
こんにちは、あおいです。
かれこれ80本目の記事になります。
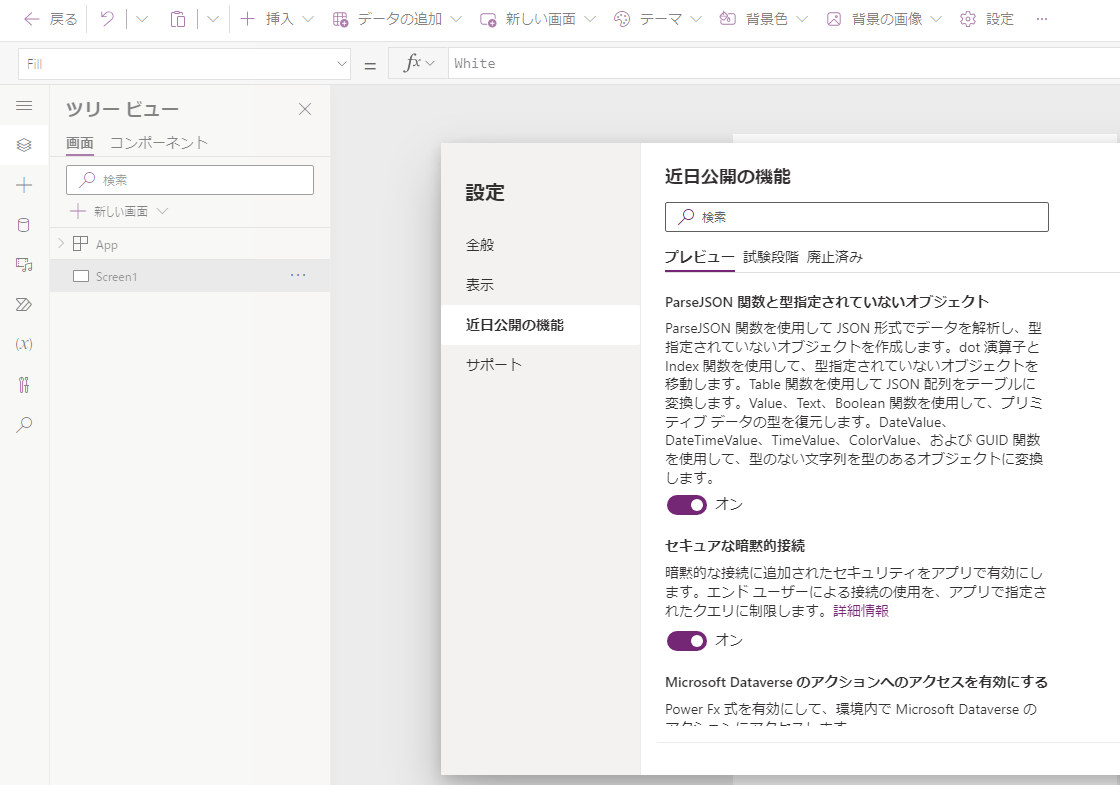
さて、Power Automateの[JSONの解析]アクションだけでなく、Power AppsのParseJSON関数でもJSONの解析ができるようになりました。ParseJSON関数を試すには[設定]⇒[近日公開の機能]⇒[プレビュー]から「ParseJSON関数と型指定されていないオブジェクト」をオンにします。
Power AppsのParseJSON関数 - Power Platform | Microsoft Learn

こちらのParseJSON関数によって、Power AutomateからJSON文字列を渡してPower Appsで扱いやすい形式に簡単に変換ができ、アプリ作成の幅がより広がります。
そこで、今回はPower Automateで取得したJSONをPower Appsで解析する方法を紹介したいと思います。とは言え、ParseJSON関数の使用方法だけを紹介してもコンテンツ的に寂しいので、実務で活用できる点を考慮して、APIを利用して法人番号を取得する検索機能を作成してみましょう。
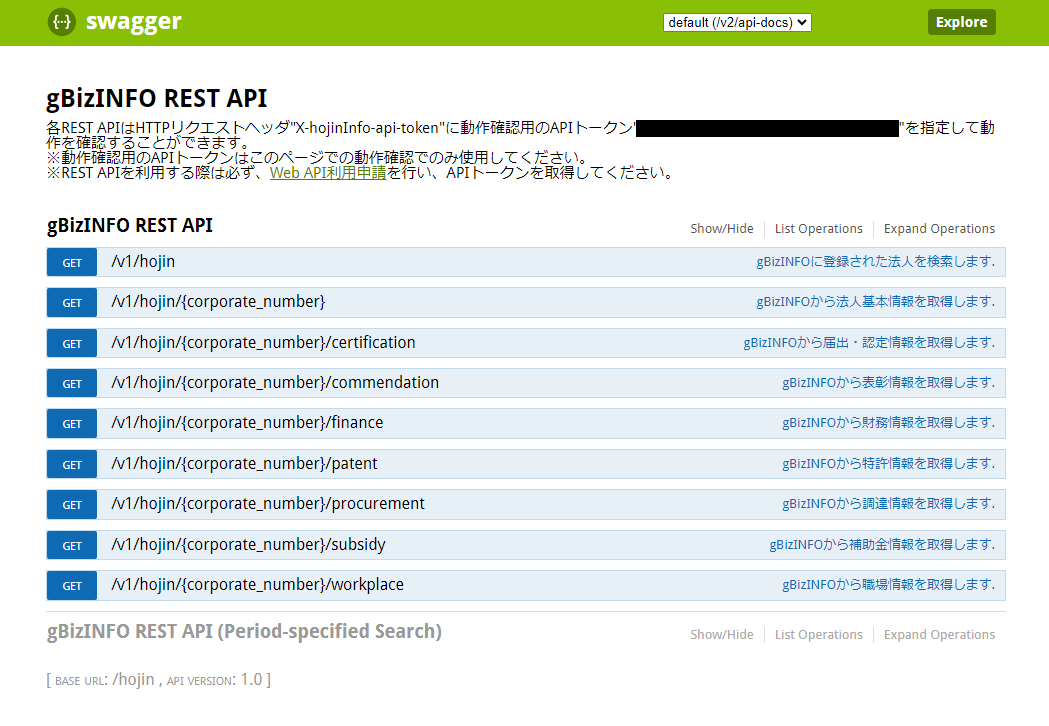
法人番号を取得するAPIとして、経済産業省が提供するgBizINFOの情報提供REST APIを利用します。こちらのAPIの利用にあたっては、利用申請により発行されたアクセストークンの設定が必要です。こちらの利用申請ページから申請しましょう。使用料金は無料です。
Swaggerで実際に動作確認できるのが個人的に好きです。

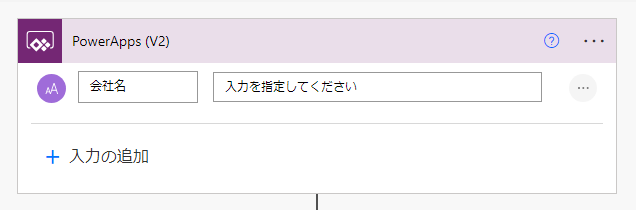
まず、トリガーは[Power Apps]コネクタの[PowerApps(V2)]を選択し、[+入力の追加]からテキストのフィールドを追加します。Power Appsで会社名を入力して検索ボタンを押したら、引数として会社名を渡すイメージです。

次に、[HTTP]アクションでgBizINFO REST APIを叩いて法人情報を取得します。
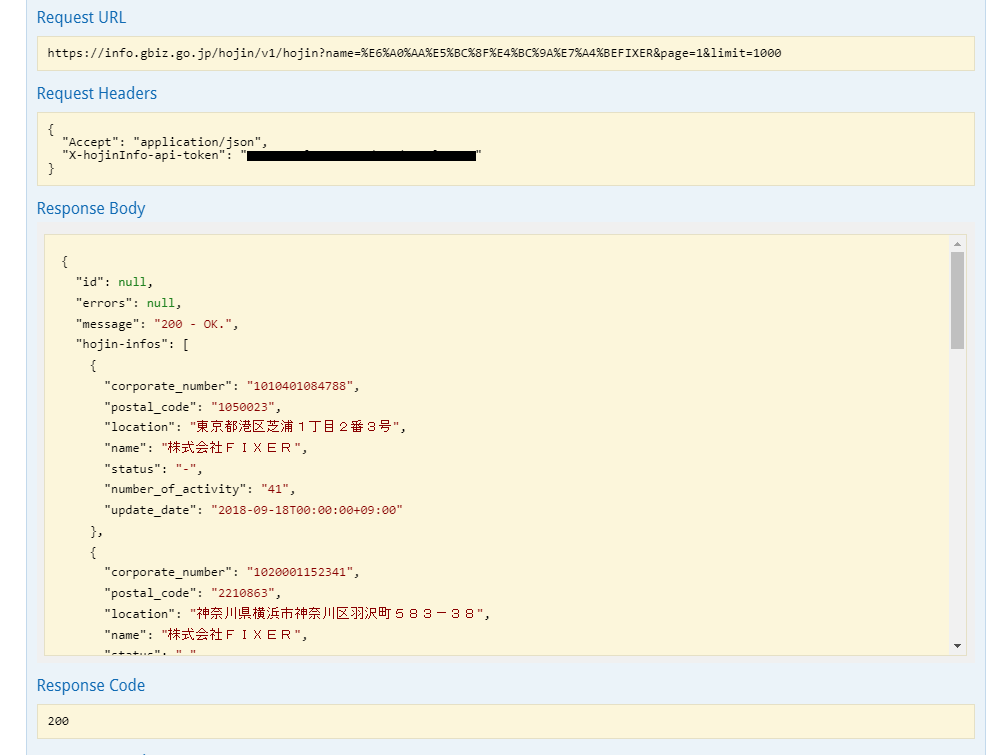
Swaggerの仕様書を確認すると、GET /v1/hojin を叩けば、法人番号を含む法人情報を取得することができます。実際に、APIトークンを指定して任意のパラメータを渡して、[Try it out!]をクリックすると対象の法人情報を取得できていることが確認できます。

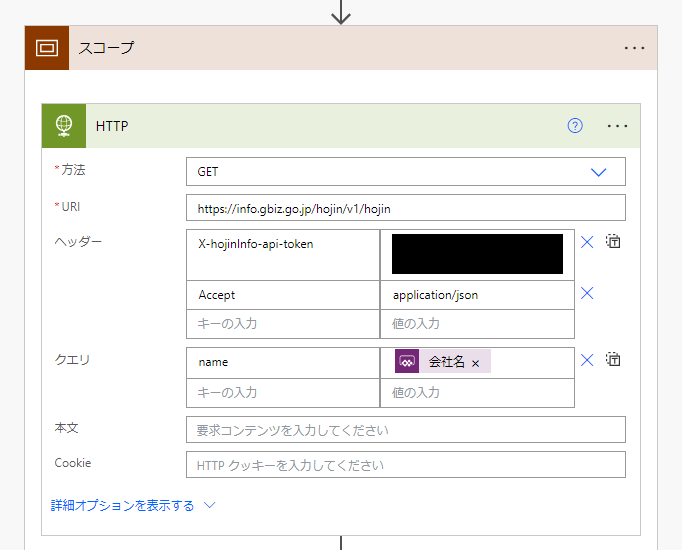
[コントロール]コネクタの[スコープ]アクションを選択し、その中に[HTTP]アクションを追加して各項目を設定します。

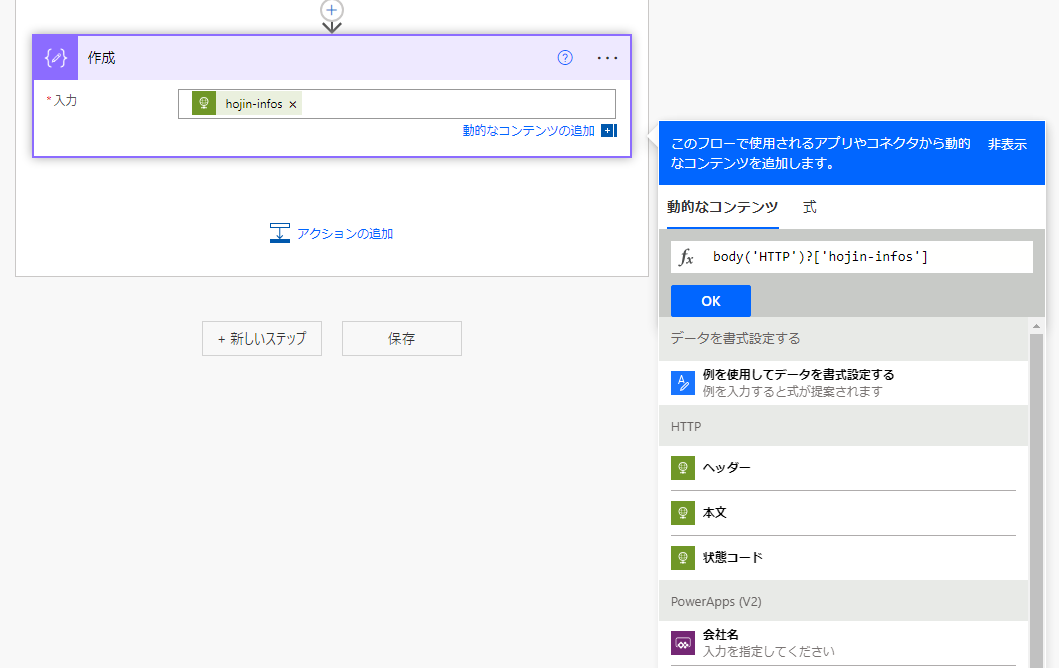
[データ操作]コネクタの[作成]アクションを選択し、数式バーに以下を入力して動的なコンテンツを挿入します。記述内容の意味が分からない方はこちらの記事をご覧ください。

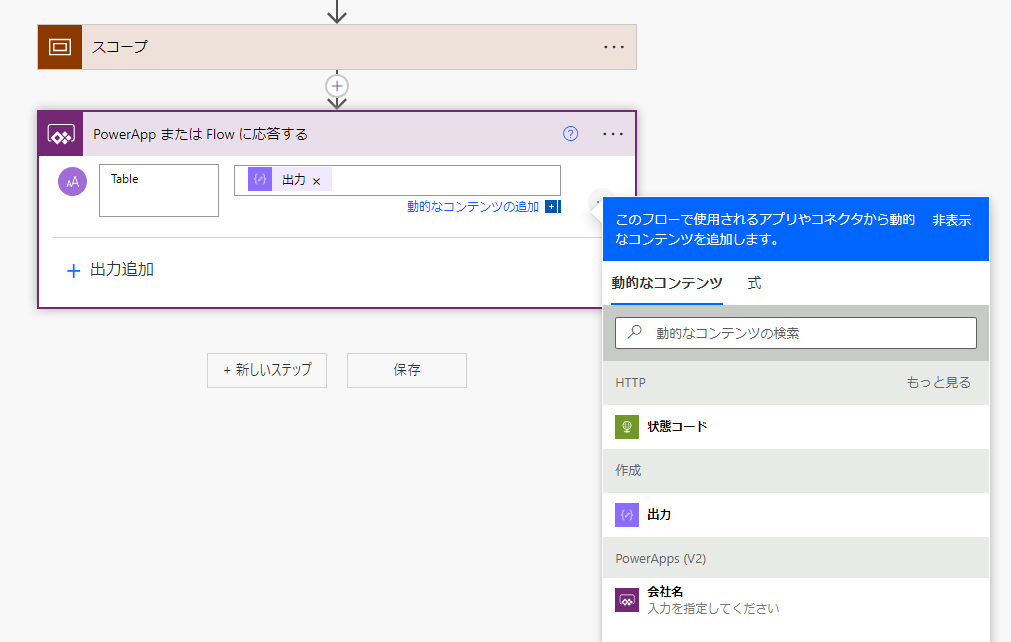
[スコープ]アクション外に[PowerAppsまたはFlowに応答する]アクションを選択し、[+出力の追加]からテキストのフィールドを追加します。値には動的なコンテンツから[出力]を選択します。こちらの[出力]の中身が配列形式になっているかをきちんと確認しましょう!

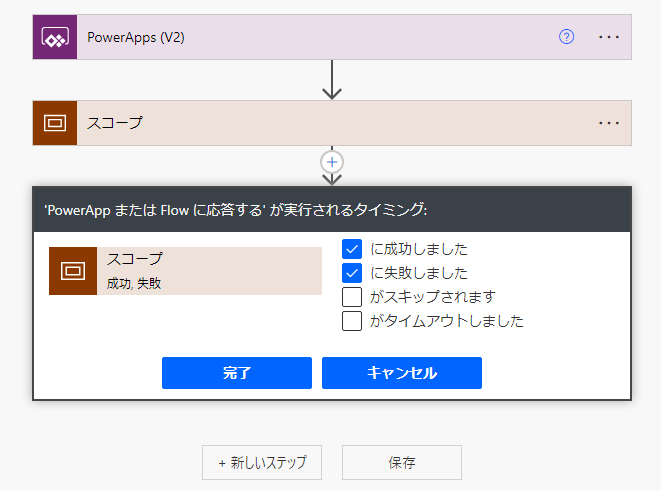
三点リーダーから[実行条件の構成]を選択し、[成功しました][失敗しました]にチェックを入れます。
理由としては、HTTPアクションでAPIを叩いて対象の会社名がなかった場合、404 - Not Foundとなってしまいフローが強制終了してしまうからです。今回は会社名が検索にヒットしなかった場合はPower Apps側でエラーハンドリングを行うようにします。エラーハンドリングの処理は後ほど解説します。

次に、作成したPower AutomateのフローをPower Appsのキャンバスアプリと接続し、検索機能を実装をします。
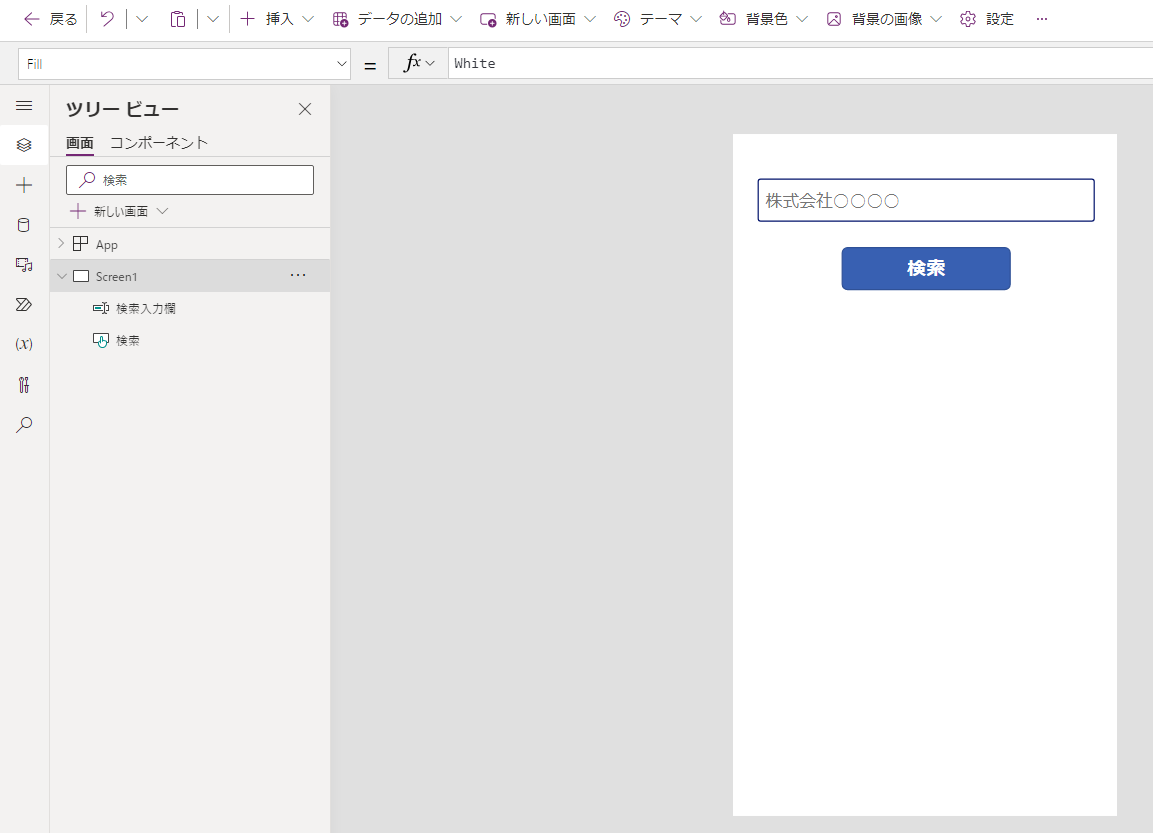
[テキスト入力]と[ボタン]を挿入します。

Power Automateペインで[+フローの追加]から作成したフローを選択してPower Appsと接続します。
ボタンのOnSelectプロパティに以下の数式を入力します。
Power Automateから送信される配列形式(Power Appsの場合、テーブル型と認識されます)の会社情報をParseJSONで解析して、Table関数で値変換をする必要があります。また、ForAll関数でテーブルをループ処理させて、ループ処理内の各レコードに対して値変換をします。
ParseJSON関数で解析後、TextやValue関数でデータ型変換する必要があります。ParseJSONで解析するとフィールド参照が可能になりますが、データ型を自動判定されずに明示的に指定しなければいけないので、フィールド部分は自動予測で表示はされないのですべて手入力します。ParseJSON関数の詳細はこちらの記事をご参照ください。
また、IfError関数でエラーハンドリングをして、Power AutomateでAPIを実行して会社名が見つからなかった場合は画面上に通知バーを表示します。
If(
検索入力欄.Text = "",
Notify(
"会社名を入力してください",
NotificationType.Error
),
UpdateContext({response: 会社名で法人情報を取得する.Run(検索入力欄.Text)});
IfError(
ParseJSON(response.table),
Notify(
"会社名が見つかりませんでした",
NotificationType.Error
),
UpdateContext(
{
dataTable: ForAll(
Table(ParseJSON(response.table)),
{
// ThisRecord.Value.<フィールド>の<フィールド>部分は手入力する。
会社名: Text(ThisRecord.Value.name),
法人番号: Text(ThisRecord.Value.corporate_number),
郵便番号: Text(ThisRecord.Value.postal_code),
住所: Text(ThisRecord.Value.location)
}
)
}
)
)
)
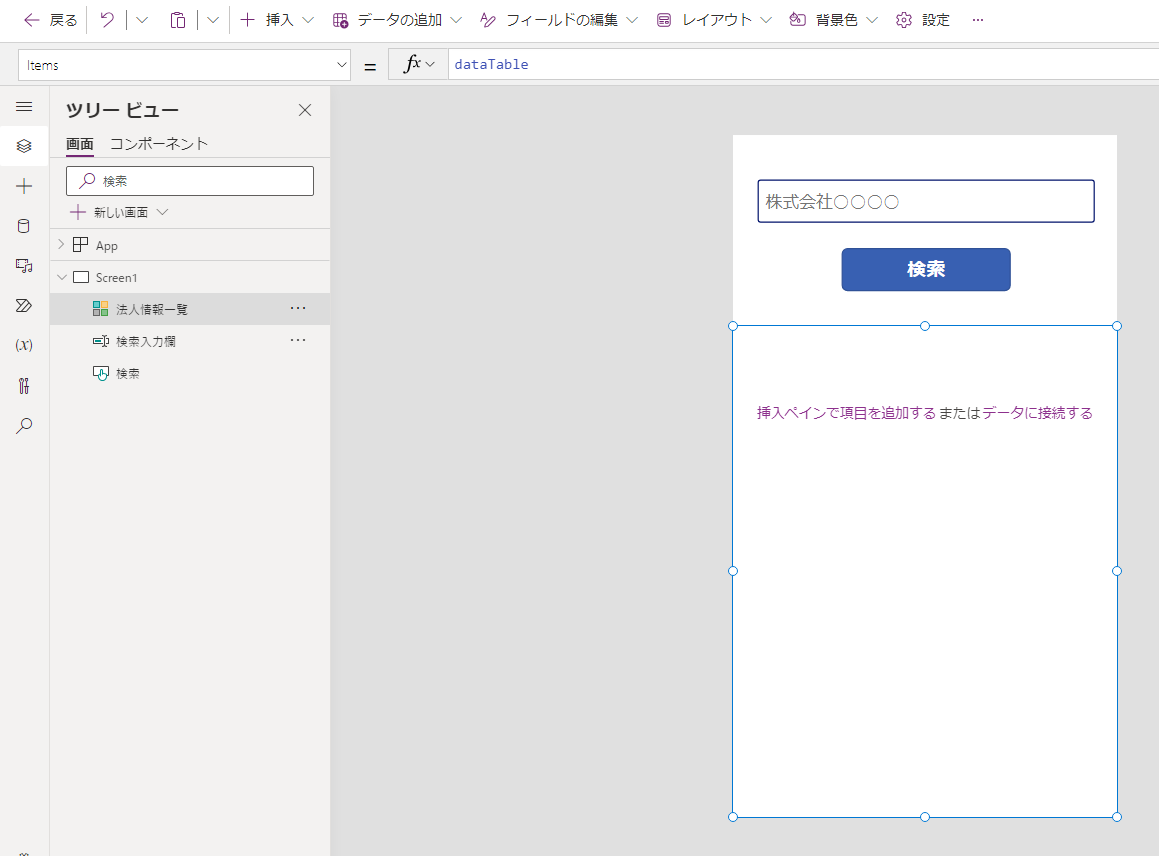
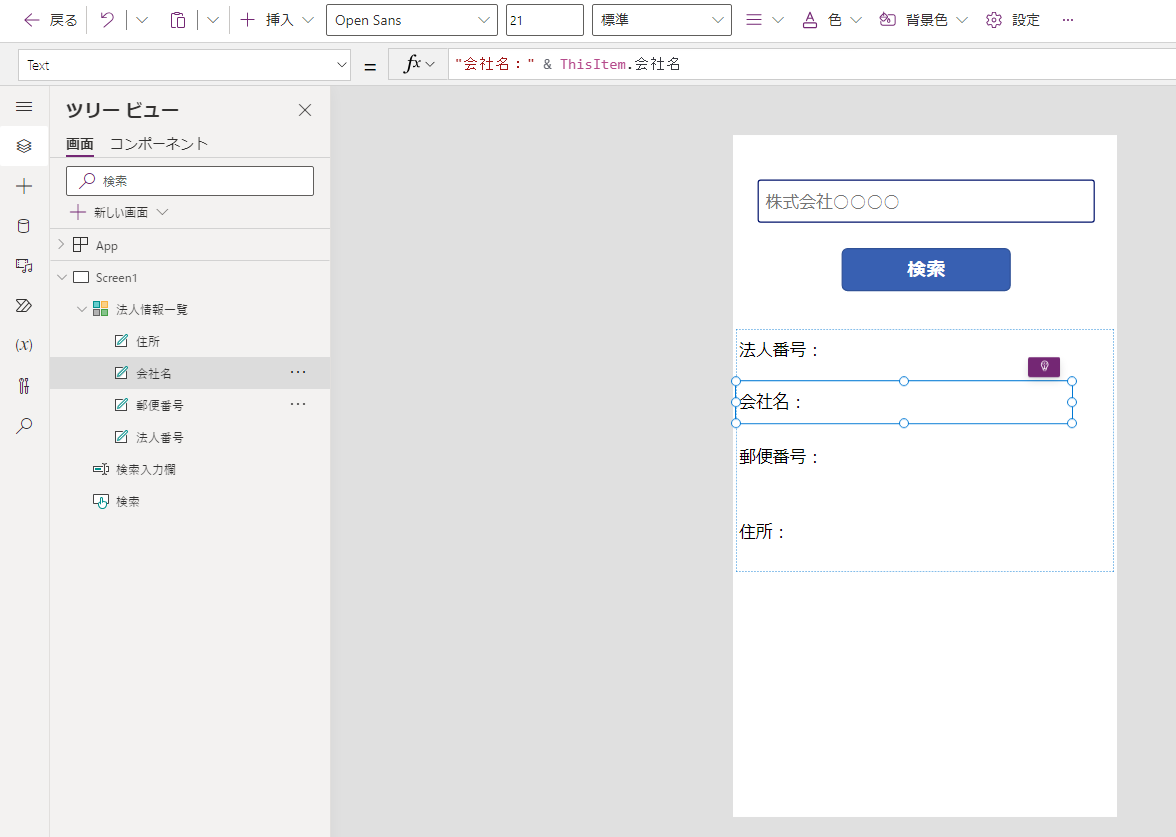
最後に、[空の垂直ギャラリー]を挿入して、Itemsプロパティにテーブル型の変数を入力します。[テキストラベル]を挿入して、Textプロパティに取得した値を表示します。


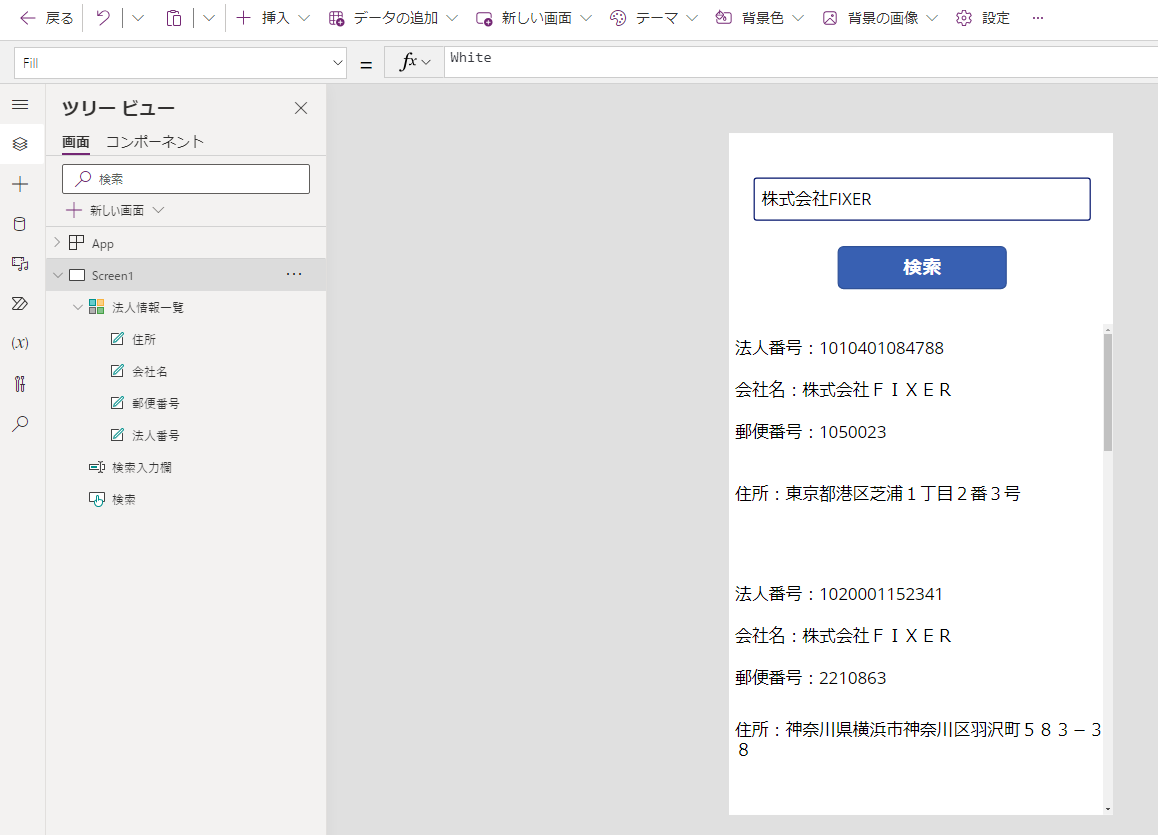
実際に、動作確認で実行すると、検索でヒットした会社名が一覧表示されています。

今回はPower Automateで取得したJSONをPower Appsで解析する方法を紹介させていただきました。実務で活用できる点を考慮したハンズオン記事となりましたが、取得した法人番号をキーに詳細な法人情報を取得するなど、本記事の検索機能をさらに拡張することも可能です。
参考記事
gBizINFO(METI)経済産業省
国税庁法人番号公表サイト
Power Automate クラウドフローからJSON文字列を渡してPower Apps で値として利用する方法
Power Automate「JSONの解析」アクションでJSONと仲良くなろう!| cloud.config Tech Blog







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


