
はじめに
最近、初めてデプロイを経験してデプロイを知った、横田です。WebApp を Azure の App Service に手動でデプロイしてみました。今回は、その時の感動(手順)をまとめています。
デプロイするアプリ
- React ( TypeScript ) ←
create-react-appで作成しています
手順
- Azure Portal から App Service を作成
- App Service の構成を編集
- デプロイするソースの.zipファイルを作成 ( powershell )
- .zipファイルをデプロイ ( Azure CLI )
- デプロイができたかを確認
1. Azure Portal から App Service を作成
作成する App Service

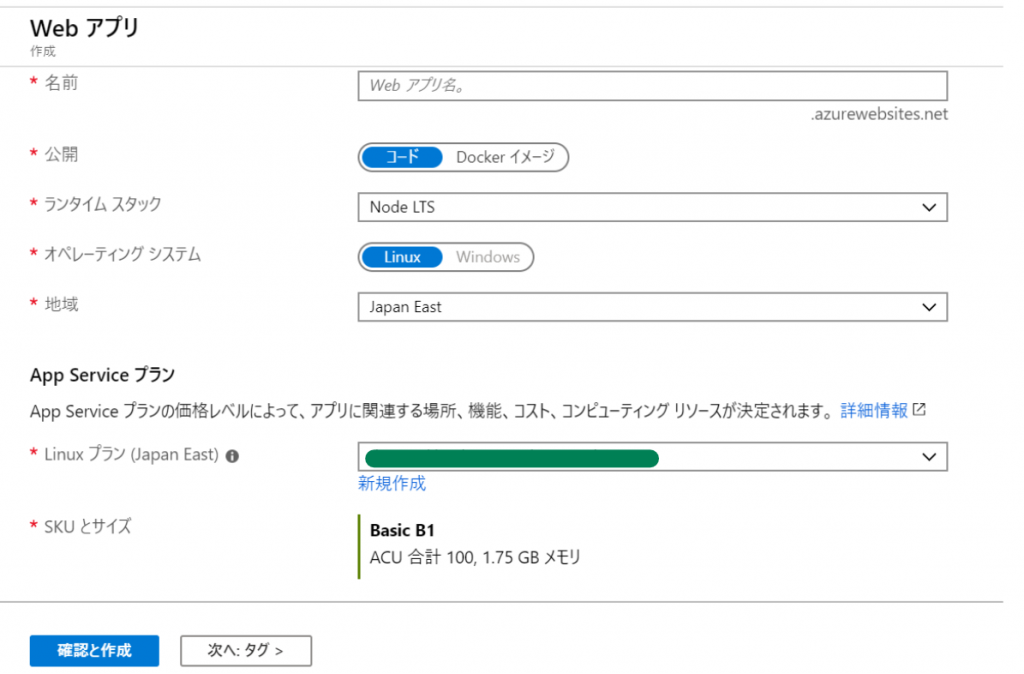
作成時の設定

2. App Service の構成を編集
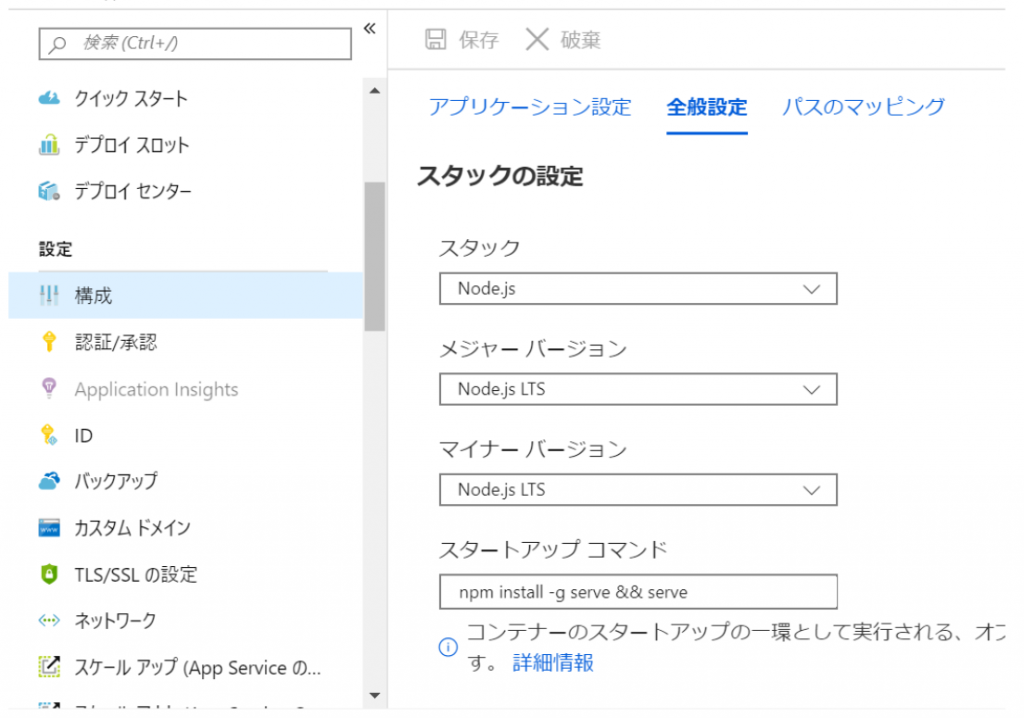
「App Service」→「構成」→「全般設定」→「スタートアップ コマンド」に移動して、スタートアップコマンドに npm install -g serve && serve を追加

3. デプロイするソースの.zipファイルを作成 ( powershell )
VSCodeから以下の3つのコマンドを実行して、build & .zipファイル圧縮を行う
< vscode terminal bash>
npm run build
< vscode terminal powershell >
cd build
Compress-Archive -Path * -DestinationPath build.zip
4. .zipファイルをデプロイ ( Azure CLI )
以下のコマンドを実行
※ Powershell で az コマンドが使えるように Azure CLI のインストールが必要です
Azure CLI を利用できるように login
az login
App Service を作成したサブスクリプションの IsDefault が true になっているかを確認
az account list --output table
App Service を作成したサブスクリプションの IsDefault が false なら以下のコマンドで true に変更
az account set --subscription < subcription name >
App Service にデプロイ
※ path については 3. で作成した build.zip のパスを指定( 例:C:\Users\Username...\build\build.zip )
az webapp deployment source config-zip --resource-group < resource-group-name > --name < AppService-name > --src < ※path >
5. デプロイができたかを確認
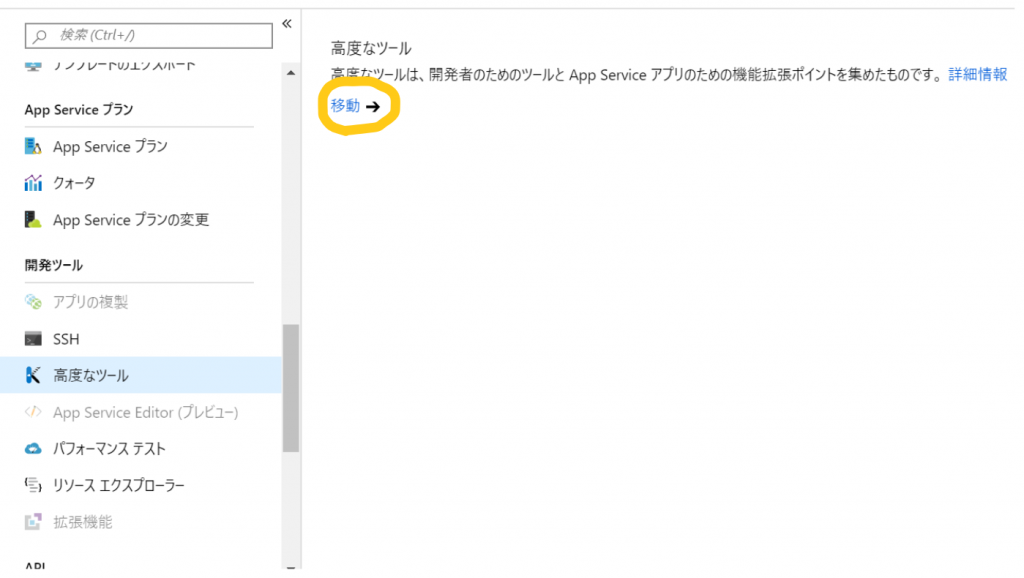
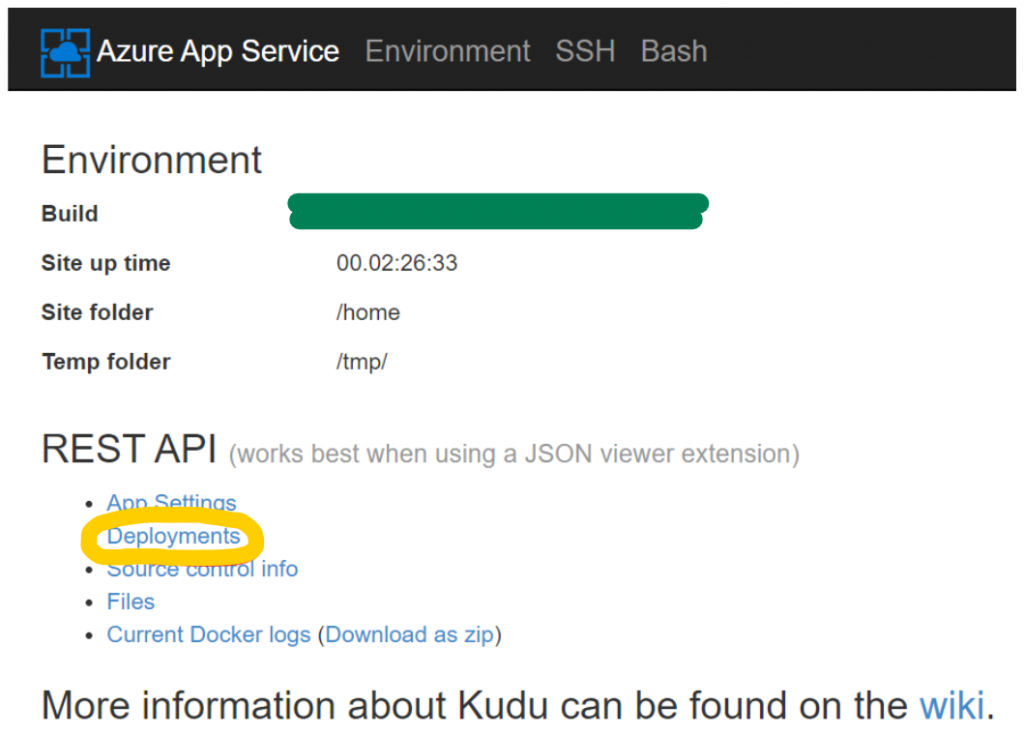
「App Service」→「高度なツール」→「移動」で Azure App Service を開く

Azure App Service

Deployments のサイトが " [ ] " だったらデプロイできていない。 "complete:true"とかいろいろと書いてあれば、デプロイされているはずです。 最後にURLを確認したらWebAppが開くはずです!感動!!終わりです。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


