私は業務で使用するFlutterについて知識がありません。初見です。
なので、
基礎学習としてサンプルプログラムのコードリーディングをしました!
===========================================================================
今回使用したサンプルプログラム
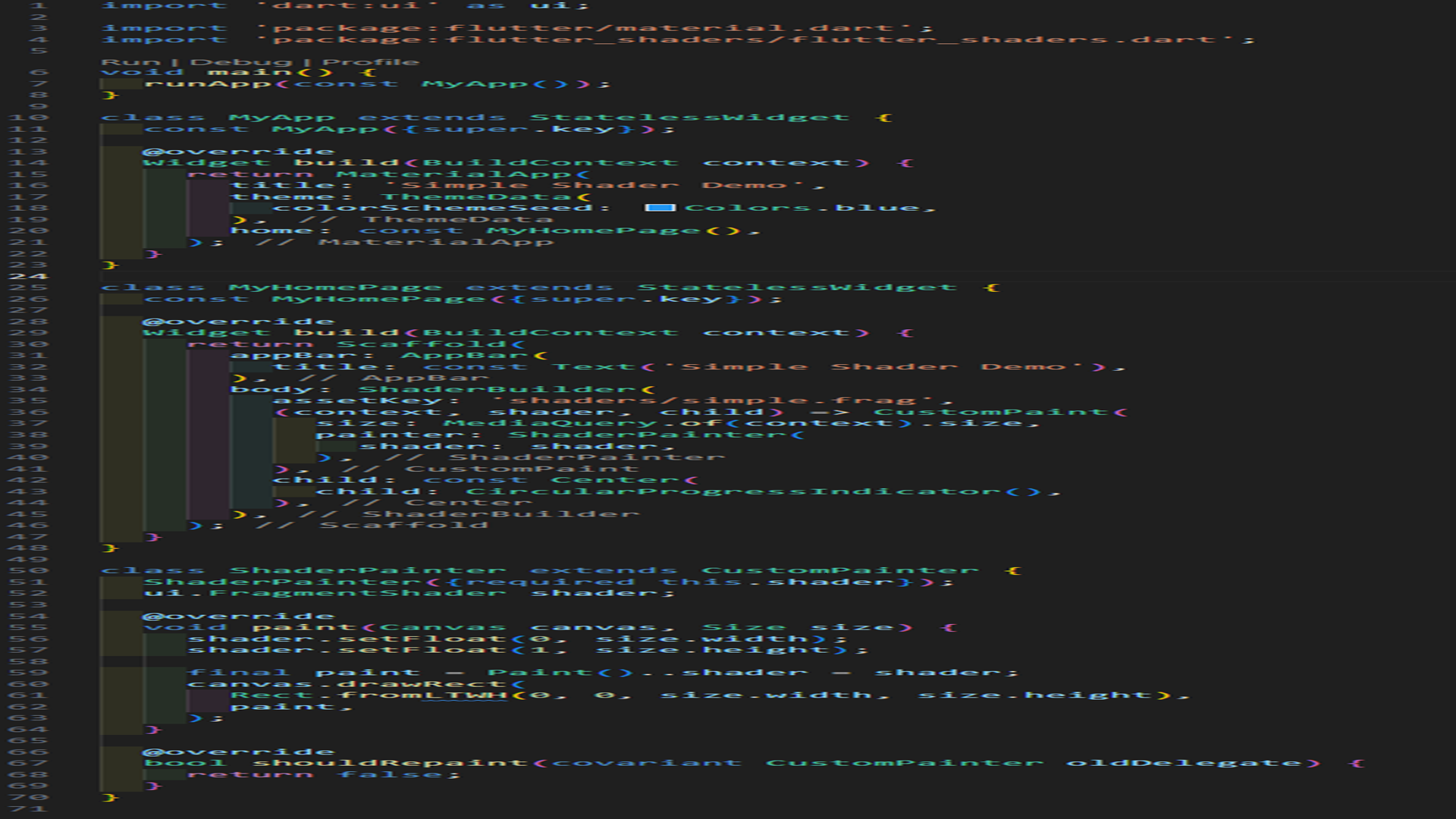
https://github.com/flutter/samples.git のsimple_shader/lib/main.dart
コード全体については上記のURLを参照してください。
以下では、各項目について解説しています。
◇main関数
エントリーポイント。runApp関数はWidgetツリーのルートを指定してWidgetを画面に反映する。今回はMyAppをWidgetツリーのルートに指定している。
- Widgetツリーとは? -
Widgetツリーは、Widgetを構成している木構造のこと。Widget_Aの子供にWidget_B、その子供にWidget_Cと親子関係を作り上げることで、1つのWidgetを構成する。
◇MyAppクラス
- StatelessWidgetを継承したMyAppクラスを宣言
- MyAppクラスのコンストラクタ。StatelessWidgetクラスのキーを指定している
- StatelessWidgetクラスのbuild関数を再定義。返値は表示するWidget。引数には表示するWidgetのBuildContextを指定する。今回は、タイトル、テーマ、最初に表示されるページを指定したMaterialAppを返している。
- StatelessWidgetとStatefulWidgetの違い -
StatelessWidgetとStatefulWidgetはともにWidgetという抽象クラスを継承しています。Widgetクラスは状態を持たないのでStateless/fulWidgetはともに状態を持つことはできません。
しかし、StatefulWidgetは状態を保持するクラスである、”Stateクラス”を生成するCreateState関数を包含しています。StatefulWidgetは生成したStateクラスを介し状態を保持しています。
◇MyHomePageクラス
- Scaffoldはアプリケーションの標準的な画面構造やレイアウトを提供するWidget。ボタンやアプリケーションバーなどのUI要素を包含している。
- appBarはアプリケーションバーを構成している。今回はバーの中にSimple Shader Demoというタイトルを記入している。
- bodyはアプリケーションのメインコンテンツを構成している。今回は中央にサークル表示された、色付きの矩形を表示している。ここでもWidgetツリーがみられる。
◇ShaderPainterクラス
- shaderを使用して描画。今回はフラグメントシェーダーを指定している。
- 画面に描画する関数第一引数にキャンバス、第二引数にキャンバスサイズを指定する。
- 色情報などの属性を持っている。その中のshader属性にShaderPainterクラスのshader変数を当てている。
- 矩形を描画する関数。Rectには左端、上端、幅、高さを指定している。色などの情報はpaint変数を介して渡している。
- 再塗装用の関数。第一引数にCustomPainter(描画に使う情報)を指定する。
以上が今回コードリーディングした結果です。まだまだ勉強は必要ですが、Flutterについて詳しくなることができました!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


