こんにちは、最近Unityの勉強をはじめたmetaverse cloudの空間デザイナーです。
Unityを使って仮想空間を制作していると、Shaderの表現で苦しむことがあるのですが
今回は私のようなコードが書けない非エンジニアもShaderをつくることができる
Shader Graphを使った方法をご紹介します!
ゲームやメタバース空間を制作するなかでも、木や植物のモデルはよく出てくると思いますが
全く動かない植物に対して人間の目は逆に不自然さを感じてしまうので
よりリアルな世界観のグラフィックを目指すなら、ぜひ風の演出も取り入れてみてください。
※Unityには、Wind Zoneというエディターを使って簡単にリアルな風のアニメーションをつける機能がありますが
TreeエディターやSpeed Treeで作成した木でないと適用できないため、以下のようにShaderを使っていきたいと思います。
[使用したUnityのバージョン:2020.3.21f1]
[テンプレート:URP]
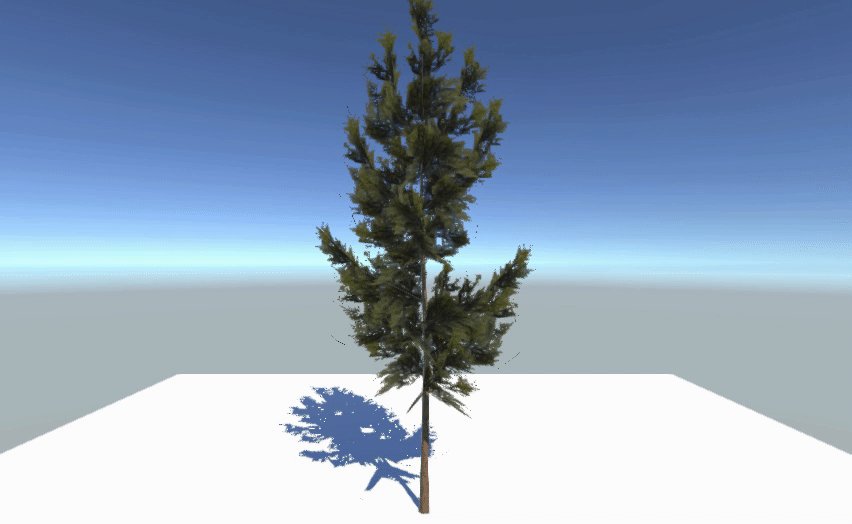
まずは木のモデルを配置します。
今回はasset storeで見つけたこちらのツリーを使っていきます。
Treeを配置する
まずは使いたいTreeモデルを配置します。

そして影の動きも確認するため地面とライトを追加します。
Hierarchy内の+をクリックしPlaneとDirectional Lightを選択してからそれぞれ配置してください。
ポイント:Directional Lightはデフォルトのままだとオブジェクトに対して逆光になってしまう場合があるので、
使用するSky Boxに合わせて太陽光の向きを調整してあげてください。
Shaderを作成する

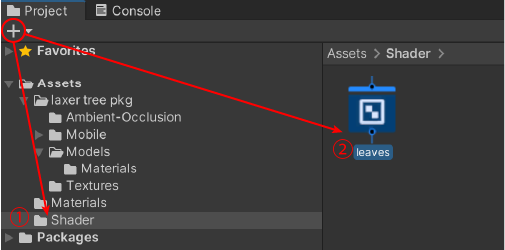
①Project内の+からFolderを作成。Shader用のフォルダを準備します。
②Project内の+から Create > Shader > Universal Render Pipeline > Unlit Shader Graphを追加します。

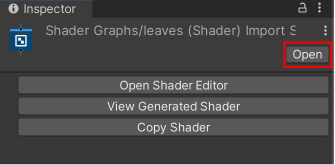
③追加したShaderをダブルクリック or InspectorタブからOpenをクリックして
Shader Editor画面を開きます。
Shader Graphのノードを追加する

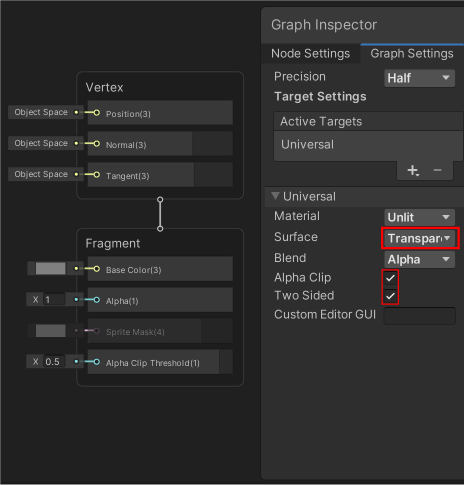
①Graph Inspector→Graph Settings内からSurfaceはTransparentを選択し、
Alpha ClipとTwoSidedにはチェックを入れておきしょう。
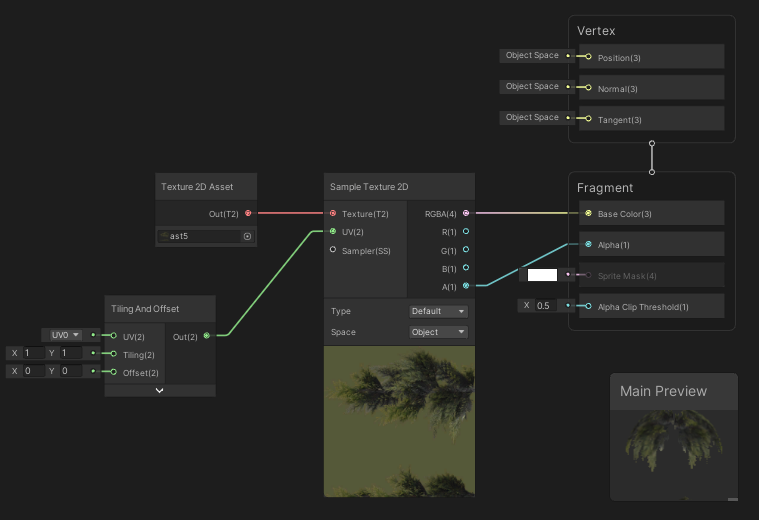
②まずはマテリアルから作っていきたいと思います。
右クリック > Create Nodeで以下のノードを追加してください。
- Sample Texture 2D
- Texture 2D Asset
- Tiling and Offset

Texture 2D AssetでTexture画像を選択し
追加したノードをこのように繋げてください。
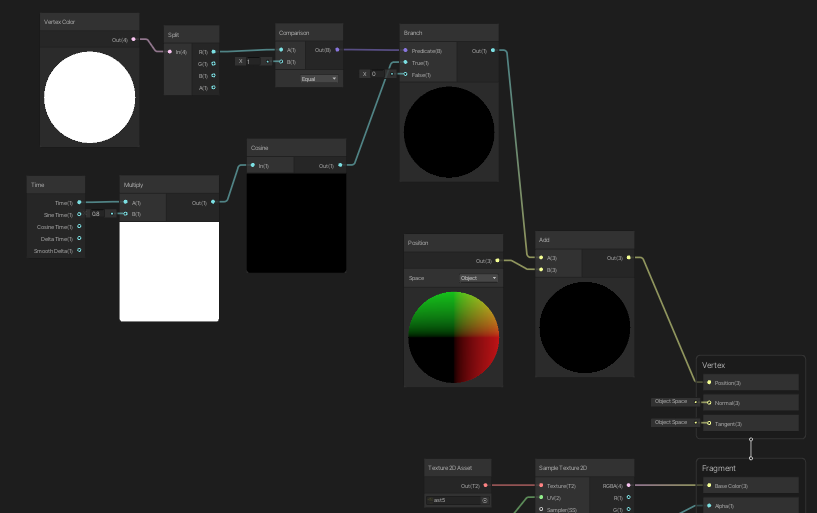
③次に葉を揺らすためのアニメーションを作ります。
右クリック > Create Nodeで以下のノードを追加してください。
- Add
- Position
- Branch
- Comparison
- Split
- Vertex Color
- Cosine
- Multiply
- Time

追加したノードをこのように繋げてください。
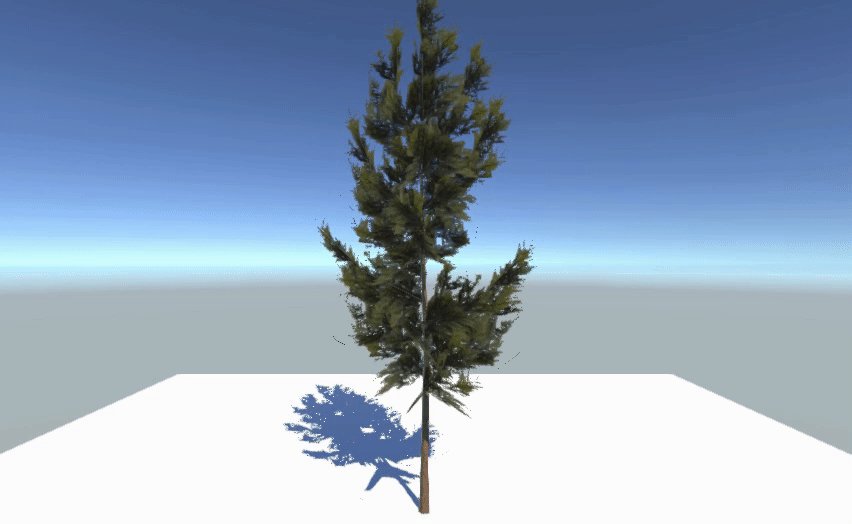
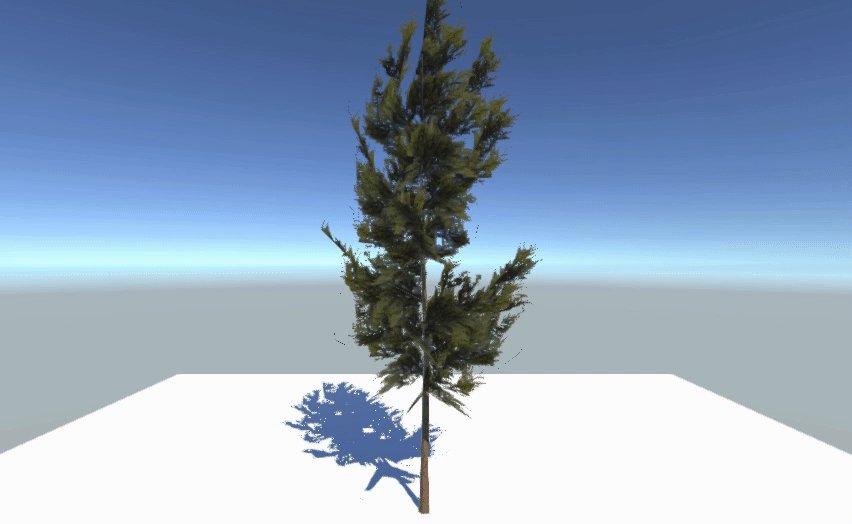
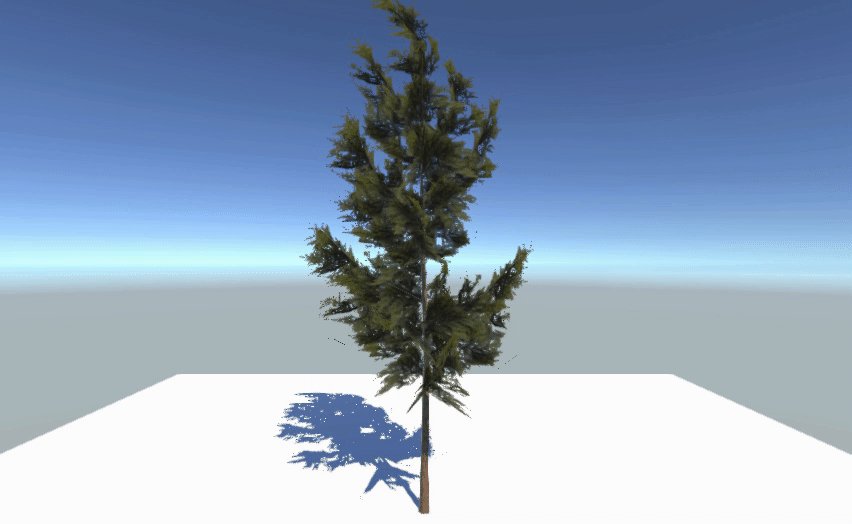
再生するとこのように葉が揺れます!

影にも葉っぱの揺れが反映されていますね!
最低限のノードのみ使用して、このようにアニメーションをつけることができました!
(もっとアレンジが必要ですが初心者なのであしからず・・もっと勉強します笑)

SkyBoxと地面のマテリアルを設定したらこんな感じです。
良ければ試してみてください!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


