どのレイヤーに分ける??AtomicDesignでコンポーネントを分ける方法

AtomicDesignで「コンポーネントはどこまでわけるべきなの?」
ということについて解説させていただきます!
ざっくり概要
AtomicDesignは、5階層のレイヤーにパーツを分けて開発するUI設計手法です。
コンポーネントってどの粒度でわけるんや!ってなったときの指標のようなものです。
再利用性や保守性を担保しながら、一貫性のあるデザインを構築できます。
コンポーネントを以下の5階層のレイヤーに分けます。
Atoms
- それ以上分割できない最小のパーツ
- ビジネスロジックやデータの処理を含まない
Molecules
- Atomsや他のMoleculesを組み合わせたパーツ
- 単一で機能を果たす
Organisms
- AtomsとMoleculesを組み合わせた、さらに多くの機能をもったパーツ
Templates
- パーツを組み合わせた全体のレイアウト
Pages
- Templatesにデータを流し込んだ完成形
どこまでわけるべきなの?
どこまでレイヤー分けるべきかという本題です。
コンポーネントの分け方に正解はなく、開発によってその粒度はよく考える必要があります。
再利用性で考える
Atomsか、Moleculesか、
AtomはUIデザインの再利用がメインのレイヤーとなります。
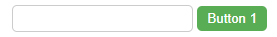
以下のようなパーツで考えます。

インプット部分をボタン部分それぞれAtomsで用意してもよい気がします。

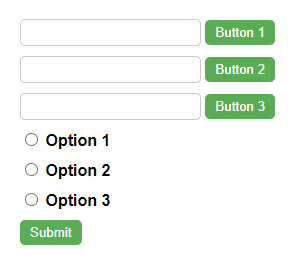
このような場合だとどうでしょう。
ボタン部分は同じUIデザインでSubmitボタンとして再利用されているので、Atomsでもよいかもしれません。
しかし、インプット部分は他のどこでも再利用されていません。そのため、インプット部分はMoleculesの
部分で直接定義してしまうのがよいといえます。
Moleculesか、Organismsか、
MoleculesとOrganismsは区別が曖昧です。
特に中程度のサイズや複雑さのコンポーネントはどちらに置くべきか悩みます。
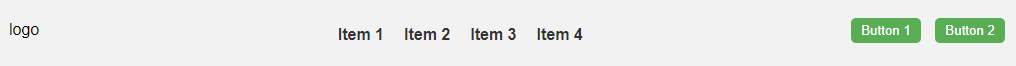
例えば、以下のようなヘッダーのナビゲーション部分です。
この部分はAtomsをまとめたMoleculesだと説明されることが多いです。

しかし、Moleculesは単一の機能を再利用することがメインのレイヤーです。
実際ナビゲーション部分は、使いまわされるような機能を持つことは少ないと思います。
なので、Organismsであるヘッダーの中で直接定義してしまってもよいかもしれません。
自己完結できるか
自己完結しているかを意識して、コンポーネントをわけることは重要です。
サービス全体の一部としてコンポーネント作るのではなく、そのコンポーネントがどんな役割をもつかだけで考えるべきです。
もしこれができていないと、再利用性が低くなるだけでなく、今後ほかのコンポーネントを意識して開発や修正する必要が出てきてしまいます。
最後に
AtomicDesignに則ったコンポーネントの分け方には、いろいろな考え方があります。
開発に合わせて柔軟に取り入れていきたいですね~







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


