
こんにちは、凍えながら記事を書いています。神取です。
鍋料理がおいしい季節なので、最近はよく食べてます。
(煮る時間考えたくないので、豚肉+白菜のミルフィーユばかりですが)
さて、今回はSlackのフォントが勝手に変わっていつの間にか戻っている現象が起こったので、
Slackのフォントを設定する方法について紹介します。
方法2. ではSlackアプリのファイルに直接書き加えるので若干取り扱い注意です。
よろしくお願いします。
前提条件
記事で使用したソフトウェアのバージョンを以下に示します。
Slack
> gp HKCU:\Software\Microsoft\Windows\CurrentVersion\Uninstall\* | select DisplayName, DisplayVersion | ?{$_ -like "*Slack*"}
DisplayName DisplayVersion
----------- --------------
Slack 4.29.149
NPM
> npm --version
8.19.3
VSCode
> code --version
1.74.3
97dec172d3256f8ca4bfb2143f3f76b503ca0534
x64サンプル文字列
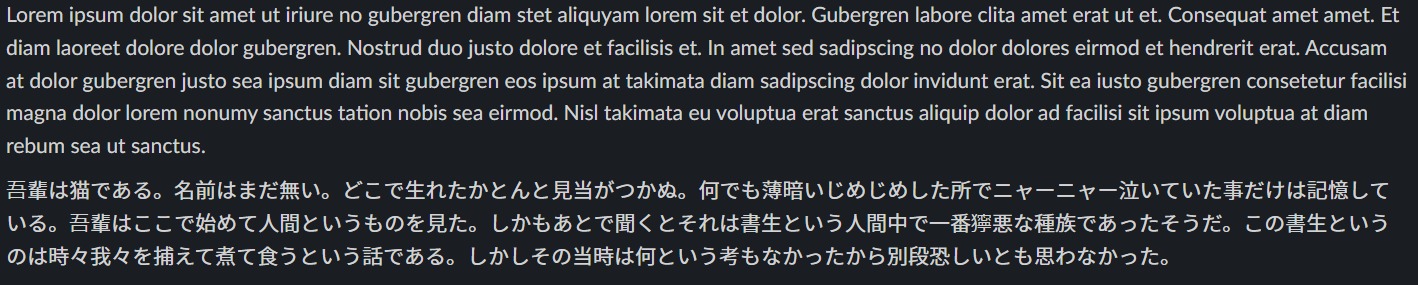
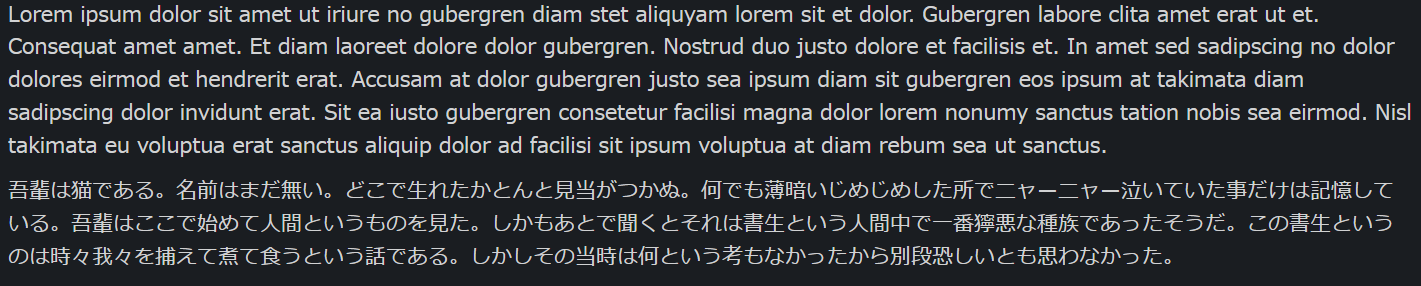
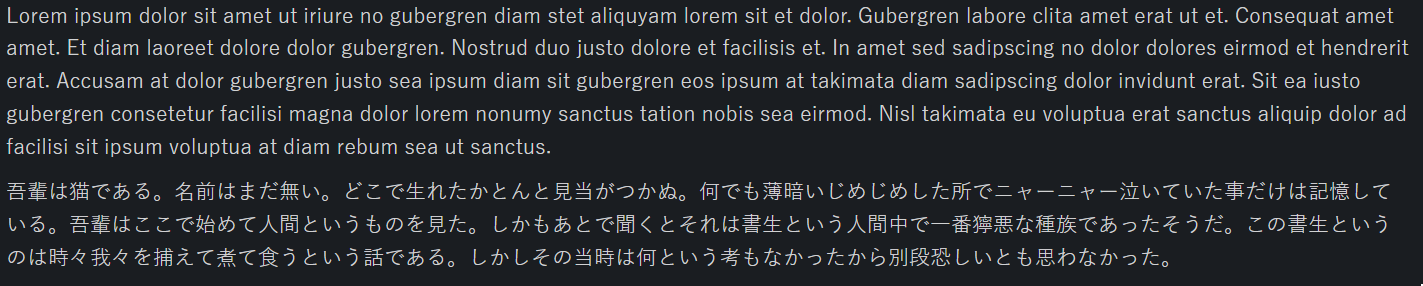
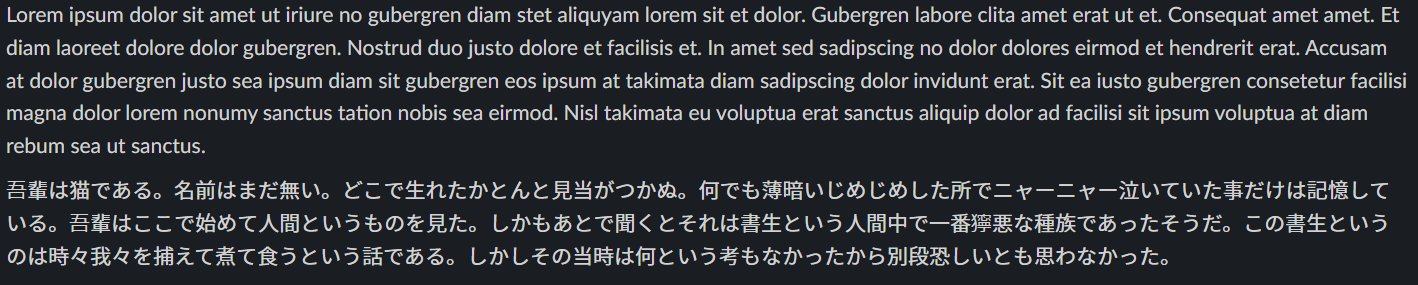
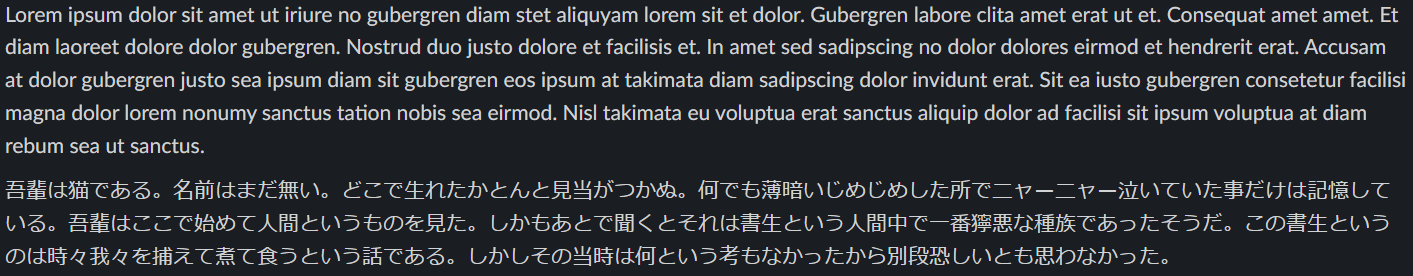
サンプルの文字列として以下を使用します。

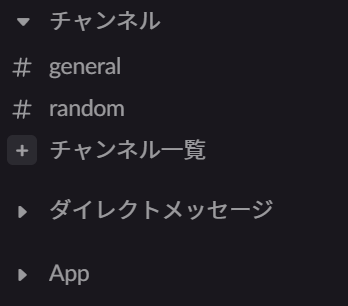
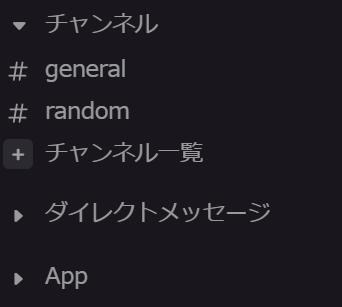
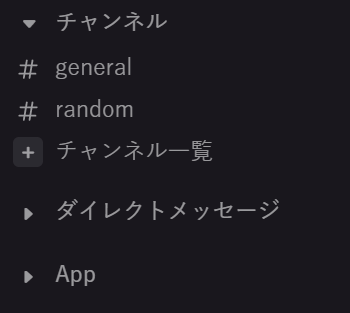
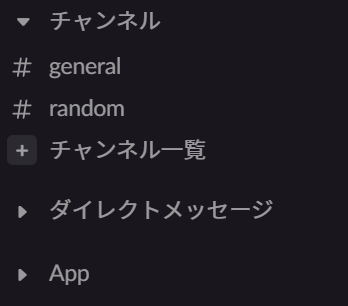
また、サイドバーのサンプルとして以下を使用します。

方法1. /slackfont を使う方法
Slackのメッセージ入力欄に /slackfont <フォント名> と入力し送信すると、
入力した任意のフォントに変更することができます。
メイリオ、游ゴシックに変更したときの例を以下に示します。
メイリオ
/slackfont Meiryo

游ゴシック
/slackfont Yu Gothic

元のフォントに戻す時は /slackfont と入力し、送信します。
画像から気づかれた方もいるかもしれませんが、 /slackfont <フォント名> による変更では、全ての文字が指定したフォントに設定されます。
日本語フォントがメイリオになった時に /slackfont Noto Sans JP としたら、
アルファベットも変わってしまい、そうじゃないんだよなぁとなりました。
また、Slackを終了する・強制リロードする・再起動するなどの操作を行うと、
設定が揮発するようです。
そこで、英文と和文それぞれで異なるフォントを設定したい・設定を永続的に適用したい場合について調べてみると、
Slackアプリのファイルに設定を書き加えることで実現できることが分かりました。
方法2. では、その設定を書き加える手順について説明します。
方法2. Slackアプリのファイルに書き加える方法
まず、Slackのアプリを展開するためのツールをインストールします。
> npm install -g asarそして、PowerShellを使ってSlackのアプリがあるディレクトリに移動し、アプリを展開します。
(展開する際は、Slackを終了させてから行ってください)
(app-4.29.149の 4.29.149 は手元のSlackのバージョンごとに読み変えてください)
> cd $env:LOCALAPPDATA\slack\app-4.29.149\resources\
> asar extract app.asar appこれで、 app ディレクトリに展開されました。
展開できたら、編集するファイル (preload.bundle.js) をエディタで開きます。
> code app\dist\preload.bundle.jspreload.bundle.js のファイル末尾に以下のコードを書き加えます。
onload = () => {
const style = document.createElement('style');
style.innerHTML = '*{font-family:<設定したいフォントを,区切りで入力>}';
document.head.appendChild(style);
};font-family の部分に設定したいフォントを入力してください。
(複数設定したときは、左にあるものがより優先されます)
以下に設定例を示します。
例: おそらくデフォルトのフォント設定
'*{font-family:NotoSansJP,Slack-Lato,Slack-Fractions,appleLogo,sans-serif!important}'

例: 日本語にメイリオを当てる
'*{font-family:Slack-Lato,Meiryo,Slack-Fractions,appleLogo,sans-serif!important}'

設定できたら、展開したファイルを圧縮しなおします。
> asar pack app app.asar圧縮後、Slackを起動すると設定したフォントで表示されるようになります。
こちらの方法を設定したSlackでは、方法1. による設定はできなくなるので注意してください。
まとめ
それぞれの方法について、まとめを以下に示します。
- 方法1.
- まとめ
/slackfont <フォント名>のメッセージを送信するだけで、手軽に設定できる
- 注意点
- 複数のフォントは指定できない
- Slackを終了などすると設定が揮発する
- まとめ
- 方法2.
- まとめ
- 設定にはファイルを書き換える必要がある
- 複数のフォントを設定できる
- Slackを終了しても設定は揮発しない
- 注意点
- 方法2. を適用していると、方法1. による設定が行えなくなる
- まとめ
この記事の内容はこれで以上です。
ご覧いただきありがとうございました。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


