この度、9月6日~17日までの2週間で夏季インターンシップを実施いたしました。今回のインターンシップは14名にご参加いただき、最終日に参加者全員にブログを書いていただきましたので、その内容を代筆いたしました。以下内容がインターン生のブログになりますのでご覧ください。
初めまして、株式会社FIXERの2weeksインターンシップに参加した千葉工業大学情報科学専攻修士課程の志村諒といいます。今までPythonでの開発は行ったことがあるのですがPowerAppsは本インターンで初めて触れました。本インターンで初めてデータベースの構築を行ったのでそれについて書かせていただきます。特に、どのような方法で作成していくのかを書いていけたらと思います。
1.テーブルとプライマルキーの作り方
ここでのプライマルキーと言うのはいわゆるデータベースで用いられる主キーのことを言います。簡単に主キーの説明をすると、「ID」と「果物」という他のテーブル同士を共有したりすることができるようになるキーのことを言います。今からそれの作り方を見ていこうと思います。
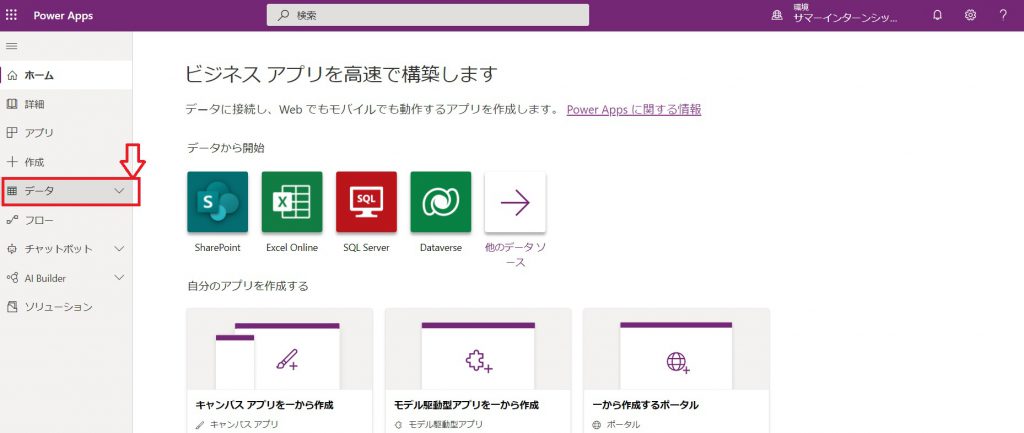
まず、PowerAppsを開いた時に左の「データ」を選択します。

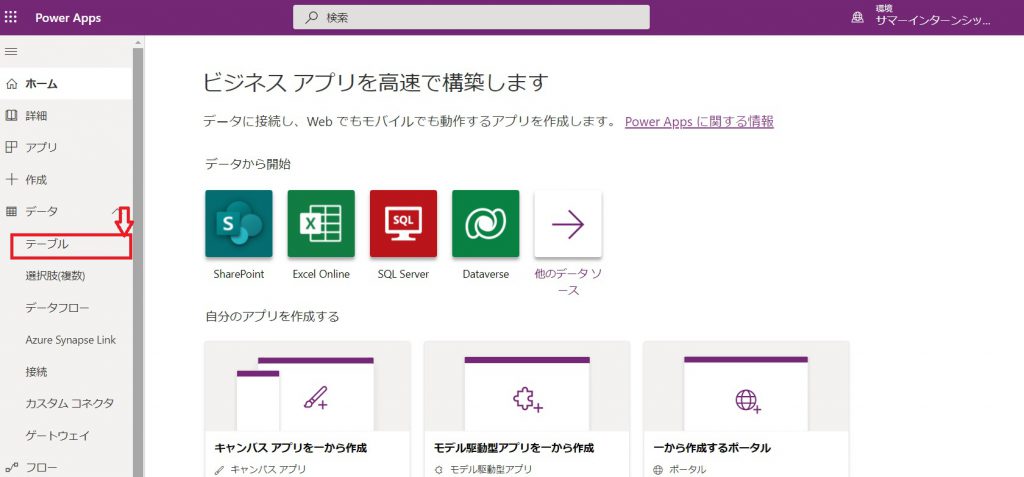
「データ」を選択したら「テーブル」があるのでそれをクリックします。

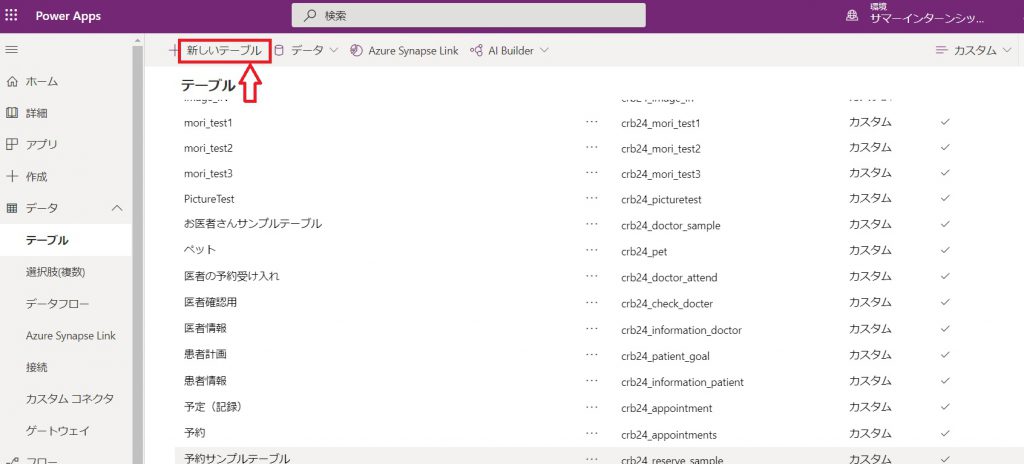
「テーブル」を押した後は、上に「新しいテーブル」を選択することでテーブルを作成できるようになります。

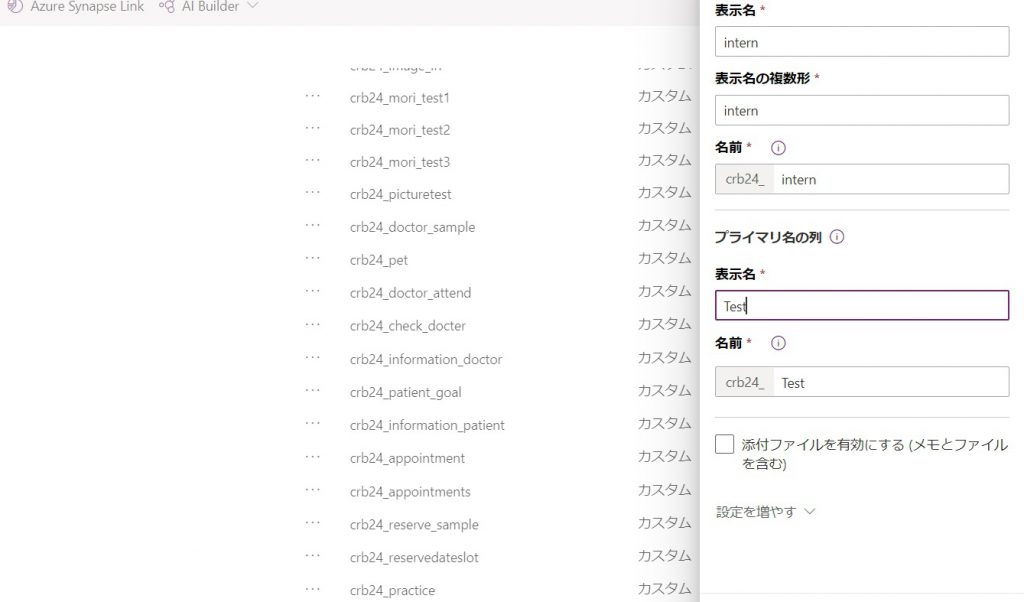
「新しいテーブル」を押したら右側に新しいテーブルが出てきます。

後は、テーブルの表示名とプライマリキーを命名して作ることが出来ます。今回の場合は、テーブルの表示名を「intern」プライマルキーを「Test」としています。テーブルに戻ってあった場合は成功となります。
2.Excelでデータをどのように追加するか
テーブルを作れただけではただの箱と同じです。データを入れることでデータベースは機能していきます。そこで、今回はExcelでどのようにデータを挿入するのかや、削除するかを紹介します。
まず、先ほど作成したテーブルの中に入りデータを選択します。

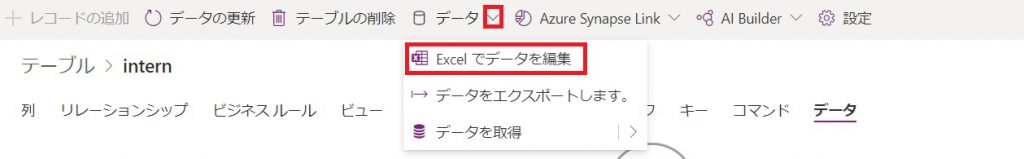
「データ」を押した後に上に「データ」をクリックして「Excelでデータを編集」を押すとExcelがダウンロードされるためそれを開きます。

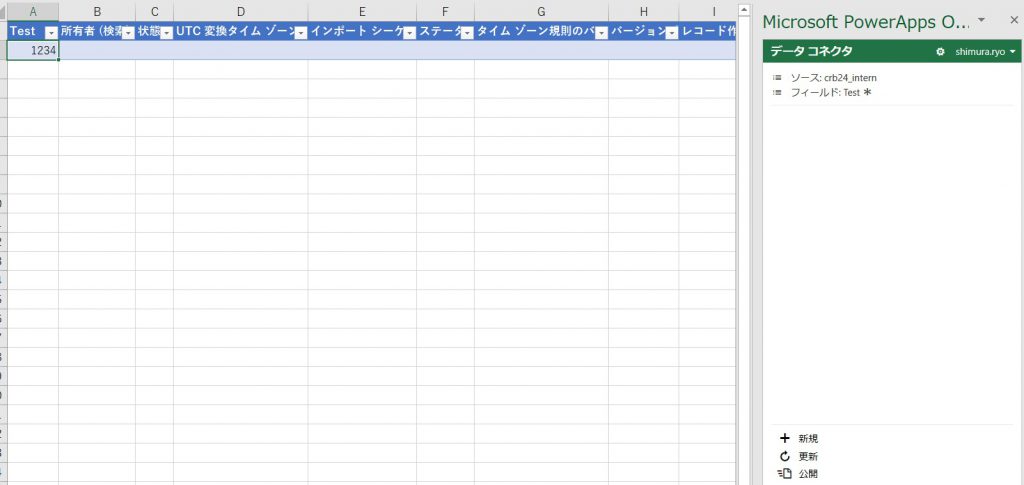
開いたExcelの左側に「データコネクト」があるかを確認します。ない場合はExcelのログインしているアカウントがPowerAppsのアカウントと同じか確認して下さい。

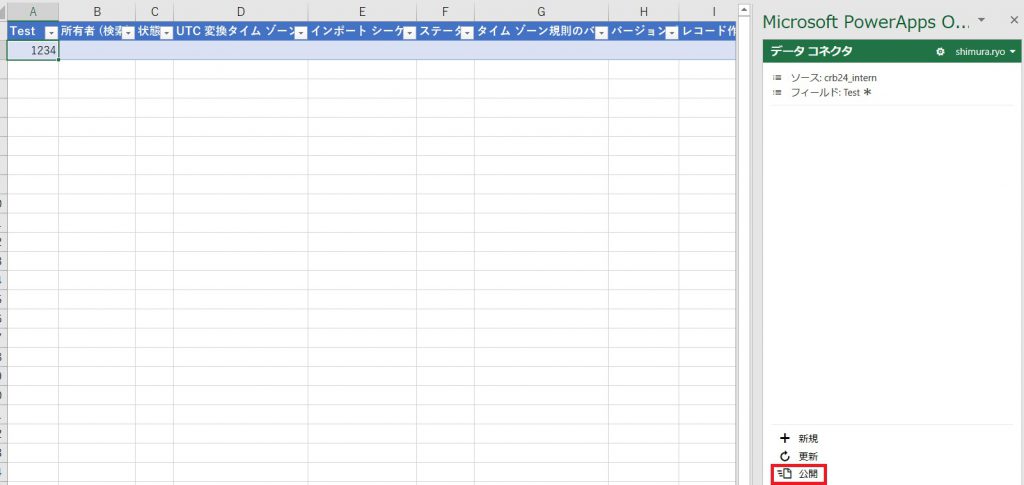
最後に追加したい行にデータを追加して保存した後に「公開」すれば追加が完了になります。

データが反映されたか確認してみましょう。入力したデータが下記のように反映されていれば完了になります。

3.インターンで何を学んだか
簡単にデータベースについて書いてきましたが、今回の開発で重要に感じたのはコミュニケーションでした。リモートという環境のため、誰がどんなことをしているのかわからないということで誰に確認すればいいかや役割分担が大変でした。そのため、データベースの技術よりもどうやって人とコミュニケーションを取るのかが大事であるか感じました。そんな中でも、初めてのローコード開発やデータベースに触れることが出来て楽しい2週間でした。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


