はじめに
こんにちは、2023年入社の村田優真です。
Azure Policyを使用して、タグを自動的に付与するということを紹介します。 タグを設定することでコスト管理がしやすくなります。
今回は、あるサブスクリプションのOpenAIにCostという名前でVariableという値のタグを自動で設定しようと思います。
ポリシー作成
まずはポリシーの定義を作成することから始めていきます。
サブスクリプション→ポリシーへ移動し、+ポリシーの定義に移動します。

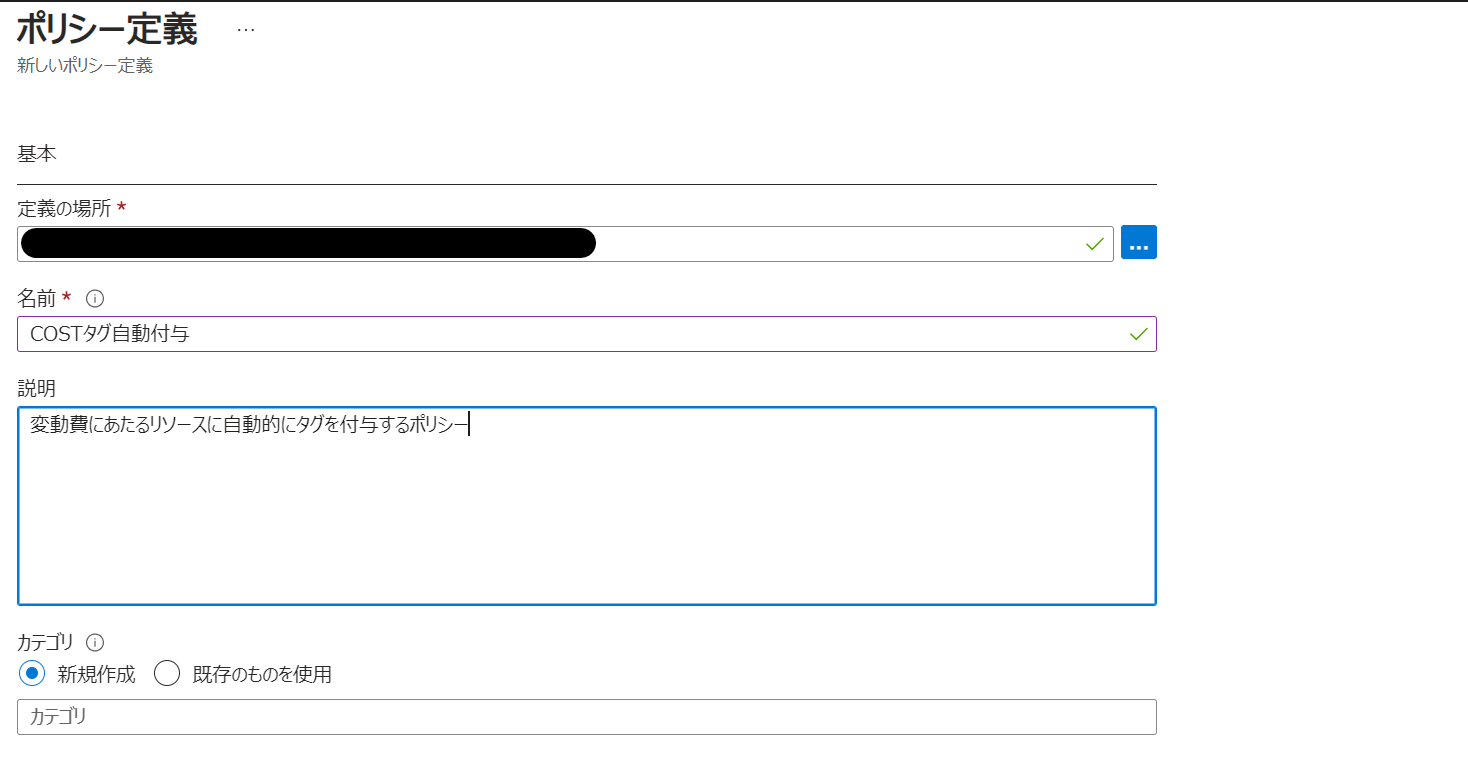
定義の場所では、ポリシーを作成するサブスクリプションを選択します。 名前と説明は今回は適当につけました。

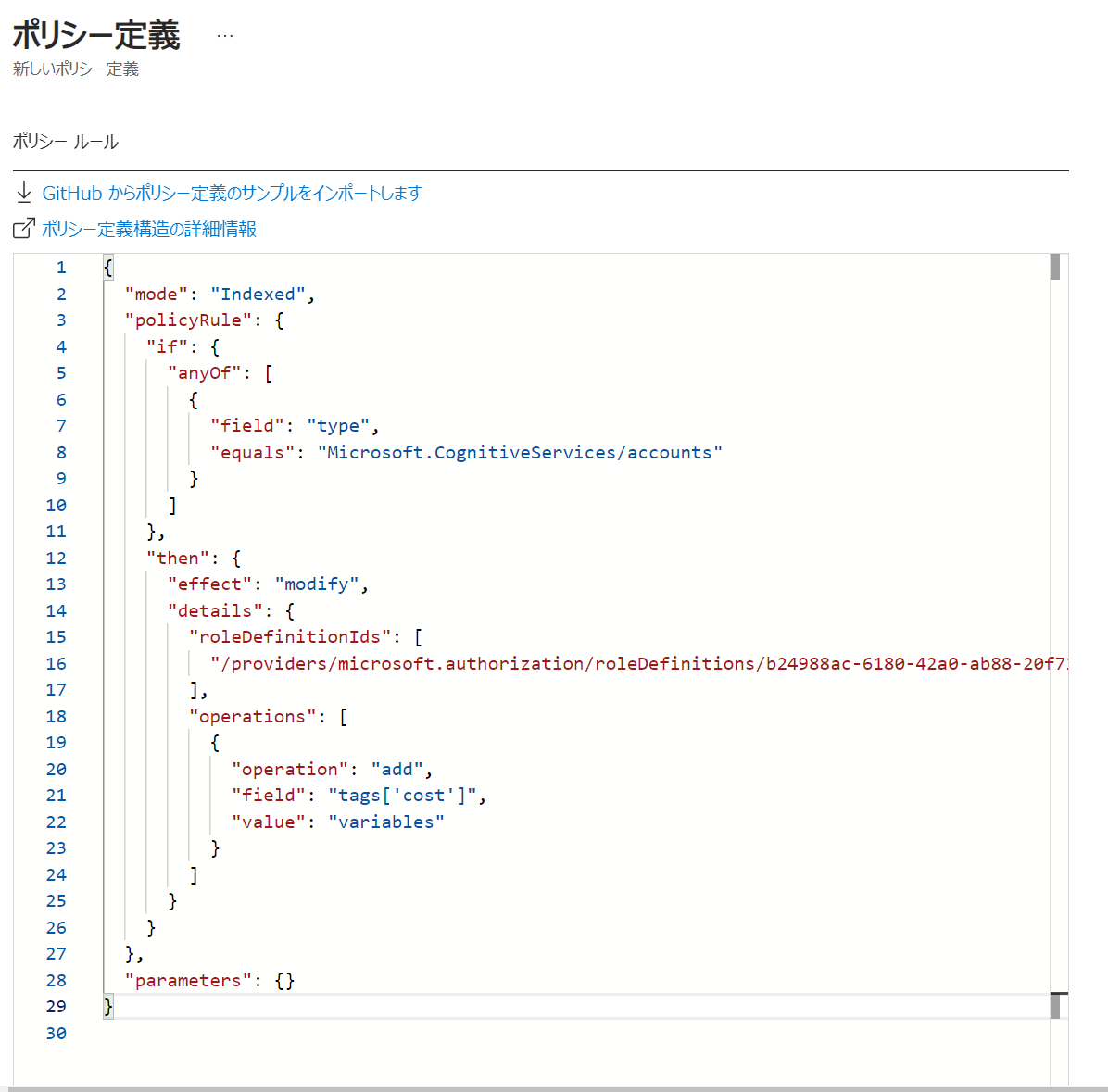
ポリシールールでは、CognitiveService/accountのリソースにcostという名前でvariablesという値を付与する記載をします。
ポリシーの書き方はこちらから参考にできますが、Azure側で用意されているものがあるのでそちらを使用しても大丈夫です。
ロールの定義では、今回はタグ共同作成者があればいいので、タグ共同作成者に設定します。
ポリシー割り当て
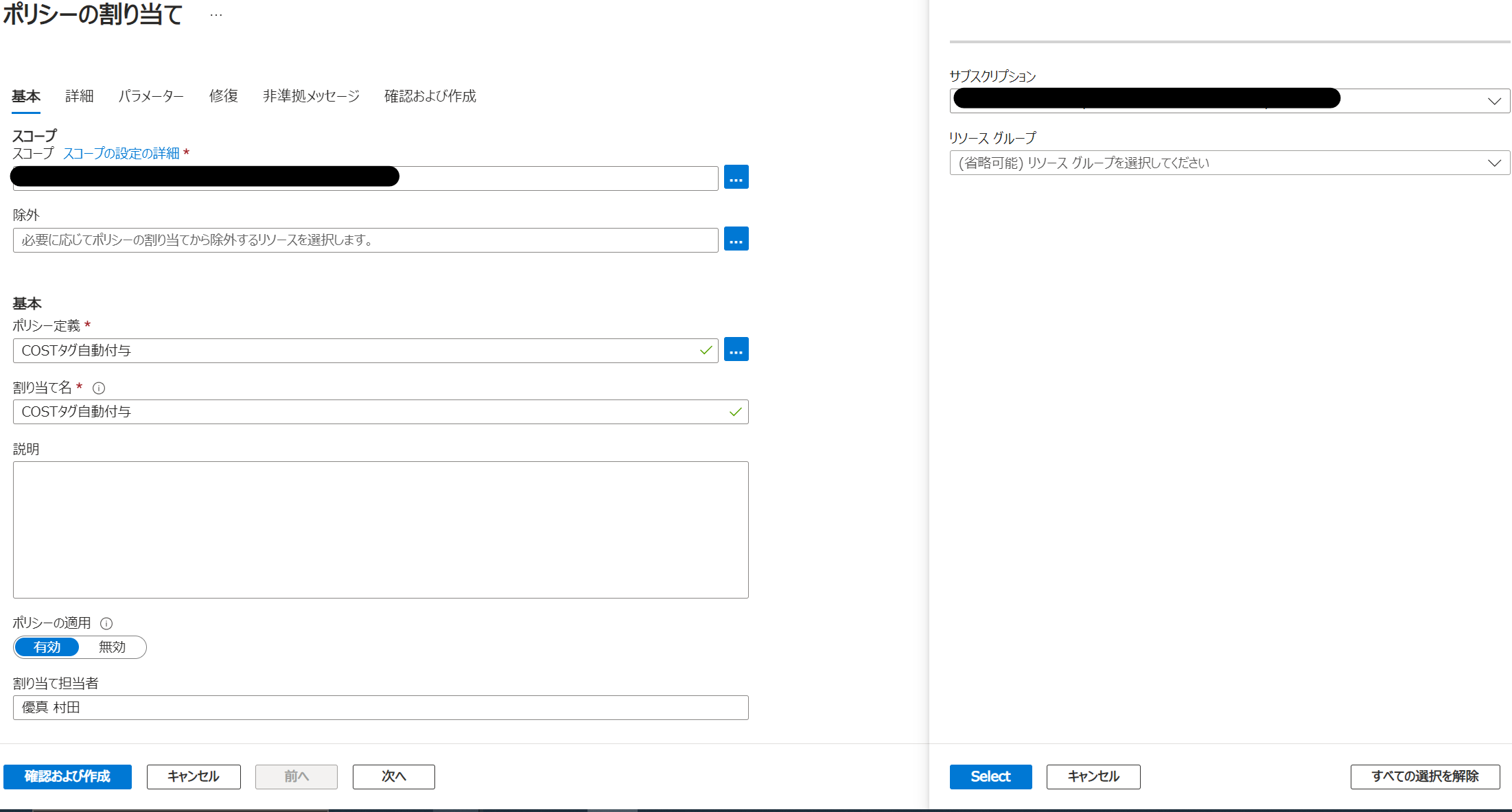
ポリシーの割り当て画面に移動し、ポリシーの割り当てを選択します。
先ほど作成したポリシーの割り当てをしていきます。
スコープは、リソースグループ単位で設定することができますが、1つしか設定できないので注意が必要です。

逆に除外設定は、リソース単位で複数設定することができるので、細かい設定をしたい場合は、除外設定を利用して設定することができます。
今回はサブスクリプションにポリシーを割り当てるので、除外設定はなしで設定していきます。
詳細やパラメーターでさらに細かく設定できますが、今回はポリシールールで設定をしているのでスルーしていきます。
後は、修復タスクを作成するにチェックをつけて、ポリシーの割り当てを作成します。
修復タスクについては、あとで解説します。
ポリシー割り当ての確認
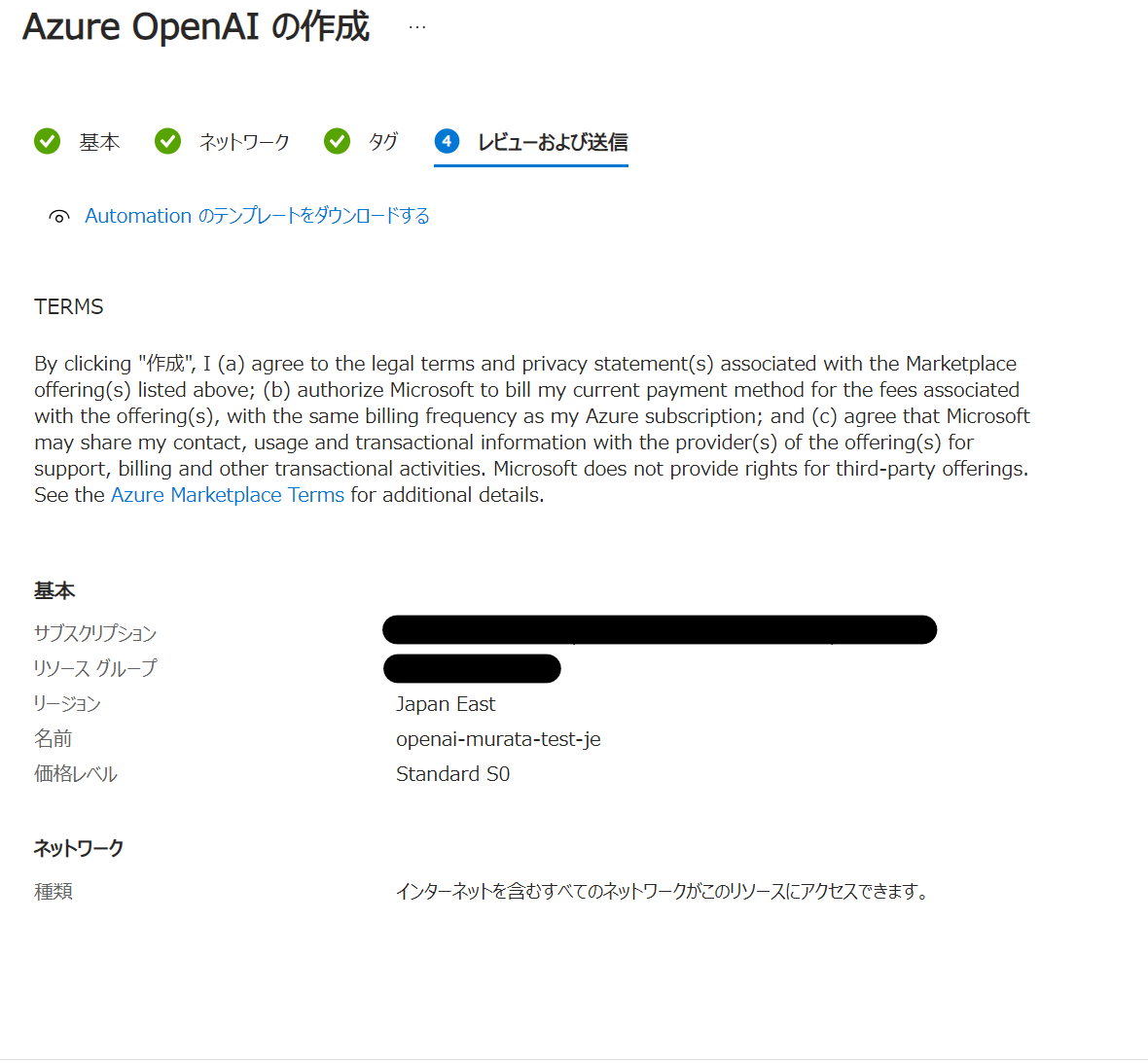
では実際にOpenAIを作成していきます。

タグを設定せずに作成していきます。
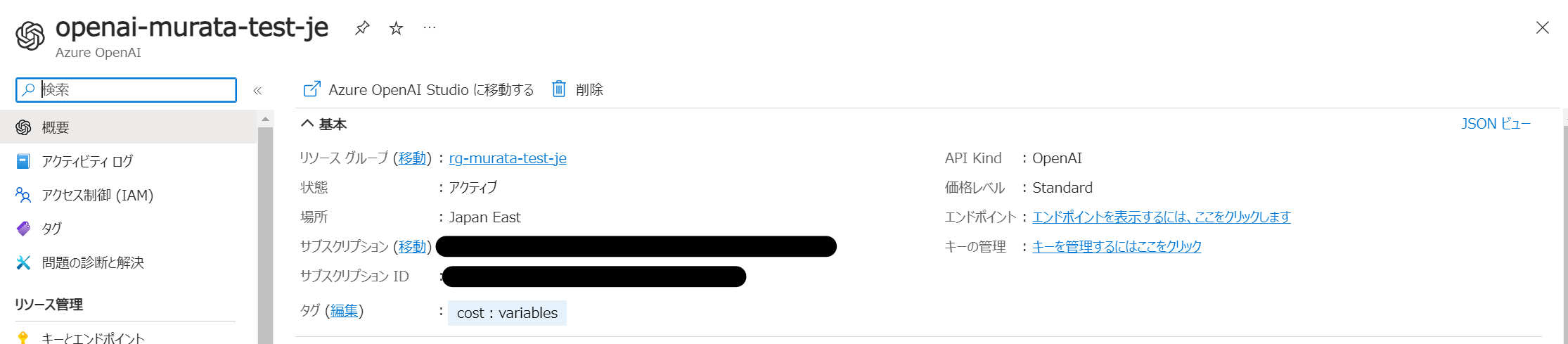
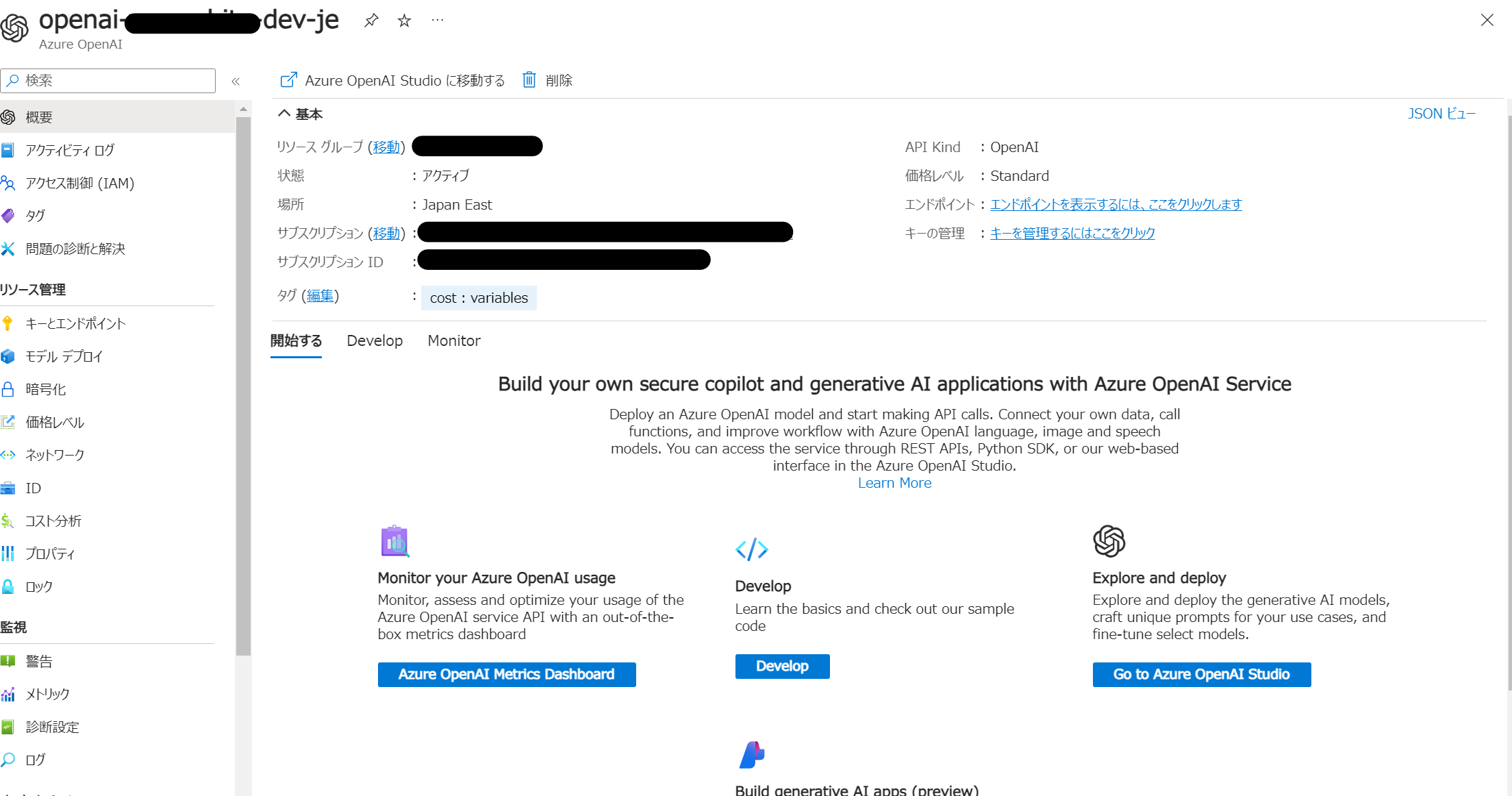
そして、作成されたリソースを確認すると...

タグが設定されていますね!!
修復タスクについて
修復タスクはポリシーの割り当てを行う前に作成していたリソースにポリシーを割り当てるために必要になります。

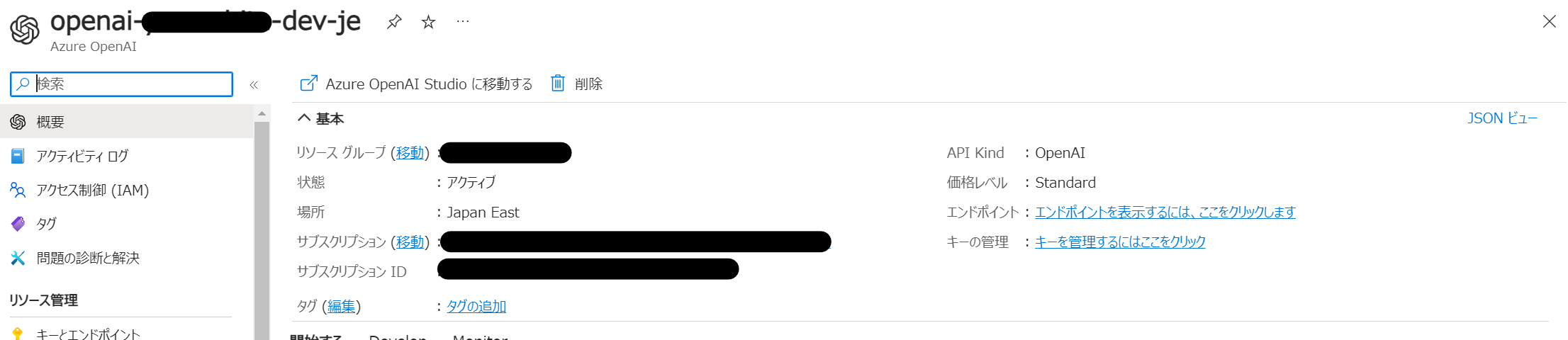
同じサブスクリプションにポリシーを割り当てる前から作成していたOpenAIがあったので、修復タスクでこのリソースにタグを設定していこうと思います。

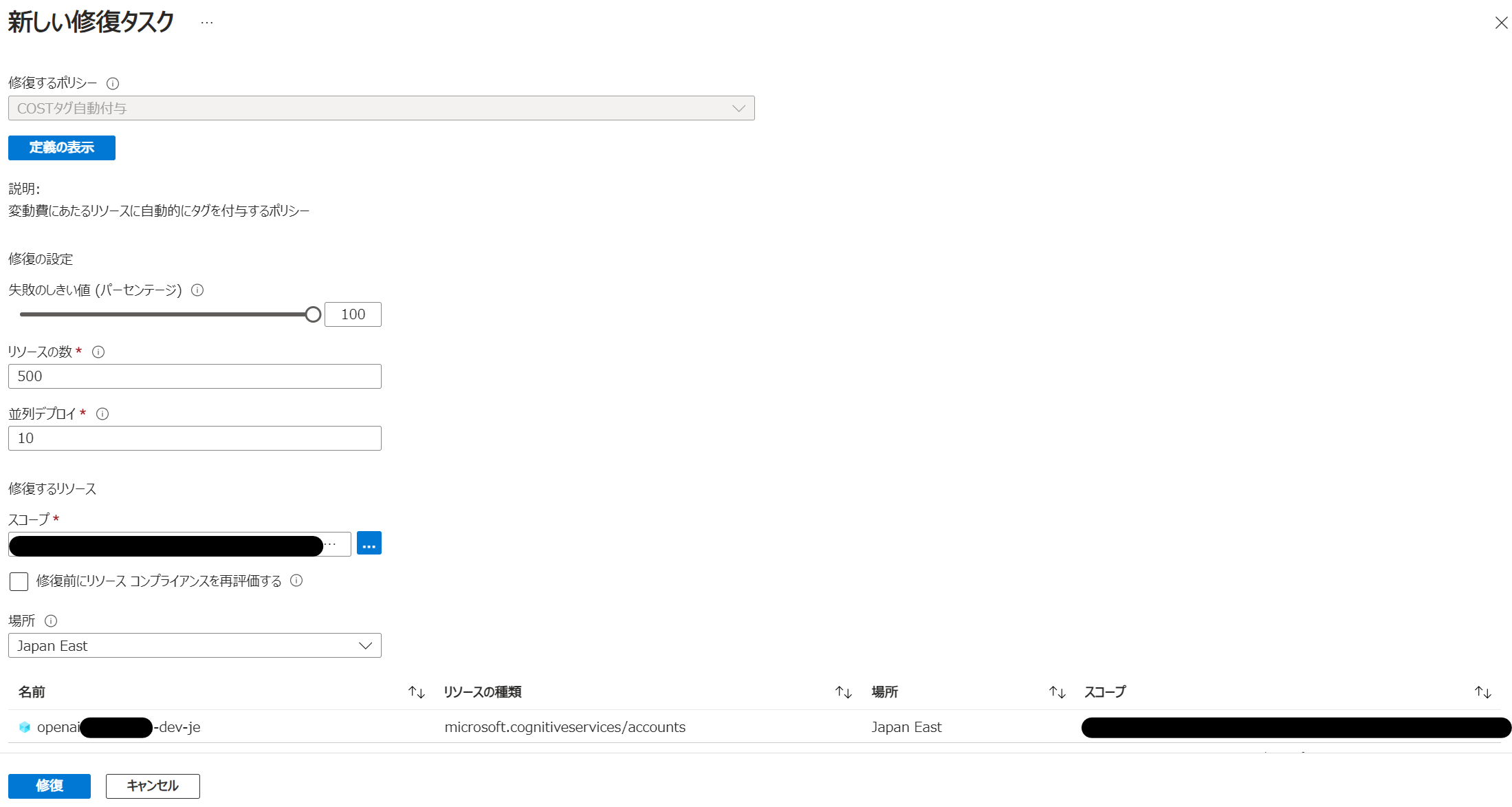
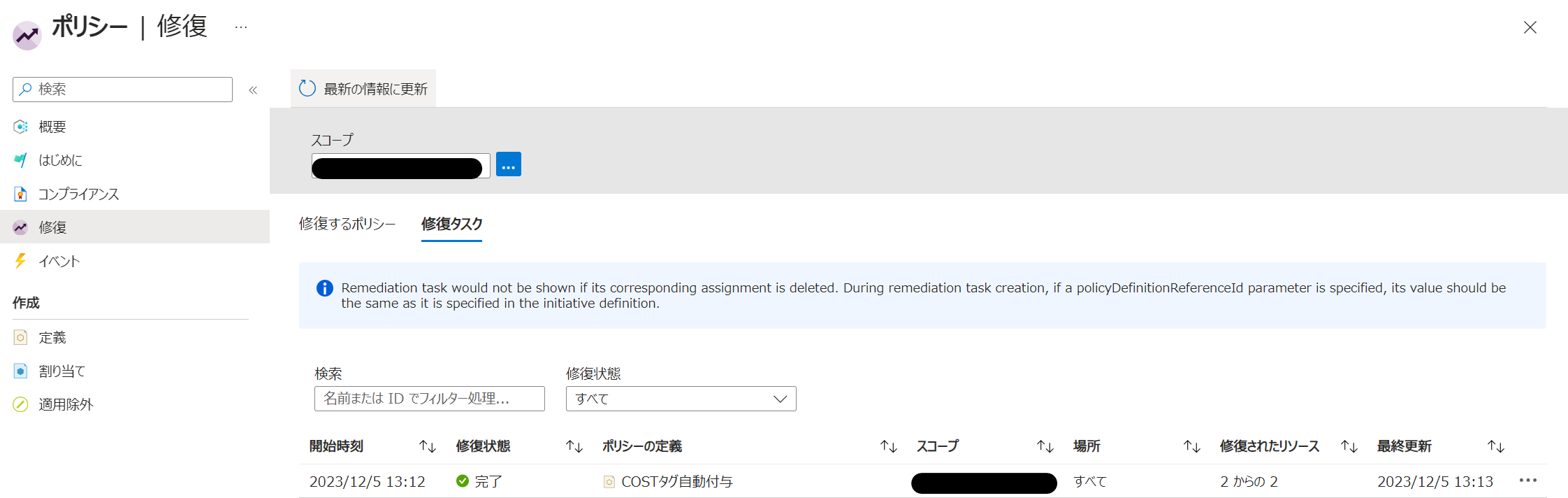
ポリシーから修復に移動すると、先ほど作成したポリシー割り当てが見つかったので、選択します。

タグのついていない先ほどのOpenAIが見つかったので、このまま修復を押します。

実行できましたね
なので、先ほどのタグの付いていないOpenAIを確認しに行きます。

ちゃんと付与されていました!
最後に
ポリシーを複数まとめたイニシアチブなどもあるので、また機会があれば紹介したいと思います。 最後まで読んでいただきありがとうございました。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


