
こんにちは!
本記事では、キャラクターモデリングでの口の形状をボーン1本で簡単に操作する方法について書いていこうと思います。
前提として、すでに口にボーンが通っているものを想定して話を進めていこうと思います。
口周りや顎のボーンの作り方は、mmCGさんのこちらの動画を参考に作っています。
それでは解説を始めていきます。
やりたいこと
まずはやりたいことを整理していこうと思います。
やりたいことは、1本のボーンを動かすだけで「あいうえお」を表現することです。これを実現するためにLive2Dのパラメータの概念を取り入れます。
「あいうえお」表現方法はこちらのサイトを参考にしました。
「あいうえお」表現
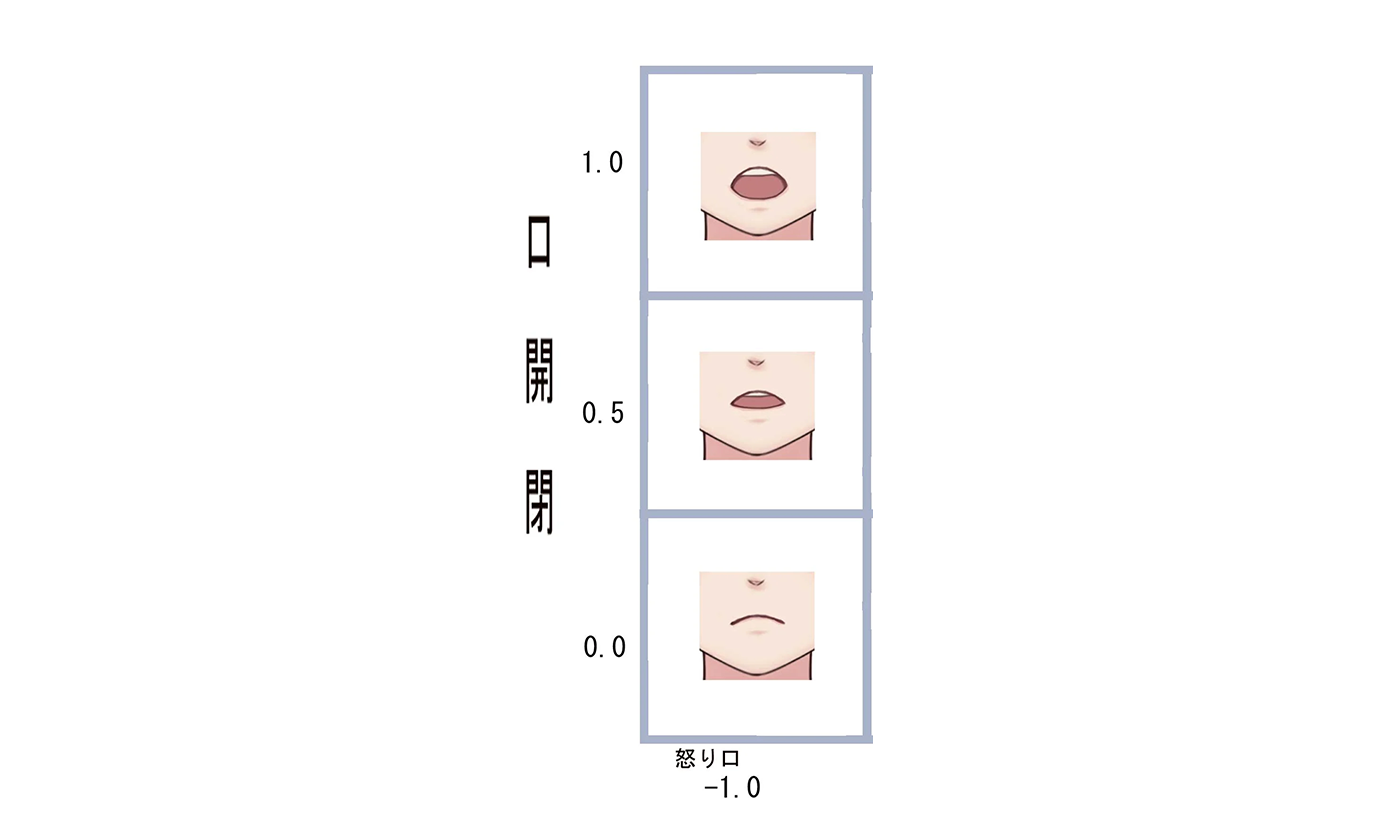
Live2Dでは「閉じた口」を0.0、「開いた口」を1.0と数値を設定し、その間を行き来することで口をパクパクさせます。

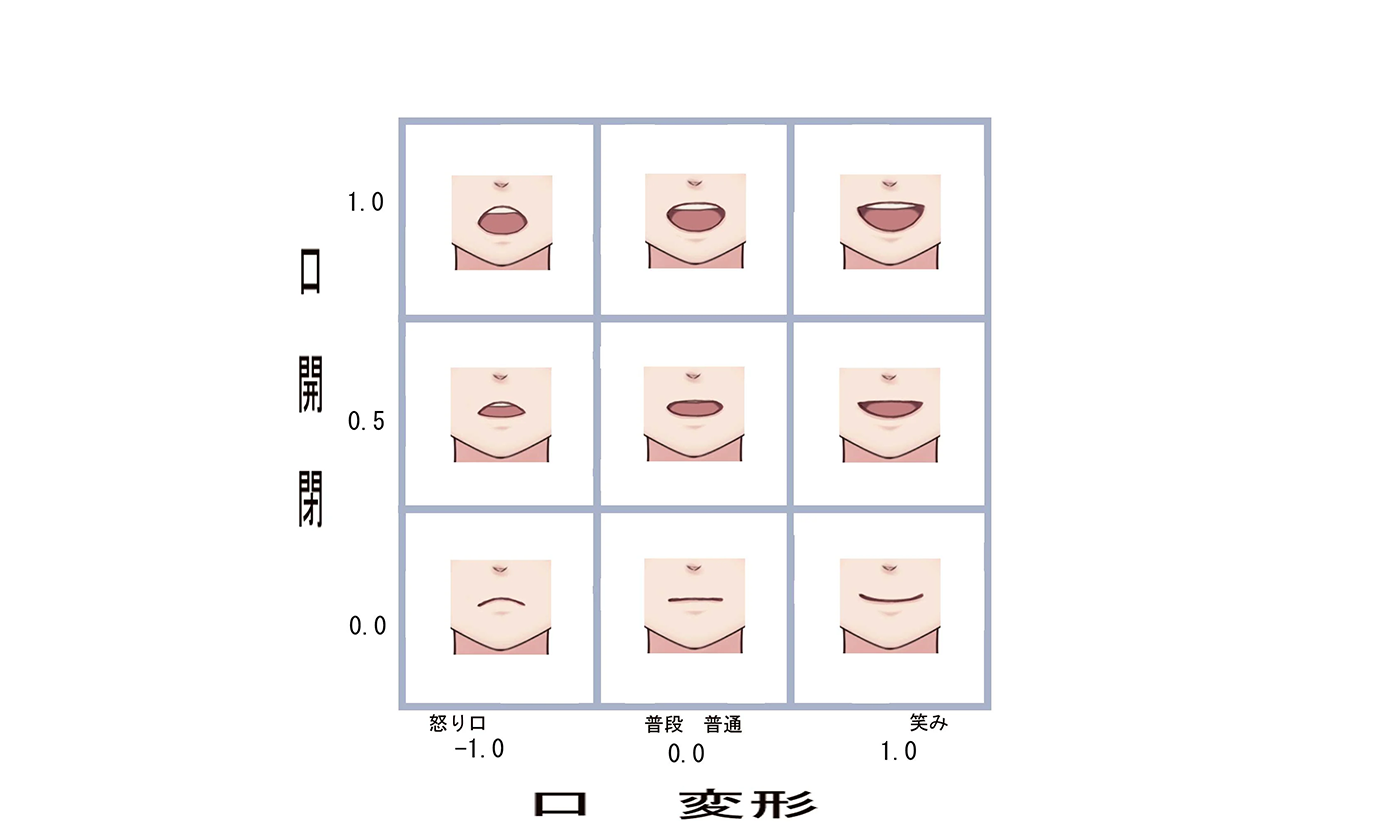
ここに、「口の横幅」のパラメータを足すと、「あいうえお」を表現することができます。

今回はこれをBlenderで再現していこうと思います。
作るものとしては、マウスコントロールボーンを左右に動かすと口の横幅が変化し、上下に動かすと口の開閉が変化する、というものです。
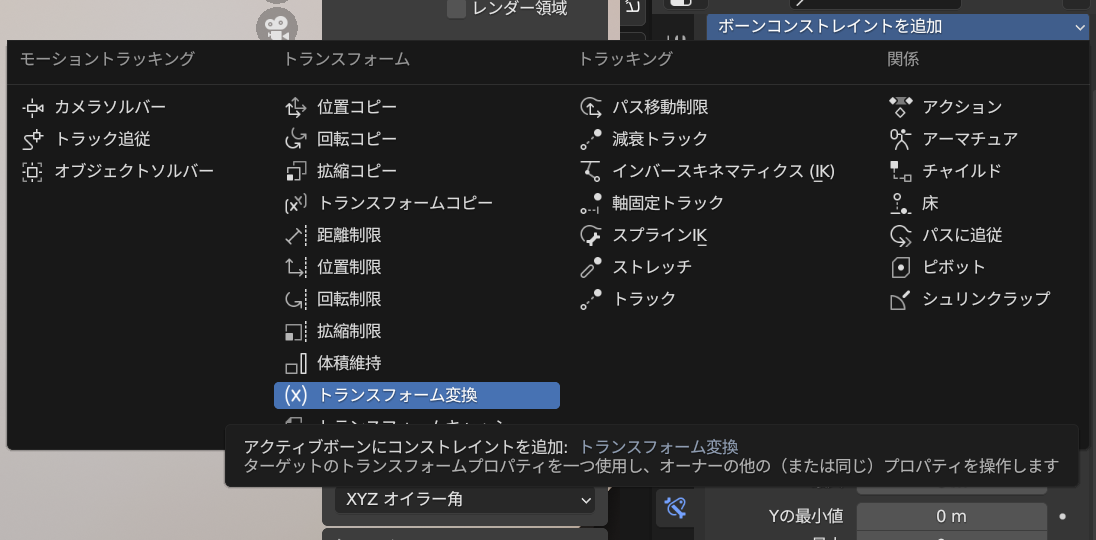
主に必要になってくるボーンコンストレイントは「トランスフォーム変換」というものです。
トランスフォーム変換の使い方

ボーンコンストレイントの種類の1つである「トランスフォーム変換」とは、ターゲットボーンの位置・回転・拡縮の数値を任意のボーンの位置・回転・拡縮の数値に変換することができる機能です。
難しいので簡単に例を挙げて説明します。

例えば、ボーン1を右に動かしたとします。するとボーン1のX軸位置の数値は大きくなっていきます。このボーン1のX軸位置の数値をボーン2の拡縮の数値に変換すると、ボーン1が右に行くほどボーン2が大きくなっていきます。
今回はこの機能を応用していきます。
チュートリアル
それでは実際に作っていきます。
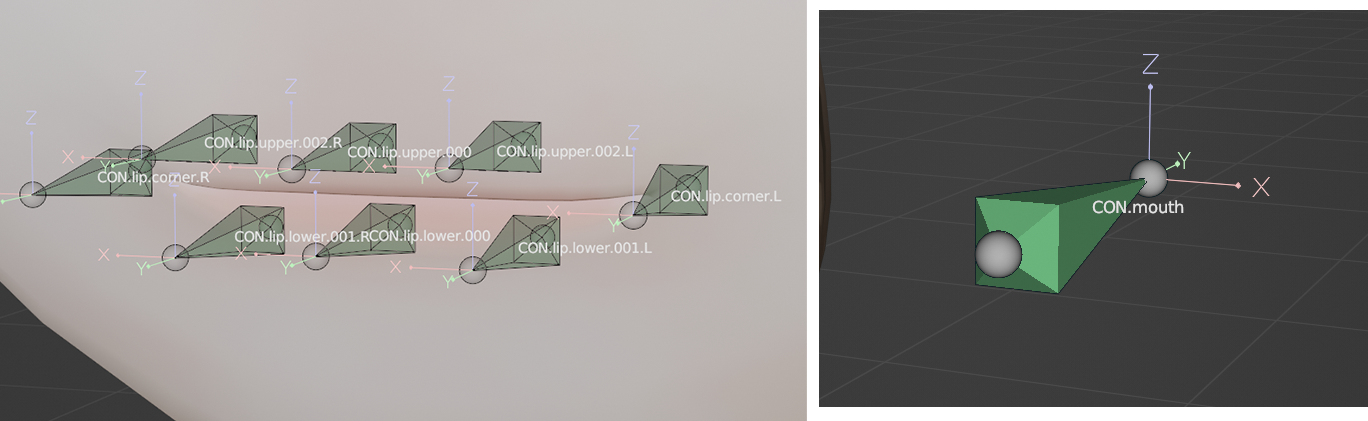
ボーンの配置はこのようにしました。

コントロールボーンの名称はこのように設定しました。

工程の手順は次のものになります。
- CON.mouthの位置制限をする
- CON.mouthのローカルZ軸の位置の数値をCON.lip.upper.000のローカルZ軸の位置の数値に変換する
- CON.mouthのローカルZ軸の位置の数値をCON.lip.lower.000のローカルZ軸の位置の数値に
(上下逆に)変換する - CON.mouthのローカルX軸の位置の数値をCON.lip.corner.RのローカルX軸の位置の数値に変換する
- CON.mouthのローカルX軸の位置の数値をCON.lip.corner.LのローカルX軸の位置の数値(左右逆に)に変換する
1.グラフの作成
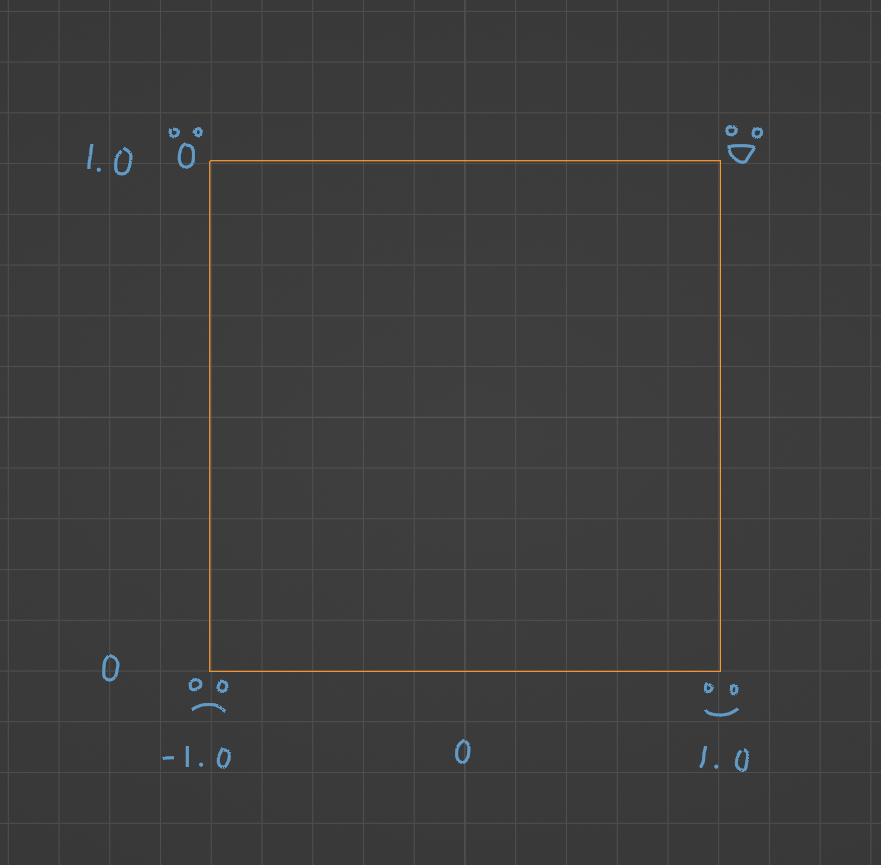
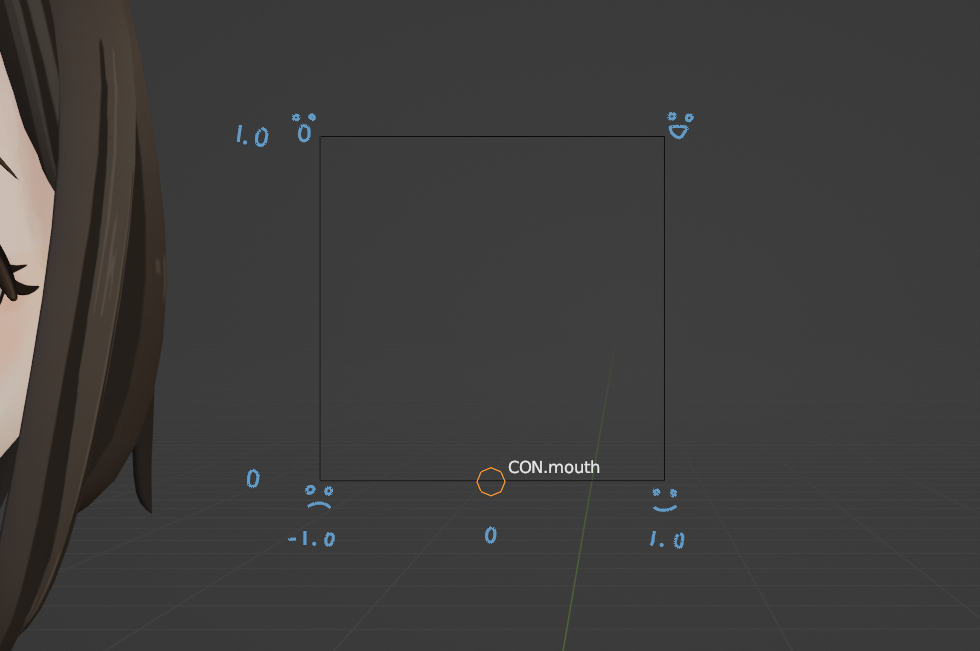
まずは分かりやすいように、Live2Dのパラメータグラフグラフのようなものを作っておきます。グラフの大きさは0.1mの正方形としました。

このグラフの中でCON.mouthを動かして口の形を決められる、という想定です。
縦軸は、一番下を0、一番上を1.0としました。
横軸は、一番左を-1.0、一番右を1.0としました。
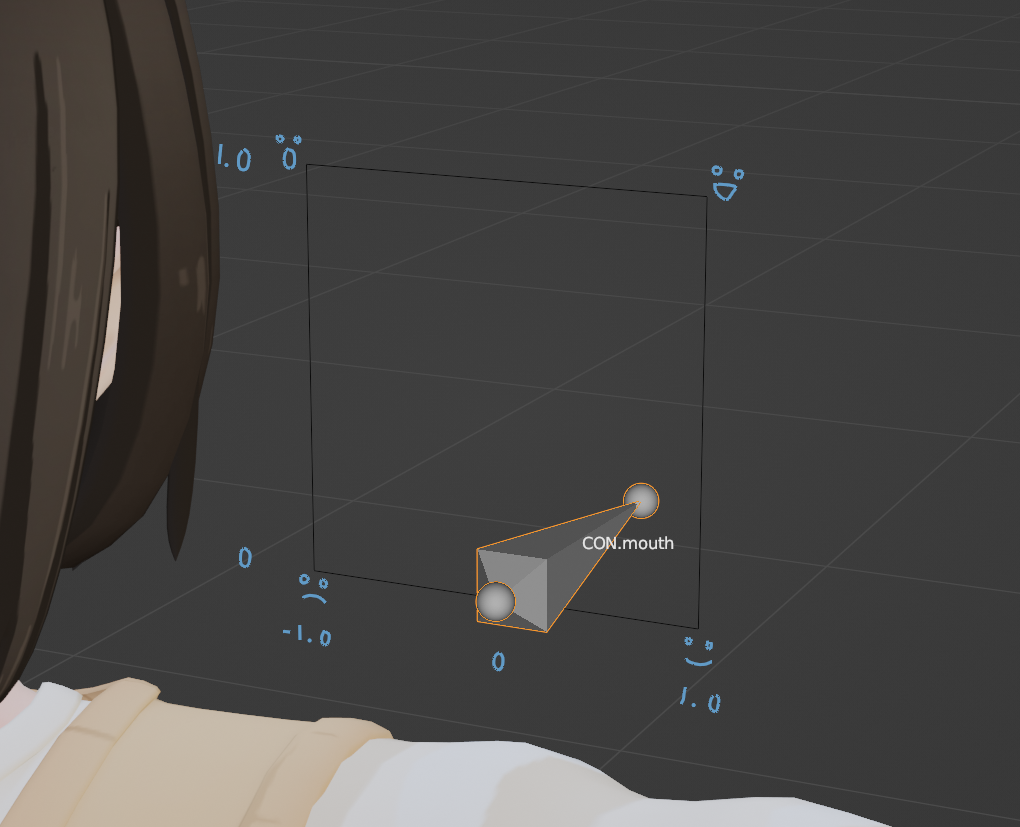
つづいてCON.mouthとなる新しいボーンをグラフの左角(x=0, y=0)の場所に追加します。

親子関係は解除するのでどこから生やしてもらっても大丈夫です。CON.mouthのローカル軸はワールド軸と同じ方向に設定します。
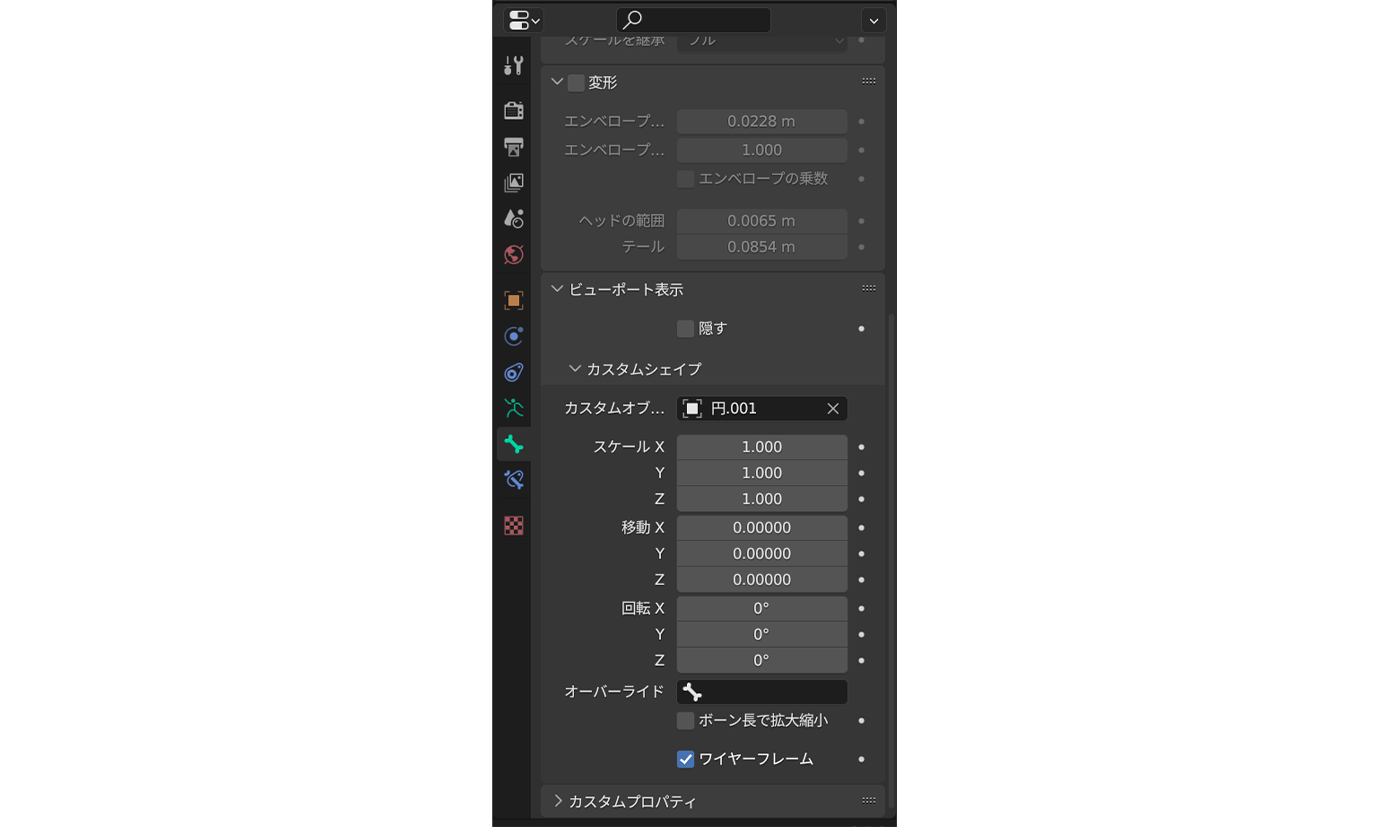
また、コントロールボーンですので変形のチェックを外しておきます。CON.mouthには適当な円形のカスタムシェイプを設定しています。

これでパラメータグラフは完成です。

編集モードでの作業はここまでとなりますので、armatureを選択しポーズモードに切り替えましょう。
2.位置制限
CON.mouthはグラフの範囲以上に動いてほしくないのでの位置制限をします。
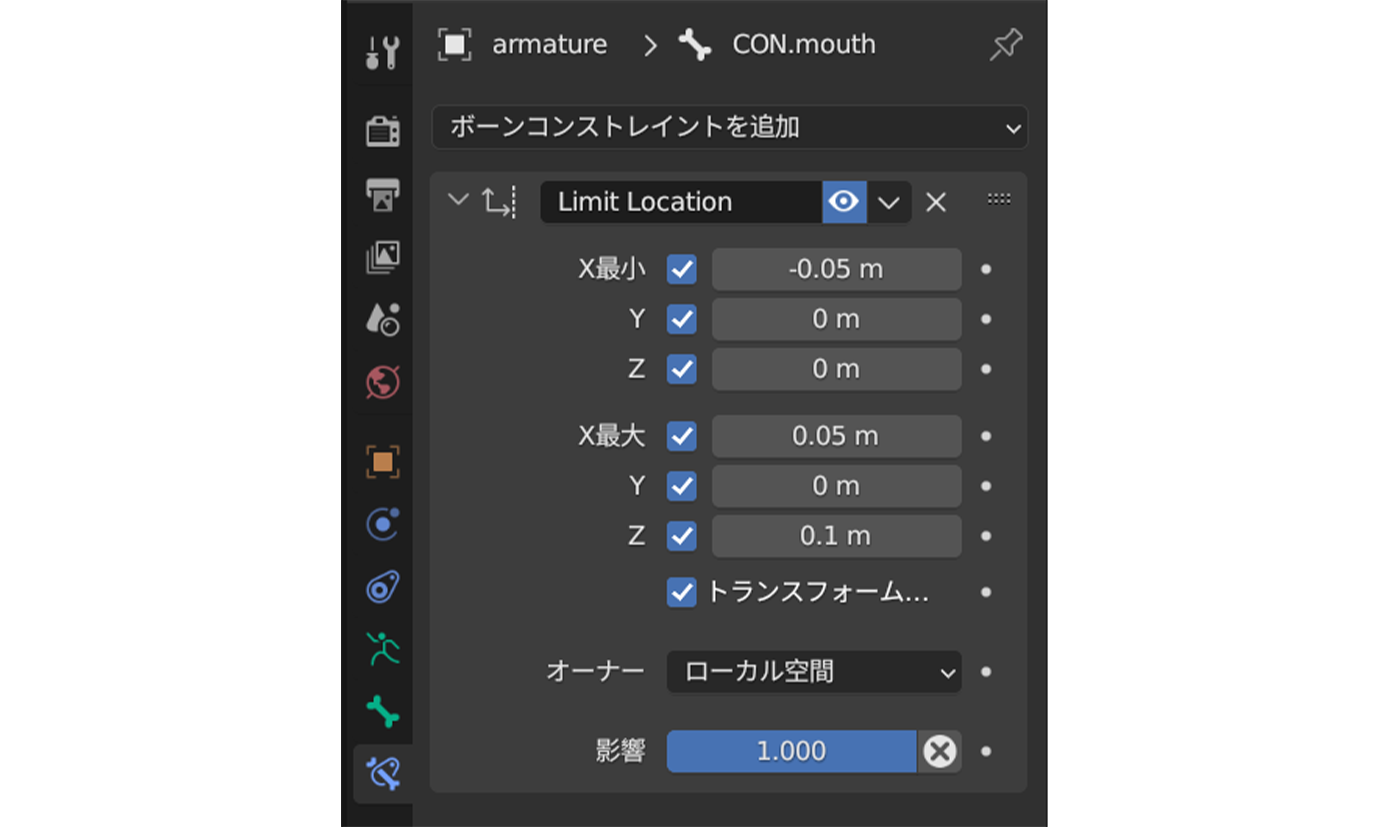
ボーンコンストレイントの中の「位置制限」を追加します。

X最小は-0.05m、Yは0m、Zは0m。
X最大は0.05m、Yは0m、Zは0.1m。
オーナーを「ローカル空間」
とします。
これでボーンがグラフの範囲外に動かなくなったと思います。
3.CON.mouthの上下移動で口を開閉させる
ここで編集するのは、CON.lip.upper.000、CON.lip.lower.000の2つです。
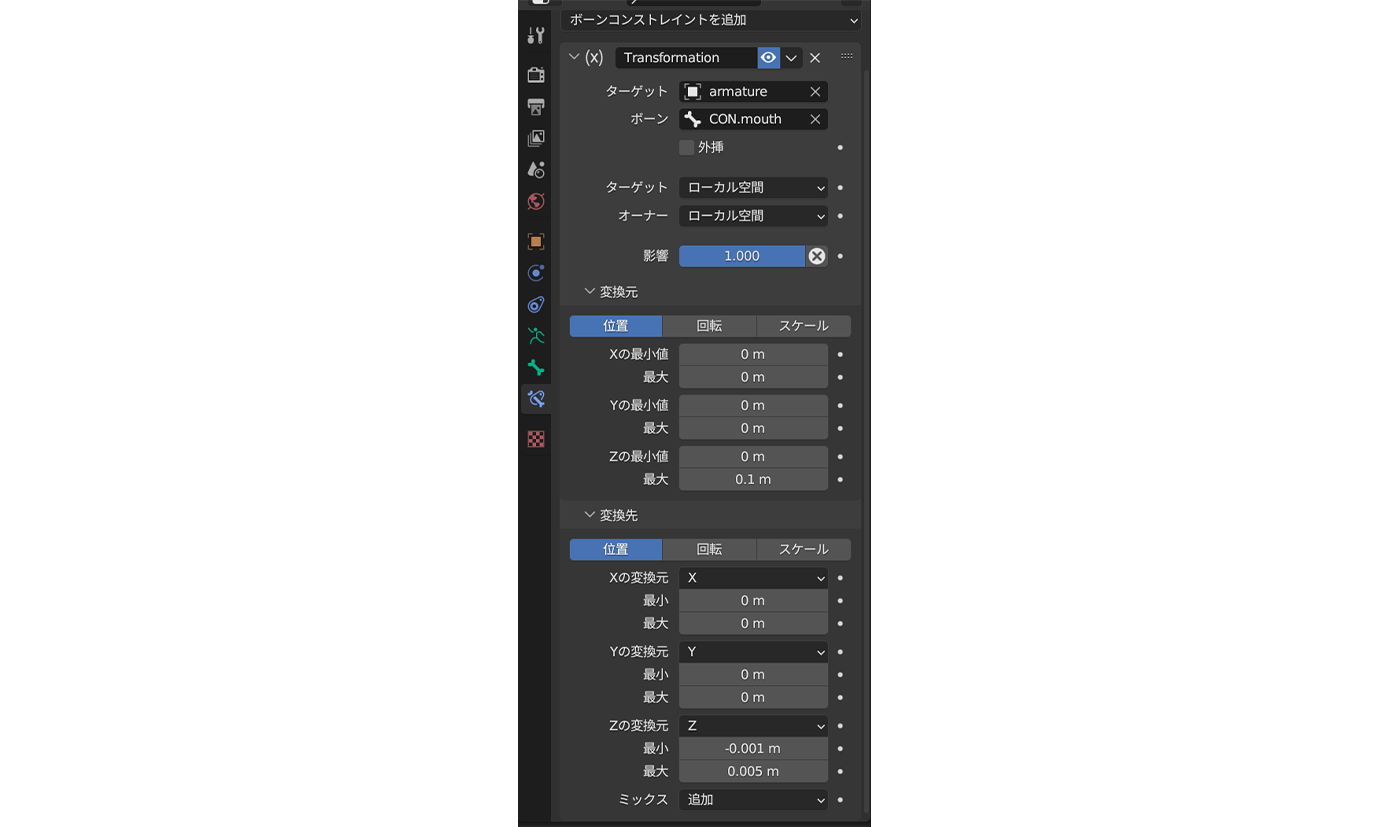
まずはCON.lip.upper.000に「トランスフォーム変換」を追加します。

ターゲットを「armature」
ボーンを「CON.mouth」
ターゲット、オーナーをどちらも「ローカル空間」
変換元は、
Zの最小値を「0m」
最大を「0.1m」
変換先は、
Zの変換元を「Z」
最小「-0.001m」
最大「0.005m」
としました。
続いて、CON.lip.lower.000に「トランスフォーム変換」を追加します。
CON.lip.upper.000の時とほぼ同じですが、変換先だけ少し違います。
CON.mouthの上下とは逆に動かなければいけないので、最大の方がマイナスの値となります。
Zの変換元を「Z」
最小「0m」
最大「-0.01m」
としました。
変換先の最小値、最大値は人によって違うと思いますので、適宜ちょうどいい値に設定してください。
4.CON.mouthの左右移動で口の横幅を変える
次は、CON.lip.corner.L、CON.lip.corner.Rに「トランスフォーム変換」を追加していきます。
基本設定はどちらも上と同じです。
口周りのコントロールボーンのローカル座標は、X軸がワールド座標とは逆方向を向いているので注意です。
CON.lip.corner.Rの変換元は、
Xの最小値を「-0.05m」
最大を「0.05m」
変換先は、
Xの変換元を「X」
最小「-0.005m」
最大「0.005m」
としました。
CON.lip.corner.Lの変換先は、
Xの変換元を「X」
最小「0.005m」
最大「-0.005m」
としました。
単純に横幅が変わるだけならこれで完成ですが、今回は「むすっとした口」と「にこやかな口」を行き来できるようにしてみました。
追加した設定は、変換先のZのパラメータです。
CON.lip.corner.L、CON.lip.corner.Rの変換先の設定に、
Zの変換元を「X」
最小「-0.005m」
最大「0.003m」
を追加しました。
完成品

まとめ
これでボーン1本で口を操作することができました。応用すれば、目や他の部位にも使えそうな気がします。
ぜひ皆さんも使ってみてください!
それでは、また。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


