こんにちは、2023年入社の末松です。
自分は、今までWebフロントのコードを作成することがおおかったのですが、その中にはもちろんロジックだけでなく、デザイン面をいじることもありました。
その際に、非常に強く意識していたデザインに適した、いや必ず使用するべき比率のことについてお話をしていこうと思います。
この比率心地いい、、、''貴金属比''
皆さん「貴金属比」という言葉をご存じでしょうか?
数学において、貴金属比(ききんぞくひ、英語: metallic ratio)とは、
(n は自然数)
で表される比のことである。
線分比 a : b が第n貴金属比であるとは、
が成り立つことを意味する。
- 貴金属比 Wikipedia 2023/04/07 access
上で定義された比は、人間が無意識のうちに心地いいと感じる比率とされています。
特に、以下の3つは聞いたことがある人が多いかもしれません。
| n | 第n貴金属数 | 小数展開 | 別名 |
| 2 |  | 1.6180339887… | 黄金比 |
| 3 |  | 2.4142135623… | 白銀比 |
| 4 |  | 3.3027756377… | 青銅比 |
黄金比は、かの有名なレオナルド・ダヴィンチによって作られた作品に多く使用されているとも言われています(レオナルド自身が、かなり博識な数学者でもあったため)
彼の作品に、どこか心地よさを覚えるのはこんな秘密があったからかもしれないですね。
この比率心地いい、、、"ピタゴラス数"
先ほどの貴金属比と比べて、これは皆さん聞いたことがあると思います。
ピタゴラス数(英: Pythagorean triple)とは、a2 + b2 = c2 を満たす3つの自然数の組 (a, b, c) の組のことである。これはピタゴラスの定理に由来しており、直角三角形の3辺の長さでいずれも整数であるのはピタゴラス数に限られる。
- ピタゴラス数 Wikipedia 2023/04/07 access
所謂三平方の定理で、すべてが整数になるときの比ですね。
(3:4:5), (5:12:13), (7:24:25),,,etc
皆さんはいくつ覚えているでしょうか?
実は、このピタゴラス数による比も人間は好む傾向があります。
3:4:5の比率を用いた長方形など、皆さん無意識に書くことが多いのじゃないでしょうか?
中学校のころは、こんなこと勉強してなんの意味があるのかと思った方も多いと思いますが、意外なところで役立つことがあるんですね、、、笑。
実践!!デザインに生かしてみよう
スライド作成に生かす
横13.33、縦7.5 16:9
1.618: 1 = 5.09: 8.24
よくあるパワーポイントのスライドを、黄金比を用いてデザインしてみましょう。
通常のスライドは、フルスクリーンに対応しているので横13.33、縦7.5の16:9のサイズになっています。

では、横を黄金比で分割してみましょう。

なんかまだいい感じはしてきませんね。
では、右のブロックを縦に分割してみましょう

なんだかいい感じになってきました。
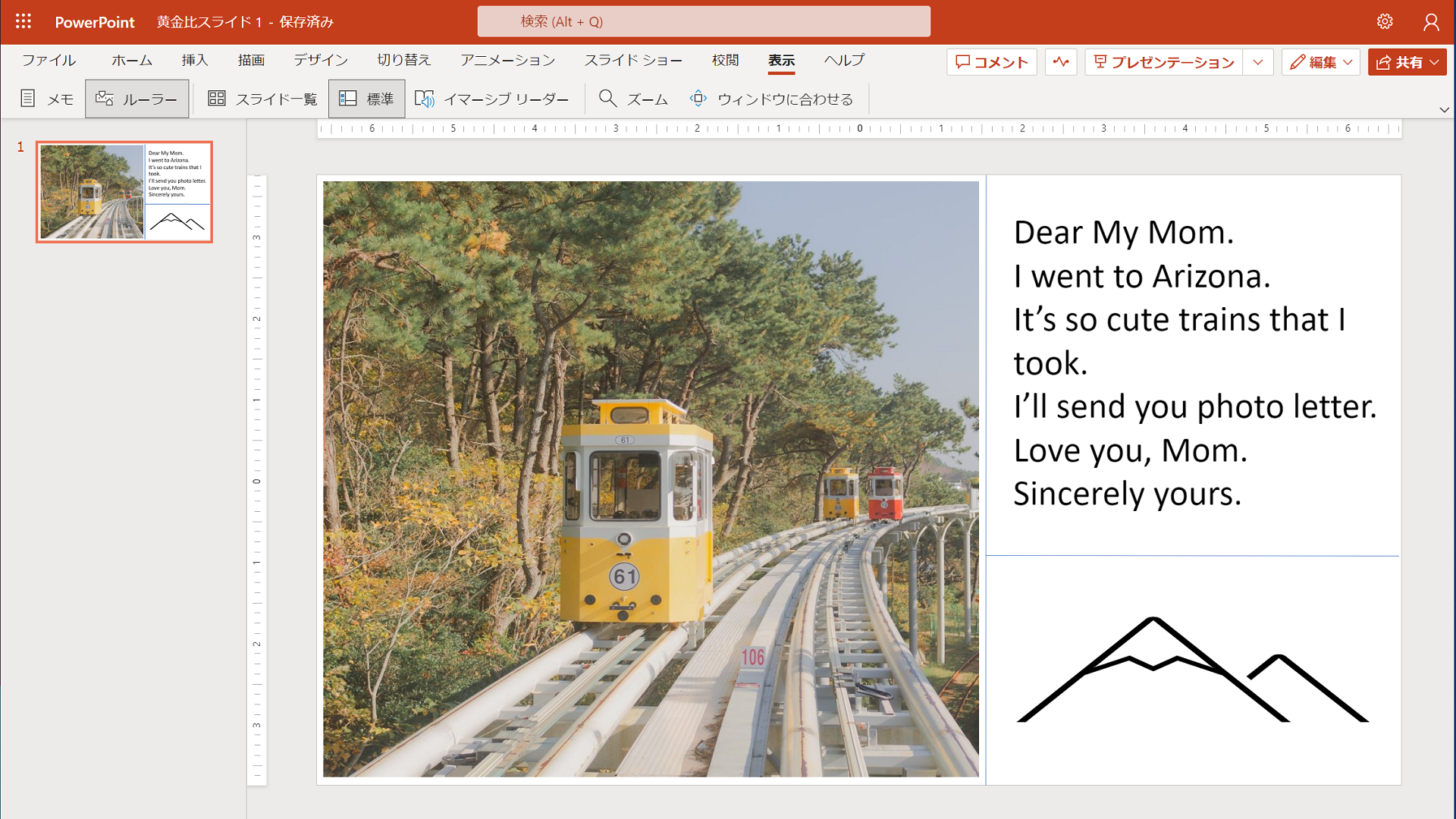
適当に画像やら、文字やらをぶち込みます。

どうでしょう?
かなりいい感じではないですか?
貴金属比を使って分割しただけなのに、かなりおしゃれ度を感じると思います。
UIデザインに生かす
今回は貴金属比とピタゴラス数を使って、簡単なログイン画面を作成しようと思います。
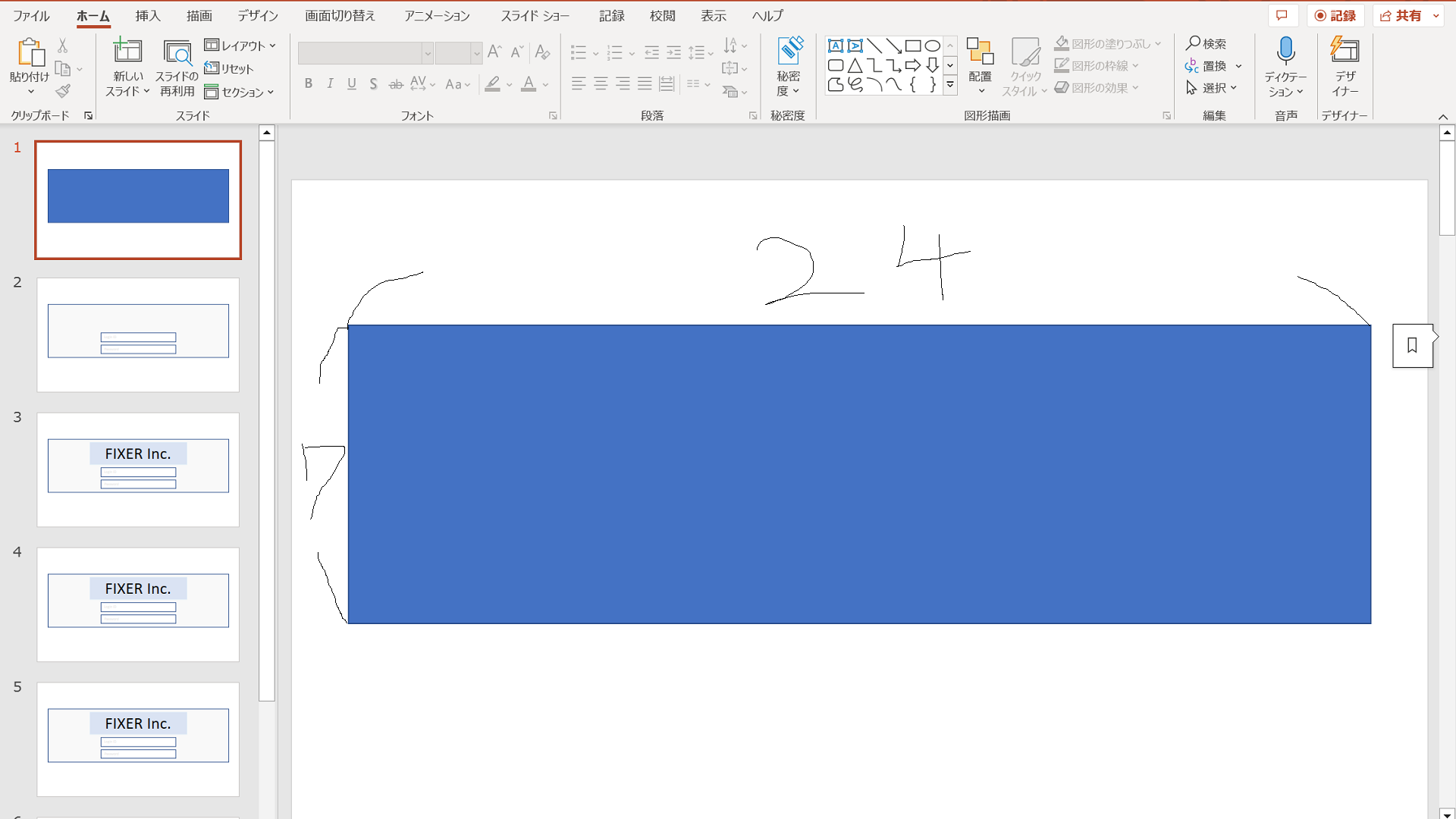
まず、ピタゴラス数の (7, 24, 25)の比率を使って外枠を作成します。

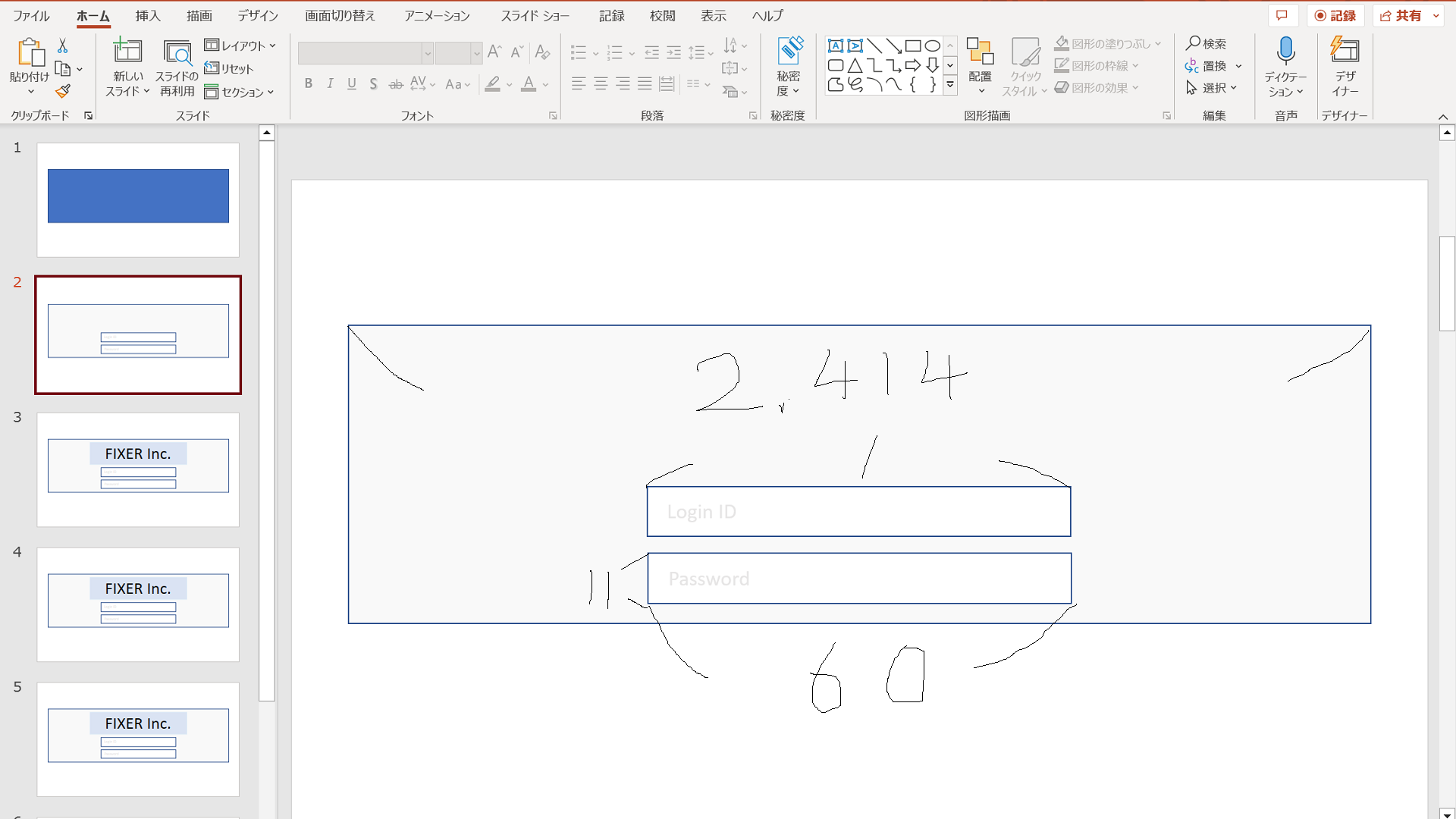
次に中にあるID入力欄とパスワード入力欄を、外枠の横線との白銀比とピタゴラス数の(11, 60, 61)を使って作成します。

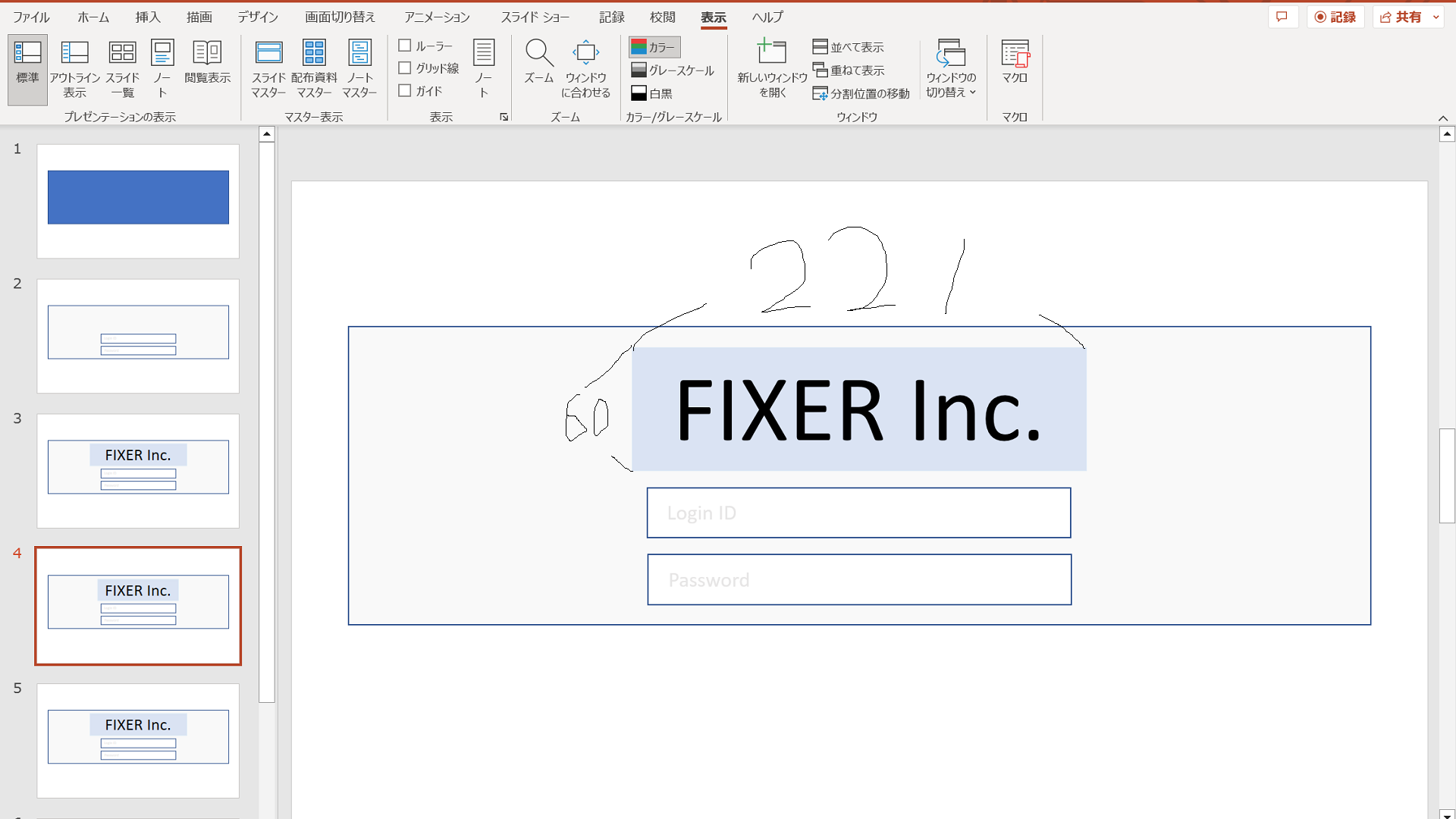
最後に、ピタゴラス比(60, 221, 229)を用いて適当にロゴを作成すれば完成です。

なんかいい感じにできてませんか?
以上の例でデザインする際に、貴金属比やピタゴラス数を使うことの良さが少しでも感じてくれると幸いです。
最後に
デザインをするうえで、何かを根拠にデザインするのがとても大事だと思っています。
今回のデザインの比率の話は感覚になりやすいポイントで、そこに対して貴金属比、ピタゴラス数という根拠を埋めれるのは、デザイナーもデザイナー以外もかなりの強みになると思います。
今回の記事が、皆様のエンジニアライフに活きると幸いです。
ではまた次の記事で。









![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


