今回はLogic Appsを使う際にCRLFの改行コードの扱いでちょっと詰まったので対処等諸々を備忘録的に書いていきます。
結論
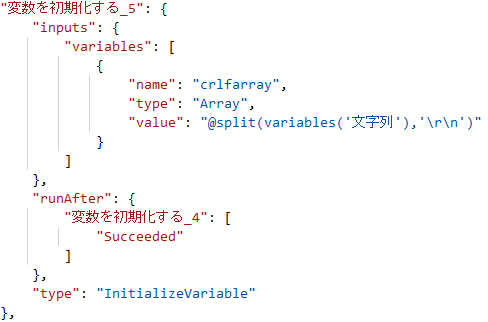
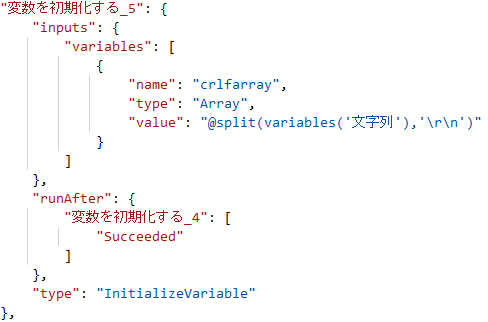
Logic AppsでCRLFの改行コードを[trim]したり[split]したり関数で扱うには、コードビューから関数の文字列を直接['\r\n']と指定すれば扱えます。(下記の画像参照)
"value": "@split(variables('文字列'),'\r\n')"
下記のMS公式コミュニティへの投稿が参考になりました。
詰まった点
発端はLogic Appsを使ってOutlookのメールを取得し、改行コードで[split]を行いたかったんですよね。
今回はOutlookからメール本文を取るとざっくり下記の様な形になりますので、これを改行コードで分割させたい感じです。
hoge\r\nhogehoge\r\nfuga\r\nfugafugaまず初めに試したのはシンプルに下記の式でCRLFの改行コード["\r\n"]にて分割を行う方法です。
split(variables('文字列'),'\r\n')結果としては文字列は何も分割されずに処理は空文字列だけが返りました。
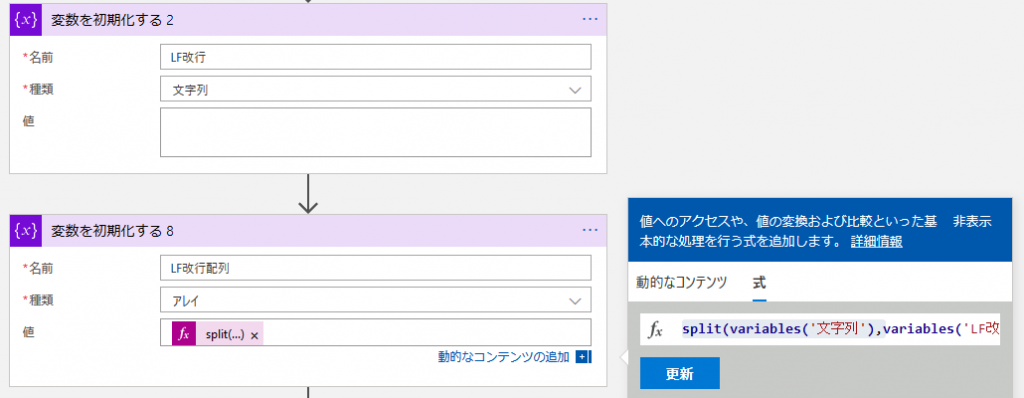
次に試したのは改行のみの文字列変数を作成し、その文字列変数を区切り文字として指定し分割を行う方法です。
式にすると下記の様な形ですね。

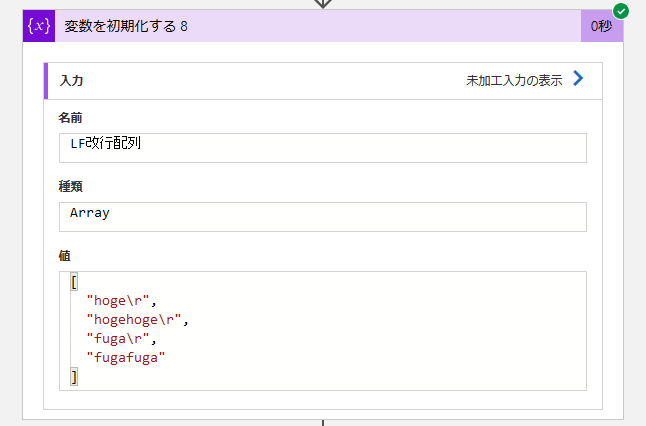
split(variables('文字列'),variables('LF改行'))こちらの実行結果は下記の様な形で["\r"]の改行コードが残り続けます。この状態で文字列をSlackとかに送って通知させると、当たり前の様に改行するので注意が必要です。

また、Array変数で文字列を確認すると改行コードも分かりますが文字列変数では改行されて表示されるので注意してください。
答え合わせ
色々嵌り所が有りましたがエスケープ文字を利用した文字列を関数で正しく扱うにはコードビューを開き直接文字列を指定する必要が有るんですね。

"変数を初期化する_5": {
"inputs": {
"variables": [
{
"name": "crlfarray",
"type": "Array",
"value": "@split(variables('文字列'),'\r\n')"
}
]
},
"runAfter": {
"変数を初期化する_4": [
"Succeeded"
]
},
"type": "InitializeVariable"
}一番最初に試した方法はデザイナーを利用した下記の式でしたが
split(variables('文字列'),'\r\n')これをコードビューで確認すると下記の様な式になってます。エスケープ文字を表示するためかコードビューだと下記の様にエスケープ文字が一つ多いのが確認できます。
"value": "@split(variables('文字列'),'\\r\\n')"そのためsplitを行っても["\\r\\n"]という文字列が存在しないのでどこも分割できず、配列には空の文字列だけが入ってたんですね。
二番目の改行のみの文字列を指定する方法ですが、改行のみの文字列をコードビューで確認すると下記の様な形式です。
"inputs": {
"variables": [
{
"name": "LF改行",
"type": "String",
"value": "\n"
}
]
}はい、見たまんまなんですけどLogic Appsデザイナーの改行コードはLFなので文字列変数に改行のみを入力してsplitを行うと["\r"]が残ってしまうため、改行コードで分割したつもりでも改行が発生してしまうという謎の事象が発生し得るんですね。
自分が探した範囲だとこの方法で紹介されている記事などが早めに見つかったんですが、メール等のCRLFの文字列を扱う際は注意が必要ですね。元の文字列がLF形式であれば何も問題無いのですが……
まとめ
改行コード等のエスケープ文字の取り扱いについては基本的にコードビューから扱うようにした方が良いですね。
コードビューの注意点としてはブラウザで編集する際にマウスホイールでのスクロールが出来なくて地味に不便です……
後はLogic AppsがOutlookからメールの本文引っ張ってくるときにBodyにhtmlの内容をすべて引っ張ってくるのどうにか出来ないですかね……








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


