皆様、こんにちは!! 22年度新卒 上岡拓真です!
僕は学生時代、Unity.UE4(unreal engine 4)というエンジンを使ってゲーム開発を4年程行っていました。
今回はUnityについて、その中でもエディタ拡張について紹介していきたいと思います!
Unityでもっといろいろなことやっていきたいなと思う方はぜひ参考にしていただければと思います!
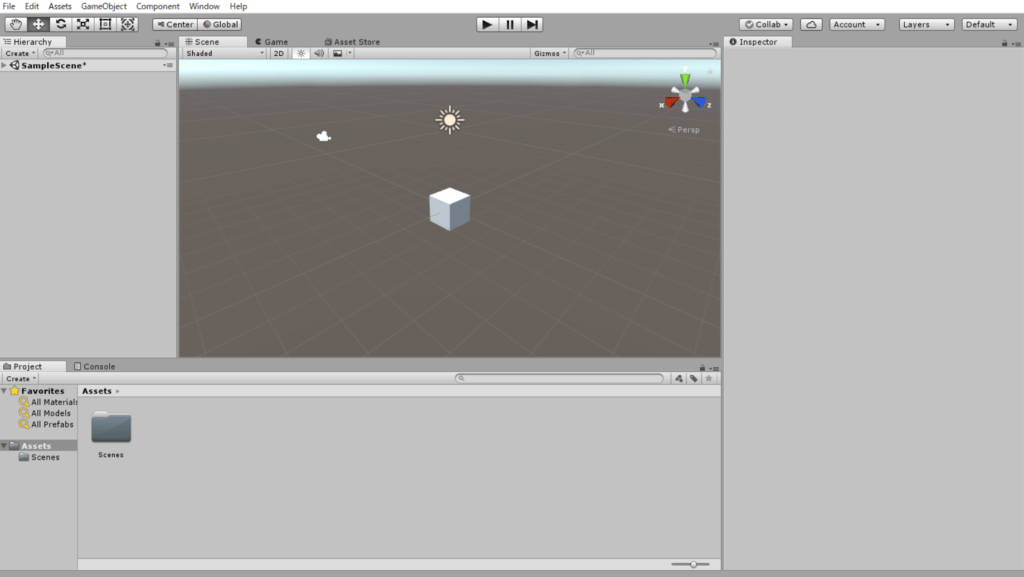
1.Unityってそもそもどんなもの?
Unityとはユニティ・テクノロジー社が開発、運用するゲームエンジンです。
ゲームエンジンと定義されていますが、アプリケーション開発なども行われているため、多機能で拡張性のある統合開発プラットフォームです。色々なことができるため便利!!とはいうものの使っていくうちにこんな機能あったらいいのに、、操作性もっと良くできないかな、、、etc.
そんな時に使えるのがエディタ拡張!

2.エディタ拡張とは
そもそもエディタ拡張ってなんぞや....ってなると思います。
エディタ拡張とは、自分でデータを管理するような新しいウィンドウを作ったり、UI関連を変更したりすることができ、C#で専用のスクリプトを書くことによって作ることができます。
なんでエディタ拡張するの?って思われる方多いと思います(多分)。
ざっくりいうと
作業効率を上げる!!!!これ一択!!!
って感じですw
3.どうやって作るの?どんなものがあるの?
よくある代表的なものとして
保存形式変更ツール
外部ファイル読み込みツール
etc.
いろいろ作れます!
実際に作っていきます!
今回は基礎になるウィンドウ作って機能を追加するところをやろうと思います。
主な手順
・フォルダを作成
・ウィンドウの作成
・ウィンドウの呼び出し
・描画する関数作成
・ウィンドウに文字を表示
・文字入力部分作成
・ボタン作成
・ボタン判定設定
・完成!!エディタ拡張というだけあってエディタ内で動けばいいだけなのでわかりやすい名前(Editor)みたいなものを付けて拡張するためのスクリプトを入れておけば大丈夫です。
※フォルダ内に入れないとエラーになるので気を付けて!
エディタ拡張でGUIを作る場合、<EditorWindow> を継承してください。
using UnityEditor;//エディタを作るときに必須なので書いてあるか確認!
using UnityEngine;
public class EditorEx:EditorWindow
{
これでウィンドウは完成
}次にこのウィンドウを呼び出せるようにします。
using UnityEditor;
using UnityEngine;
public class EditorEx:EditorWindow
{
[MenuItem("Test/Editor extention/Sample",false,1)]
private static void ShowWindow()
{
EditorEx window = GetWindow<EditorEX>();
window.titleContent = new GUIContent("Sample Window");
}
}関数名は命名規則などに従っていただければと思います。
属性についての説明をします。追加されたものをクリックすると、属性がつけられた関数が実行されます。
ただ、関数に制約があって静的な関数じゃないと怒られます・・・
GetWindow<エディタの拡張クラス(ここの場合EditorEX)>()を呼ぶことでエディタの拡張クラスの表示ができます。返り値はクラスのオブジェクトが返ってきます。
最後の一文はウィンドウの名前を設定しています。これの場合Sample Windowになりますね!GUIContent はツールチップや画像も設定できます。ぜひ興味があったらやってみてください!
描画する関数を作っていきましょう。
関数はonGUIという関数にします。
using UnityEditor;
using UnityEngine;
public class EditorEx:EditorWindow
{
[MenuItem("Test/Editor extention/Sample",false,1)]
private static void ShowWindow()
{
EditorEx window = GetWindow<EditorEX>();
window.titleContent = new GUIContent("Sample Window");
}
//ここから追加分
private OnGUI()
{
}
}ウィンドウに文字を表示します!
ウィンドウに文字を表示するにはGUILayout.Label()を使います。この場合は引数に文字列を入れていますが、テスクチャや GUIContent を入れていも表示してくれます!
using UnityEditor;
using UnityEngine;
public class EditorEx:EditorWindow
{
[MenuItem("Test/Editor extention/Sample",false,1)]
private static void ShowWindow()
{
EditorEx window = GetWindow<EditorEX>();
window.titleContent = new GUIContent("Sample Window");
}
//ここから追加分
private OnGUI()
{
GUILayout.Label("この文字列を出力するよ");
}
}文字を入力する場所を作ります!
文字を入力するにはEditorGUILayout.TextArea() を使います。EditorGUILayout.TextArea() の一つめの引数には表示する文字列を入れます。
二つめの以降の引数には、この要素の見た目を変えるために入れます。今回は複数行入れるということを前提に100pxを入れました。
using UnityEditor;
using UnityEngine;
public class EditorExtentionSample : EditorWindow
{
private var text = "";
[MenuItem("Test/Editor extention/Sample", false, 1)]
private static void ShowWindow()
{
EditorEx window = GetWindow<EditorExtentionSample>();
window.titleContent = new GUIContent("Sample Window");
}
private void OnGUI()
{
GUILayout.Label("この文字列を出力するよ");
//ここから追加分
text = EditorGUILayout.TextArea(text, GUILayout.Height(100));
}
}ボタンを作ります!GUILayout.Button() を使うだけ!なんと簡単!
一つめの引数にはボタンに表示される文字列を書きます!
using UnityEditor;
using UnityEngine;
public class EditorEx : EditorWindow
{
private var text = "";
[MenuItem("Test/Editor extention/Sample", false, 1)]
private static void ShowWindow()
{
EditorEx window = GetWindow<EditorEx>();
window.titleContent = new GUIContent("Sample Window");
}
private void OnGUI()
{
GUILayout.Label("この文字列を出力するよ");
text = EditorGUILayout.TextArea(text, GUILayout.Height(100));
//ここから追加分
GUILayout.Button("コンソールに出力!!");
}
}
ボタンが押されたらコンソールに出力する!GUILayout.Button()はbool になっているためこれは、クリックされたときに <true> になって、クリックされてないときは false になります!だから、下のようにすれば、クリックされたときにコンソールに文字を出力できます!
コンソールに文字を出力する方法は、 Debug.Log() !!
using UnityEditor;
using UnityEngine;
public class EditorEx : EditorWindow
{
private var text = "";
[MenuItem("Test/Editor extention/Sample", false, 1)]
private static void ShowWindow()
{
EditorEx window = GetWindow<EditorEx>();
window.titleContent = new GUIContent("Sample Window");
}
private void OnGUI()
{
GUILayout.Label("この文字列を出力するよ");
text = EditorGUILayout.TextArea(text, GUILayout.Height(100));
//ここから追加分
if GUILayout.Button("コンソールに出力!!");
{
Debug.Log(text);
}
}
}完成!
残念ながら完成画像はありませんがぜひ試してみてください!
4.まとめ
長々と書いてきましたが基本的な形はこんな感じになります!!
これが使えるようになると作業効率めっちゃ上がるよー!!っていう話でした!
例で挙げたものものより便利ツールがいくらでも作れると思いますので、ぜひ試してみてください!!
やってみるとはまりすぎて沼から帰ってこれなくなったりするのでそこはお気をつけて・・・
データ管理などしたい場合はScriptableObject(スクリプタブルオブジェクト)というものの説明がいるのでまた後日・・・
以上エディタ拡張についてでした!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


