以前の記事 で紹介した通り、.NETはとっても進化してます。
でも、新しいモノって学習コストが高くなるのが気になりますよね?
「新しい機能が増えた分、勉強するのが大変じゃないだろうか?」と思いませんか?
私は「信長の野望」というゲームにハマっていましたが、学生時代はお金がなく新バージョンのアーキテクチャの刷新についていけるか分からず、10 年くらいWindows 3.1 版のバージョンで遊んでいたことがあります。
でも新しいバージョンの方が、慣れれば楽しいですよね!
ゲームもプログラミングも同じです。
今回は、4 回に分けて「新しいバージョン」の使い方に入門したいと思います。
(実はまだあまり使ったことが無いので、私個人の入門の意味も強いです)
解説の都合上、記事数は多くなってしまいますが、コーディング量はほとんど無いですので、気負わず読んでいただけたらと思います。
Visual Studio の「スキャフォールディング」という機能を活用してお手軽に DB アクセス処理を含んだ Web アプリを作ってみましょう。
前記事の説明不足感を補足したい
この前の記事 は、暗黙的に .NET Core MVC で Web アプリを実装したことのある技術者の方を対象とした内容でした。
今回は、「C# や LINQ や データベースのことは何となくわかっているけど、どうやって Web アプリを新規に作っていけばよいか分からない」状態の方に向けて、そもそも .NET Core MVC アプリを新規作成するときにどうすればよいかを説明したいと思います。
仕様のおさらい
前回はこんな仕様でした。
- ユーザ情報テーブルと組織情報テーブルを用意
- ユーザ名と組織名を並べて表示する画面が作りたい
できればユーザ情報や組織情報を画面から登録したいですね。
どう作る?
緩い感じで作りましょう。
動作や画面の仕様をかっちり決めて、データベース設計して、実装してテストして、・・・と真面目にやっても良いんですが、今回は何も決めずに Visual Studio に身を任せて流れでやってみましょう。
今回は下記の構成で説明を進めます。
- 対象フレームワーク:
.NET Core 2.2 - プログラミング言語:
C#
Visual Studio プロジェクトの作成
Visual Studio をインストールして作業を始めましょう。
Visual Studio 2019 を想定して記述します。
Visual Studio 2019 をお持ちでない場合は、学習目的であれば Community 版が無料で使用可能です。
インストール時にワークロードの選択画面で「ASP.NET と Web 開発」にチェックを入れればよいはずです。
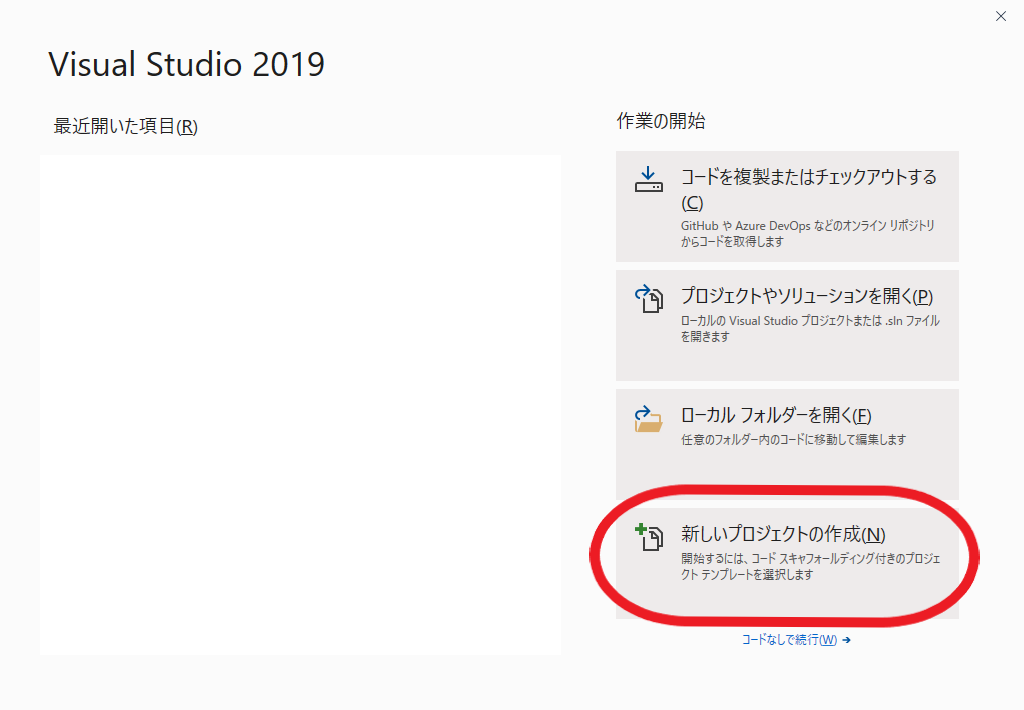
Visual Studio を起動して、「新しいプロジェクトの作成」を選択します。

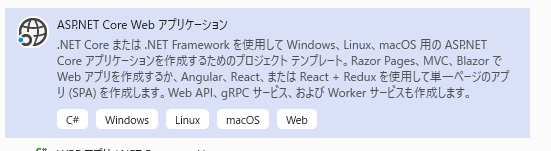
「ASP.NET Core Web アプリケーション」を選択して次に行きます。

プロジェクト名と場所を決めて「作成」を押しましょう。
今回はプロジェクト名が DBAccessSample の前提で説明していきます。
ソリューション名はプロジェクト名と同じに書き換わるので、そのままにしておきましょう。
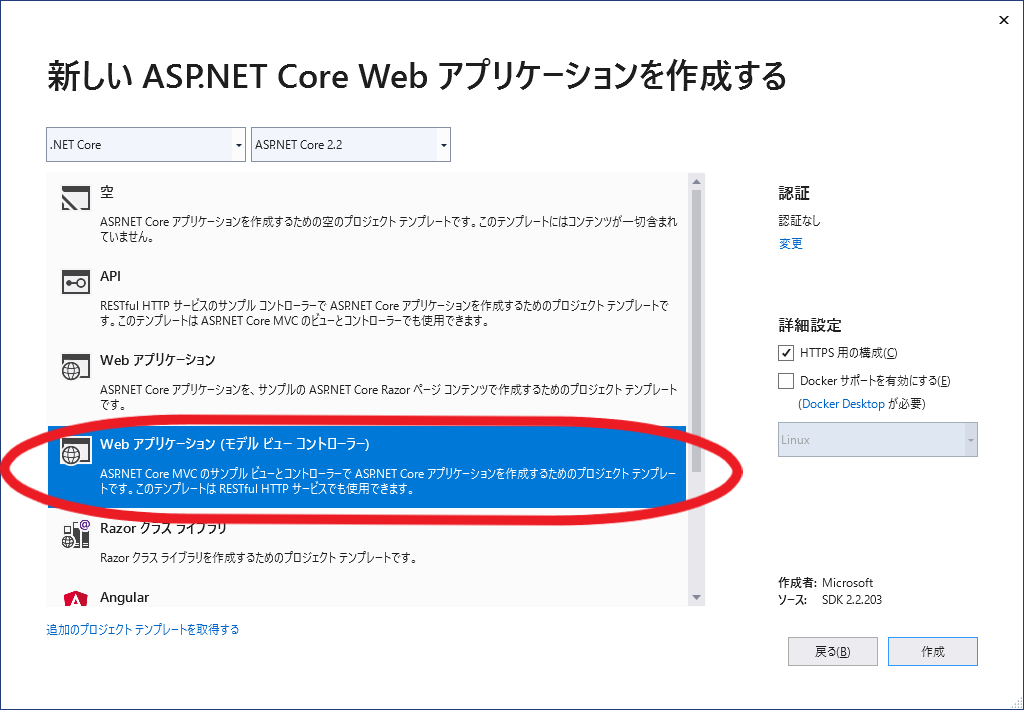
「新しい ASP.NET Core Web アプリケーションを作成する」の画面になったら、「Web アプリケーション (モデル ビュー コントローラー)」を選んで、上部右のプルダウンリストで「ASP.NET Core 2.2」が選ばれていることを確認し「作成」を押してください。

しばらくすると、Visual Studio のプロジェクトが作成されました。
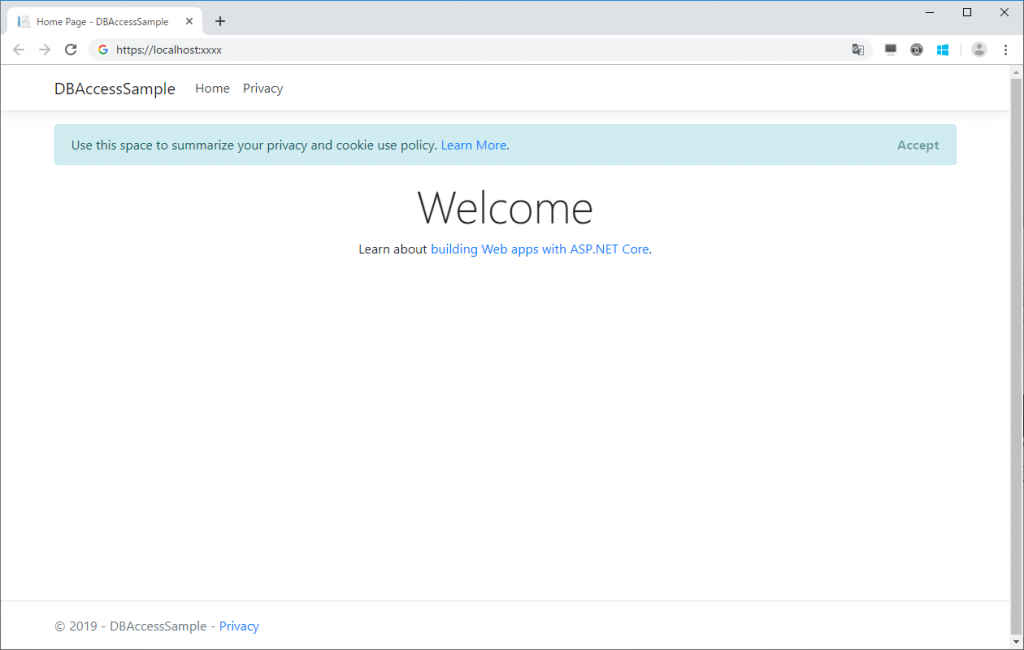
画面中央上の「IIS Express」を押すと、空のアプリが起動します!

数分で、コーディング無しでアプリが作れちゃいました。
もちろん中身は無いです。
次回は実際にコードを書いて、データベースアクセス処理を実装していきたいと思います。
============================
◆◇FIXERってどんな会社?◇◆
気になるあなたに、ぜひ参加していただきたい企業説明会を実施しています!
採用担当 が毎回、小さな疑問も大きな不安もじっくりお答えしています♪
聞きづらい質問もどんとこーい!な企業説明会です!
FIXER企業説明会はこちらからどうぞ!
◆◇FIXERでは今、新卒・中途問わず仲間を募集しています!◇◆
ぜひ求人も覗いてみてください!↓↓↓
FIXERの求人はこちらからどうぞ
============================








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


