はじめに
.NET Conf 2023で.NET Aspireというサービスが新たに発表されました。正式リリースは2024春頃だそうです。記事を流し見していたところ、OpenTelemetryというワードを見つけ興味を持ち調べ始めました。そんな背景から触り始めたのでこんなタイトルになりましたが、実際はあくまで機能の一つで.NET Aspireはさらに革命的なサービスとなっていました。
今回は.NET Aspireについて軽く触れつつ実際に動かしていこうと思います。
.NET Aspireについて
公式ドキュメントの言い方を借りると「クラウドネイティブなアプリケーションを開発するための技術スタック」と表現できると思います。様々なサービスがリリースされている現在、クラウドネイティブなアプリケーションを開発する際に多くの問題が生じるようになりました。「種類が多すぎてどれを選べばいいかわからない」「デフォルトのままでは何も結びつけることができない」.NET Aspireを使って開発することでこれらの問題を解決します。
次に.NET Aspireを構成する要素をざっくりと挙げていきます。
Orchestration
マルチプロジェクトアプリケーションの構成、接続文字列を管理する。
Components
Redis や PostgreSQL などの一般的なサービスやプラットフォームへの接続を簡略化するように設計された NuGet パッケージ。
可観測の構成を自動的に設定する。
Tooling
プロジェクトテンプレートやコマンドラインツール
実際に動かす
今回はVisual Studioで.NET Aspireのスターターアプリを作成します。(別の方法として作成済みのプロジェクトにAspireオーケストレータを追加することもできます。)
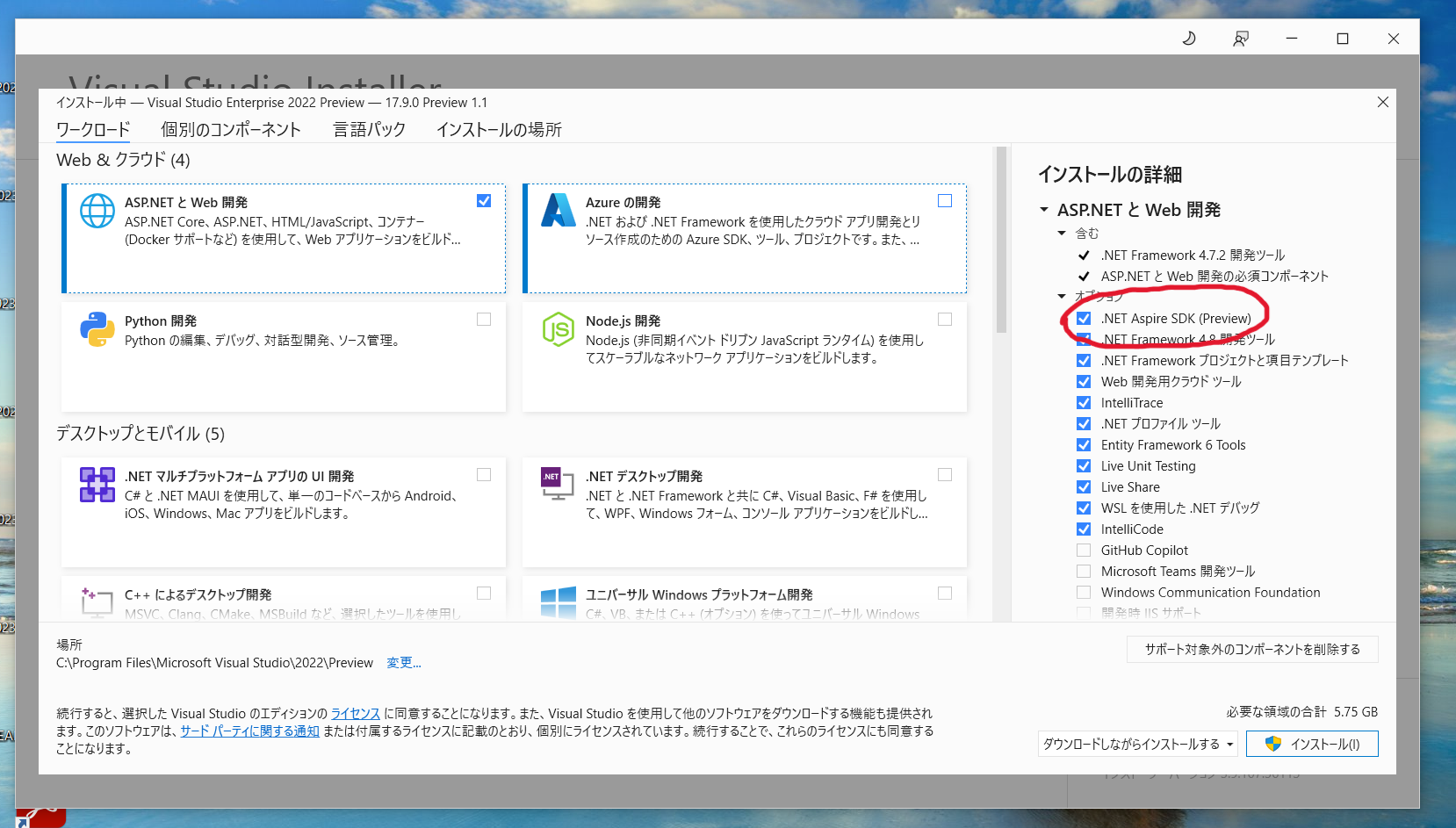
まず、Visual Studio InstallerでVisual Studio 2022 Preview(ver. 17.9)をインストールします。「インストールの詳細」で「ASP.NETとWeb開発」ブレードからオプションの.NET Aspire SDK(Preview)にチェックが入っていることを確認します。

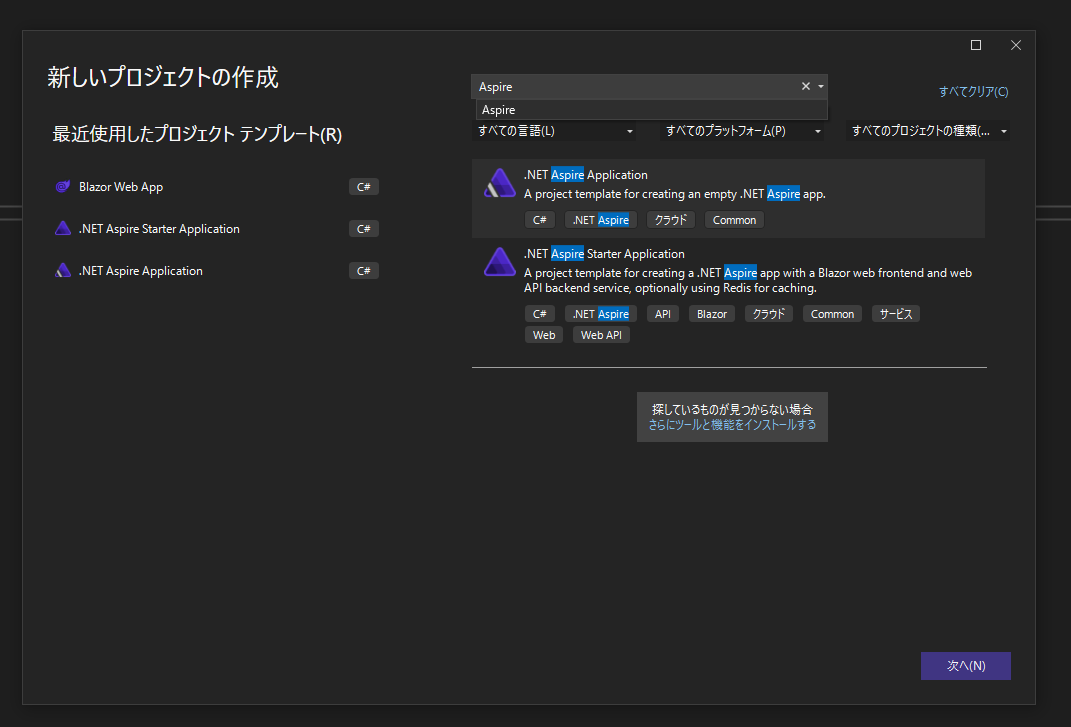
インストール後、Visual Studioのプロジェクト作成テンプレートに「.NET Aspire Starter Application」があるはずなのでそれを選択します。「次へ」で進んでいくと作成直前の画面で「Use Redis for cashing(requires Docker)」のチェックボックスがあります。DockerDesktopがインストールされていなければチェックを外しておく必要があります。試しに動かす分には影響はないです。

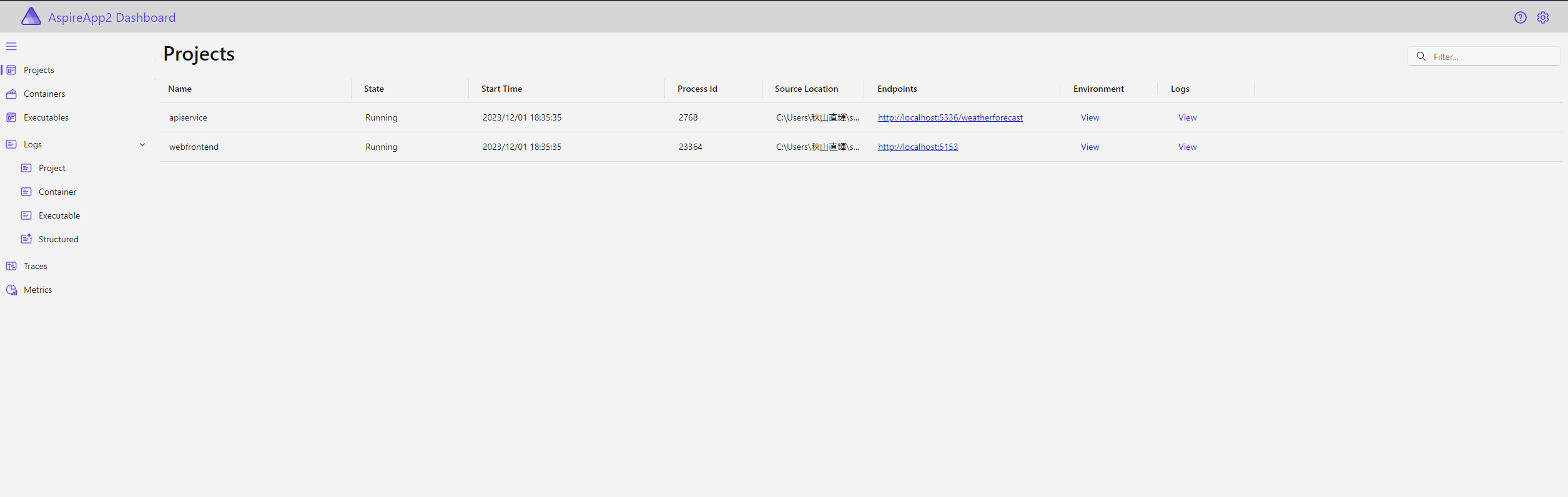
プロジェクトが作成されたらとりあえず起動してみます。するとダッシュボードがブラウザで開かれます。

いかにもMicrosoftっぽいUIをしていますね。
ダッシュボード画面を軽~く説明します。
- Projects・・・Aspireアプリに含まれるプロジェクトの一覧
- Containers・・・コンテナリソースの一覧
- Executables・・・実行可能ファイル(.exe)の一覧(スタータープロジェクトでは空になっています)
- Logs・・・可観測性のログ
- Traces・・・可観測性のトレース
- Metrics・・・可観測性のメトリック
今回はトレースとログの確認をしていきます。
トレースを監視してみる
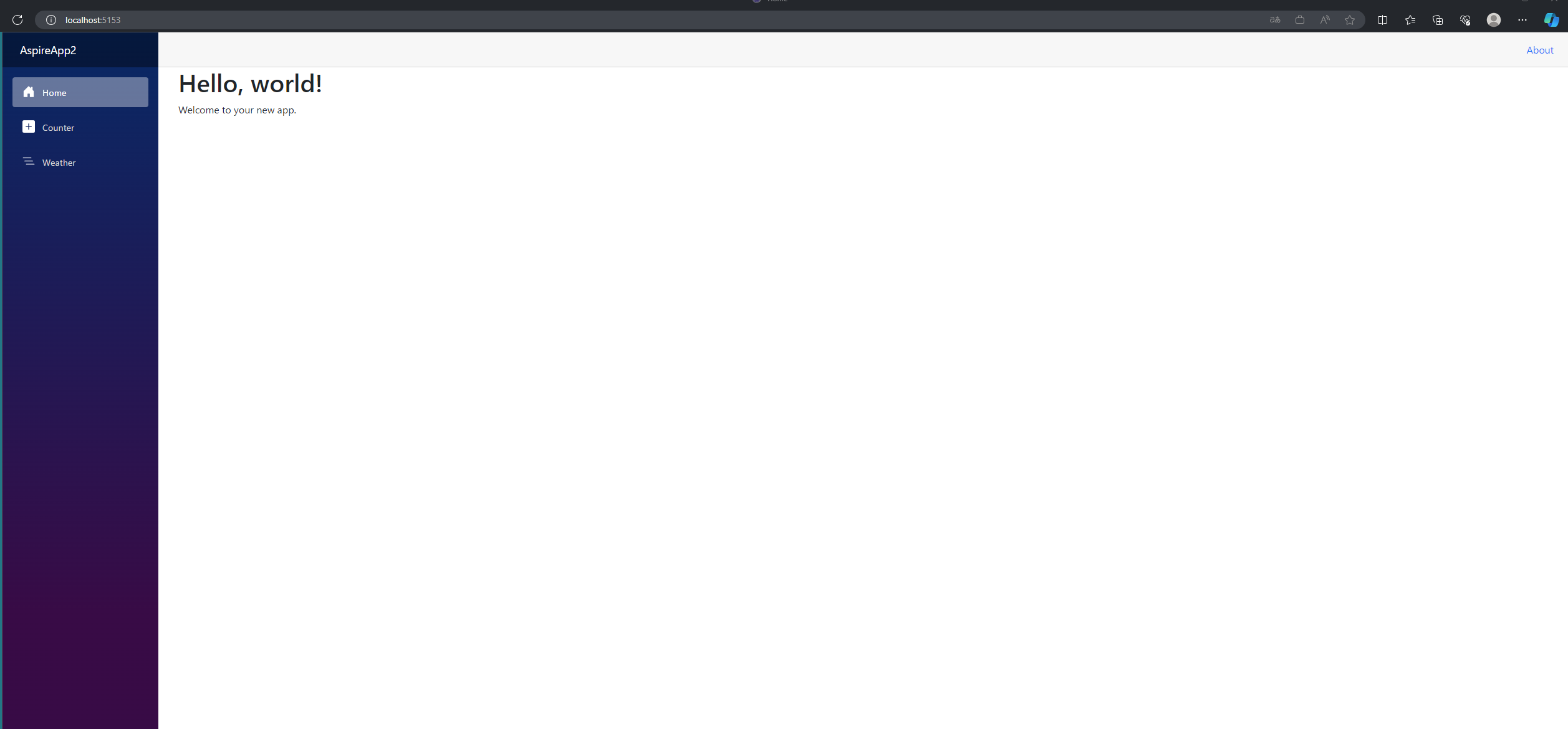
何もせずに「Traces」タブを開いても何も情報が見れないので、まずはトレースを生成するためにフロントエンドから適当にリクエストを送ります。「Projects」タブのwebfrontendのEndpointをクリックし、フロント画面を開きます。

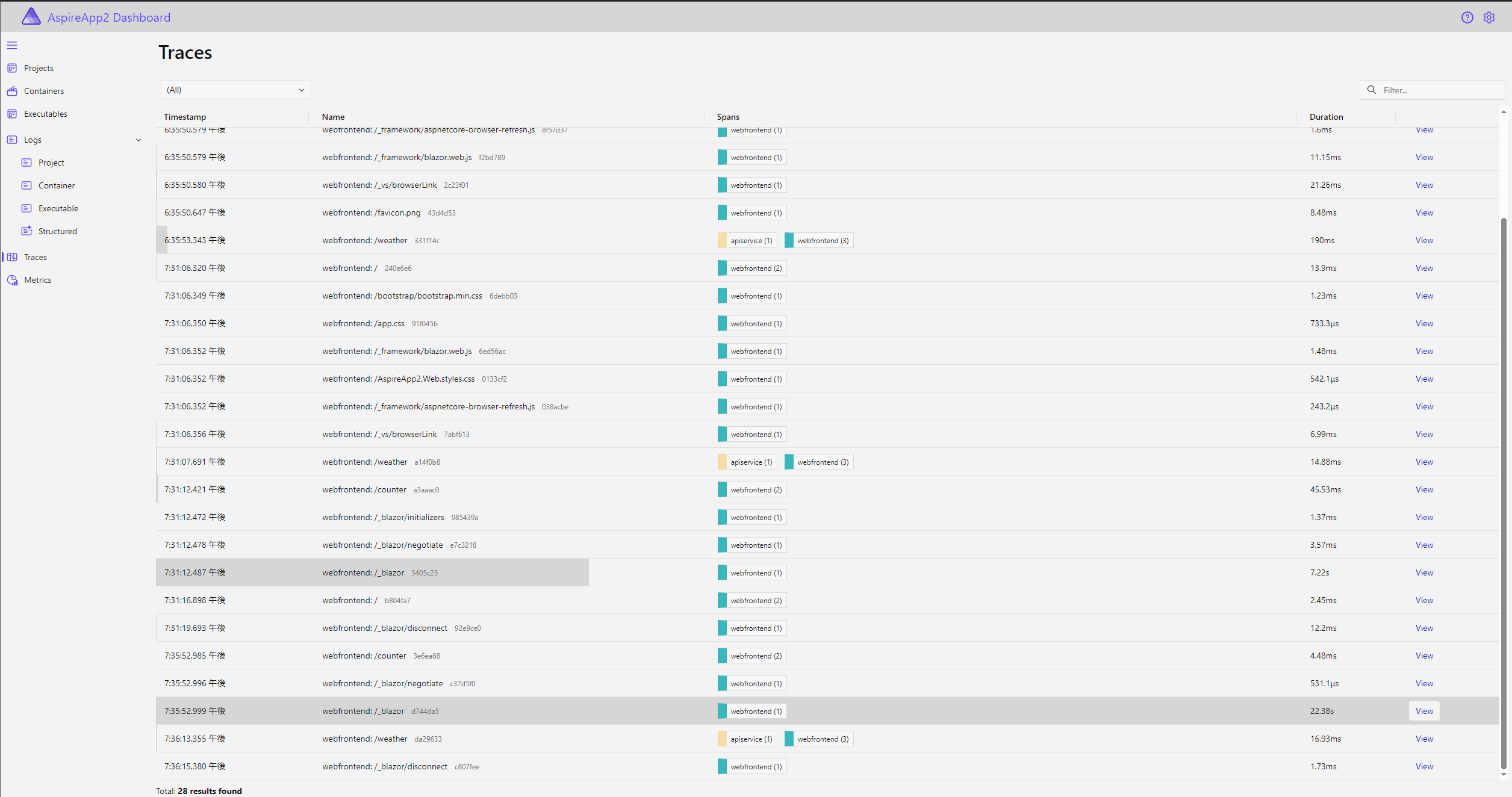
一通り画面をぽちぽちしたらダッシュボードの「Traces」タブを見に行きます。するとトレース情報が表示されているはずです。

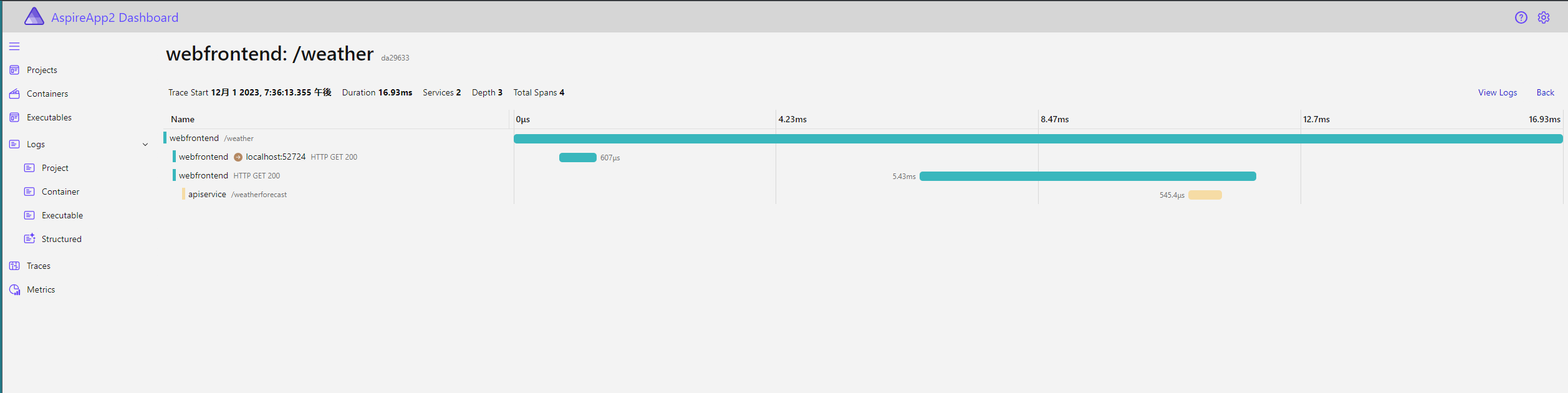
一番右にある「View」をクリックするとトレースの詳細を見ることができます。

ログを監視してみる
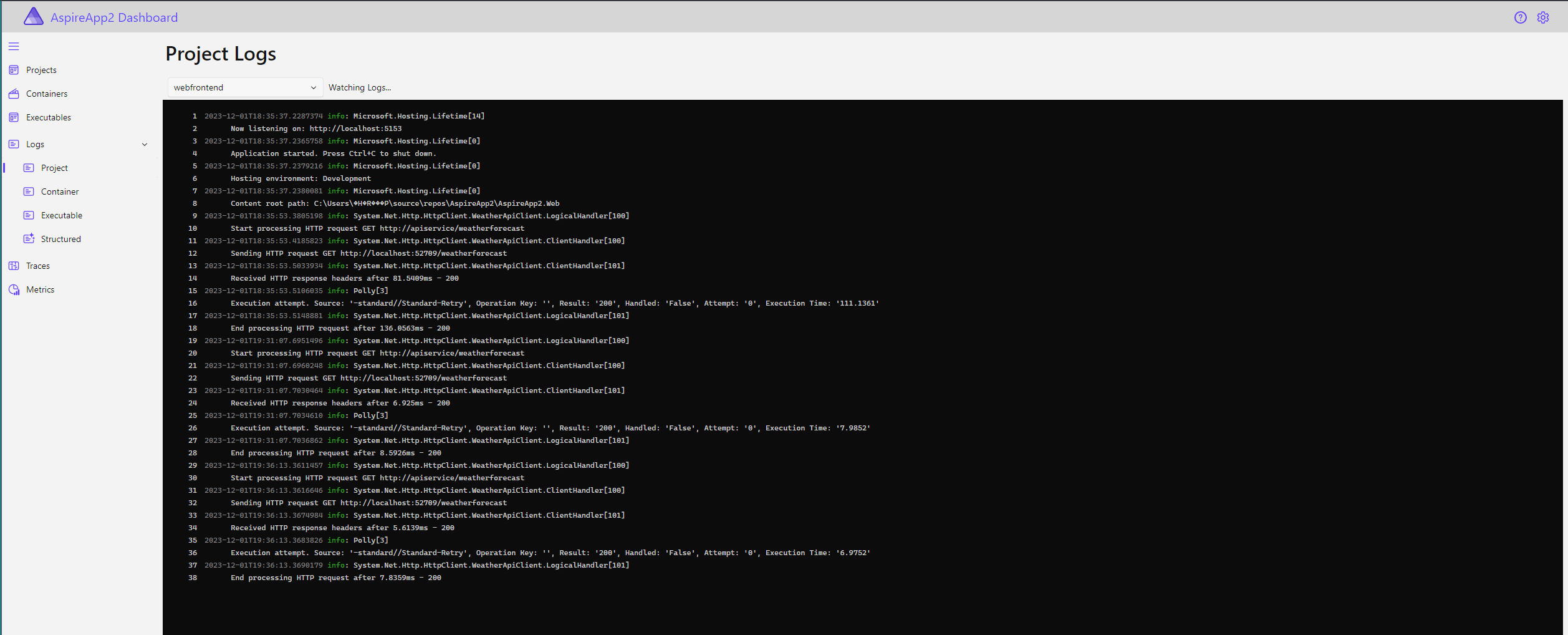
「Logs」のタブからProjectを選択します。プルダウンでプロジェクトを選択できます。今回はwebfrontendのログを見てみます。

こちらの画面でストリーミングなログを見ることができます。コンテナのログもリアルタイムで追うことができるのは便利だと思います。ログの検索は「Ctrl+L」でできそうですがログの量が増えていくとどうなるのか気になるところです。
個人的所感
実際に動かしてみて、やはりデフォルトで搭載されているので当然ですがOpenTelemetryの導入の楽さは大きいと思います。まだ試していませんが、もし観測データをOtelCollectorに送ることができればGrafanaTempoやPrometheusを活用できると思います。
また、.NET AspireでフロントエンドはBlazorしか使えないのはちょっと不便じゃ。。?と思って調べたところ、どうやらNode.jsがつかえるらしいですね。
最後に
今回はAspireプロジェクトを試しに作成しローカルで実行してみました。まだプレビューの段階なので、今後のアップデートに目が離せません。最後までお読みいただきありがとうございました。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


