
こんにちは、うみのです。
今回はVSCodeにて、よく使っている拡張機能や開発時のテンションを向上させる拡張機能を紹介したいと思います。
VSCode自体はここからダウンロードできます。
indent-rainbow

indent-rainbow をインストールすると、ソースコードのインデントに色がついて見やすくなります。
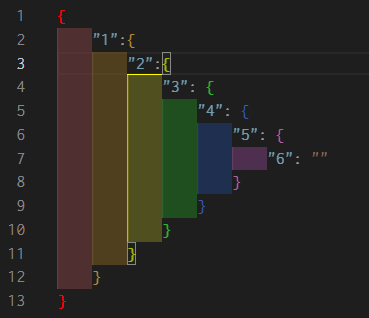
ただインストールしただけでは色が薄いので、設定ファイルから自分好みの色に編集します。
最終的には下記のような色合いのインデントが作成できました。
インデントの色編集の詳しい説明は「虹色のVSCodeでテンション上げて開発する!」で書かれています。

Color Highlight

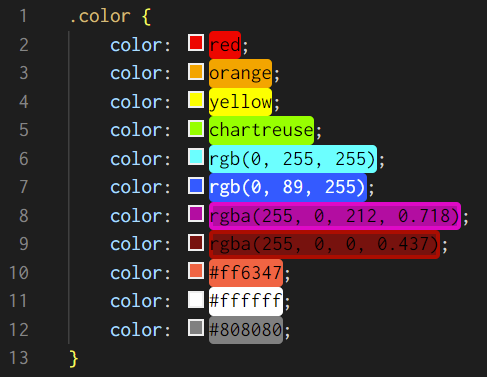
Color Highlight をインストールすると、カラーコードの背景を塗りつぶしてくれます。
色コード指定してる場所や、一目でどんな色なのか分かるのがいいです!

Material Icon Theme

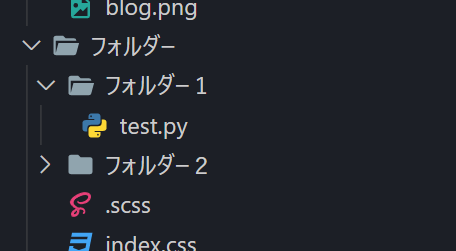
Material Icon Theme をインストールすると、ファイルアイコンの種類が増えます。

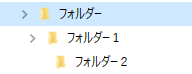
個人的には、Windowsのフォルダーみたいにアイコンが表示されるようになるので、フォルダー開きの抵抗感がなくなりました。

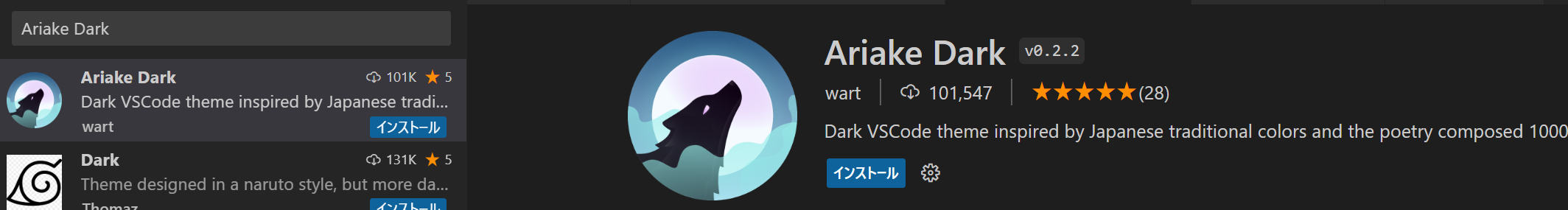
Ariake Dark

Aeiake Dark をインストールすると、VSCodeをかっこいいダークテーマにしてくれます。
可愛い感じのテーマにしたい方は「あたしのVSCodeがこんなに可愛いわけがない。」や「えっ!?今からでも使えるおしゃれなフォントがあるんですか!?」が参考になるかと思います。

Gitmoji

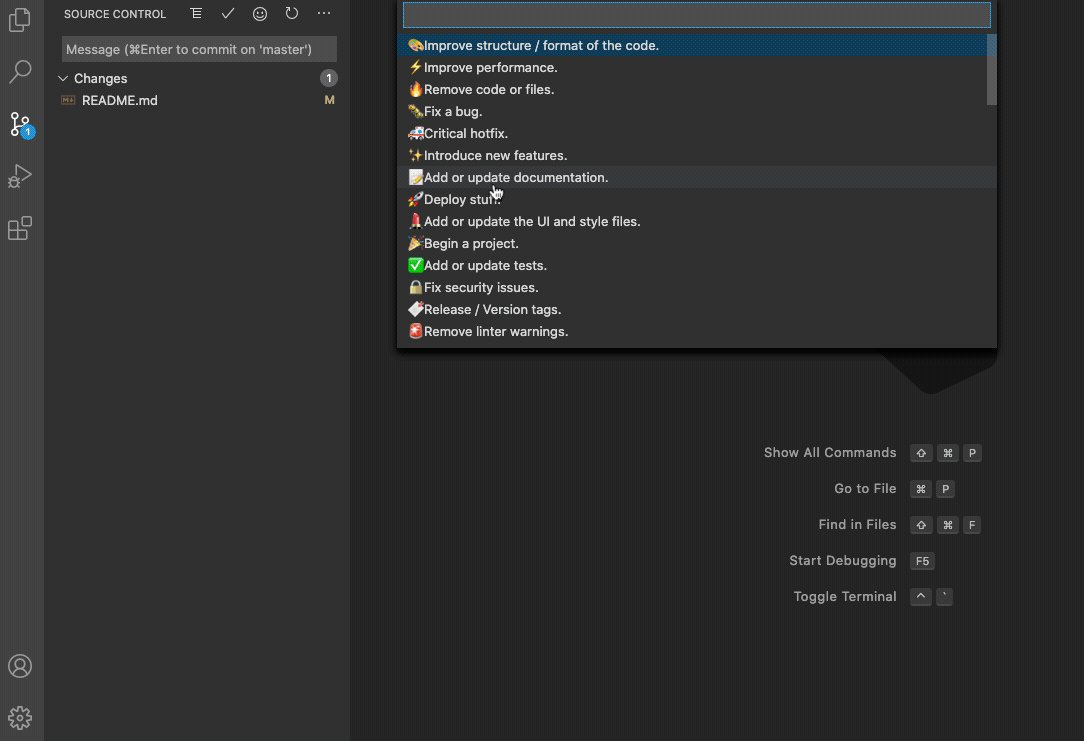
Gitmoji をインストールすると、コミットメッセージの先頭につける gitmoji を簡単につけることができます。
gitmoji の絵文字ついては「gitmojiの絵文字ってどれを使えばいいの?」で書かれています。
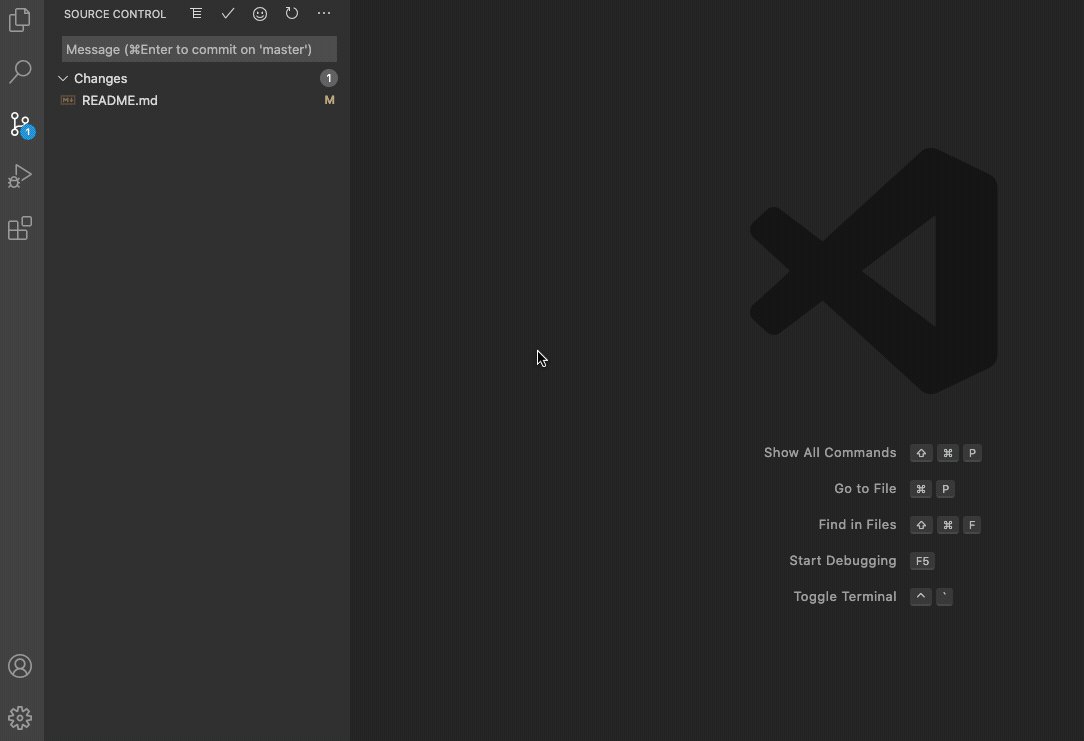
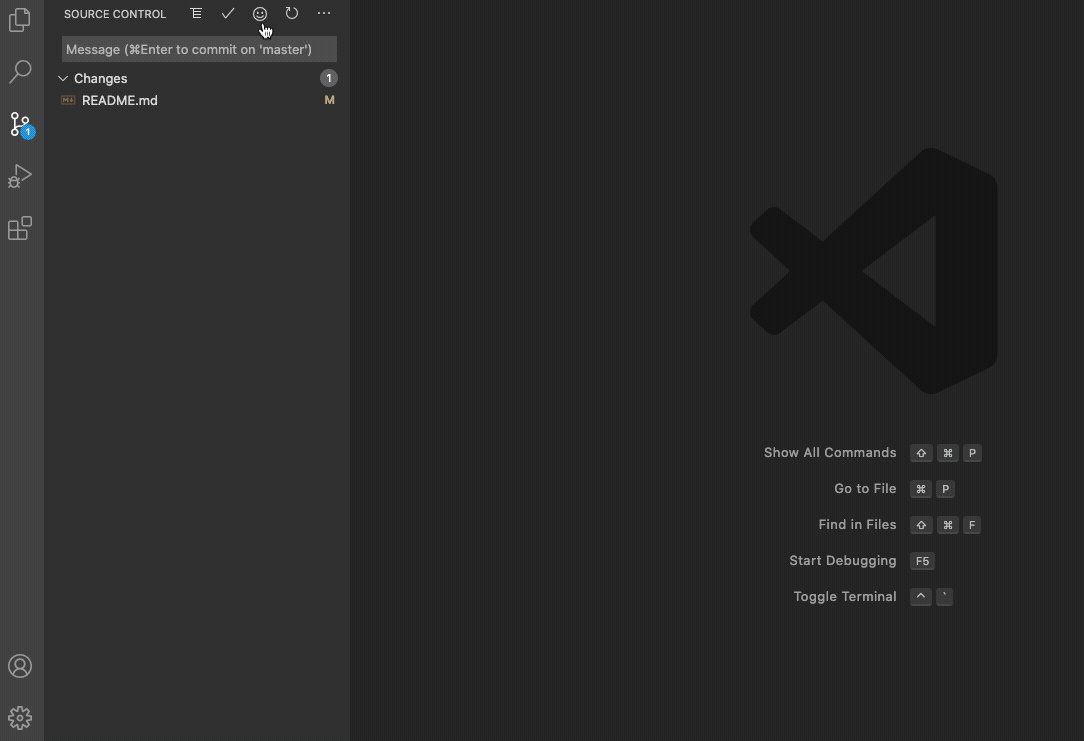
Gitmoji の使い方
- ソース管理の顔アイコンを押す
- gitmoji選択から任意のアイコンを押す
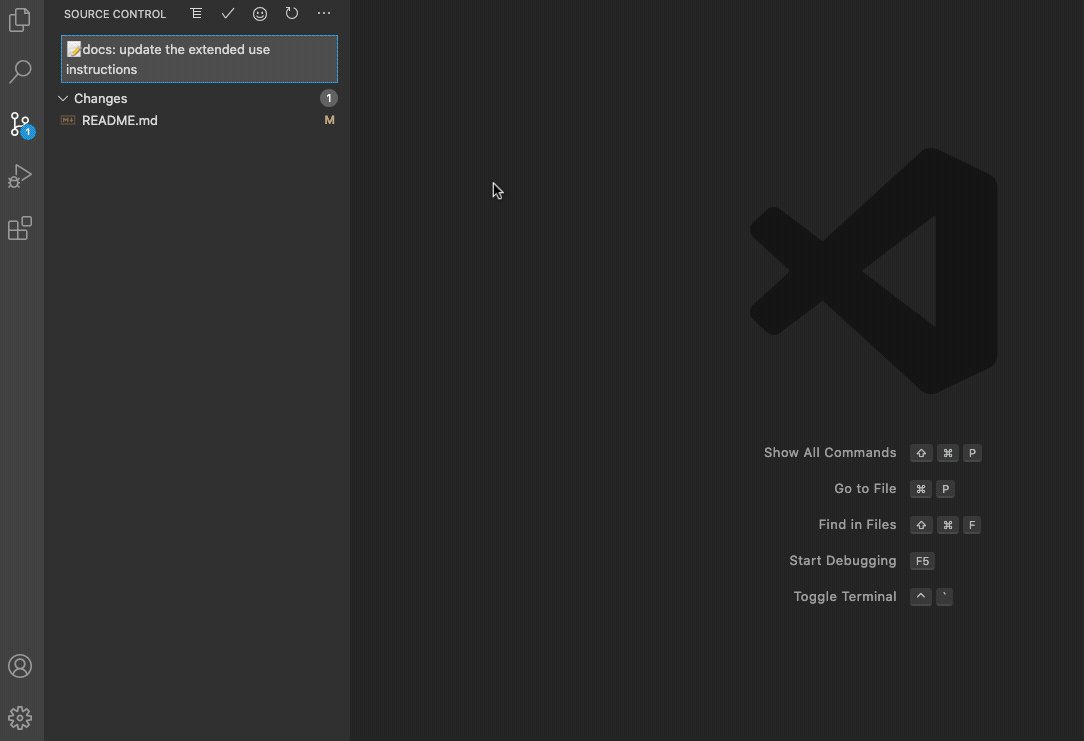
メッセージの先頭に gitmoji が反映される

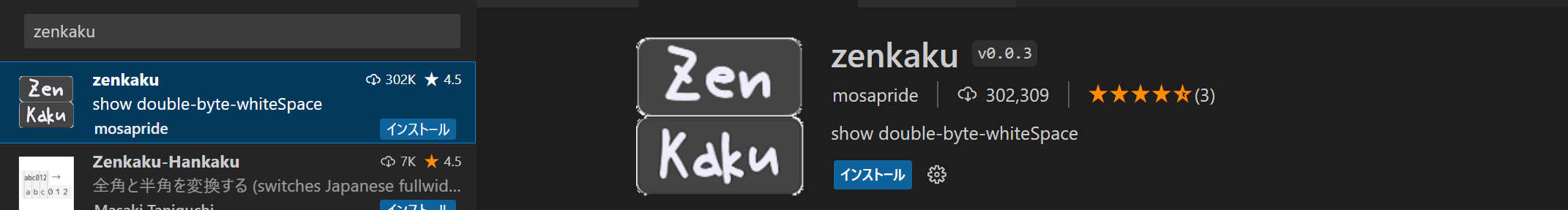
zenkaku

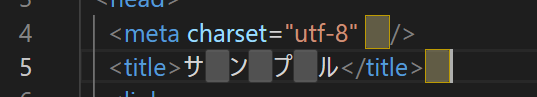
zenkaku をインストールすると、ソースコード内の文章の全角スペースに色がついて、見やすくなります。
灰色の四角が zenkaku の機能、黄色い四角はVSCodeの機能です。

欠点は、ターミナルに書かれた全角スペースを認識してくれないところです。
ターミナルでも全角スペースを見えるようにしたい方は、Ricty Diminished をインストールしてください。
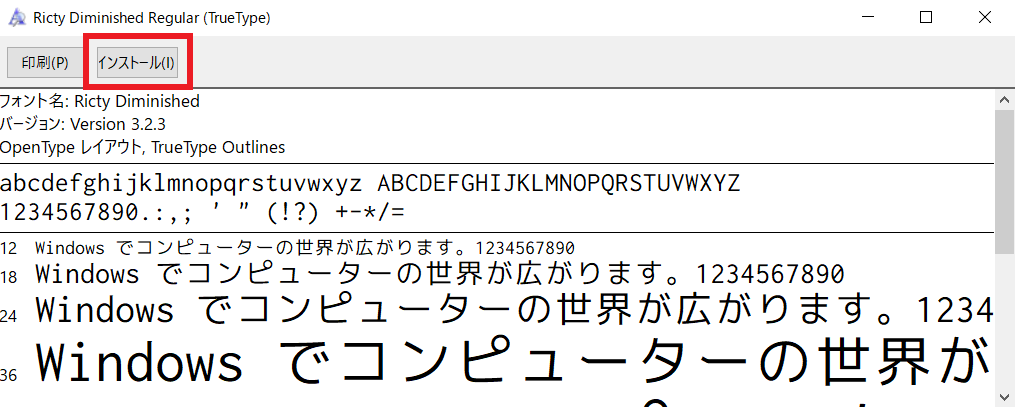
Ricty Diminishedのインストール方法
- RictyDiminished をインストール(Ricty Diminishedのサイト)
- ダウンロードした「RictyDiminished-Regular.ttf」を開く
インストール(I) を押す

VSCodeを再起動

全角スペースに四角形のようなアイコンが表示されていればインストール成功です。
Prettier - Code formatter

Prettier - Code formatter をインストールすると、コードのインデントを整形してくれます。
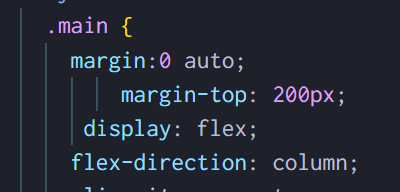
 インデントが崩れてる
インデントが崩れてる
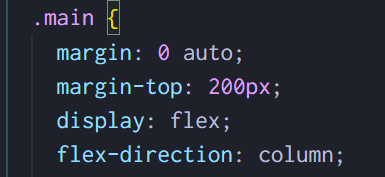
 コードを保存するときに、インデントの崩れを整形しくれる
コードを保存するときに、インデントの崩れを整形しくれる
Prettier - Code formatter の使用方法
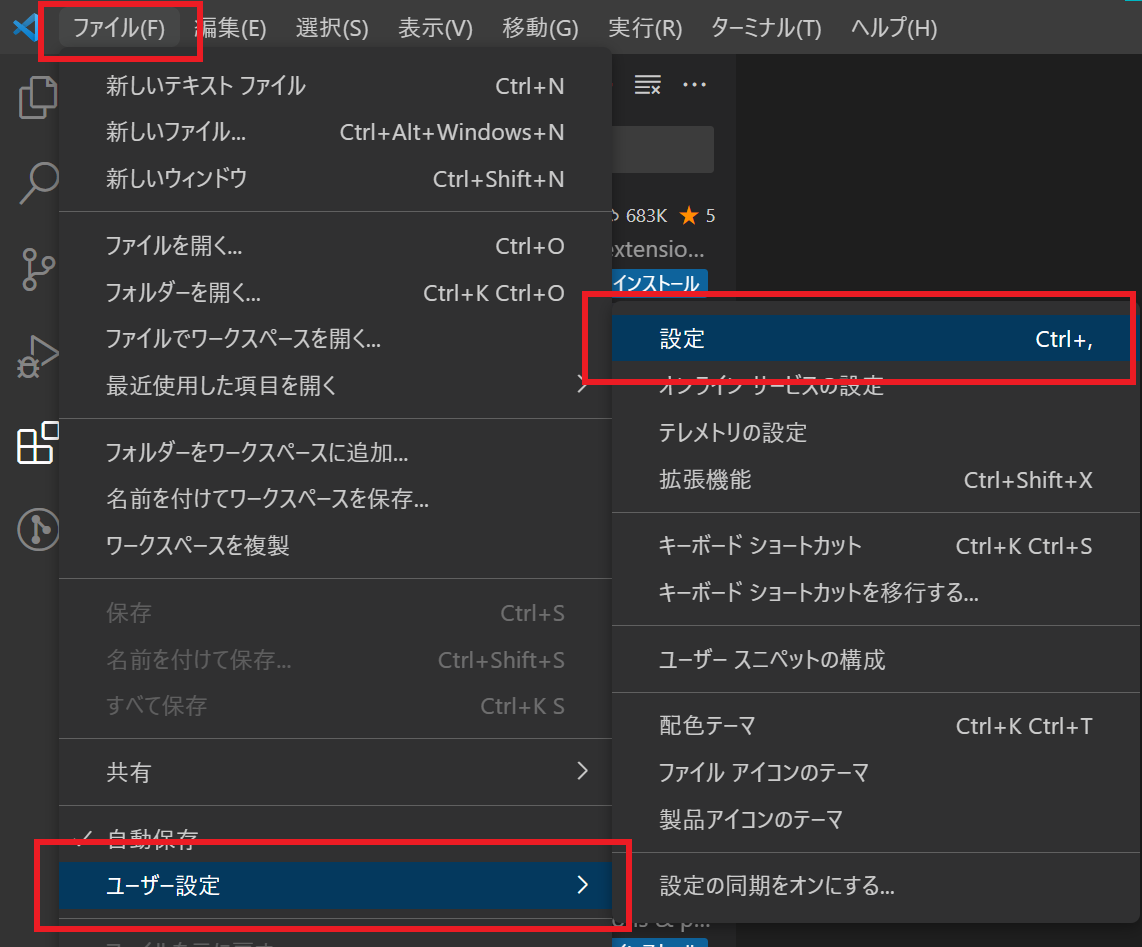
「ファイル(F) > ユーザー設定 > 設定 」の順に選択します

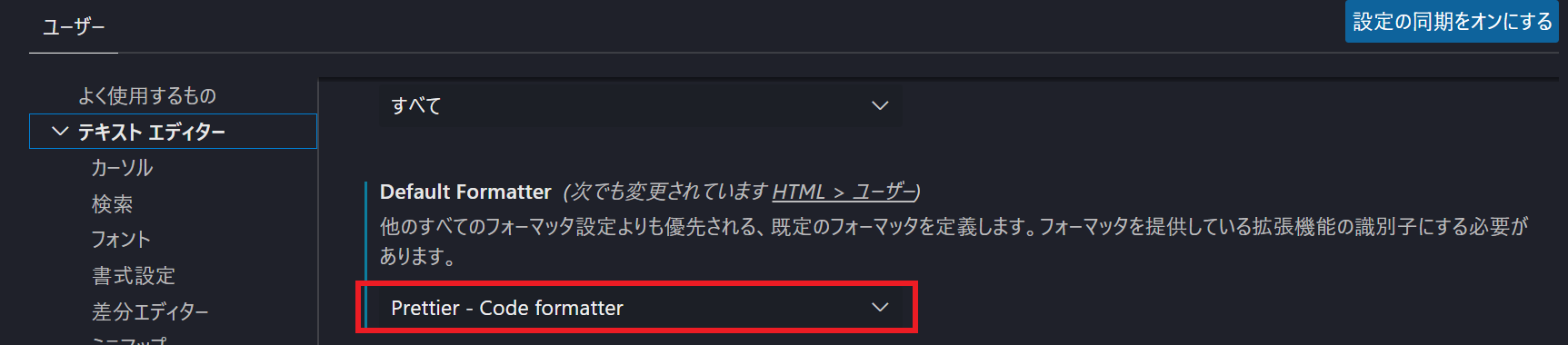
、左側の「テキスト エディター」を選択したら「Default Formatter」の項目があるので「Prettier - Code formatter」を選択します

テキスト エディター内の「書式設定」を選択すると、「Format On ~」という項目があるので、整形して欲しいタイミングにチェックを入れます
・Format On Paste:コードを貼り付けたときに整形します
・Format On Save:コードを保存したときに整形します
・Format On Type:コードを入力したときに整形します

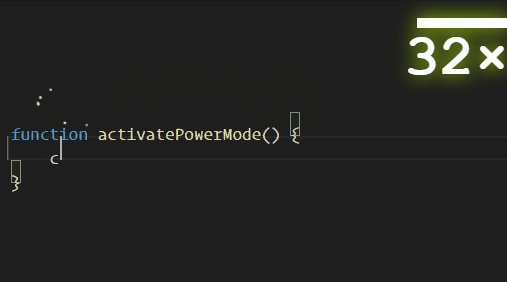
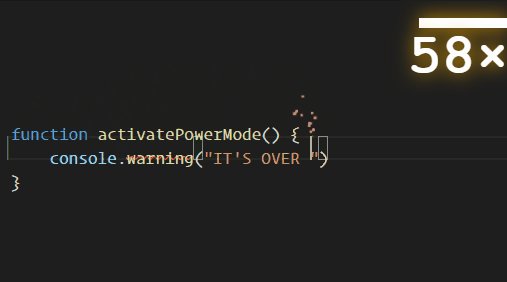
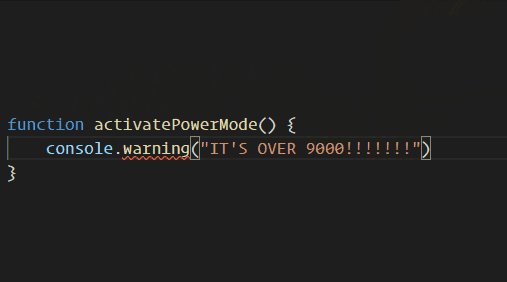
Power Mode

Power Mode をインストールすると、文字の入力・削除時にエフェクトや文字数カウントが表示されます。

設定画面で画面の揺れや文字数カウントの有効/無効設定などもあるので、自分好みの設定でコーディングを楽しくしましょう!!
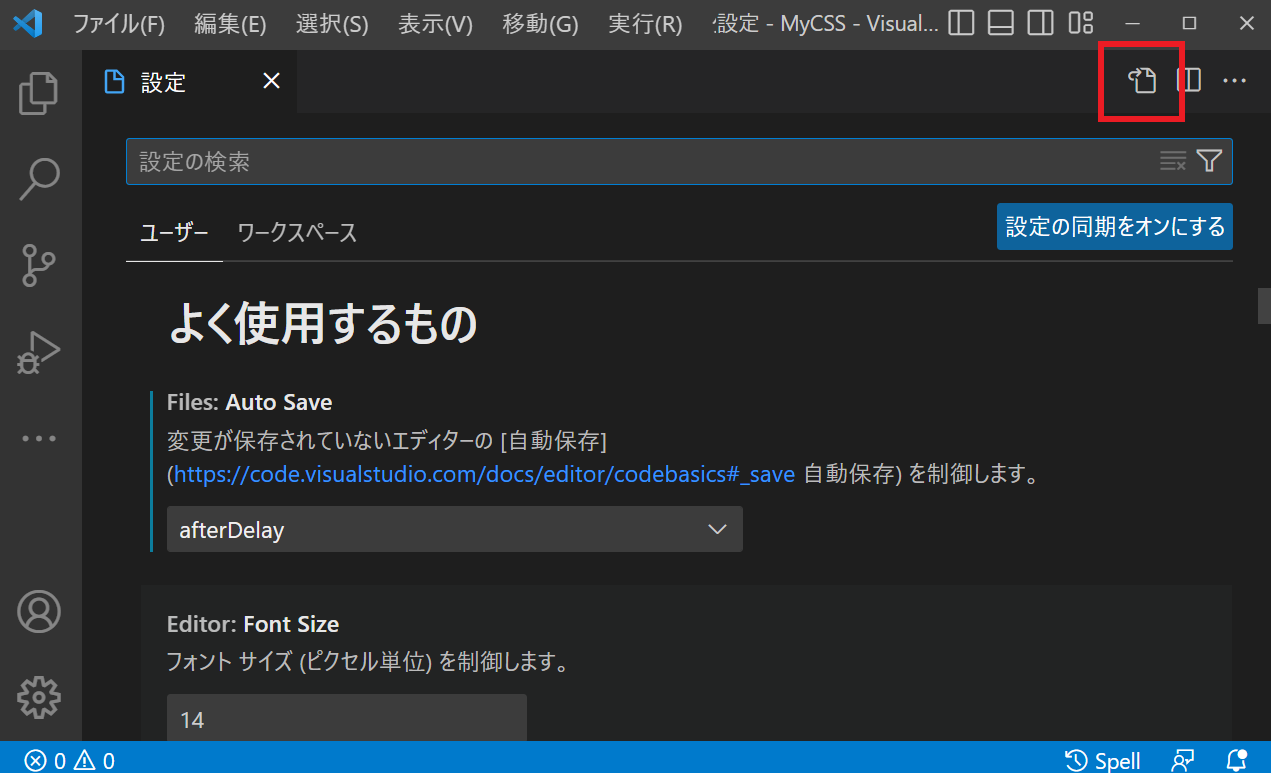
Power Modeの使用方法
- 「ファイル(F) > ユーザー設定 > 設定 」の順に選択します
「設定(JSON)を開く」を選択します(ファイルアイコンに曲がった矢印ついてるやつ)

settings.json内に「"powermode.enabled": true,」を追加して保存したら、使えるようになります

Vibrancy Continued

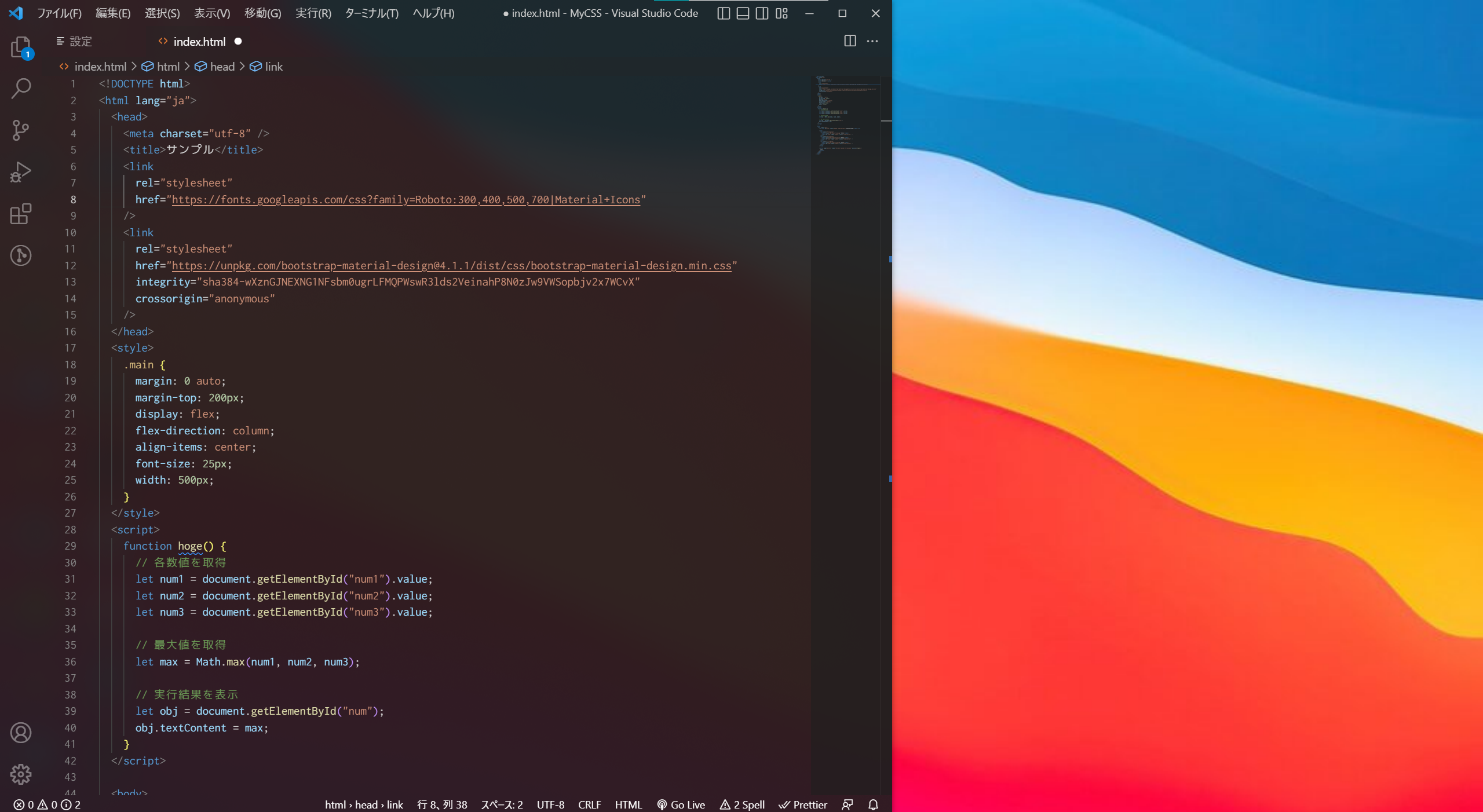
Vibrancy Continued をインストールすると、VSCode全体が曇りガラスのようになります(注意点あり)

【この拡張機能には注意点があります】
これをインストールしてから、VSCodeをドラッグしたときの動作がもっさりするようになった。。。
アンインストールしても続いていたので、試してみたい人以外はインストールしないほうが良さそうです。。。

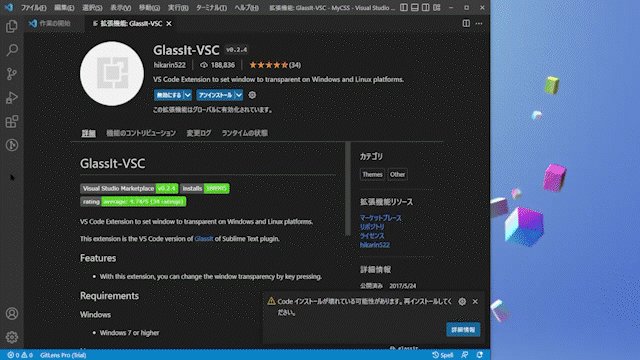
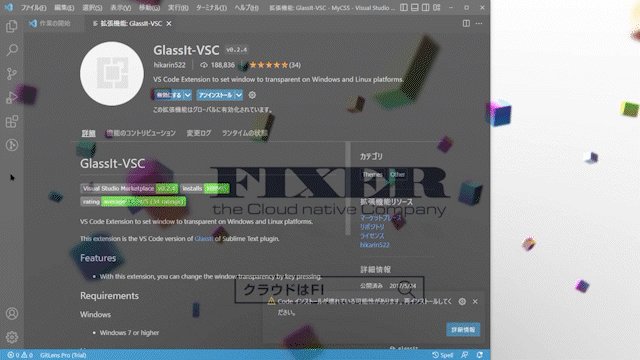
GlassIt-VSC

GlassIt-VSC 動く壁紙やYouTubeなどをVSCode越しで見ながらコーディングできるようになります!!

透明度の調整は、下記のコマンドで簡単に上げ下げできます。
- 「Ctrl + alt + z」で透明度を上げる
- 「Ctrl + alt + c」で透明度を下げる
最後に
今回は10個の拡張機能を紹介しました。
紹介した中に気になる拡張機能があったら嬉しいです。
ここまでご覧いただきありがとうございました。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


