
こんにちは。口分田です。
今回はAzure FunctionsでPlaywrightを動かしたいときのポイントを書いていきます。少し苦労した点もありますので、同じような点でハマっている方の力になれば幸いです。
Playwrightとは
Playwrightってなに?と言う方向けにPlaywrightのご説明をします。
Any browser • Any platform • One API
Cross-browser. Playwright supports all modern rendering engines including Chromium, WebKit, and Firefox.
Cross-platform. Test on Windows, Linux, and macOS, locally or on CI, headless or headed.
Cross-language. Use the Playwright API in TypeScript, JavaScript, Python, .NET, Java.
Test Mobile Web. Native mobile emulation of Google Chrome for Android and Mobile Safari. The same rendering engine works on your Desktop and in the Cloud.
引用:Fast and reliable end-to-end testing for modern web apps | Playwright
Playwrightとは簡単に言いますとテスト自動化ツールの一種です。ブラウザを自動で立ち上げる、ボタンを押す、フォームに入力するなどの操作ができるnode.jsライブラリです。これにより、自動化したい操作をコードで書くことも可能になります。便利ですよね。
環境
早速、本題に入っていきたいと思います。下記は私のローカル環境です。
- Windows 11
- node v20.11.1
- Visual Studio Code
- 拡張機能
- Azure Tools
- Azure Functions Core Tools
- 拡張機能
- Rancher Desktop
当ブログではnode, Visual Studio Code, Rancher Desktopはインストールされているものとして進めます。
必要なリソースの作成
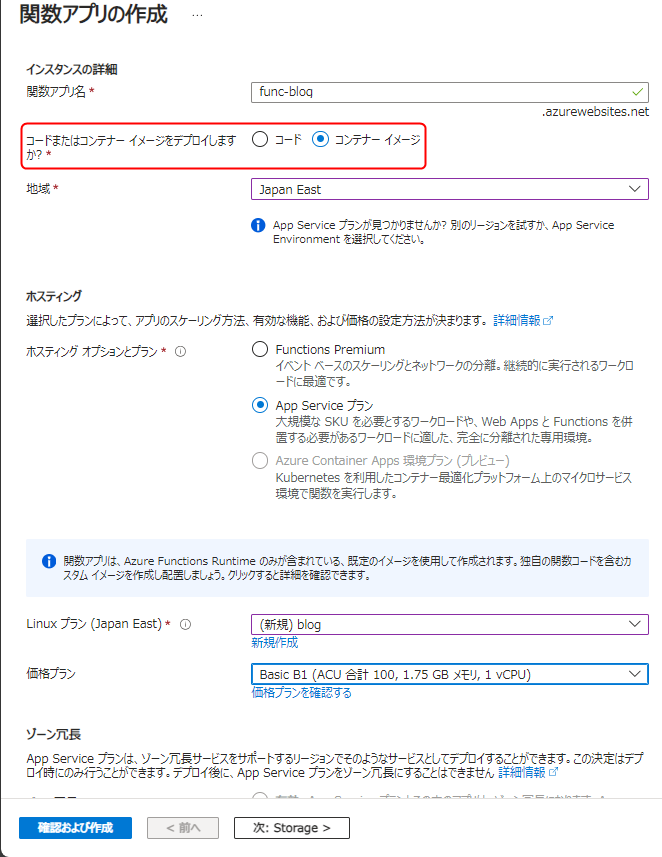
まずは何もともあれAzure Functionsのリソースを作成しましょう。私はリソース作成はGUIでやった方が簡単だと思っているので今回はGUIで行います。下記画像のように作成しました。ここで重要なのが赤枠部です。私の環境で試行錯誤した結果、コードデプロイだと、Azure FunctionsでPlaywrightをうまいこと動かせませんでした。したがって、コンテナイメージをデプロイを選択しています。その他のプランはお好みで構いません。

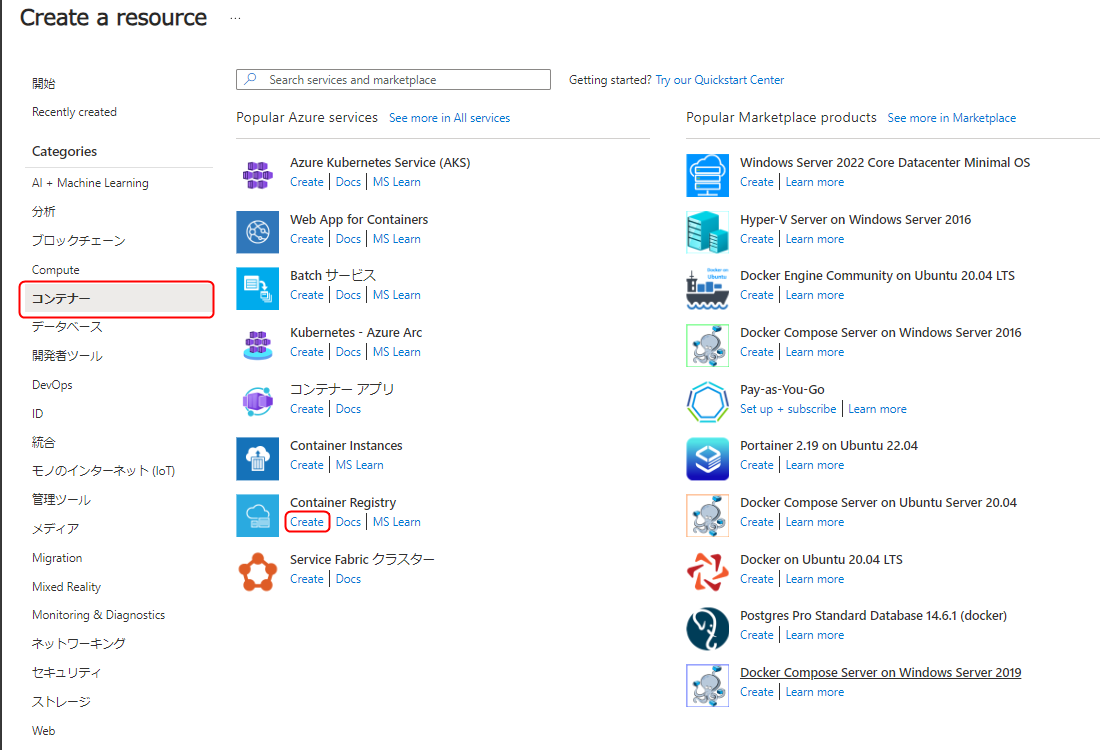
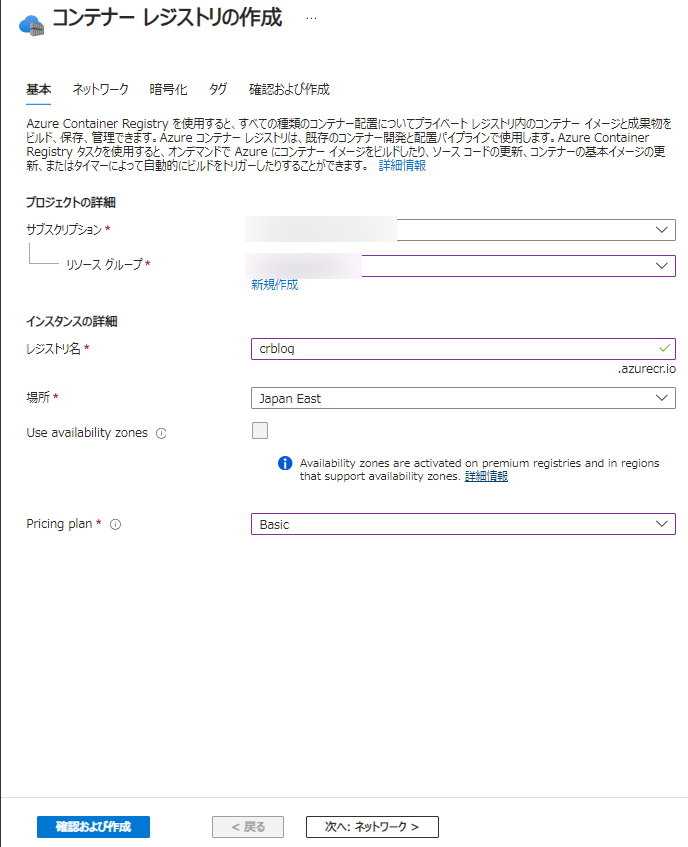
続いてAzure Container Registryのリソースを作成しましょう。以下の赤枠を選択してください。

Pricing Planは適当でOKです。今回はBasicとします。

これで下準備は整いました。
Azure Functions プロジェクトの作成
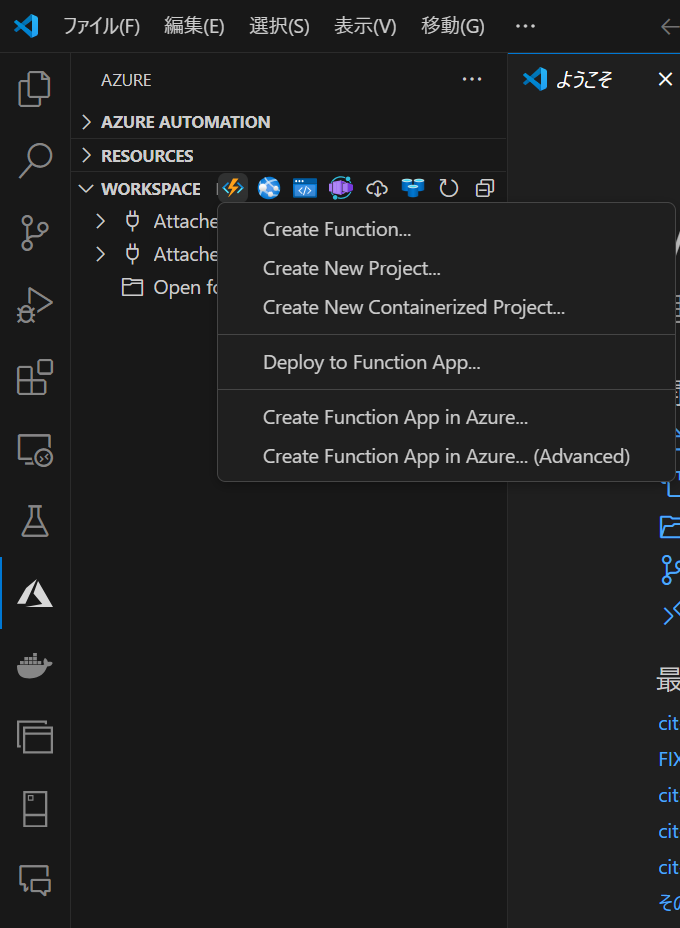
次の作業はVS Codeで行います。左タブのAzure印を押すと下記画像のようなメニューがでてきます。WORKSPACEの右隣りにAzure Functionsのマークがあるのでそれをクリックしてください。Create New Containerized Project...をクリックしてください。

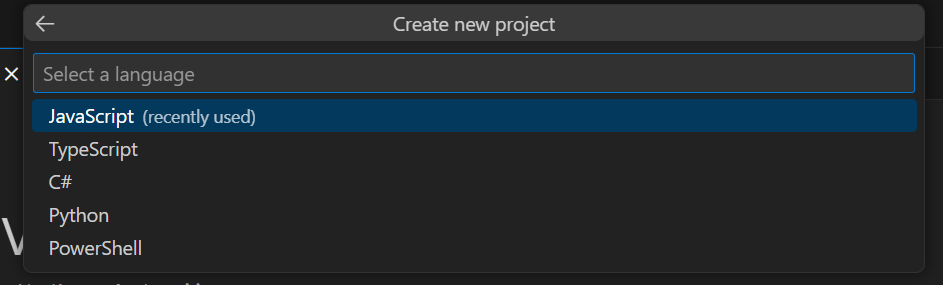
ローカルで作業するフォルダーを選択する必要がありますので適当なフォルダを選択してください。下記画像のようなものがでてきますので開発に使う言語を選択してください。今回はJavaScriptを選択します。

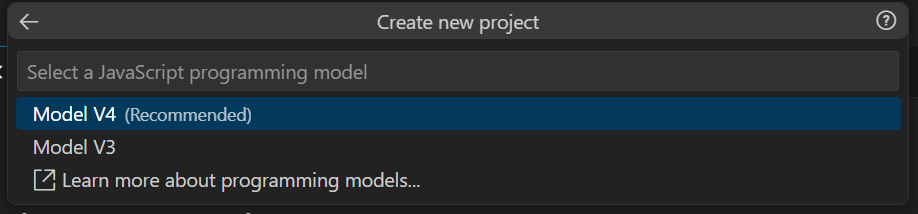
次の選択肢ではModel V4を選択してください。ここでModel V3を選択すると後のステップで行き止まりになってしまう可能性があります。。。

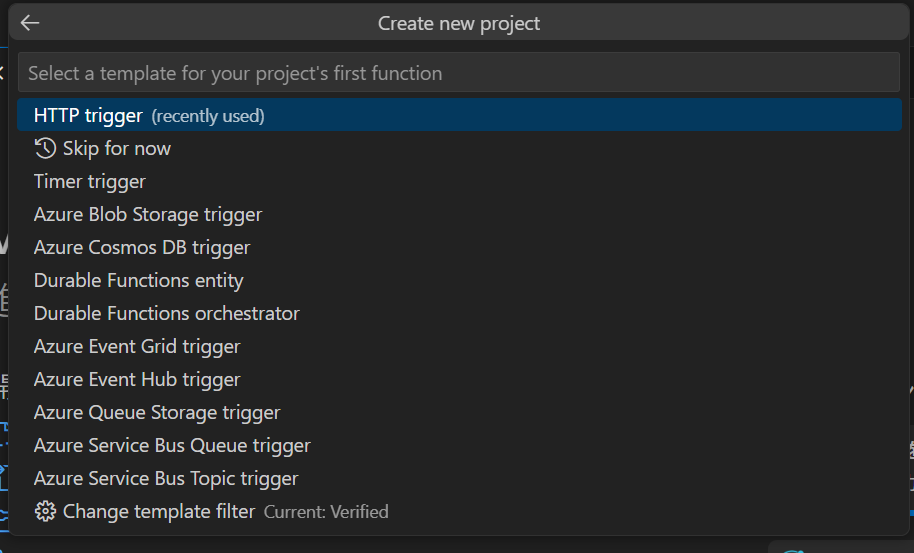
次はトリガーの選択です。これはお好きなものを選択してください。今回はHTTP triggerを選択します。

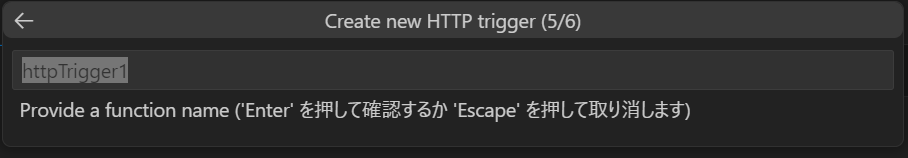
function nameを入力してください。今回はデフォルトのhttpTrigger1とします。

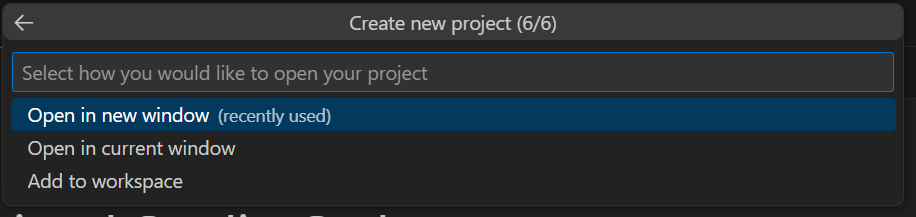
お好みで。

ひとまずStep1はクリアです!
Playwright のインストール
PlaywrightはNode.jsのライブラリですのでこのままでは使えません。そのため、インストールが必要です。ローカルで使うだけだったら、ターミナルを立ち上げ、npm install playwrightでOKなのですが、今回はAzure Functionsで動かしますのでひと工夫必要です。Azure Functionsのリソースを作成したときに、コンテナイメージをデプロイを選択したかと思いますが、実はこれがミソです。先ほどAzure Functionsプロジェクトを作成したことで自動で生み出されたファイルたちの中にDockerfileがあります。ここにnpm install playwrightとnpx playwright installを追記してください。↓のような感じです。
FROM mcr.microsoft.com/azure-functions/node:4-node18
ENV AzureWebJobsScriptRoot=/home/site/wwwroot \
AzureFunctionsJobHost__Logging__Console__IsEnabled=true
COPY . /home/site/wwwroot
RUN cd /home/site/wwwroot && \
npm install && \
npm install playwright
COPY . /home
RUN cd /home && \
npx playwright installnpx playwright installでブラウザをインストールしてくれます。私の環境ではこれが無いとブラウザが見つからないよーと出てきてしまい、動きませんでした。
Playwright を使った Web スクレイピングの実装
簡単なWebスクレイピングを実装します。ブラウザを立ちあげ、弊社ホームページに接続するものを実装します。
Javascriptconst { app } = require('@azure/functions');
const { chromium } = require("playwright");
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
// アクセス先を指定
const url = "https://www.fixer.co.jp/"
// ヘッドレスモードでブラウザを起動
const browser = await chromium.launch({headless: true });
const page = await browser.newPage();
// // アクセス先に遷移
await page.goto(url);
await browser.close();
}});
ざっとこんな感じですかね。ちなみにこれはGitHub Copilotに書いてもらいました。かかった時間なんと1秒。何もエラー処理などしていないのでちょっと不適切ではありますかね。。
Azure Functions へのデプロイ
準備は整いました。いざAzure Functionsへ乗っけましょう。とその前にRancher Desktopを起動しておきましょう。下記のコマンドはRancher Desktopを起動しておかないと使えません。
まずは作成したプログラムのビルドを行います。以下のコマンドを実行してください。
docker build --tag <Container Registryの名前>.azurecr.io/<イメージの名前>:latest .続いて、作成したContainer Registryにログインするための情報を拾いましょう。以下のコマンドを実行してください。
az acr credential show --resource-group <リソースグループ名> --name <Container Registryの名前>※ここでエラーが発生する場合は、以下のコマンドを実行してください。
az acr update -n <Container Registryの名前> --admin-enabled trueここで表示された情報でContainer Registryにログインしましょう。
docker login <Container Registryの名前>.azurecr.io --username <Container Registryの名前>最後にビルドしたものをプッシュしましょう。
docker push <Container Registryの名前>.azurecr.io/<イメージの名前>:latestこれで一段落です。あとはAzure Portalで操作します。
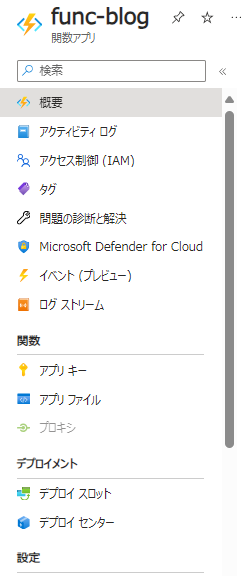
Azure Portalの[デプロイセンター]をクリックしてください。

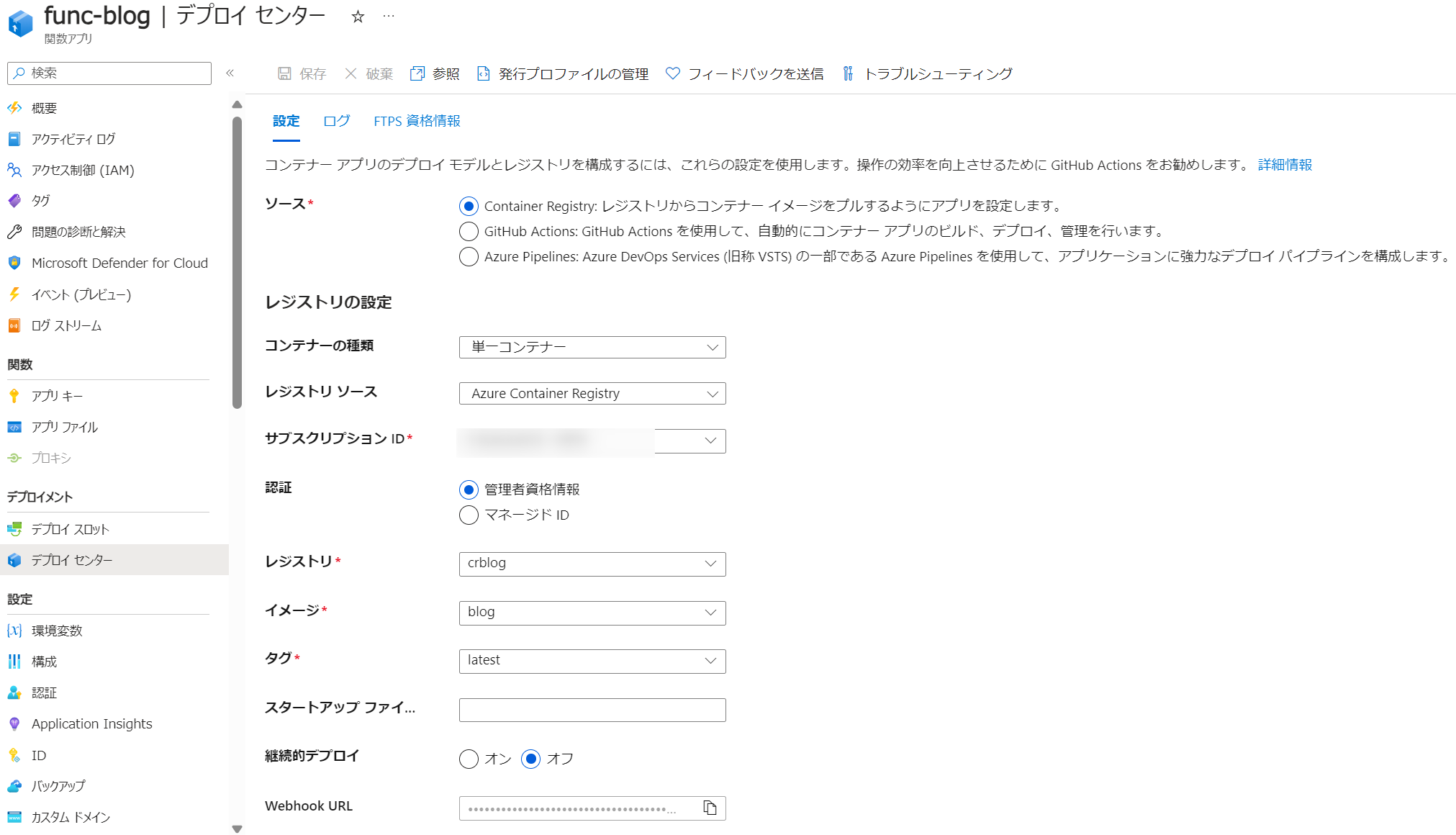
初期画面から設定していきます。以下のように設定してください。設定が完了したら[保存]を押してください。
- レジストリソース:Azure Container Registry
- レジストリ:<Container Registryの名前>
- イメージ:<イメージの名前>
- タグ:latest

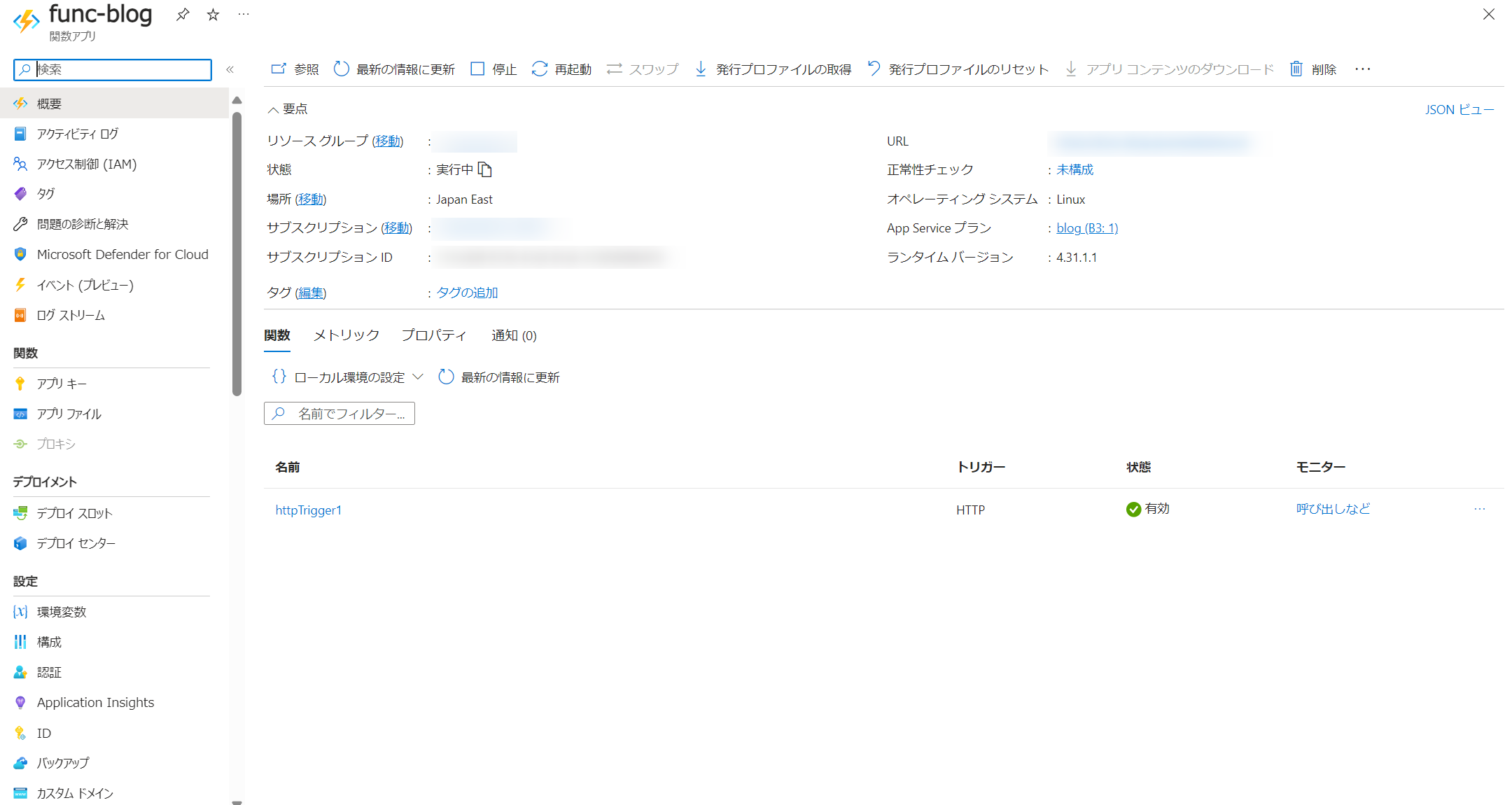
保存を押して5分ほど経っても、httpTrigger1が表示されない場合プログラムにミスがある可能性があります。見直してみてください。

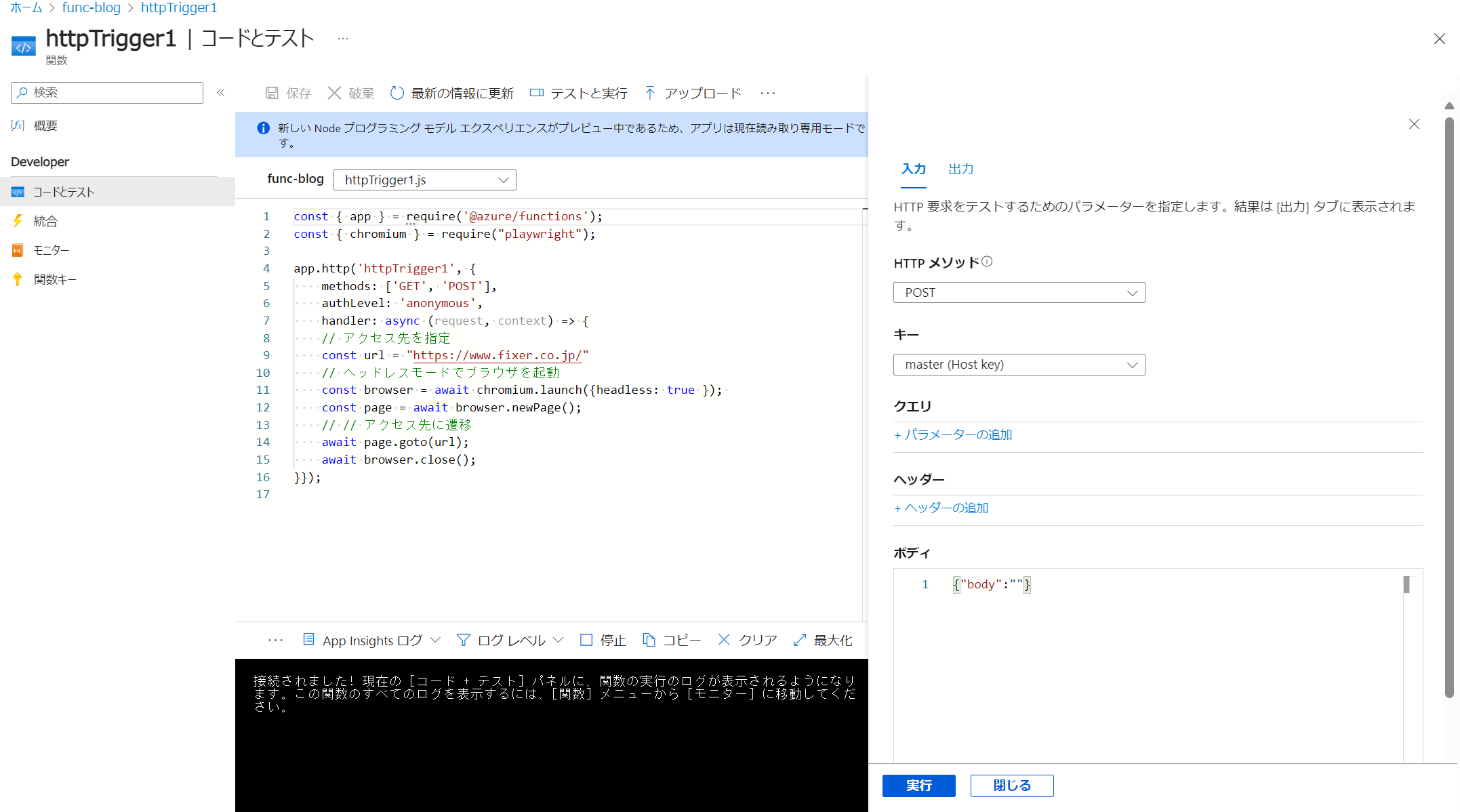
httpTrigger1を選択して、左ペインの[コードとテスト]をクリックしてください。
[テストと実行]をクリックし、[実行]を押してください。これでテストを行います。先ほど提示したプログラムでhttpTrigger1を作成した場合、204 No Contentが返ってくれば成功です。本来は成功用と失敗用の処理を組むべきですが、今回は許してください。

まとめ
これで、Azure FunctionsでPlaywrightを使う準備ができました!プログラムが1行違うだけで訳もわからずエラーになったりするので意外と引っかかる点があると思います。次回はAzure Functionsと他のAzureのサービスを繋ぐ方法を書きたいと思います。では!
このブログでお困りの方の一助になれば幸いです。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


