この度、9月6日~17日までの2週間で夏季インターンシップを実施いたしました。今回のインターンシップは14名にご参加いただき、最終日に参加者全員にブログを書いていただきましたので、その内容を代筆いたしました。以下内容がインターン生のブログになりますのでご覧ください。
株式会社FIXER 2Weeksインターンシップに参加させていただきました飯野健広です.
私は今回,フロント側・デザイナーとしての役割が多くありました.その中でもfigmaをほとんど初心者のところから学習をした上で,UIを考える作業をしていました. このUIやアプリのデザインを考えることが,いかに深く,重要なのかを感じた2週間となったので,ここで執筆させていただきます.
表現方法のひとつの「デザイン」とは
以前,読んだ本に「デザイン」とは,「プロジェクトの成功にカギを握る、創造のための知識・教養」(著:ウジトモコ,『デザイン力の基本』)と書いてありました.
【楽天books】https://books.rakuten.co.jp/rb/15961993/
私自身も今回のプロジェクトで,開発過程におけるデザインというのは重要だなと実践で初めて感じました.この中でも「共通理解」は表現によって全く変わってきたのです.
だからこそ,私は言いたい
「デザイン」とは「プロジェクトの成功の鍵を握る,創造(開発)での共通理解を図るための絶対に必要な要素」
だと言いたいです.
ちなみに私が思うデザインについての議論はnoteでしていますので,載せておきます.
【 note :デザイン思考? Lesson01 byじんくん】https://note.com/jin237/n/n19cd31fe69e1
インターン中の「表現方法」
今回のインターンはオンラインでの実施でした.その中でも開発にあたり,フロント側・バック側へと分かれています.その中でも開発に入る段階での各メンバーが思い描いているアプリケーションは微々たるところですり合わせが必要になってきます.
このすり合わせには,「コトバ」では難しいことが多いです.
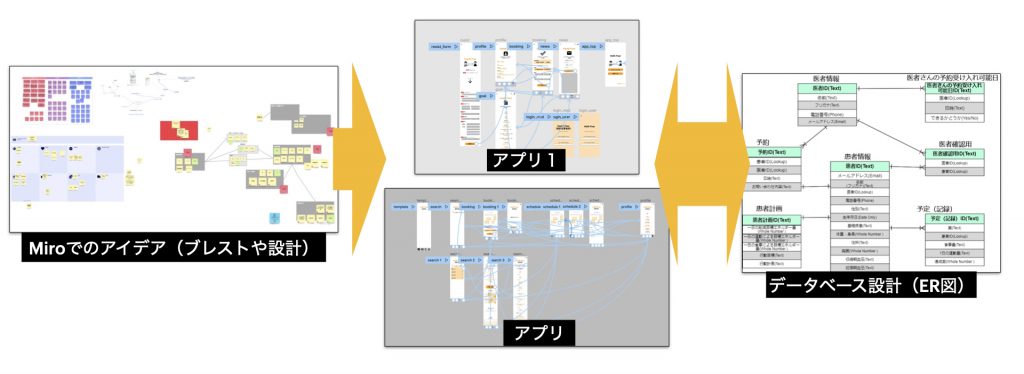
オンラインということで,手書きでラフ画を描きながらできないなどの不便を乗り越えるために,今回はfigmaというブラウザやアプリケーションのフロントデザインを簡単にできるツールを使用しました.
バックのデータベースを作るにしても型やラベル,テーブル数などは言葉やメモだけでは整理しにくいです.フロントの要素を考える時にも全体の基調,統一化を図るのに全体像を知ることは重要です.

そこで,簡単に表現できるfigmaを使いました.
ここでUIを作る時,ページ内にどの要素や値が必要で,ユーザ対象によってUIは全く変わってきます.だからこそ,開発チームの「共通理解」を図るためにUIデザインをするという「表現方法」が必要だったのです.
インターンで,私自身は全体像の把握のためにバックまでも含めた「共通理解」を表現する手法を1つ手に入れたのです.
表現方法の拡張
最近では,「デザイン思考」という言葉が流行っていますが,今回のインターンで行ったデザインとしては,表面的なデザインも多かったですが,アプリ全体の「設計」という意味でのデザインも多くあったように思います.
・チーム内では共通理解を図ること
・ユーザに対しての使いやすいものを考えること
の内部でも外部でも使うことのできる今回の「表現方法」は今,注目されている理由として,実感することができました.
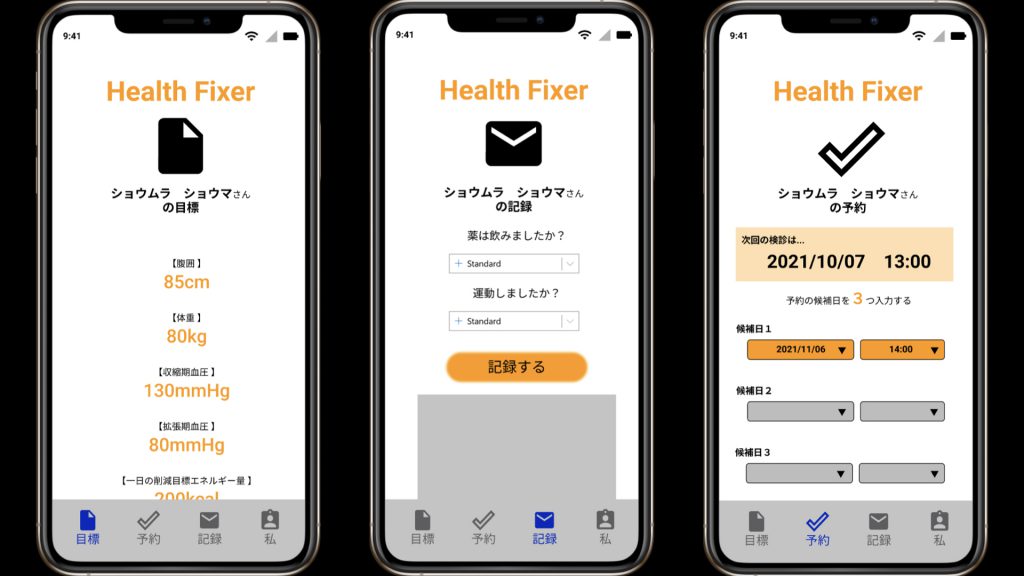
ここで,UIについても触れてみようと思います.遅くなりましたが,今回,開発したアプリケーションは,「Health Fixer」という生活習慣病を患う患者とドクターとのやりとりがモバイルで簡単になるためのツールです.
ここで主な対象者を考えると,年齢層はそこそこで高いです.そのため,UIはかなりわかりやすく,綺麗に複雑でないものを作る必要があります.考えるのはデータベースのDataverseの設計も含めて,わかりやすいものです. また,PowerAppsで可能な要素についても調査を行って,機能を作っていきます.
ここで,要素的に考えていくと,
・文字の大きさ
・アイコンのわかりやすさ
・機能の厳選
・ボタンのわかりやすさ
とする.そこで僕自身が作ったものは,

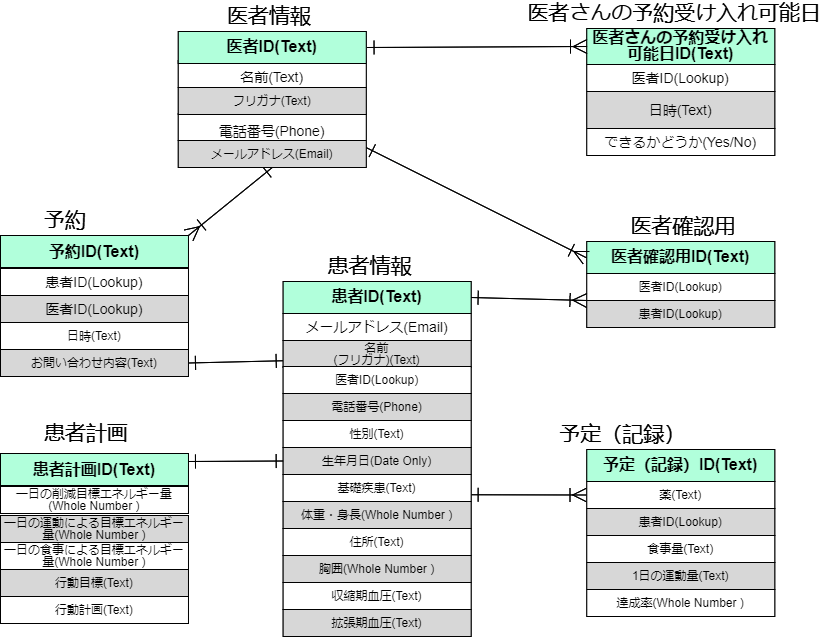
統一感とわかりやすさを含めて,簡単にデータベースの中もイメージしやすいように作りました.そうすることで,データベースの設計についても,以下のように簡単に作ることができました.

どのテーブルに関してもわかりやすく,また,リレーションシップを意識しやすいものとなり,非常に整理されたものになったかと思います.
これがUIやUXで表現できるもので拡張された表現方法につながるものとなるのです.
人に見せるための「表現方法」
よくプレゼンの仕方やプレゼンのレイアウトなど言われますが,今回で感じたことはやはり「共通理解」でした.
自分たちが伝えたいことと相手が受け取ることは一緒でなければなりません.
文字だけでは自分たちもわからないのであれば,相手にもわからないので,イラスト,図式化,実際に動いてるところを見せる,というような工夫は「実用性」という面で非常に重要になってくると思います. その面では,僕自身の中では目標の1つとして達成できた部分でした.
まとめ
デザインは奥が深いので,開発ゴリゴリでもそうでなくても一度知ってみるというのは,楽しいし,おもしろいと思います.表現方法を増やすと自分の伝えたいことが伝えられるというのは,『至高』です.
そして,株式会社FIXER 2Weeksインターンシップの参加でまた一歩,成長できたように思います.運営の方々,メンターの方々,一緒に参加した学生の皆さん,本当にありがとうございました.








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


