
こんにちは、今MaaS関連がアツいですが今回はサクッとCI/CDの続きです。
前回の記事はこちら
早速ですが、今回はCIを組んでいきましょう。
Azure DevOpsから設定を行っていきます
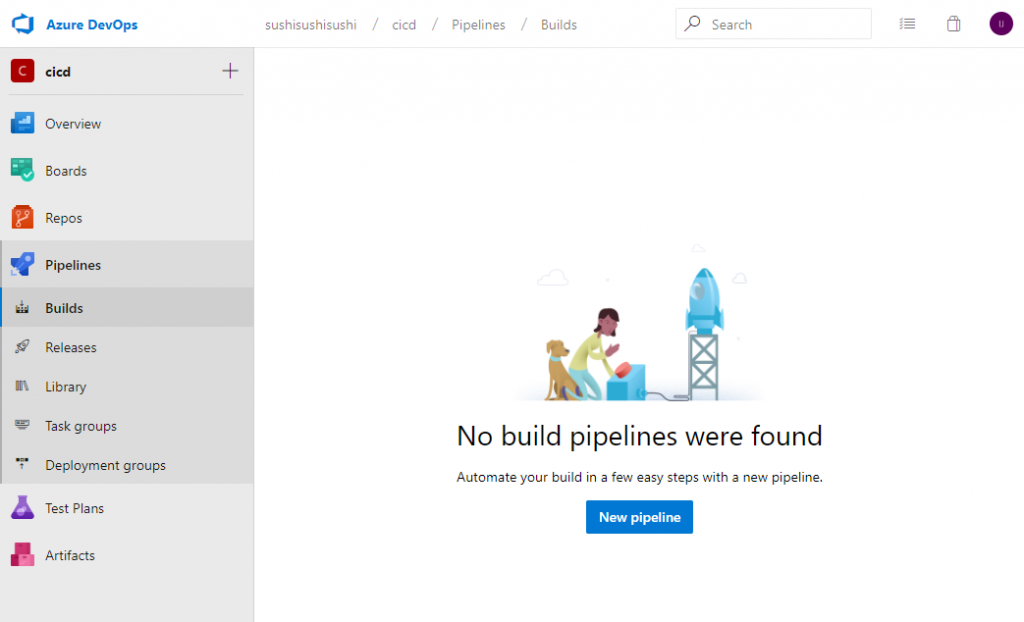
Projectを開き、Pipelinesを開くと以下の画面が表示されるはずです。

作ってないからあるわけないですね。
ではNew pipelineから作っていきましょう!

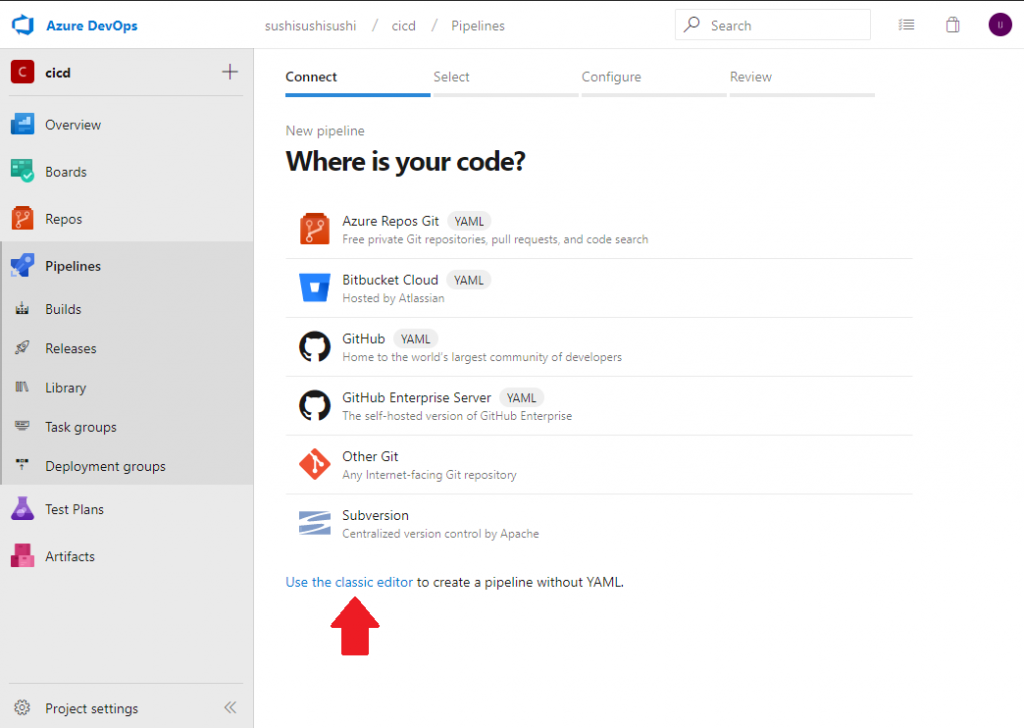
New pipelineボタンを押下するとこの画面に行きます。どこにあるコードに対してCIを組むのかという設定画面です。
この画面から進めていってもいいのですが、ymlファイルを編集して設定していく形になるので理解が追い付かないと大変です。
classic editorならGUIベースで設定が行えるのでそちらを利用します。
(あくまで今回はサクっとなので)

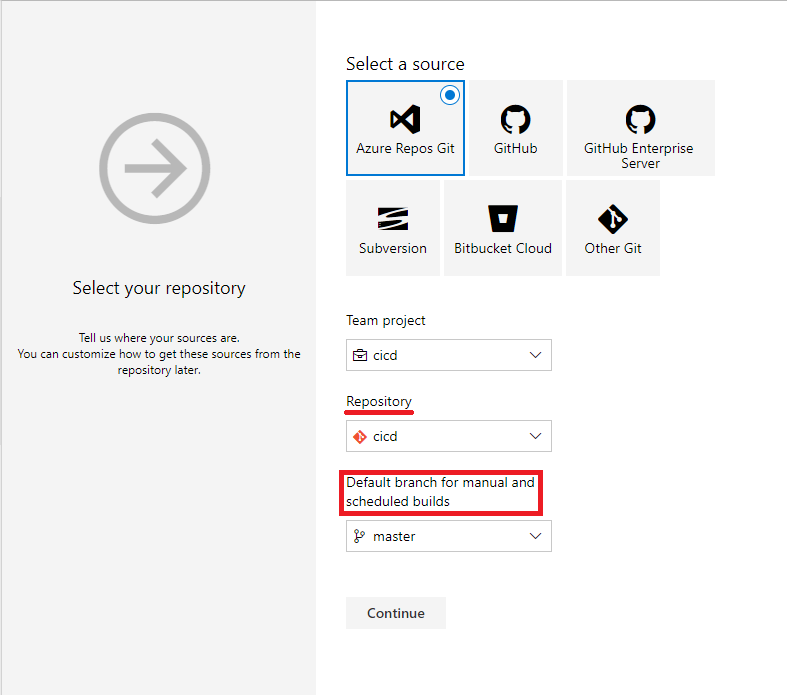
というわけでclassic editorにやってきました。こちらでもまずはどこにあるコードに対してCIを設定するのか聞かれます。
自分の環境に合わせて設定してください。
- Repository: 対象のリポジトリ
- Default branch for manual and scheduled builds: 対象のブランチ
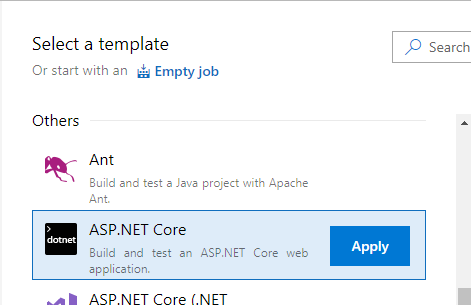
設定したら次はビルドテンプレートの選択です。

今回はASP.NET Coreのプロジェクトなので画像のものを選択します。
結構な数のテンプレートが用意されてるので大抵のプロジェクトはサクっと組めそうですね。

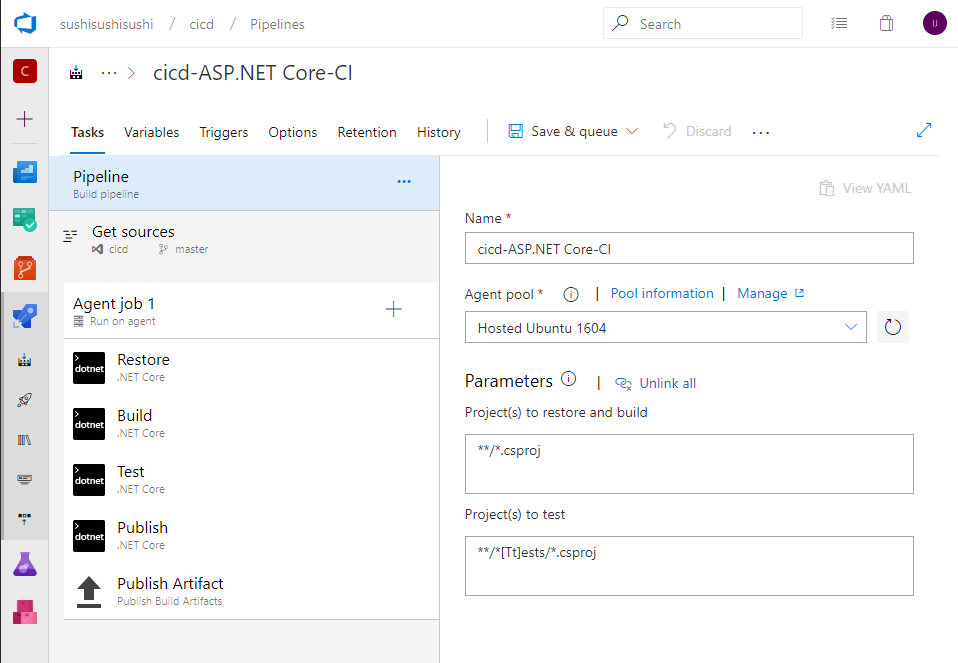
テンプレートを選択すると、上の画像の画面へ遷移します。今回はASP.NET Coreを選択したのでそのビルドテンプレートが展開されていますね。詳細な設定はこの画面から行えます。
では少しだけテンプレートの状態から設定を変更していきましょう。
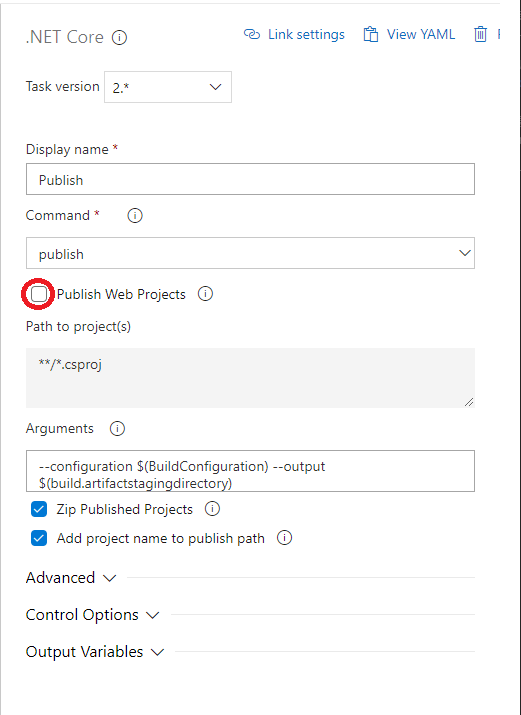
Publishの項目をクリックします。

画面右側がこのような表示になるのでPublish Web Projectsのチェックを外しておきます。
以上で設定は完了です。

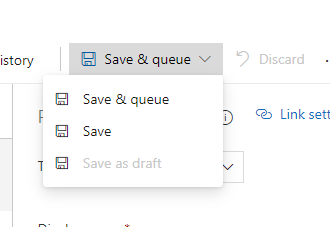
少し上の部分のSave & queueプルダウンメニューからSave & queueを選択します。設定が保存されてビルドが開始されます。#20191618.1みたいなリンクが表示されるのでそこからビルドの経過画面に移動して完了を待ちます。
少し時間がかかるので?でもつまんで待ちましょう。

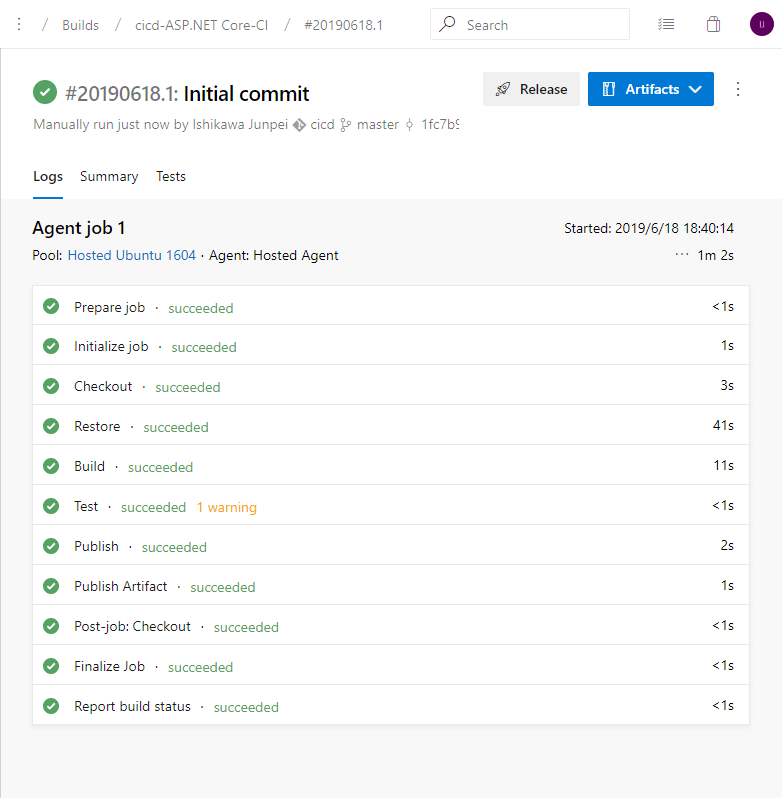
無事に完了するとこのような画面になります。✅マークが並んでるの見ると気持ちいいですよね。
Testでwarningが出てますがこれは今回テストコードを一切含めていないからです。(そもそもASP.NETのテンプレートしか入れてないので)
無事にビルドができたのを確認したらソースへの変更を契機に、ビルドが開始するようトリガーの設定をしておきます。
今回はmasterブランチで設定しておきましょう。実際にはお好きなブランチでどうぞ。

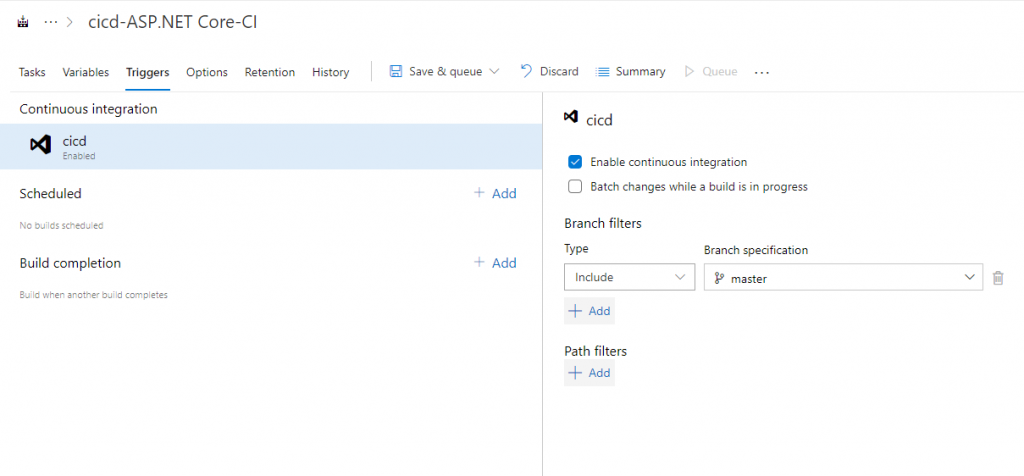
Pipelines/buildの画面に戻り画面右上のEditを押して編集画面に入ります。Triggersタブに入り、Continuous integrationからお好きなように設定しちゃってください。
とりあえずEnable continuous integrationにチェックを入れるといいんじゃないかな。

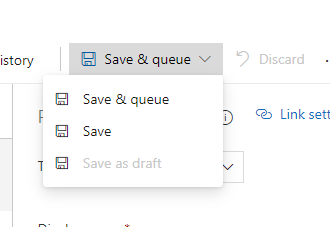
Saveを忘れずに。Save & queueを選択しちゃうとまたビルドが走り出しちゃうのでご注意を。走っても無料だから特に問題はないですね!
これで「コードに変更が入ると自動でビルド」までできました。
次回はCDの設定をしていきます。
それでは~~~~~。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


