
今日からAdobeを使えるようになったのでAdobeで動画編集をしてみようと思ったら...なんか前使ってたのと違う!?難しい!忘れただけかな?
いろいろダウンロードしていたら、今まで使ったことのなかったアプリのAdobe Dimensionを発見!
これで何かロゴを作ったりできないかな?と思い今回は触っていきたいと思います。(初心者のアプリ紹介)
Adobe Dimensionとは?
グラフィックデザイナーのために作られた3Dツール。3D表現をしたことのない学生でも、グラフィックデザインができれば簡単に3D表現ができるツールです。
ロゴやグラフィックをパッケージに使うことにより、他のパッケージと差別化を図ることもできます。
今回はこのAdobe Dimensionを使って3D文字をかっこよくしていこうと思います!
まずはダウンロードをしよう
Creative Cloud DesktopからDimensionを検索、ダウンロードしてください。(デスクトップにダウンロードファイルがある場合はCreative Cloud Desktopを開かなくても直接Dimensionを開くことができます)
ダウンロードができたらDimensionの「開く」(アプリの場合はクリック)を押して開きます。

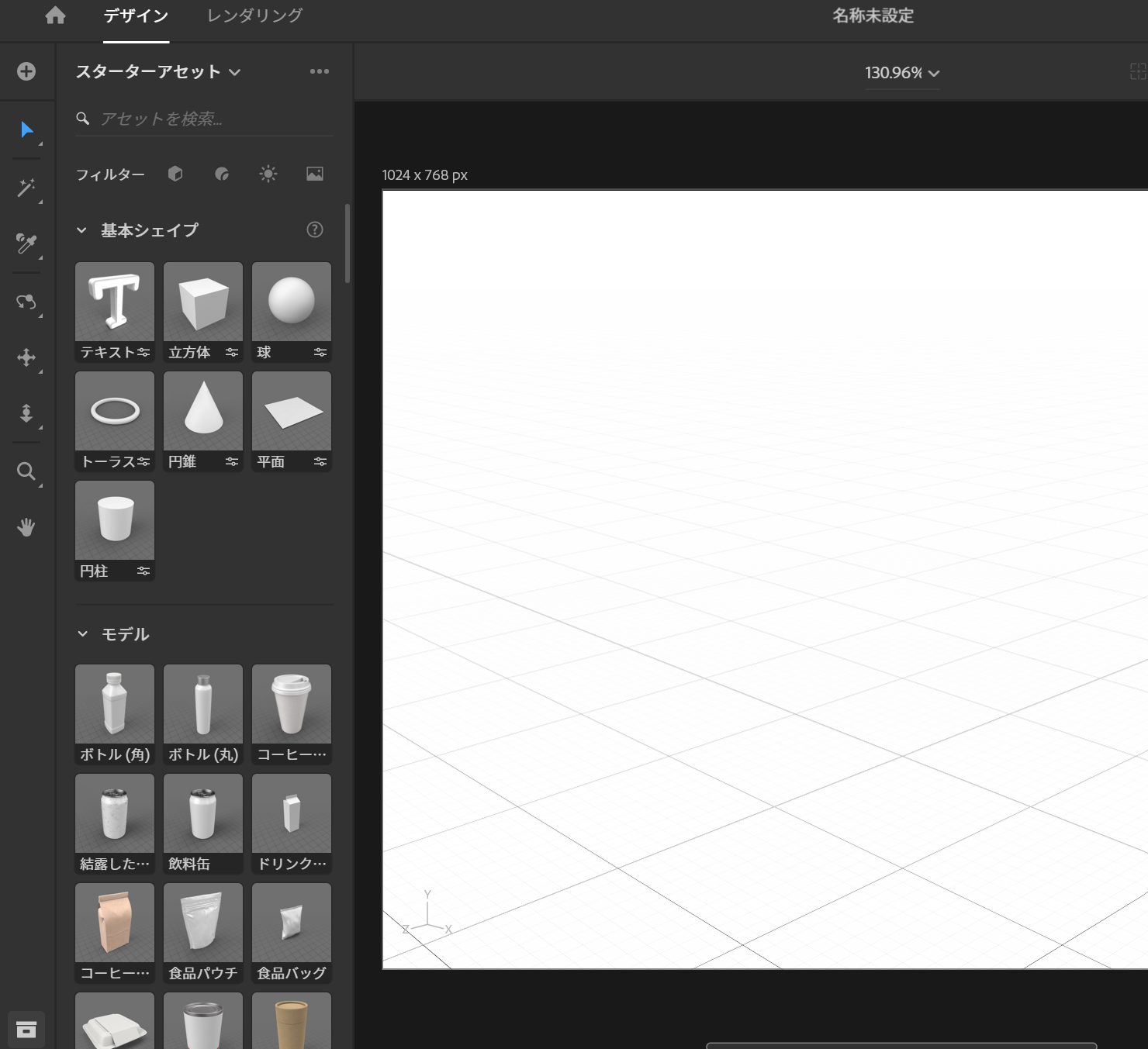
開くとこのような画面が出てきます。左上の「新規作成」を押して次に進みます。
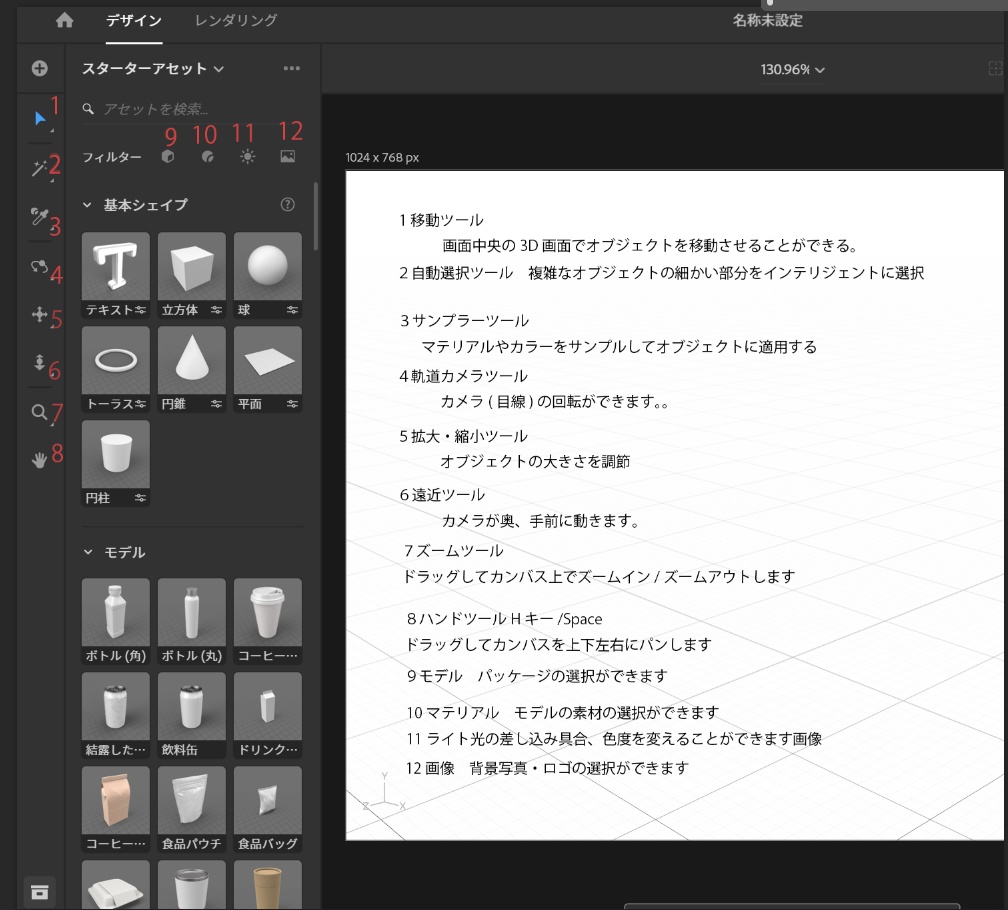
ボタンの説明

赤の番号に右側の説明です。
モデルを配置してみよう
今回私は文字を入れたいのでモデルをクリック→基本シェイプのテキストを選択。
右のテキストのLorem ipsumの文字を削除し好きな言葉を入れてみましょう。
今回私はsampleと入れてみました。
色を変えてみよう
このままだと色がありません。
なのでマテリアルをタップし好きなマテリアルを選択→文字にドラッグします。今回私はメタルを使用します。
背景を変更しよう
「画像」から好きな画像を選択し背景にしてみましょう。右のプロパティから画像ではなく、好きな色にすることも可能です。
私は今回砂漠にしてみました。
ライトから光を調節してみよう
ライトを開いて好きな角度から光が入るようにしましょう。
私は今回「トパンガの森」を使いました。
モデルを追加してみよう
味気がないのでモデルからをトラースを追加、選択ツールで生成されたモデルをクリックすると移動させることができます。
こうしてこうして( ^ω^)・・・
できた!!!!
使ってみた感想
モデルは課金するともっとたくさん使えるので使ってみたいと思いました。
今回は左の大きな操作の説明をメインに書きましたが
次回はモデルのパーツ別の編集の仕方について書いていこうと思います(^^♪







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


