こんにちは、Cloud Solution Engineer の木下です。
今回はBuild 2019のセッションでも非常に面白かったFluent Design について書いていきます。
Fluent Designとは?
そもそもFluent Designとは2年前のBuild 2017で発表された、UWPなどWindows全体を対象としたデザイン言語です。
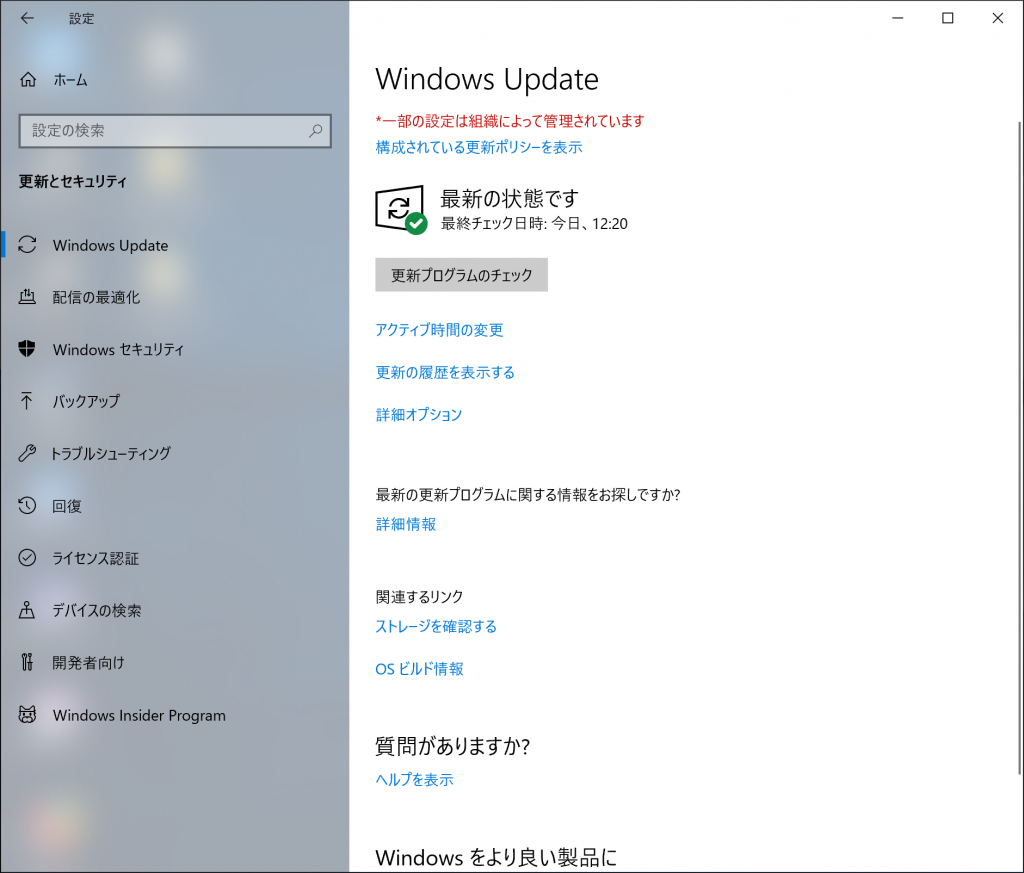
身近な例としてはWindows10の設定等の規定アプリによくある背景がうっすら透けている左サイドバーなどですね。

Fluent Designは発表当時のメインデザインの「Metro」の流れを汲みつつ、音声デバイス等の0次元からHololens等の3次元など2Dに収まらない広範的な利用を想定しています。
主に5つのポイントが有りますがざっくりとは下記の動画で確認ください。
Build 2019 での更新点
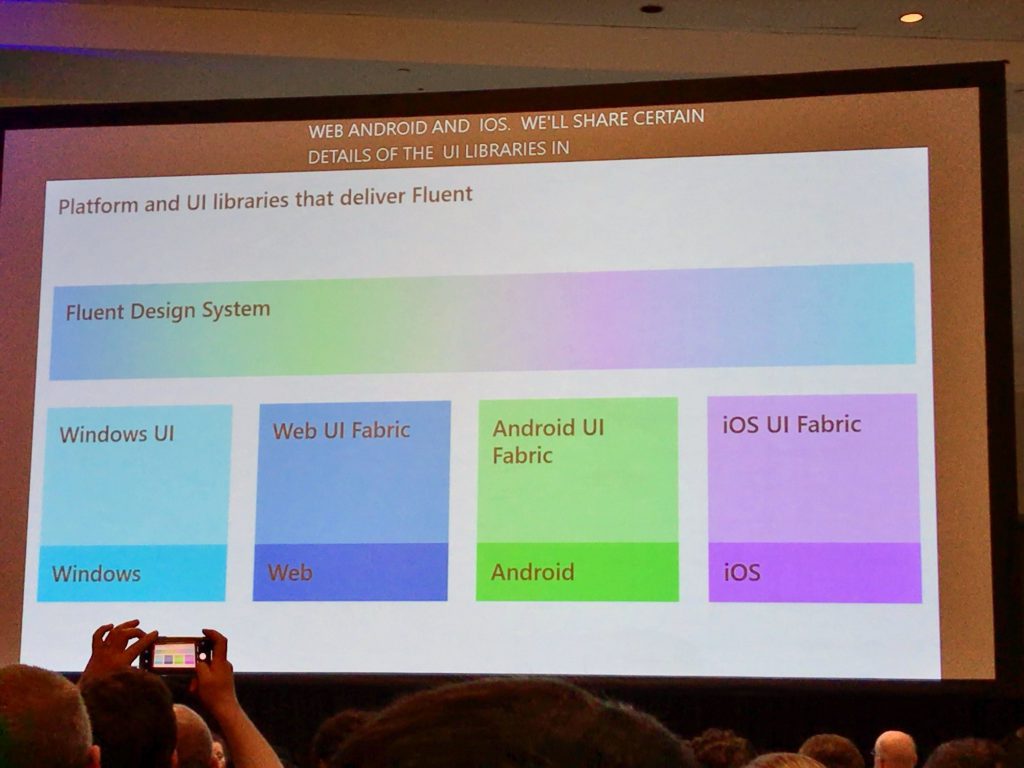
やはり今回のBuild 2019でのFluent Design Systemの更新点は今までWindows上のみで使用されていたのが、マルチプラットフォームで扱えるようになった点です。

今まではWindowsはFluent Design、AndroidはMaterial Design、AppleはAppleと複数のプラットフォーム独自のデザインシステムに準拠した上で、Webは独自フレームワークでというのが多かったですがこれらをFluent Design Systemへ統一できるようになります。

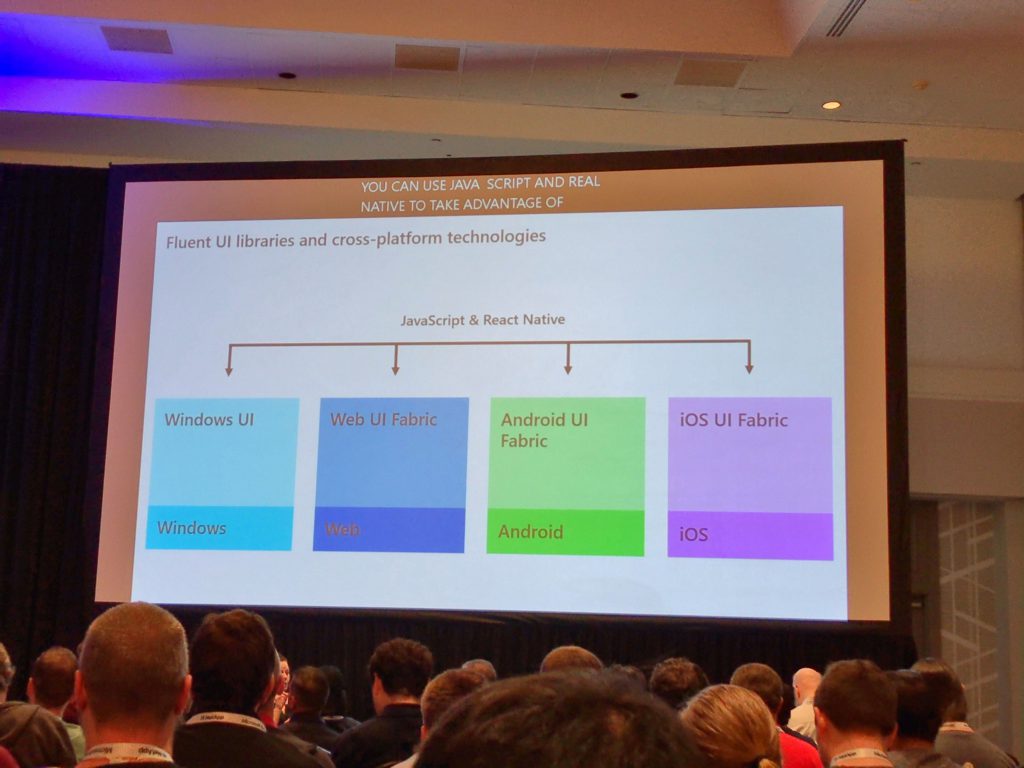
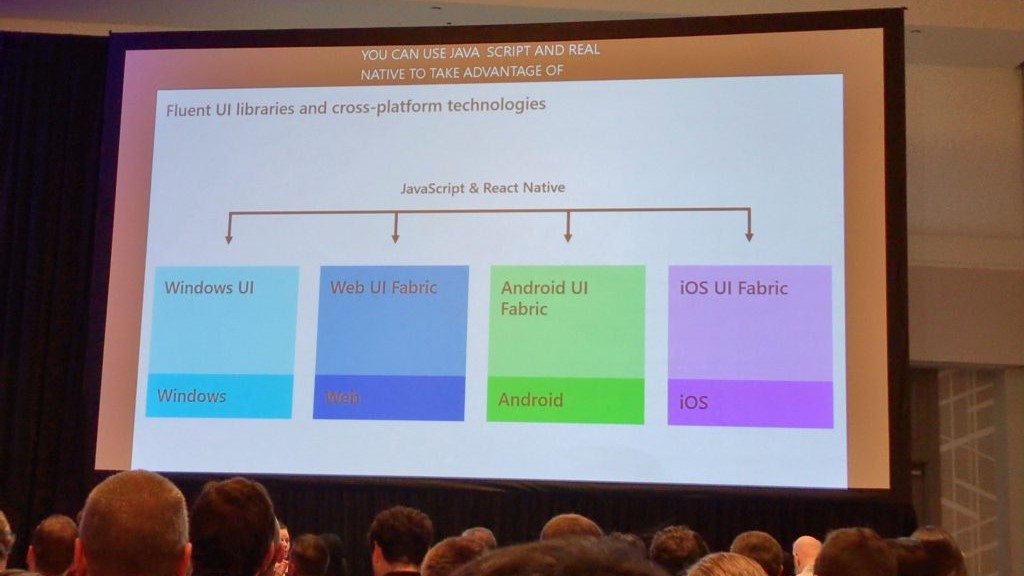
これらのプラットフォームの間でのFluent Design Systemの統一はJavascript & React Native や .NET & Xamarin Forms により実現されます。
特にWeb UI Fabric などはReactを基準としてSketch/Figmaを利用にも対応しており、非常に使い勝手が良いように感じられますね。
また、Fluent UI Fabricはすべてオープンソースで公開されており、コミュティを発展させようとする雰囲気もとても良いです。
今後の動向
今回はWindowsと異なるプラットフォームでもFluent Design が利用できると発表されましたが、AndoroidはKotolin、iosはSwiftなどライブラリはそれぞれのUI Fabricを使用しないといけません。
これらを一元化したクロスプラットフォームライブラリーとして提供するのを目指しているという発表もされ、これからの動きも益々注目ですね。
まとめ
2年前に発表されたFluent Design Systemがアップデートされてこれからドンドン活用の場が広がっていきそうですね!
今回のブログで少しでも興味を持たれた方は是非各種セッション動画もご覧ください。
また、今回のBuildに合わせて公式サイトも大幅に更新されましたので合わせてご覧になってみてください。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


