みなさんこんにちは。最近、Nuxt3を使ってフロントエンドの開発をしている中で、非常に便利なツールであるStorybookに出会いましたので、今回はその紹介をしたいと思います!
Storybookって一体?
Storybookは、ウェブページに使われるコンポーネントの開発やテストを効率的に行うためのツールです。 Storybookを使うことで、コンポーネントを独立して開発、テストを行うことができるようになります。
フロントエンドの開発経験がある人はこの説明だけで理解できると思います!!!(圧)
未経験の方や始めたばかりの方は、何のことかさっぱりだと思うので例を挙げて説明します。
フロントエンドの開発について
以下はGoogle Chromeで「storybook」と検索した際のページです。このページを一から開発しようと考えた場合、複数のコンポーネントに分けて開発を進めることが一般的です。コンポーネントって??という人は、コンポーネント = 部品 で読み替えるとわかりやすいです。

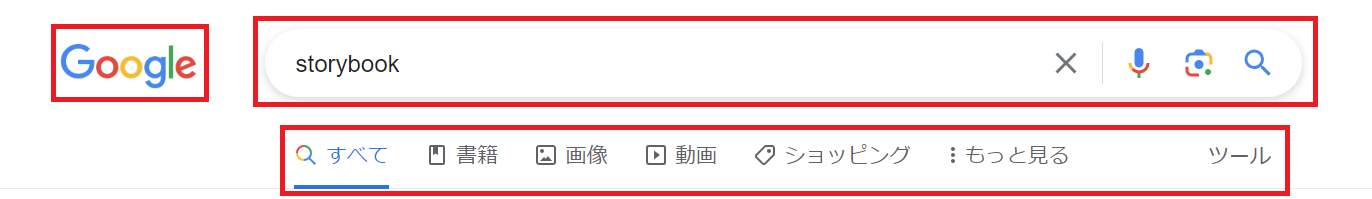
先ほどのページを大まかな粒度でコンポーネント分けをしたものが以下ようなイメージになります。このコンポーネントの中にはさらに多くのコンポーネントがありますが、ここでは割愛します。

このように1つのページはいくつかのコンポーネントを組み合わせて開発されます。
コンポーネントを分けることにはたくさんのメリットがあるのですが、特に再利用性の向上が大きなメリットの一つとして挙げられます。同じコンポーネントを他のページでも使いたい場合に、同じコードを書く必要がなくなるため、効率的な開発が可能です。その他のメリットについては、ぜひ調べてみてください!
Storybookを用いる場面
コンポーネントに関する説明をしたところで、そのデメリットも存在します。コンポーネント単体では、コンポーネントの依存関係やテストを行う環境が複雑であり、テストの実行に時間や労力がかかることがあります。
この問題を解決してくれるのが、Storybookというツールです。Storybookを使うことで、コンポーネントを単体で動作させることができ、テストも容易に行うことができます。また、コンポーネントにStoryを作成することができます。Storyにはコンポーネントの使用方法やパラメータ、プロパティなどの情報を記述することができます。これにより、チームメンバーがコンポーネントの使い方や機能を理解しやすくなります。
インストール方法
今回はVSCodeの以下の環境で説明します。
node: v20.9.0
npm: v10.1.0
Storybook: v7.6.1Storybookは以下のコマンドでインストールできます。それぞれの環境に合わせてインストールしてくれるみたいです!インストール後、自動でStorybookが立ち上がります。
npx storybook initインストール時には、.storybookフォルダとstoriesフォルダが作成されます。
.storybookフォルダには必要な設定ファイルが格納されており、storiesフォルダには初期サンプルが格納されています。
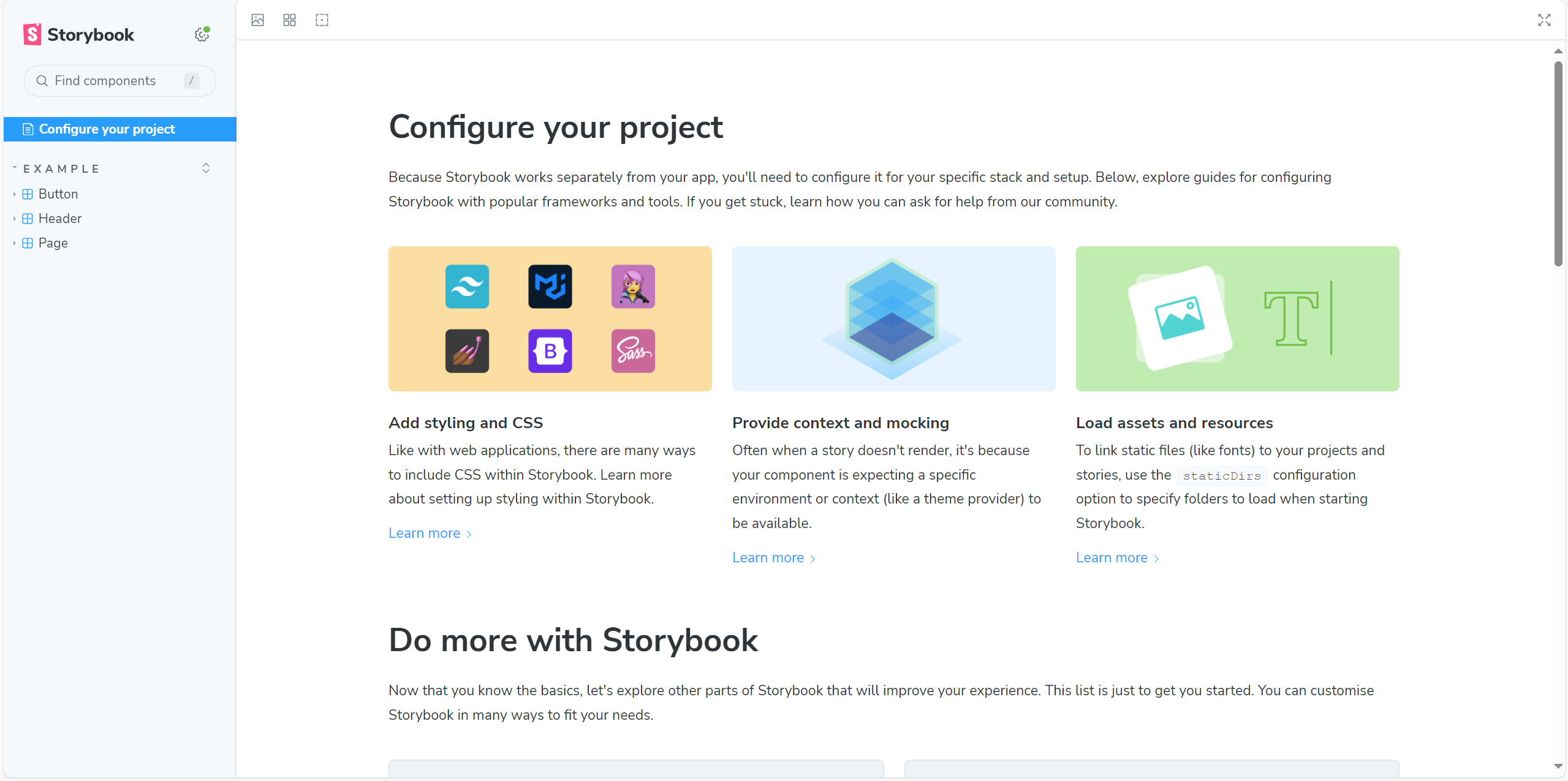
以下のページが開かれたらインストール完了です!

まとめ
Storybookは、フロントエンド開発において非常に便利なツールであり、コンポーネントの開発やテストを効率的に行うことができます。ぜひ、自身の開発プロジェクトに導入してみてください!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


