※この記事はQiitaにも投稿されています。
百聞は一見に如かず、以下のようなサービスです。(APIをブックマークレットとして使っている例)

なぜ作ったの
昔、「本屋に行ってランダムに本を選んで気になった章を読む」という趣味にハマっていました。
これをすると自分のバイアスなしに謎の知識(?)を仕入れることができます。
そんなようなことをQiitaでもやってみたいなと思って作りました。
エンドポイント
https://us-central1-random-qiita-api-be836.cloudfunctions.net/get
ブックマークレット
この記事上部のGIFのように、ブックマークをクリックしたらランダムな記事に飛べます。 ブックマークレットの設定方法の解説は → ブックマークレットの登録方法 - Qiita
ブックマークのURLを以下のスクリプトにするだけです。
Javascriptjavascript:r=new XMLHttpRequest();r.open("get","https://us-central1-random-qiita-api-be836.cloudfunctions.net/get",!0);r.onload=()=>location.href=JSON.parse(r.responseText).url;r.send()
ウェブサービス
https://random-qiita-api-be836.firebaseapp.com/

APIの仕様
Qiitaの最新記事10000件からランダムに1つを取得し、その記事のURLを返します。 24時間ごとに対象の最新記事は更新されます。
ご自由に使っても構いませんが、いつサービスを終了させるかわかりません。 この記事の最後にこのサービスのコードのリポジトリのリンクが貼っているのでご自由にどうぞ。
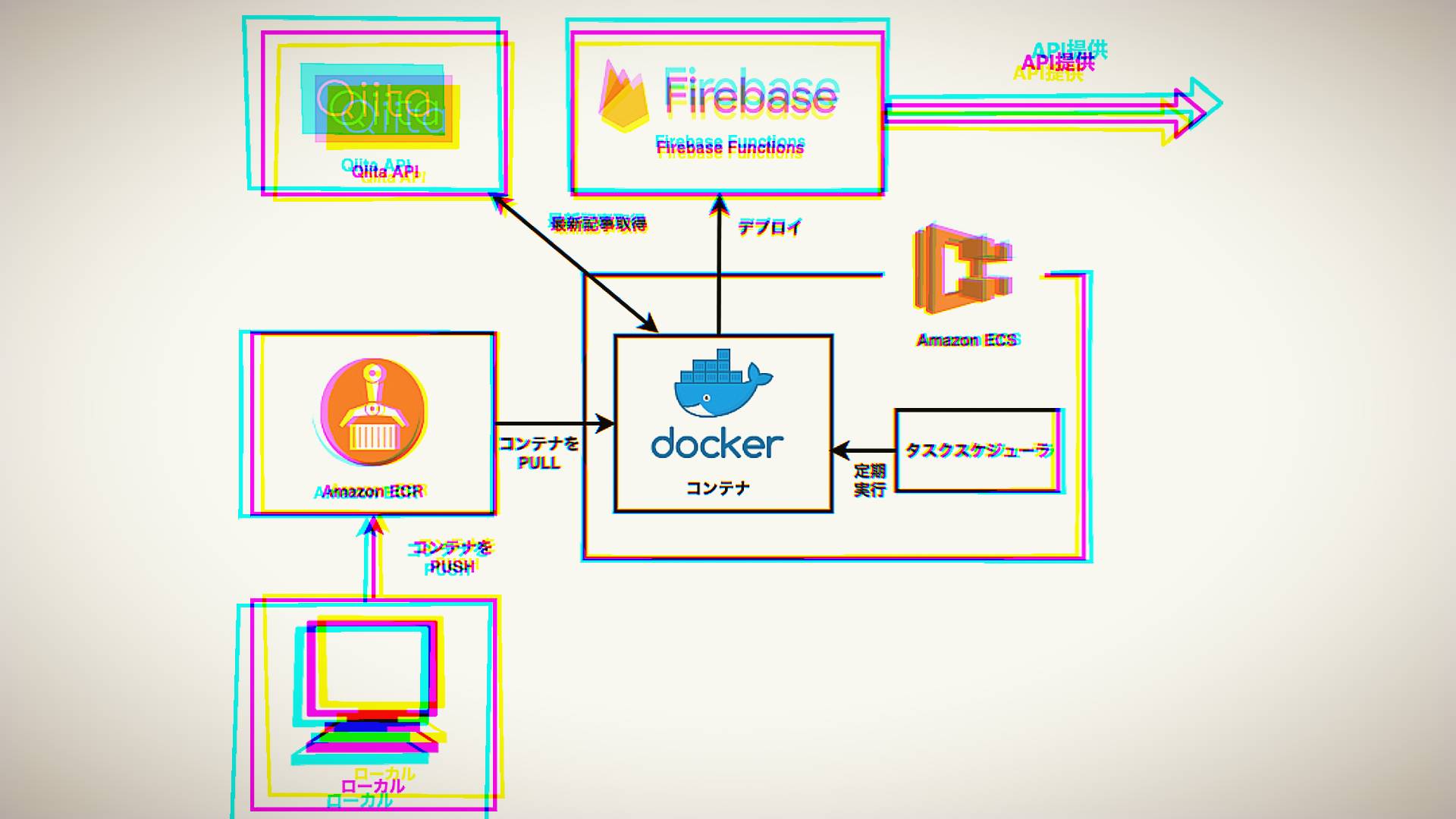
アーキテクチャ
以下のようなアーキテクチャになっています。
最新記事をJSONファイルとして書き出して、それをFirebase Functionsにコードとしてデプロイしています。
最新記事が含まれるJSONファイルをrequire("***.json")としてJS上で読み込み、APIが叩かれたらランダムに1件のURLを返します。

公開まで
- Qiitaから最新記事を取得するスクリプトを書く
- 最新記事をjsonに書き出すスクリプトを書く
- 書き出されたjsonからランダムに1件を返すAPIをFirebase Functionsを用いて実装
- 最新記事をjsonに書き出し、Firebaseにデプロイするコンテナ(Dockerfile)を作成
- ECR(コンテナレジスタ)に4のコンテナをプッシュ(登録)
- ECS(コンテナ動かすマン)にタスクを設定して定期的にコンテナを実行(最新記事を取得してデプロイ)するように設定
- お茶 ? を飲む
作業時間は合計で4時間ぐらい。ECSのタスクケジュールの設定でかなり詰んだ。
ちなみにこの記事の執筆に1時間弱
費用
月額ほぼ0円! AWSのFargate(vCPU:0.25, メモリ:0.5GB)が1日に約10分動きます!=ほぼ無料 (月間稼働時間5時間) Firebase関係は今の所Freeで運用できています。(数百万件叩かれなければ大丈夫なはず) ECR(コンテナレジストリ)はおそらく年間で0.**円ぐらいでしょう。(計算してない)
GitHubレポジトリ
スターをつけられると嬉しいです! 1つ目はすべてのコードもろもろ、2つ目は取得するだけのスクリプトだけが載っているリポジトリです。
- redshoga/random-qiita-api: Qiitaの最新の10000件の記事からランダムでURLを取得するAPI
- redshoga/random-qiita: Qiitaの最新の10000件からランダムでURLを取得するスクリプト
最後に実際に自分つかってみて
わりと知らない記事がでてきて面白いです。 あと最新記事にはスパムが多いですね。
触ってみて見つけた隠れた良記事(一部のみ)
- ngrok大好きな私がServeoで感動した話 - Qiita
- 図で解説するSPAとPWA/AMPの初心者向け資料(SPAとPWA/AMPってなに?) - Qiita
- ブラウザのfaviconキャッシュを消す - Qiita
- FetchAPIの詰まりどころ - Qiita
- JavaScript で配列の shallow copy をする better な方法 - Qiita
- AlibabaCloud AWS Azure GoogleCloudPlatform サービス早見表 - Qiita
- AIが「今日の占いカウントダウン」を占ってみた - Qiita
- 【コーヒー】量子コンピュータでコーヒーブレンド最適化 - Qiita
- Amazon Personalizeでやらかさないための使い方とLamdbaでの使用方法 - Qiita
参考記事
宣伝
以下のイベント(6/27(木)19:30~)でしゃべります。(Vue,Nuxt,Firebase,Stripeのお話)
いまから頑張って資料作ります
現状イベント満席になっていますが、当日キャンセル大量発生するものなのでいまから登録ならまだ間に合います!(たぶん)
1時間でまるわかり!決済Webアプリ開発徹底解説!【Vue.js+Nuxt.js+Firebase】 - connpass
https://dev-neko.connpass.com/event/135052/









![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


