから遷移したい場合は
Launch("<URL>",{},LaunchTarget.Replace)
と記述してください。
2番目の変数である{}については2.3で後述します。受け渡ししたい変数がない場合は空で大丈夫です。
*注 : LaunchTargetを使う場合は空でも{},を入れないとエラーを吐くので入れてあります。
アプリを開く関数については分かりましたが、アプリのURLを調べる必要があります。
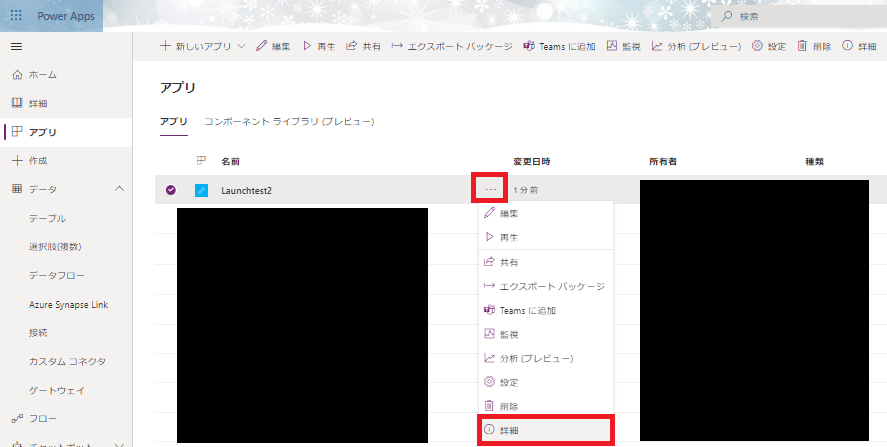
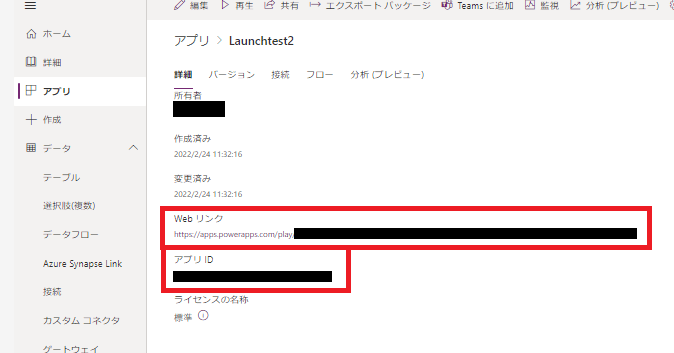
アプリURLの場所は、下図のようにアプリ選択画面の[…]から[詳細]を押下して遷移した画面にあります。
Webリンクが、そのアプリのURLになります。
Launch関数でアプリを開く場合は、アプリケーションIDを使用して
Launch("/providers/Microsoft.PowerApps/apps/<アプリケーションID>")としても同様にアプリを開くことができますが、今回はWebリンクのほうを使用します。
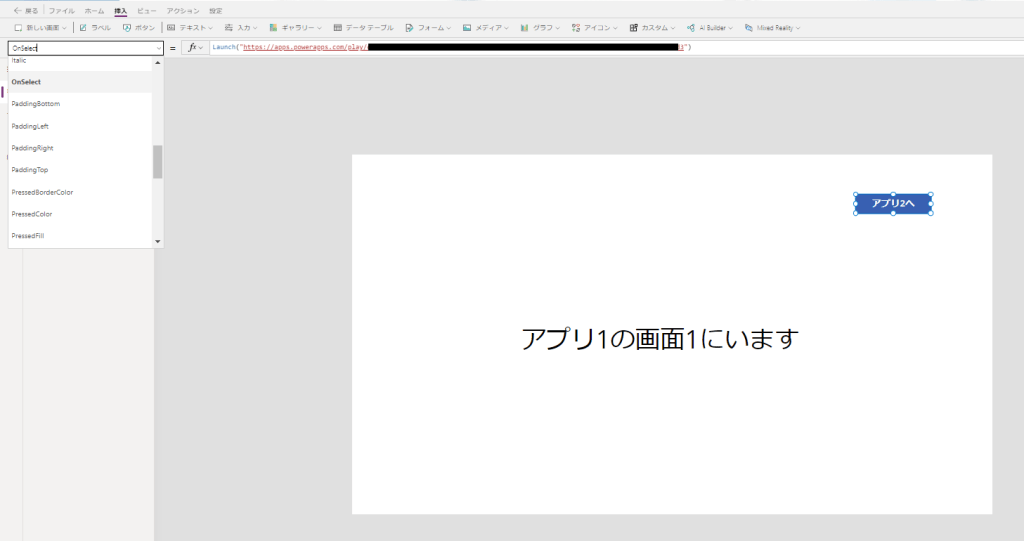
ボタンを押された後の挙動を決めるのはOnselectになります。
下図のように、ボタンのOnselectにLaunch関数を入力します。

これで、ボタンを押すとアプリ2に遷移できるようになりました。
2. 別のアプリをページを指定して開く
Launch関数を使用すると、通常は一番上層の画面(今回のアプリならScreen1)に遷移します。
しかし、必ずしも一番上層に遷移したいわけではないと思うので、ここでは任意の画面に遷移する方法を紹介します。
先ほど、簡単に紹介しましたがLaunch関数の内部では{ }の内部に、変数を設定することができます。
この変数を受け取り側のアプリでも設定してあげれば、ページ指定なども可能になります。
アプリ1のボタンのOnselectを下記のように書き換えます。
Launch("<URL>",{page:"<画面名>"},LaunchTarget.Replace) 
{ }の中は変数名と値なので、変数がアプリ2のほうと一致していれば型や値は何を使っても構いません。
今回はテキスト型で値は画面名を使用しています。
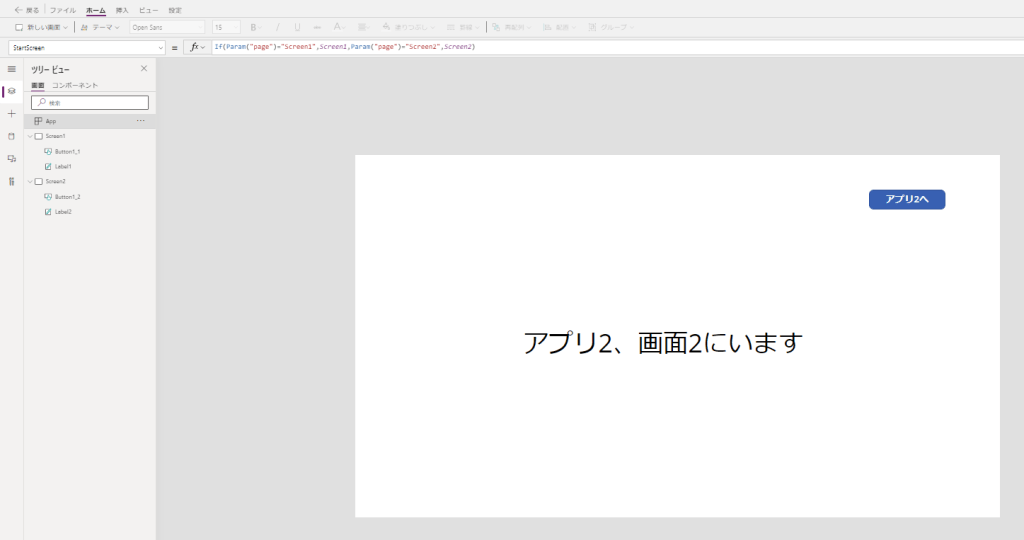
次にアプリ2のAppのStartScreenに下記画像のように入力します。
他の画面名の場合は、Screen2の部分を書き換えてください。

これで、指定のページを開けるようになりました。
3.変数を渡してアプリを開く
2.ではページ指定しましたが、もっと一般的に好きな変数を渡したいケースを説明します。
ユースケースとしては、例えばデータベースを使用したアプリケーションの場合
アプリ1でIDを指定して、そのIDを持ったまま関連するアプリ2で何かしらの操作をしたいときに使用します。
1つのアプリであればギャラリーやボタンのOnselectなどで別画面に渡すと思いますが、マイクロサービスなどで機能ごとにアプリケーションを分けている場合に重宝します。
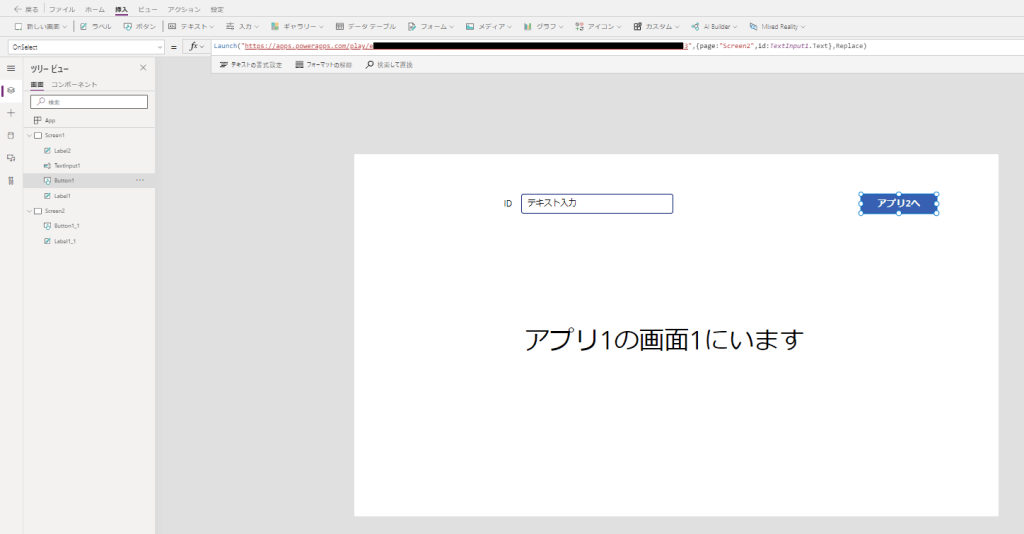
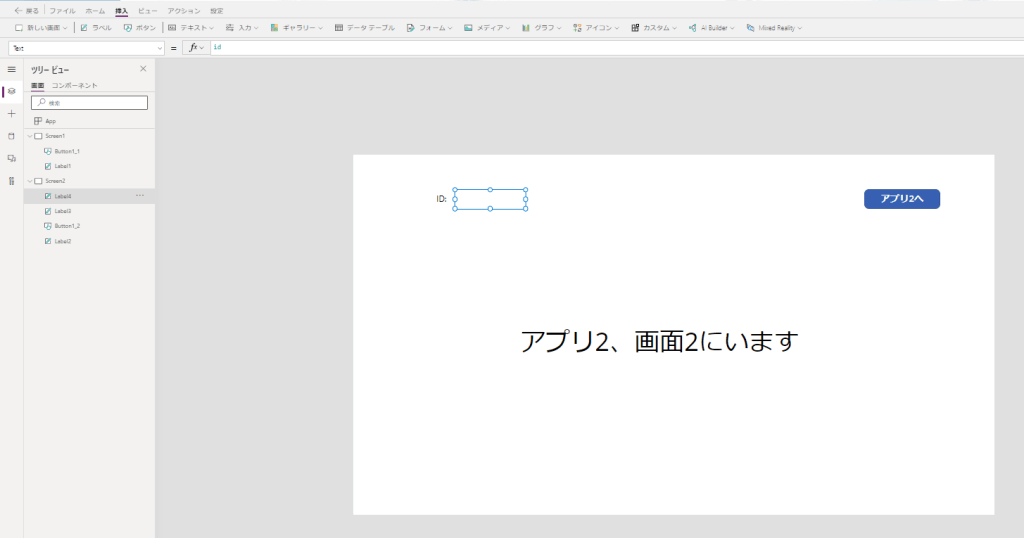
例えば、アプリ1の[テキスト入力]に入力されたIDをアプリ2で表示するようにしてみます。
アプリ1にテキスト入力を追加し、ボタンのOnselectを下記のように書き換えます。
Launch("<URL>",{page:"<画面名>",id:<テキスト入力名>.Text},LaunchTarget.Replace)
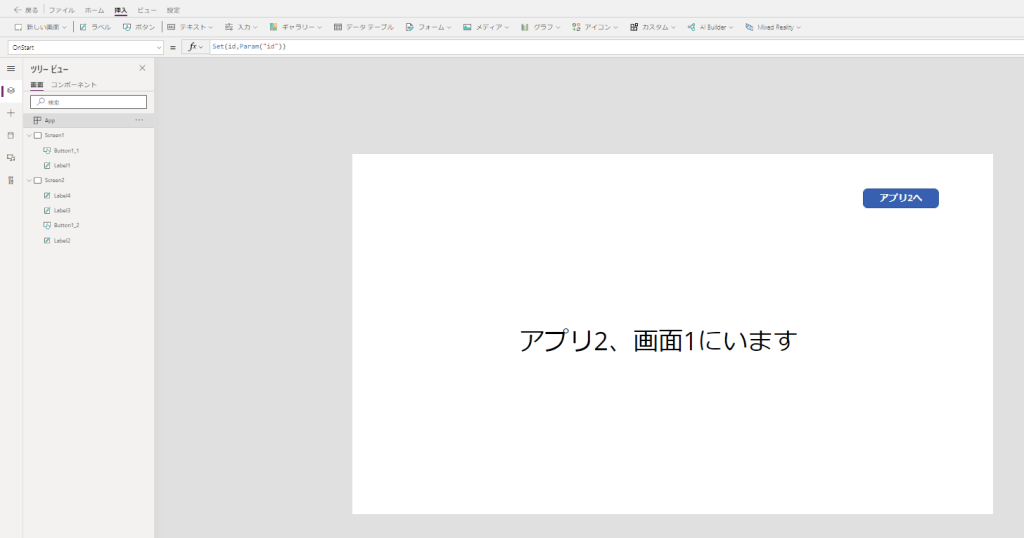
次にアプリ2のAppのOnStartに変数を下記のように設定します。
Set(<アプリ2で使用する変数名>,Param("<アプリ1で設定した変数名>")
例えば、下図のようにラベルに変数を入れて設定してあげれば

変数を渡せていることが確認できました!
次回は、外部リンクから開く【URL to アプリ編】を書こうと思います。
ありがとうございました。
















![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


