この記事は FIXER Advent Calendar 2022 18日目の記事です。
こんにちは、ポケットモンスター プラチナから10年くらい振りにポケモンやってます、神取です。
単純に知識が増えてるのと、諸々楽になっているのとでプレイして感動しています。
さて、去年のアドベントカレンダーのブログでは、VSCodeを虹色にする方法について書きました。
今回は、VSCodeのメニューアイテムを並べかえる方法について書こうと思います。
VSCodeで標準で設定されている項目に加え、
追加した拡張機能によっては、メニューやタイトルに項目が追加されることがあります。
それらの項目は非表示に設定することはできますが、
順番を並べかえることは、VSCode上の操作では見つけられませんでした。
しかし、調べてみたところ、
拡張機能の設定ファイルを書き換えることで、実現することができそうだと分かりました。
そのとき実現できた手順を説明します。
(もしかしたら間違った説明があるかもしれませんし、
適宜コード参照したので実は繋がっていないかもしれません)
また、直接ファイルを書き換えるので、若干取り扱い注意です。
よろしくお願いします。
メニューアイテムとは
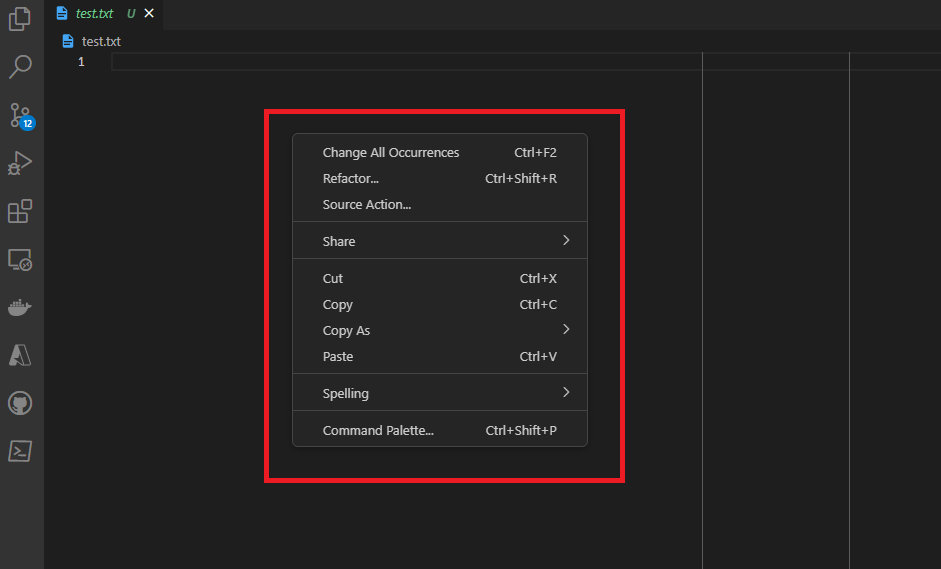
メニューアイテムとは、選択すると対応するコマンドが実行される項目のことです。
例えば、右クリックしたときのコンテキストメニューの項目や、
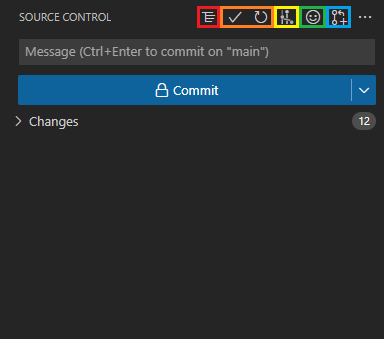
サイドバーやタイトル等にあるアイコン等です。(画像赤枠)


拡張機能の状態と並び替えの目標
今回は、以下の拡張機能を導入しているとします。
GitHub.vscode-pull-request-github@0.56.0
mhutchie.git-graph@1.30.0
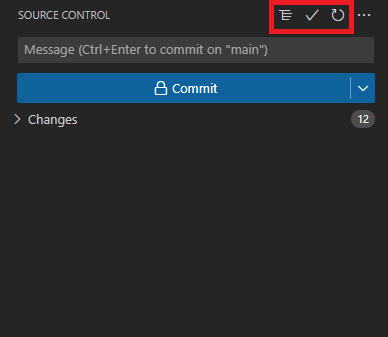
seatonjiang.gitmoji-vscode@1.2.2拡張機能を導入すると、ソース管理(Source Control Management (SCM))のタイトル部分は、
以下のようになっているかと思います。

拡張機能導入前は3つのアイコンと…だったところが、6つのアイコンと…になっています。
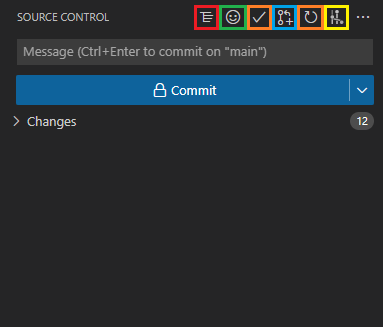
それぞれのアイコンが何の拡張機能によるものか示すと、以下の通りです。

・ 赤:SCMのペインに初めから設定されているもの
・ 橙:Git によるもの
・ 緑:Gitmoji によるもの
・ 青:GitHub Pull Requests and Issues によるもの
・ 黄:Git Graph によるもの
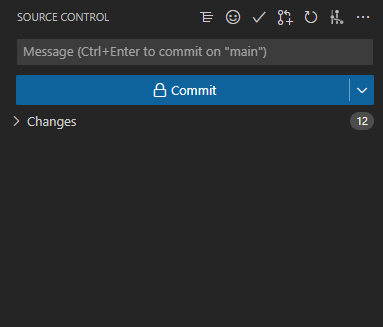
今回の記事は、これらのアイコンを以下のように並べかえることを目標にします。

アイコンの並び順について
アイコンの並び順を変える前に、なぜこれらのアイコンがこのような順で並べられているか説明します。
VSCodeではそれぞれのメニューアイテムを、どこに、いつ、どのように表示し、
選択されたときにどのコマンドを実行するかの情報を持っています。
拡張機能でコマンド等を追加する際には、package.json に追加するコマンドと、
メニューアイテムがどこに、いつ表示されるかを定義します。
追加されたメニューアイテムは、それぞれの表示される場所(Id)において、
以下のように並び変えられます。(参考)
・ 属するグループが異なるとき
・ グループが空であれば後ろに
・ navigation グループのものは前に
・ 異なるグループはアルファベット順に
・ 属するグループが同じとき
・ order の値が小さいものを前に
・ (定義されていないときは order は0とする)
・ order の値が同じならコマンドのタイトルのアルファベット順に
拡張機能としてメニューアイテムを追加できる場所の一覧は、このページ で確認できます。
また、ここ に書かれている通り、グループ名の後に @<number> を追加することで、 <number> の値を order として認識します。(コード)
拡張機能の定義を確認する
では、それぞれの拡張機能の定義を確認してみましょう。
Windowsの場合、VSCodeが標準搭載している拡張機能は %USERPROFILE%\AppData\Local\Programs\Microsoft VS Code\resources\app\extensions 以下に、
Marketplaceからインストールした拡張機能は %USERPROFILE%\.vscode\extensions 以下にインストールされています。
そして、それぞれの拡張機能で追加されたメニューアイテムは、
インストールされた拡張機能の package.json 内にある contributions.menus で、
どこにいつ表示し、何のコマンドを実行するか定義されています。
今回は、ソース管理のタイトル部分に表示されるメニューアイテムについて並び替えを行いたいため、
標準のgit拡張機能と前述の3つの拡張機能の package.json の contributions.menus にて、 scm/title で定義されているものについて注目します。
この中で、group が navigation になっているものが、インラインで表示される項目になります。(参考)
以下に、該当する部分を抜粋して示します。
// Git
{
"command": "git.commit",
"group": "navigation",
"when": "scmProvider == git"
},
{
"command": "git.refresh",
"group": "navigation",
"when": "scmProvider == git"
}
// GitHub Pull Requests and Issues
{
"command": "pr.create",
"when": "scmProvider =~ /^git|^remoteHub:github/ && scmProviderRootUri in github:reposNotInReviewMode",
"group": "navigation"
}
// Git Graph
{
"when": "scmProvider == git && config.git-graph.sourceCodeProviderIntegrationLocation == 'Inline'",
"command": "git-graph.view",
"group": "navigation"
}
// Gitmoji
{
"when": "scmProvider == git",
"command": "extension.showGitmoji",
"group": "navigation"
}いずれにも order が設定されていないため、前節で説明したとおり、
それぞれのメニューアイテムは、コマンドのタイトルでアルファベット順に並べかえられます。
それぞれのコマンドのタイトルは、
1. Choose Emoji
2. Commit
3. Create Pull Request
4. Refresh
5. View Git Graph (git log)
なので、アルファベット順に並んでいることがわかります。
(使用言語が日本語の場合も、ローカライズ前にソートが行われる?)
View as List が先頭に表示されているのは、VSCodeのソース内で設定されている
このメニューアイテムの order が -1000 と定義されているからのようです。(参考)
定義の変更
これで、設定の場所が分かったので、並び替えたい順に定義を変更します。
今回は、
1. View as List
2. Commit
3. Refresh
4. View Git Graph (git log)
5. Choose Emoji
6. Create Pull Request
の順に並べ替えたいので、 order は、 View Git Graph (git log) を 1 に、 Choose Emoji を 2 に、 Create Pull Request を 3 に設定すれば実現できそうです。
設定後のそれぞれの項目を抜粋して以下に示します。
// GitHub Pull Requests and Issues
{
"command": "pr.create",
"when": "scmProvider =~ /^git|^remoteHub:github/ && scmProviderRootUri in github:reposNotInReviewMode",
"group": "navigation@3" // 変更
}
// Git Graph
{
"when": "scmProvider == git && config.git-graph.sourceCodeProviderIntegrationLocation == 'Inline'",
"command": "git-graph.view",
"group": "navigation@1" // 変更
}
// Gitmoji
{
"when": "scmProvider == git",
"command": "extension.showGitmoji",
"group": "navigation@2" // 変更
}ちなみに、order は number なので、小数を設定することも可能です。
変更の適用
それぞれの項目を変更したら保存します。
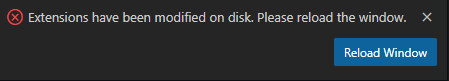
変更を保存後、VSCodeのウインドウを再読み込みすると、右下に以下のような通知が出ます。
(出ない場合は、何度か再読み込みしてください)

通知の内容にしたがって、もう一度ウインドウを再読み込みします。
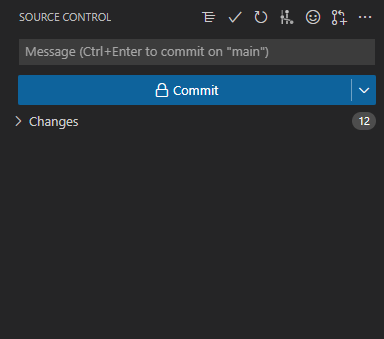
再読み込み後、ソース管理のタイトルを確認すると、
メニューアイテムが並べかえられていることを確認できます。

この記事の内容はこれで以上です。
ご覧いただきありがとうございました。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


