この度、9月6日~17日までの2週間で夏季インターンシップを実施いたしました。今回のインターンシップは14名にご参加いただき、最終日に参加者全員にブログを書いていただきましたので、その内容を代筆いたしました。以下内容がインターン生のブログになりますのでご覧ください。
この度,株式会社FIXER 「クラウドを活用した課題解決型実戦開発」2weeksインターンシップに参加した板谷英志です。私は当初8月のインターンシップに参加する予定でしたが,大学関係の事情で参加できなくなってしまい9月のインターンシップに再度応募しました。9月のインターンシップに参加させて頂きありがとうございました。FIXERの皆様にはとても感謝しています。さて私は研究内容として画像認識用DNNのモデル圧縮というクラウド技術とは関係ない研究を行っています。Python(フレームワークとしてTensorFlow/Keras)やC言語を得意言語(強いて言うなら)としており,JavaScriptやPHPはあまり得意ではないです。むしろアプリ開発も大学の講義で学んだ程度です。そんな私が今回のインターンシップの体験談を書いていきます。
インターンシップに参加した理由
私は「大学で学んだICT技術を活かして社会貢献生の高いシステム開発に携われる仕事がしたい」という就職活動の軸(企業を選ぶ軸)を定めています。FIXER以外にも何社かインターンシップに参加させていただいたのですが営業体験やマネジメント体験,ソリューション提案の内容が多くシステム開発の内容はありませんでした。(SIer業界の企業さんのインターンシップに参加しました,Web系のベンチャー企業さんのインターンシップには参加していません)私はシステム開発の内容が含まれているインターンシップに参加したいと考えていました。
(ソリューション提案して,はい終わり!だと何か物足りない気がしていました!まあFIXER以外のインターンシップは1週間以内だったので時間的に仕方ないとは思いますが、、、)
そんなとき、就活媒体のLabbase経由でFIXERインターンシップの存在を知りました。クラウド技術には疎かったですがこれも何かの縁だろうと思い参加を決めました。インターンシップの内容を見たら企画から実装まで一気通貫でやると書いてあったのが参加理由の決め手ですかね!!

開発したアプリ
私達が開発したアプリは「ふじさわ歩キュン!」という藤沢市の公式キャラクター「ふじキュン♡」を活用した市民参加型観光案内アプリケーションです。実際に藤沢市が出している公募案件を参考にしました。そこから地域の課題をグループで考え,課題解決するアプリケーションを提案・開発しました。
大変だった点としてはPowerAppsとDataverseの使い方ですね!インターンシップ2日目にPowerAppsのチュートリアルを実施してくださったのですが,いざアプリ開発するってなるとPowerAppsをどう活用するのか分からなくなってしまいました。解決策として各チームにメンターさん(先輩社員さん)がついてくださっているので逐一質問して疑問点を解消しました。Dataverseに関してもメンターさんに疑問点を聞きました。反省として自分で調べて試行錯誤しながら開発に取り組むべきでした、、、
PowerAppsは関数の使い方でDataverseはテーブルの作り方に最初は苦労しました。
開発初日はJavaScriptやPHP等で開発したいなぁ~と思っていましたが,開発最後の方になるとPowerAppsとDataverseの素晴らしさに感動しました。ローコード開発で高品質なアプリケーションが開発できるため初学者や中高生に向いているかもしれません。周辺技術が豊富なため工夫やアイディア次第で拡張できそうです。(もちろんPowerAppsで難しい点はあると思いますが、、、)

開発体験談
今回,アプリを作成するにあたって私達のグループは2つに役割分担をしました。モバイルアプリの画面全般を担当するフロントエンド側とデータ格納先を確保するバックエンド側です。フロントエンド側はPowerApps,バックエンド側はDataverseを使用していました。私はフロントエンド側のグループに所属しその中でもアプリのメイン画面作成を担当しました。ここからどのような過程でアプリを作成していたのか説明しますが,ふじキュンの著作権の関係でアプリの画面を載せることはできないのですが、ご了承ください。
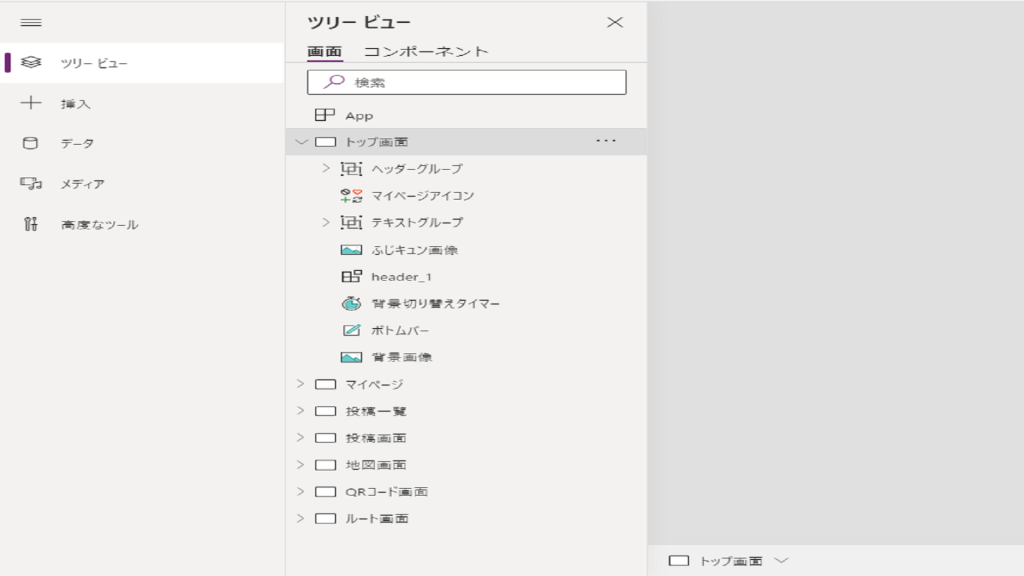
まず始めにホーム画面の構成を載せます。メイン画面は以下のように構成されています。

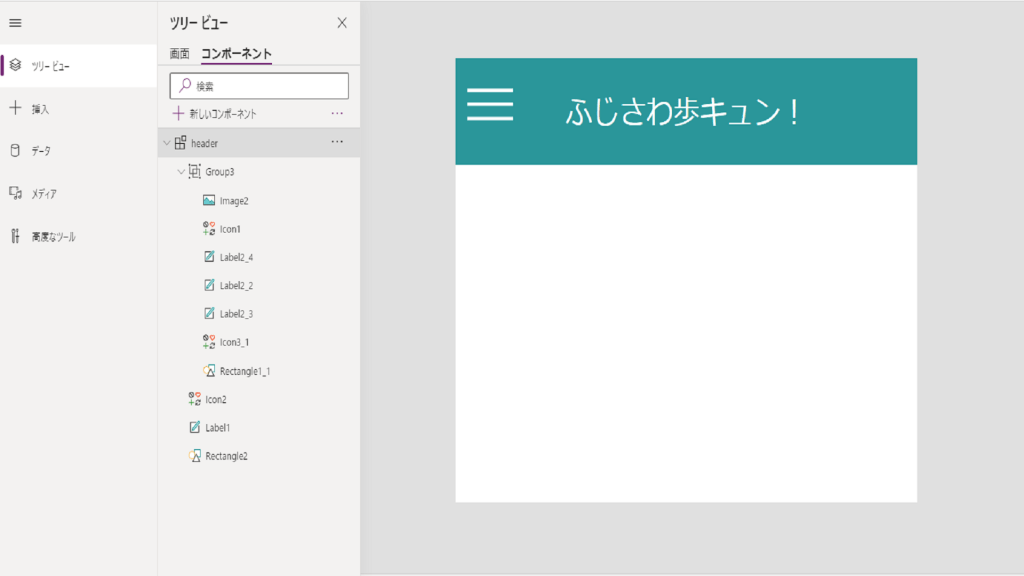
またヘッダーグループは以下のようなコンポーネントで構成されています。

ヘッダーグループは様々なアイテムで構成されています。このように多数のアイテムで構成されている場合はコンポーネントで作成したほうがいいです。コンポーネントで編集すると自動的に画面の方でも編集されます。
PowerAppsには様々なアイコンが用意されています。私もマイページ画面の遷移するアイコンもこれを利用しました。開発する際は積極的に活用したほうがいいです。
個人的に工夫した点はふじキュンのセリフと背景画像の自動切り替え機能です。実現するためにPower Appsのタイマー機能を利用しました。画面上にタイマーが出ると見栄えが悪いためこれを透明化します。(詳細設定で出来ると思います)タイマー1つに対して2つの機能が切り替わります。背景とセリフはDataverseを利用して対応させます。(ランダムにすると背景とその説明をしているセリフがバラバラになってしまう)これにより背景が切り替わるとそれに伴ったセリフが出てきます。
PowerAppsには様々な関数が実装されています。画面遷移やDataverseとの連携等大抵のことはできるので是非関数について詳しく調べてみてください。
まとめ・感想
無事に成果発表とアプリ開発が終わって満足しています。チームメンバーとメンターさんにとても感謝しています。チームでのアプリ開発で重要なことはメンバー間のアプリ機能に関しての認識合わせです。そこがおろそかだと開発の段階でアプリ機能に関してもう一回話し合いする場面が起きます。無駄な時間は避けたいですよね笑笑!!アドバイスとしては必ず1日1回認識合わせする場を設けることです。他には使用するプラットフォームで何ができるか確認することです。実現が難しい機能より実現が簡単そうな機能にシフトしたほうが時間的にも余裕が生まれます。時間に余裕があったら複雑な機能に挑戦してみてください!!
今回のインターンシップに参加することができて良かったです。チームでのシステム開発の面白さを実感しました。この経験を就職活動に活かしていきます。今後ともよろしくお願い致します!!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


