Azure DevOpsでサクっとCI/CDを組んでみる 第4回
こんにちは、3連休でテンションが上がってます石川です。特にこれといった予定はないです。(かなしみ)
デプロイトリガーの設定
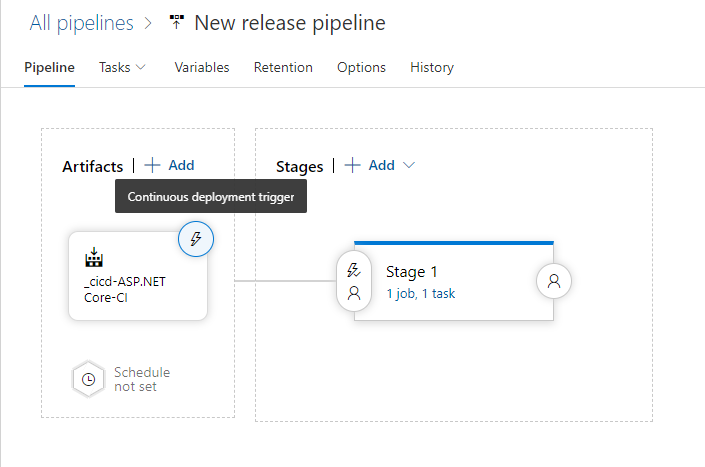
前回CDの設定を終わらせてるのでそいつが動き出すトリガーの設定をしてあげます。

Artifacts内の⚡をクリックすると設定画面へいけます。

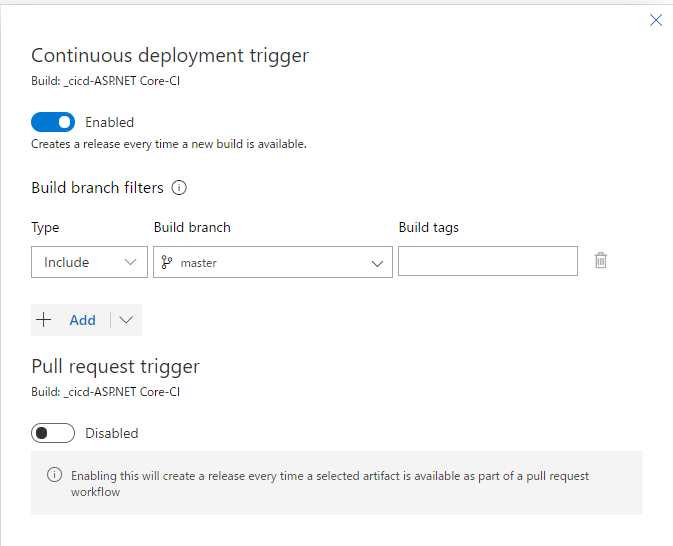
その画面がこちら
上のように設定すると masterに変更がかかった場合前回設定したデプロイを行う
といった感じの設定ができます。
もちろんmasterに限らずdevelopなど他のブランチでも設定可能です。
設定したら Save を忘れずに
動作確認
これで一連の設定は完了です。masterに変更を加えて動作を見ましょう。
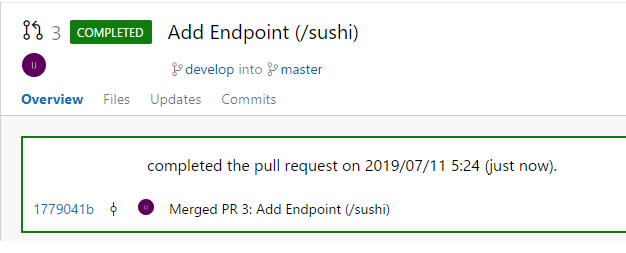
適当にエンドポイントを増やすPRを作ってマージします。


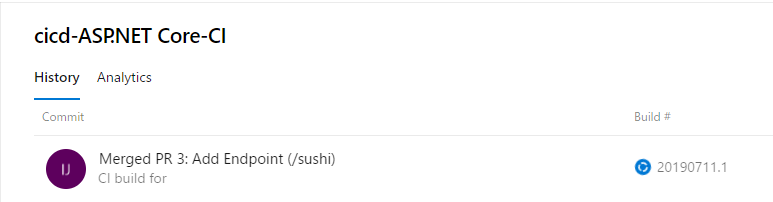
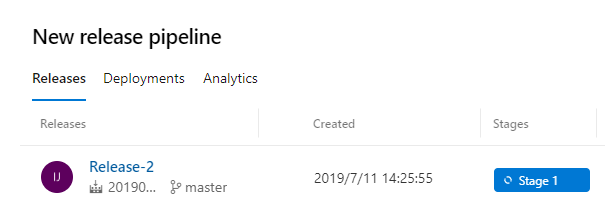
CI動いた!

CD動いた!
無事CI/CDが動きましたとさ。
では本当にデプロイされてるか見てみましょう。
デプロイ結果確認

Swaggerを入れてたので (Azure App ServiceのDNS)/swagger を開くとSwaggerが現れます(あたりまえ)
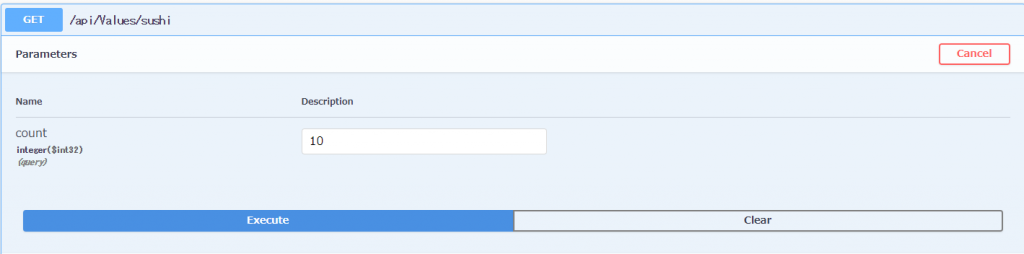
下の方にスクロールすると /sushi というエンドポイントが追加されてますね。与えた数に応じた?を返してくれるAPIです。
APIを叩いてみる

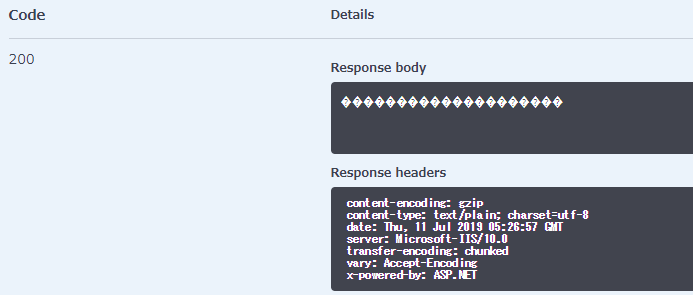
化けてる
Swaggerくん…
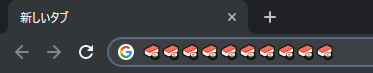
実のところ、これは 表示の問題 なのでChromeのアドレスバーとかにコピーペーストすると見えます。

寿司やったーーーー!!!!
無料でここまでできるのすごいですよね…
無事サクっと(???)CI/CDが組めました。(正直4回までかかると思わなかった)
今回は.NET Coreでサクサクとできましたが後日Node.jsでやったら沼って相当時間かかりました。
読んでくださった方ありがとうございました。
おわり








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


