
ハローハロー、エンジニアの皆さん! 聞いて驚け、見て笑え!
cloud.config Tech Blogがリニューアルオープンしてから早1か月。どたばた記が友情・努力・勝利を掲げる少年誌の打ち切り漫画みたいな終わり方をしてから早3週間!
ついに……奴が……やって来た……! (ドラムロールを口ずさんでください! どぅるるるっ!)
ようこそ、シンタックスハイライトぉっ! (じゃっじゃーん!)
はー、良かった……。
弊社のブログ、Slackと連携していまして、新しいブログが上がってくるたびに社員専用チャンネルに通知としてメッセージが上がるのですが、そこに社員がスタンプをペタペタと貼ってくれるという可愛らしい習慣が最近できたんです。
例えばスーパードライ先輩が新しい記事を書くと、びっくりする量のスーパードライでクールなスタンプが……!
しかし私のブログ記事に対しては、エンジニアたちは様子が時々違います。シンタックスハイライトを早く入れろー! という雄たけびか、ナイフを隠し持ったくまちゃんのスタンプを投げつけるという重要なお仕事があるようなのです(くまちゃん可愛いです)。
ふふふ、だがしかーし! エンジニアたちもそんな重要なお仕事から解放される日がようやく来てしまいましたね! (もし他に要望がなければですけど)
いやいや、ちょぉっと待ったぁ! そもそもシンタックスハイライトって何だっけ? というお方はいらっしゃいませんかー? (多分いないんじゃないですかね?)
一応説明しておくと、コードを書くときに構造や構文上のエラーがわかりやすくなるようコードを色付けする機能です。プログラミング言語によって色の付け方も違うようですね(htmlとCSSをちょびっとしかまだわからない私には荷が重い……!)
Wordpressでシンタックスハイライトの機能を付けたいときにはプラグインを入れる必要があるんですが、これが種類が色々あってどれがいいのかわからない! 使ってるテーマやテキストエディターによってもプラグインが使えたり使えなかったりしますし、プラグイン自体の更新頻度なども考慮に入れるとどれを採用するべきか……。
そこでうちのエンジニア・ラッパー佐藤を始め、ウェブ系を手伝ってくれる仲間たちの助けを借りて選んだのはHighlighting Code Block。
一回入れてみたんですが、うまくいかず、他のも試してからの原点回帰。
で、どうやって使うんだい?
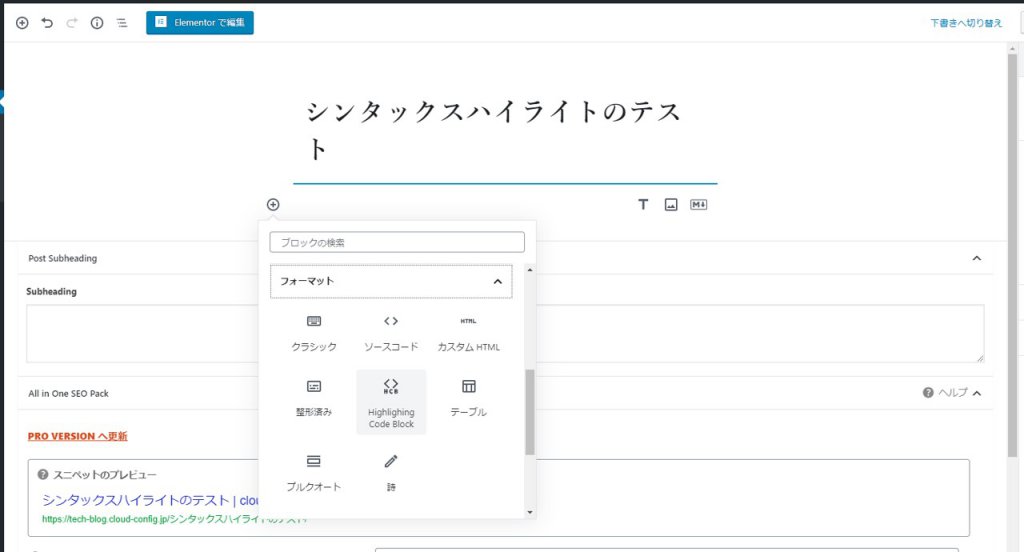
ええっと、まずはブロックを選びます。

フォーマットのところに入っている「Highlighting Code Block」をクリック。

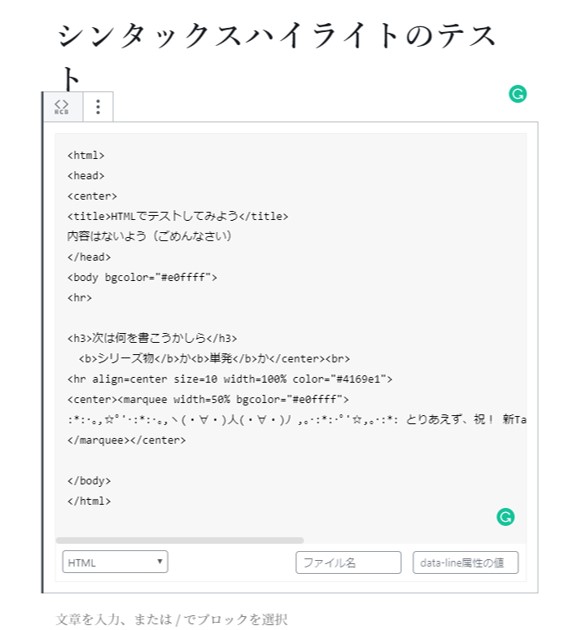
htmlでつらつらと書いてみて、一番下のプログラミング言語のドロップダウンリストから「HTML」を選択。

あれ? 黒いままじゃないですか。
と、いつもここでおかしいなぁと思っていたのですが、なんと昨日、ウェブ系を手伝ってくれる仲間が気付いたのです。
「これ、編集ページでは黒いまま色変わらないんですけど、公開すると色変わりますよ」
……え?

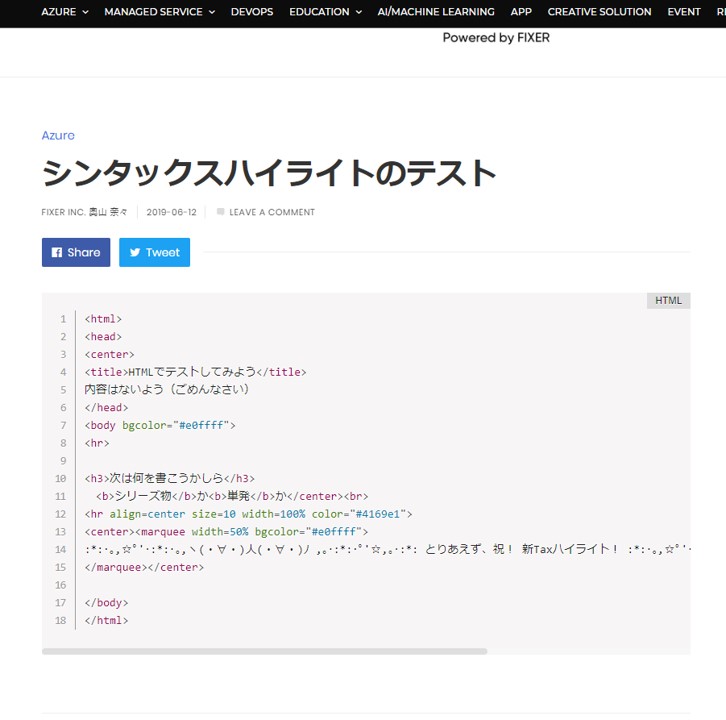
本当だ、変わってるぅ……!
え? じゃあ完成じゃないですか。いいじゃないですか、これ。
一点だけ上げるとすれば、Jetpackのmarkdownで書くときはソースコードの部分だけブロックを変えなければいけないことが手間ですが、色が綺麗に入るのならよろしいんじゃなくて?
実際入れてみるとこんな感じです!
<html>
<head>
<center>
<title>HTMLでテストしてみよう</title>
内容はないよう(ごめんなさい)
</head>
<body bgcolor="#e0ffff">
<hr>
<h3>次は何を書こうかしら</h3>
<b>シリーズ物</b>か<b>単発</b>か</center><br>
<hr align=center size=10 width=100% color="#4169e1">
<center><marquee width=50% bgcolor="#e0ffff">
:*:・。,☆゚'・:*:・。,ヽ(・∀・)人(・∀・)ノ ,。・:*:・゚'☆,。・:*: とりあえず、祝! 新Taxハイライト! :*:・。,☆゚'・:*:・。,ヽ(・∀・)人(・∀・)ノ ,。・:*:・゚'☆,。・:*:
</marquee></center>
</body>
</html>やったやったー! それでは皆さん、お待たせしました! 満を持してのシンタックスハイライトさんの登場でーす!
これでいっぱいシンタックスハイライトのプラグインを試してみたブログが書けますね♡(*ハートマークはいつも通り、ブログを書いてくれという優しいほんわか圧力です)
とりあえず、notepadだけを使っての格好いい・可愛い・面白いhtmlページコンテストとかやりたい人いませんか……⁈







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


