Webデザインの世界では、デザインツールから直接コードを生成することができるようになり、作業効率が大幅に向上しています。
その中でも特に人気があるのがFigmaです。
Figmaはその直感的なインターフェースと強力な機能で、多くのデザイナーと開発者に愛されています。
しかし、便利なツールであるがゆえに、一部、注意しなければならない部分があります。
今回は、その一例として「Figmaから生成されたCSSのopacityプロパティに関する問題」についてお話ししたいと思います。
FigmaからCSSを取得する方法はいくつかあります。
開発モードを利用したり、プラグインを使用したりすることで、デザインから直接CSSコードを生成できます。
このプロセスは非常に便利で、特に迅速にプロトタイプを作成したり、デザインを開発に移行したりする際に役立ちます。
しかし、生成されたコードには注意が必要です。
発生した条件
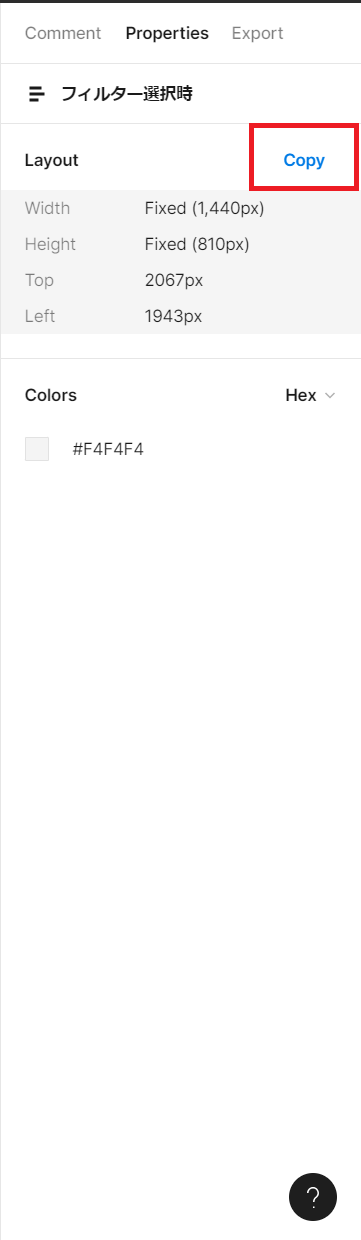
Figmaにログイン後、デザインページにある右側のメニューバー → Layout からCSSコードをコピーします。

ここからコピーしてみると「opacity:0px」という記述が入っているのを見つけました。
width: Fixed (1,440px)px;
height: Fixed (810px)px;
top: 2067px;
left: 1943px;
gap: 0px;
opacity: 0px;
「opacity:0px」は、プロパティ値が無効であるため、ローカル環境で確認しても動くことはありません。

デプロイ後
ところが、このコードを本番環境(Firebase)にデプロイしたところ、問題が発生しました。特定の要素が全く表示されなくなってしまったのです。
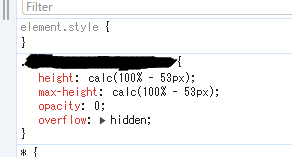
調査を進めると、表示されなくなった要素に「opacity:0」というCSSが適用されていることが判明しました。
この「opacity:0px」が本番環境では「opacity:0」として解釈され、要素が完全に透明になってしまったのです。

ローカル環境と本番環境の違い
ローカル環境と本番環境でのCSSの解釈の違いが、この問題の原因でした。
ローカル環境では「opacity:0px」が無視されていたのに対し、本番環境では「opacity:0」として解釈されてしまったのです。
これはChromeだけでなく、Safari・Firefox・Microsoft Edgeでも発生しました。
ほかのCSSでも検証
興味深いことに、同じ問題が他のCSSプロパティ、例えば「z-index」では発生しませんでした。
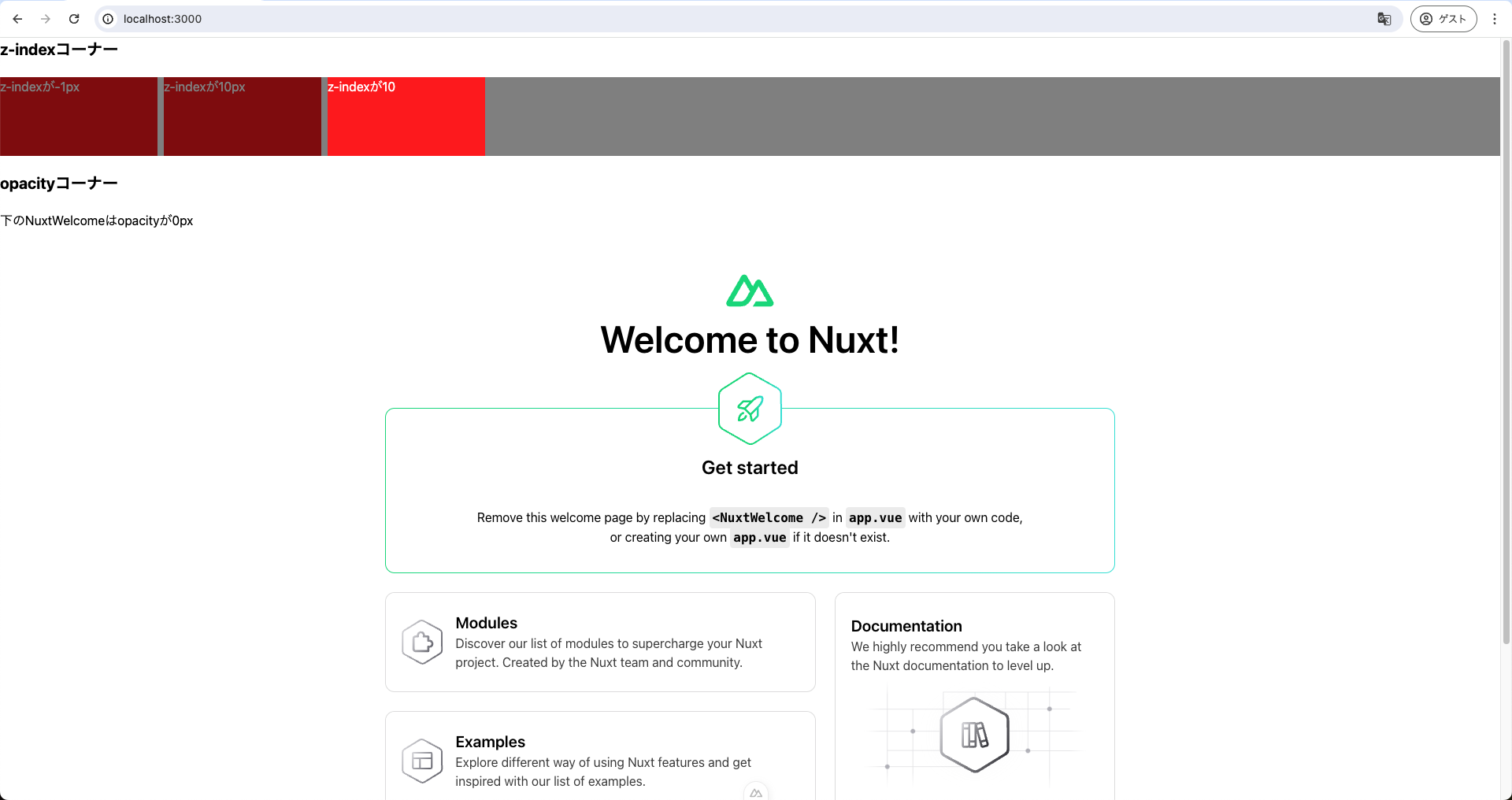
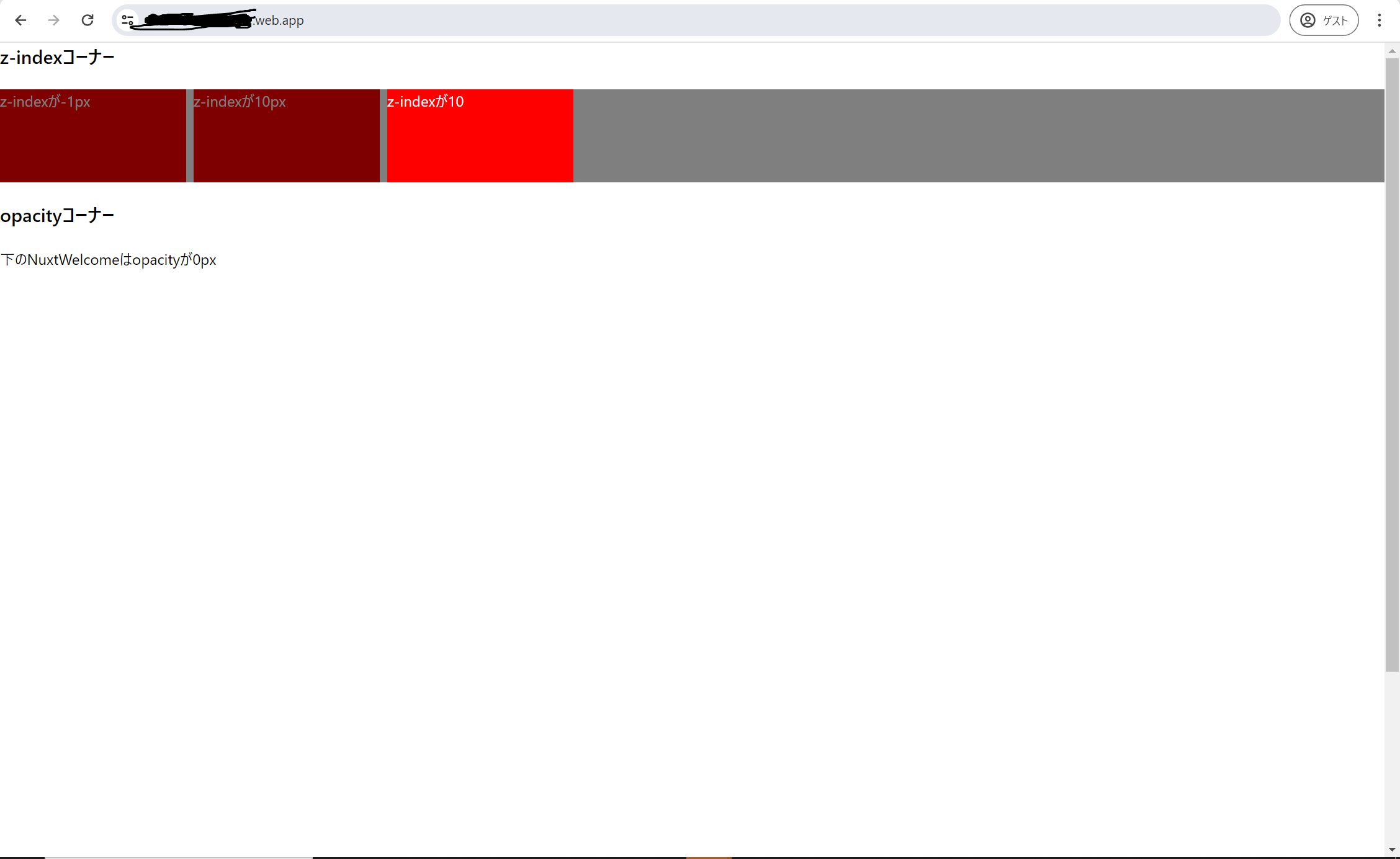
ローカル環境で試してみると

opacityもz-indexもpxで指定しているため、効きませんでした。
これをアップロードして検証してみます。

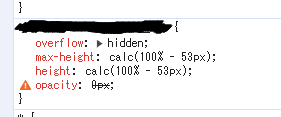
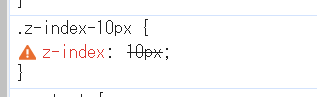
opacityはきちんと効いていますが、z-indexは何も起こりません。検証で見てみると、

プロパティ値が無効になっています。
これにより、z-indexに関しては特に問題が発生しないことが確認できました。
このように、デザインツールから直接エクスポートしたコードをそのまま使用する場合、思わぬトラブルが発生することがあるのです。
まとめ
デザインツールは非常に便利であり、その利便性により多くのプロジェクトがスムーズに進行しています。
しかし、その便利さの中には、注意すべき点もあります。
FigmaからエクスポートされたCSSコードの中に、「opacity:0px」のように想定とは異なる挙動をするものもあります。
そのため、デザインと実装の橋渡しをする際には、細心の注意を払うことが重要です。
この経験が、みなさんのプロジェクトにおいて役立つことを願っています。
デザインの美しさと実装の確実さ、その両方を追求するために、ちょっとした注意が大事です。それでは、素敵なデザインライフを!
※このブログはGaiXerに書いてもらった文章を一部加筆・修正しています。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


